A Comparison of Single-Page and Multi-Page Applications
The key advantages and disadvantages of single-page and multi-page apps. Find out which of them—SPA or MPA—you should choose for building your project.
Join the DZone community and get the full member experience.
Join For FreeThere are millions of web applications that help companies deliver their goods and services, connect with customers, and increase user engagement. As they provide higher scalability, improved flexibility, and simplified maintenance compared to desktop solutions, now they are much more popular.
Web apps are available online, so users don’t have to install them (sometimes you need just to download only a small product part like in the case of Slack or Skype, for example) on their personal computers and laptops.
Therefore, reduced memory consumption is another advantage. However, when it comes to web development, you have to decide between single-page applications (SPAs) and multi-page applications (MPAs).
In this article, I will describe their pros and cons helping you define, which of them you should choose for your project. Let’s get started!
What Is the Difference Between SPAs and MPAs?
To get a clear understanding of what a single-page application is, let’s consider the past. Some time ago the data load speed was lower as the server had to update the whole web page even if the user needed to reload a small content part.
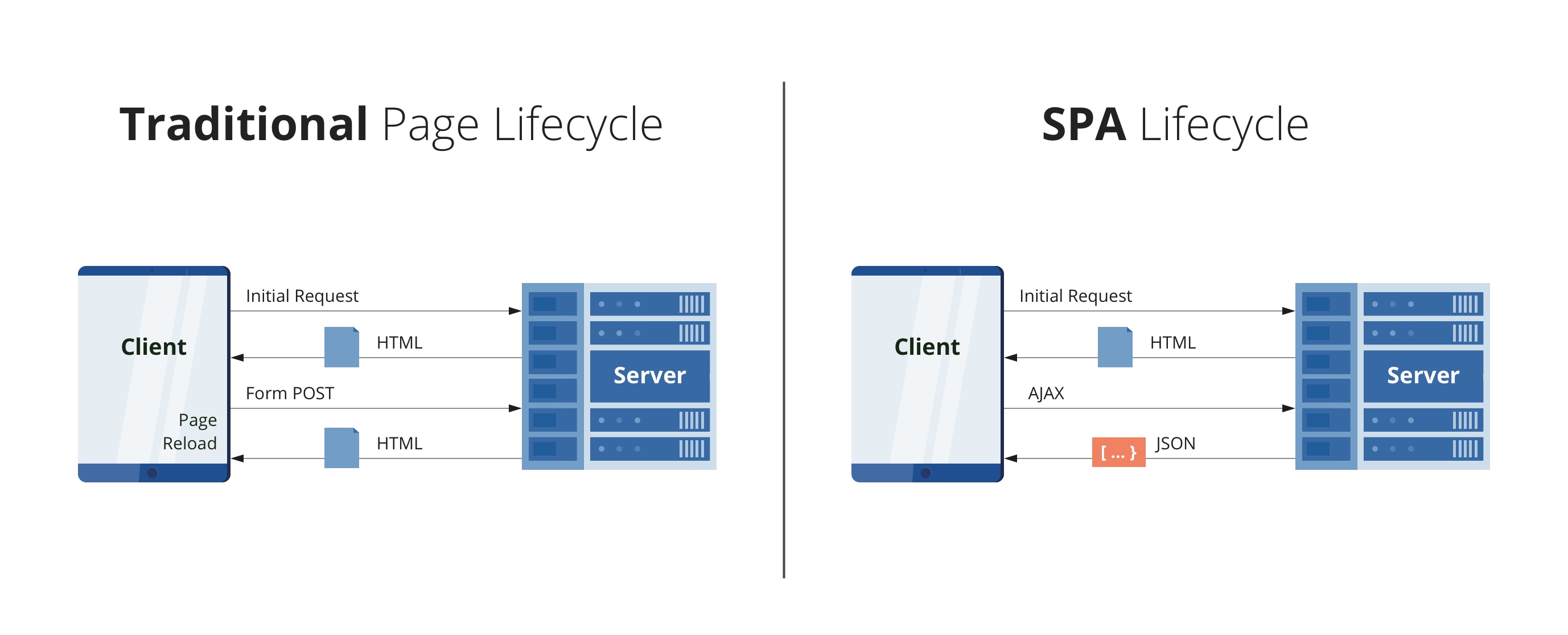
As a result, this worsened the user experience. The emergence of SPAs allowed software developers to solve this issue by reloading only the requested data. This is the key difference between SPAs and MPAs. See how multi-page and single-page apps work:

In a multi-page solution, each web page is reloaded every time it receives the corresponding request. If you build a SPA, only the necessary content part will be updated. It works as follows: when a user enters a one-page app, the server loads the whole page. Then, the server transmits the requested data in the form of the JSON (JavaScript Object Notation) files.
