JS Toolbox 2024: Bundlers and Test Frameworks
JavaScript development comes with an overwhelming array of tools. Discover the biggest and best bundlers and test frameworks in the 2024 JS ecosystem.
Join the DZone community and get the full member experience.
Join For FreeJavaScript is bigger than ever, and the ecosystem is nothing short of overwhelming. In this JS toolbox 2024 series, we’ve selected and analyzed the most noteworthy JS tools, so that you don’t have to.
In part 1 of this series, we explored the foundations of any JavaScript project: runtime environments and package management. In part 2, we focused on JavaScript frameworks and static site generators. Now, in part 3, we turn our attention to the tools that refine and optimize the development process: Bundlers and test frameworks.
In this post:
1. Bundlers
- Webpack
- EsBuild
- Vite
- Parcel 2
2. Test frameworks
- MochaJS
- Jest
- Jasmine
- Puppeteer
- Selenium
- Playwright
3. What to choose
Bundlers
In modern web development, bundlers play a pivotal role in getting your project production-ready. They are essential tools for combining multiple files and assets into streamlined, optimized bundles, effectively managing complex dependencies, and enhancing application performance.
This section delves into the world of bundlers, focusing on popular tools such as Webpack, esbuild, vite, and Parcel 2.

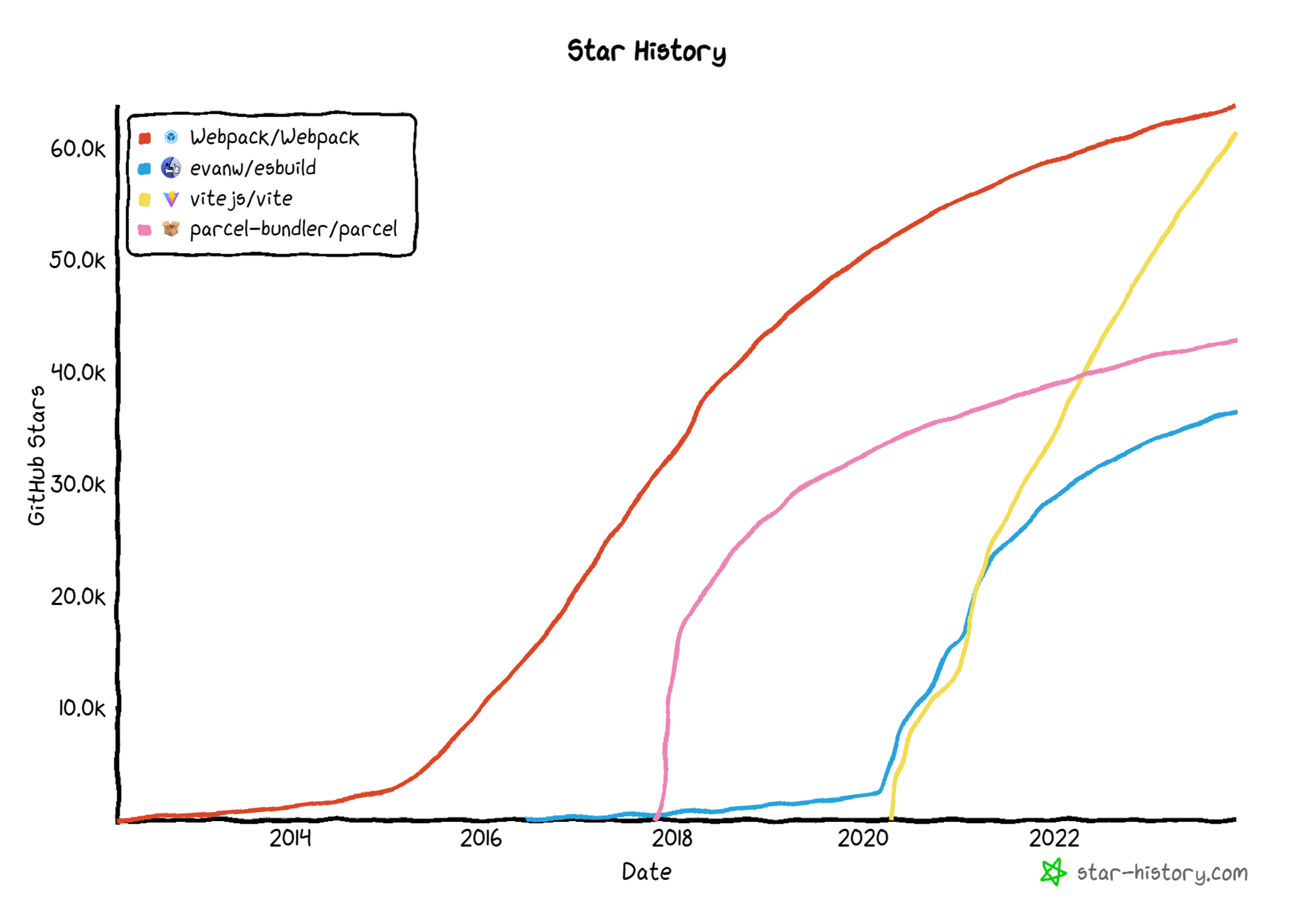
An overview of bundler popularity trends
In 2023, Webpack has maintained its position as the most popular project bundler, but Vite is rapidly gaining ground and could soon challenge for the top spot. Meanwhile, Parcel and Esbuild have also experienced steady growth, making the project bundler category even more competitive.
Webpack
Webpack is a powerful and widely-used module bundler for JavaScript applications. It’s known for its flexibility and extensive plugin system, making it a popular tool in complex web development projects.
It also benefits from being a long-standing player in the JavaScript ecosystem. Over the years, Webpack has adapted to the evolving demands of web development, establishing itself as a reliable and robust tool.
Advantages
- Extensive customization: Webpack offers a highly configurable environment, allowing developers to tailor the bundling process to their specific needs through a vast array of plugins and loaders.
- Strong community and ecosystem: With a large community backing it, Webpack benefits from a rich ecosystem of plugins, extensive documentation, and community support.
- Optimized bundle handling: It excels in handling various assets and dependencies, offering features like code splitting and lazy loading to optimize application performance.
Disadvantages
- Steep learning curve: The complexity and vastness of Webpack’s configuration options can be overwhelming for beginners or simpler projects.
- Configuration overhead: Setting up and maintaining a Webpack configuration can become cumbersome, especially in larger projects with more specific requirements.
EsBuild
EsBuild is a relatively new, blazing-fast JavaScript bundler and minifier. It stands out for its high performance, significantly speeding up the build process in development pipelines.
Advantages
- Exceptional speed: EsBuild is known for its incredibly fast build times, often orders of magnitude quicker than traditional bundlers, which greatly enhances developer productivity.
- Simplicity and ease of use: With a straightforward setup and minimal configuration, EsBuild is accessible and easy to integrate into development workflows.
- Efficient bundling and minification: It efficiently handles the tasks of bundling and minification, reducing the size of output files and improving application load times.
Disadvantages
- Limited plugin ecosystem: Being newer in the market, EsBuild has a smaller range of plugins and integrations compared to more established bundlers like Webpack.
- Less feature-rich: While its simplicity is a strength, EsBuild may lack some of the advanced features and customizability found in other, more mature bundling tools.
Vite
Vite is a modern front-end build tool that significantly improves the development experience with its fast cold server start and hot module replacement. It leverages native ES modules and is optimized for speed and efficiency.
Advantages
- Rapid development cycle: Vite offers a fast server start and quick updates with its hot module replacement, streamlining the development process.
- Optimized for modern browsers: Utilizing native ES modules, Vite is designed for modern browsers, reducing the need for extensive transpiring and bundling.
- Ease of use: With sensible defaults and minimal configuration, Vite simplifies setup and usage, making it accessible for new developers and efficient for experienced ones.
Disadvantages
- Dependency on modern browser features: Vite’s reliance on native ES modules means it may not be the best fit for projects needing to support older browsers.
- Growing ecosystem: While rapidly evolving, Vite's ecosystem and range of plugins are still in the growth phase and may not yet match the breadth of more established tools like Webpack.
Parcel 2
Parcel 2 emphasizes a zero-configuration approach to bundling web applications. It's a powerful tool that offers a hassle-free developer experience, focusing on simplicity and speed.
Advantages
- Zero configuration required: Parcel 2 stands out for its no-config setup, allowing developers to get started quickly without the need for intricate configuration.
- Fast build times: It offers rapid build and rebuild times, enhancing productivity and streamlining the development process.