What Are the Pros and Cons of Multi-Page Applications?
Multi-page applications are large, sometimes can be even considered cumbersome due to the number of different pages and layers of them. You can find the examples of MPAs on most of e-commerce websites such as Amazon and eLearning web apps like Udemy.
Although sometimes this heaviness can present challenges to the system scalability and maintenance, today there are plenty of advanced technologies that help avoid these issues.
Building a microservices or serverless architecture, for example. you will be able to operate large amounts of data transferring them between the browser and the server(s).
Certainly, now web application development teams can enable updates of only particular parts of the content. However, it makes the architecture much more complicated. As a result, the whole web service becomes more costly to modernize (if necessary), extend, and maintain.
The technology stack, which is commonly used to write multi-page applications includes HTML, CSS, JavaScript, jQuery, and sometimes AJAX.
Top 3 Advantages of Multi-Page Applications
1. Improved Search Engine Optimization (SEO)
Multi-page applications are more SEO-friendly in comparison with single-page solutions. Their content is being constantly updated. Furthermore, they have multiple pages to add various keywords, images, meta tags.
2. Easier to Scale
There are almost no restrictions on the number of pages to add to the existing application. Single-page applications don’t have such privileges as they are limited to the amount of content: basically, there is just one page that can’t contain an endless amount of information and that’s it.
The more features you integrate into a single-page app, the lower the loading time (you can always check the current speed on Google PageSpeed Insights) and the overall performance will be.
Consider it before choosing the type of architecture for your future product: if you know that you need to display a lot of information, I recommend to make a decision towards an MPA as it guarantees that you will be able to easier scale it in the future.
3. Insightful Data Analytics
In speaking of MPAs, there are many data analytics tools that can provide you with deep insights into the customer’s behaviour, system functioning, and other important things. You will be able to see the performance of every single feature, the popularity of every web page, the amount of time spent per feature, the number of daily and monthly users, the audience segmentation by age, city, country, etc.
Compared to MPAs, single-page applications generally give you only the information on the number of visitors and their session duration.
Top 3 Disadvantages of MPAs
1. Multi-Page App Development Is More Difficult and Expensive
Since multi-page applications have a higher number of features compared to single-page solutions, their creation requires more efforts and resources. The development time increases in proportion to the number of pages to be built and the functionality to be implemented. Hence, you will need more time and money to release the product on the market.
2. Lower Performance Indicators
Another conclusion caused by the tons of functionality (content, pages, features) an MPA can potentially accommodate. As it has been mentioned earlier, the content in multi-page applications is constantly reloaded which increases the load on your servers. This can affect web page speed and overall system performance in a negative way.
3. Expensive Maintenance
Web app development tools become outdated faster than you can imagine. At the same time, other libraries, frameworks, programming languages are introduced on the market or at least new versions of the current ones are released.
However, a multi-page application usually requires a range of technologies to be utilized in the development process. So, you should choose a reliable technology stack that will ensure ease of the product maintenance.
Then, as you extend a web system, the more difficult and expensive the support is. Besides high service resilience and availability, project maintenance includes the prevention of security leaks and vulnerabilities. This is especially important for companies that operate with large amounts of sensitive data such as payment information, know-how, transaction data, etc.
What Are the Pros and Cons of Single-Page Applications?
SPAs are much more lightweight compared to alternative app types. They don’t require any content reloads, don’t make users wait for too long to access a web page, as well as have all the data loaded automatically. What’s more, when building a single-page solution, it’s easier to create excellent responsive UI/UX design.
Many world-renowned companies created a single-page application, for example:
Gmail
Twitter
Facebook
Google Maps
Airbnb
Pinterest
When choosing single-page app development, software engineers generally employ the following tech stack: HTML5, Angular, React, Vue.js, Ember.js, AJAX.
Top 4 Advantages of Single-Page Applications
1. Faster Page Load Time
SPAs offers enhanced content load speed, which is sometimes several times faster in comparison with multi-page solutions. There are several reasons for that. First, they don’t contain as many pages and information as MPAs. Second, all the data is loaded only one time.
The load time has a meaningful impact on customer service, loyalty, and engagement. Most people just won’t use your service in case they have to wait more than 3 seconds until they receive access to your website or application.
Hosting Tribunal Provides the Following Statistics:
A 1-second delay in content load speed reduces the number of page views by 11%.
A 1-second delay decreases customer satisfaction by 16%.
A 1-second delay may result in $2.5 million in missed profit per year in case an online shop earns $100,000 per day.
Find more interesting insights here: 21+ Website Load Time Statistics and Facts.
2. Easier and Faster to Develop
Single-page application development is much easier as you need to create fewer pages, build and test less functionality, and display less content. Therefore, it takes less effort, time, and money to launch a quality SPA. Post-project monitoring and maintenance are also simplified.
3. Ability to Work Offline
Single-page applications effectively cache local data, which can be further used to let users work offline. All the cached information that has been turned on offline mode is synchronized once the Internet connection is restored.
4. Enhanced User Experience
By creating a single-page application, you will provide customers with better user experience as they can enjoy faster page load time, uninterrupted and easy scrolling.
5. The Base for Mobile Applications
Another important characteristic of a single-page application is it can be employed as a base for making a smartphone app. The backend code of a web solution can be conveniently reused in native mobile development.
Top 2 Disadvantages of Single-Page Applications
1. Worse SEO
Single-page app developers regularly face a difficulty of indexing the website properly and achieving high search rankings. Nevertheless, a lot of efforts have already been put into overcoming this problem.
For example, Google has presented a brand new scheme that allows single-page apps to be on equal terms with multi-page solutions regarding SEO. We believe that pretty soon this point will soon be totally resolved.
2. Security Issues
Unfortunately, SPAs are more prone to so-called cross-site scripting (XSS) attacks, which means that various malicious scripts can be injected by hackers into the application. As a consequence, there can be a leak of user sensitive information.
The reason behind these vulnerabilities is that sometimes inexperienced web developers move some features and logic to the client-side, which is a big mistake.
What Is Better for Your Project: SPA or MPA?
When deciding between a single-page and multi-page application, analyze your business needs and technical requirements for the future system. Do you want to place a lot of information on your platform? How many features and pages do you need to add?
If you are going to build a complicated project like Amazon, eBay, or Lynda with rich functionality, release a multi-page solution. In most cases, launching an MPA is the right choice for large companies and corporations.
However, if you aim to release a dynamic product with little data, a SPA is a perfect option. It will give you a great bonus providing a base to write a mobile application. SPAs are especially suited to social networks and software as a service (SaaS) platforms. When your top priority is SEO, develop an MPA with multiple pages.
Keep in mind all the cons and pros that I’ve described in this article and think carefully before making a decision. If you have some questions about the topic or want to share your thoughts, please, leave your comments below.
Opinions expressed by DZone contributors are their own.

Comments