- Out-of-the-box features: Parcel 2 comes with many built-in features like code splitting, module replacement, and support for various languages and file types.
Disadvantages
- Less granular control: The zero-configuration approach, while convenient, can limit developers who need more control over the bundling process.
- Smaller community: Compared to tools like Webpack, Parcel 2 has a smaller community, which might mean fewer resources and plugins available to developers.
Test Frameworks
Test frameworks are crucial for ensuring the quality and reliability of JavaScript applications, particularly through comprehensive code coverage. These frameworks provide the structured environment needed for writing, executing, and managing tests, playing a pivotal role in validating code functionality and detecting bugs. As JavaScript is adopted in both front-end and back-end project stacks, the robustness of testing frameworks becomes more important, helping developers maintain high standards of code integrity and application performance.
This section will introduce you to a variety of JavaScript test frameworks, each with unique attributes tailored to different testing requirements.

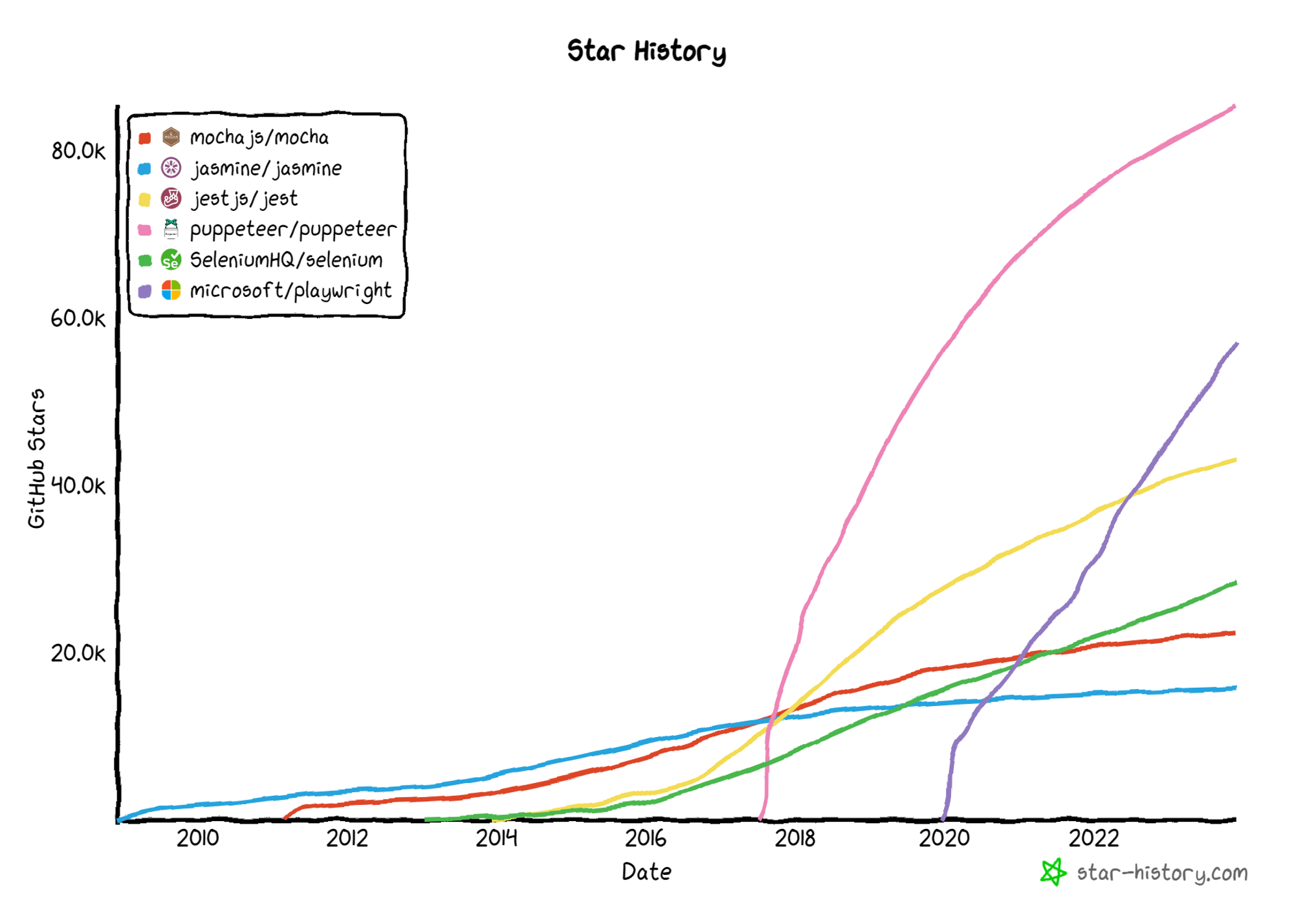
An overview of Framework popularity trends
Over the past year, the JavaScript testing framework landscape has remained relatively solid. No major disruptor technologies have proven to challenge Puppeteer for the top spot, although, the rapid growth of Playwright gives us something to keep our eyes on through 2024.
These technologies aren’t directly comparable, however, due to the varying niches that they fill. In this section, I will cover each technology to give you the context to help you make the right decision when choosing the testing framework for your project.
MochaJS
MochaJS is a feature-rich JavaScript test framework running on Node.js, making it a popular choice for both backend and frontend testing. It's known for its flexibility and straightforward syntax, allowing for asynchronous testing and the use of any assertion library.
Example test case syntax:
describe('Array', function() {
describe('#indexOf()', function() {
it('should return -1 when the value is not present', function() {
assert.equal([1, 2, 3].indexOf(4), -1);
});
});
});Advantages
- Flexibility and compatibility: MochaJS is highly flexible, allowing developers to choose their preferred assertion libraries, mock/spy libraries, and more.
- Rich feature set: It offers a wide range of features like asynchronous testing, test coverage reports, and hooks for setting up conditions before running tests.
- Good documentation and community support: MochaJS has comprehensive documentation and strong community support, making it easier for new users to get started and find solutions to common problems.
Disadvantages
- Global variables: Mocha exposes global variables, which can be an issue for developers preferring a more modular approach.
- Slower than some rivals: While Mocha is versatile, it can be slow compared to some newer testing frameworks, particularly in large test suites.
Jest
Jest, created and maintained by Facebook, is a JavaScript testing framework with a focus on simplicity. It is often recognized for its zero-configuration setup and seamless integration, especially with React applications, making it a favored choice for developers in both small-scale projects and large enterprise applications.
Example test case syntax:
test('adds 1 + 2 to equal 3', () => {
expect(1 + 2).toBe(3);
});Advantages
- Zero-configuration: Jest is designed for out-of-the-box usability with minimal setup, offering a smooth testing experience right from the start.
- Built-in mocking and assertions: It comes with powerful mocking capabilities and a rich set of assertion APIs, eliminating the need for additional libraries.
- Snapshot testing and coverage: Jest provides snapshot testing, which is great for catching unexpected changes, and built-in coverage reports to keep track of your test suite's effectiveness.
Disadvantages
- Performance in large projects: While generally fast, Jest can exhibit slower test execution times in very large projects or complex test suites.
- Configuration complexity in advanced scenarios: Despite its zero-config appeal, advanced use cases might require navigating through more complex configurations and setups.
Jasmine
Jasmine is a behavior-driven development framework for testing JavaScript code. It's known for its clean, straightforward syntax and does not rely on any other JavaScript frameworks or a Document Object Model (DOM). Jasmine is often praised for its simplicity and ease of use in both front-end and back-end testing environments.
Example test case syntax:
describe("A suite", function() {
it("contains spec with an expectation", function() {
expect(true).toBe(true);
});
});Advantages
- Clean, readable syntax: Jasmine's syntax is designed to be easy to read and write, making it accessible for developers of all skill levels.
- Independent of other technologies: It doesn't depend on any external software or browser DOM, making it suitable for testing any JavaScript application.
- Out-of-the-box functionality: Jasmine comes with everything you need for testing your JavaScript code, including test doubles and asynchronous testing support.
Disadvantages
- Limited mocking capabilities: Jasmine's mocking capabilities, while present, are not as extensive or straightforward as some other testing frameworks.
- Slower performance with large test suites: In scenarios involving large test suites, Jasmine can sometimes be slower compared to other modern testing frameworks.
Puppeteer
Puppeteer is a Node library that provides a high-level API to control headless Chrome or Chromium. It's primarily used for browser automation, making it a powerful tool for end-to-end testing of web applications, taking screenshots, and generating pre-rendered content from web pages.
Example test case syntax:
const puppeteer = require('puppeteer');
(async () => {
const browser = await puppeteer.launch();
const page = await browser.newPage();
await page.goto('https://example.com');
// other actions...
await browser.close();
})();Advantages
- Browser automation: Puppeteer excels in automating and testing browser environments, offering precise control over Chrome or Chromium.
- Rich feature set for testing: It supports a wide array of testing needs, from capturing screenshots and generating PDFs to testing modern web applications.
- High-level API: Puppeteer's API abstracts away complexities, making it relatively easy to write scripts for browser-based testing.
Disadvantages
- Limited browser support: Puppeteer primarily works with Chrome and Chromium, which might not be suitable for cross-browser testing needs.
- Higher resource usage: Being a full browser automation tool, it can be more resource-intensive compared to some lightweight testing frameworks, potentially leading to slower performance in resource-constrained environments.
Selenium
Selenium is an extensively used open-source automation framework for web applications. It allows for cross-browser testing by automating browser actions, making it a staple tool for end-to-end testing in diverse web development environments.
Example test case syntax:
WebDriver driver = new ChromeDriver();
driver.get("http://www.example.com");
WebElement element = driver.findElement(By.name("q"));
element.sendKeys("Hello Selenium WebDriver!");
element.submit();Advantages
- Cross-browser compatibility: Selenium supports testing across a wide range of browsers, including Chrome, Firefox, Safari, and Internet Explorer, making it ideal for cross-browser testing.
- Support for multiple programming languages: It offers the flexibility to write tests in several programming languages, such as Java, Python, C#, and JavaScript.
- Strong community and ecosystem: Being one of the oldest and most established testing frameworks, Selenium has a large community, extensive resources, and integration support.
Disadvantages
- Complex setup and learning curve: Setting up Selenium can be complex, and it requires a fair amount of learning, particularly for those new to testing automation.
- Performance issues: Selenium tests can sometimes be slower compared to some modern testing frameworks, especially when running complex test suites or tests across multiple browsers.
Playwright
Playwright is a relatively new but powerful node library for browser automation. Developed by Microsoft, it enables cross-browser web automation that is ever-reliable for end-to-end testing. Playwright is compatible with all modern web browsers, including Chrome, Firefox, and Safari, and offers capabilities for both headless and non-headless browser testing.
Example test case syntax:
const { chromium } = require('playwright');
(async () => {
const browser = await chromium.launch();
const page = await browser.newPage();
await page.goto('https://example.com');
// other actions...
await browser.close();
})();Advantages
- Cross-browser support: Playwright supports automated testing across multiple browsers and platforms, enhancing its utility in diverse development scenarios.
- Modern and robust API: It offers a modern, feature-rich API that allows for advanced browser automation, including support for single-page applications.
- Fast and reliable: Playwright tests are generally faster and more reliable than those performed with older tools, offering improved stability and performance.
Disadvantages
- Relatively new in the market: As a newer tool, Playwright is still building its community and ecosystem, which can currently lack the extensiveness of more established frameworks.
- Learning curve: While its API is user-friendly, there is still a learning curve, especially for developers new to browser automation and end-to-end testing.
What To Choose
Choosing the right tools for your JavaScript project is a crucial decision that can significantly impact your development workflow and the quality of your final product. Each tool comes with its own set of strengths and drawbacks.
For bundlers, the decision might hinge on factors like ease of configuration, build speed, and ecosystem support. In test frameworks, the decision could depend on the nature of your testing needs, ranging from unit and integration testing to end-to-end browser automation.
Your choice should align with the specific needs of your project, the skill set of your team, and the nature of your development environment. It's about finding the right tool that not only addresses your current requirements but also adapts to the evolving demands of your project. A comprehensive understanding of each tool's capabilities and limitations is key to making an informed decision that enhances both your development process and the overall quality of your JavaScript applications. Remember, the right set of tools can empower your development team, streamline your processes, and lead to the creation of a robust, efficient, and maintainable codebase.
Like you, I’m always curious and looking to learn. If I've overlooked a noteworthy tool or if you have any feedback to share, reach out on LinkedIn.
Published at DZone with permission of Ollie Bannister, DZone MVB. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments