Deploying a Web Application Via Docker
In this article, see how to deploy a web application via Docker.
Join the DZone community and get the full member experience.
Join For FreeI love it when a tech solution just works right out of the box on the first try. It's like Mona Lisa putting on her party dress as she watches the sunset before the fish and goose soiree. I think I’ll get me a nice treat tonight.
That was my feeling when I tried Microsoft Azure Container deployment solution (web app) and it worked very smoothly and within minutes the application was up and running.
We all at some point installed software(s) on our system, one more than the others. Most users are familiar with windows-based setup installation wizards, but Docker is changing the way we install and distribute software.
First Thing First
This post is not about what Docker is and why you should use it. That's a topic for another post. Also I wont be going in the details of application itself, I already have a web application (front end spa) that I have been using for other posts, and it is called a Vending-Machine Simulator. I wanted to keep this post's focus only on the necessary parts of Docker, Microsoft Azure, and continuous deployment at a very simple level. I am also assuming that you have Docker installed on your machine and you are familiar with its building blocks and commands.
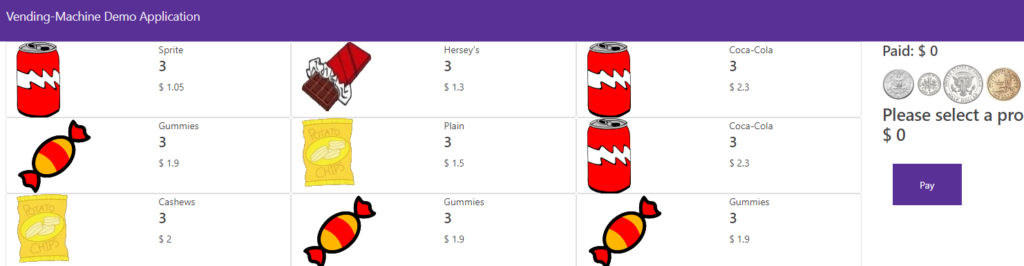
Here is the running application in Docker container on Microsoft Azure: https://vendingmachinedemo.azurewebsites.net/

Overview
Here is an overview of tasks we will be doing in this post:
- Build the desired application
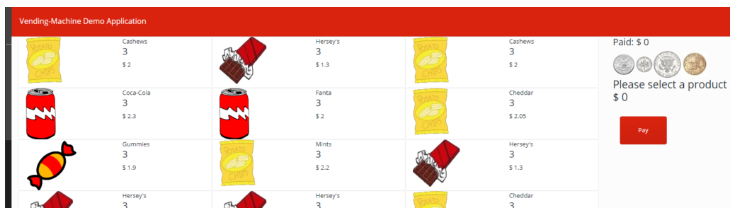
- Vending Machine demo (front end only application) – you can use your app if you like. (so, we will skip this step as we already have an application)
- Docker Image
- Build a Docker image (locally)
- Push docker image to dockerhub
- Azure
- Create a WebApp (container flavor)
- Associate the Image to one at dockerhub (via url)
- Enable Continuous Deployment (need a Webbhook URL for this which you can setup at dockerhub)
- Continuous Deployment
- Make changes to your web application
- Update the docker image (locally)
- Push the updated image to dockerhub
- Check the web app URL again, and confirm that changes have been reflected
DockerHub
Like github, dockerhub is a central repository for docker images. This is an online place, where you can save your docker images and later can access those from Microsoft Azure web-app deployment. I already have an organization setup on dockerhub and you can setup one for you free of change.

Build Docker Image and Push to DockerHub
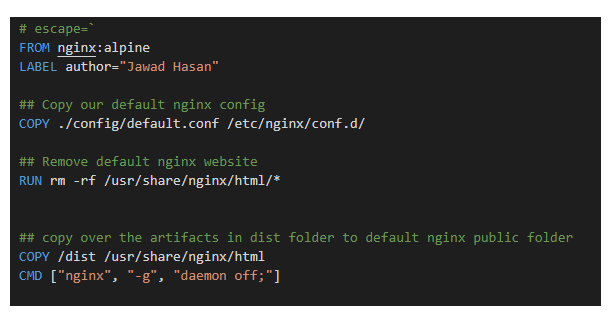
Here is the screenshot of .Dockerfile for the application. The image is based on nginx alpine Linux and self explanatory.

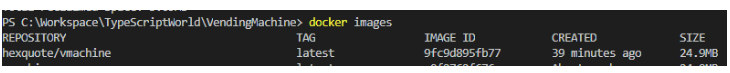
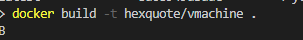
Here is the build image on my local machine:

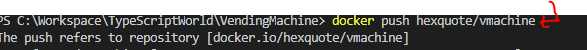
I used the following command to push this image to dockerhub:

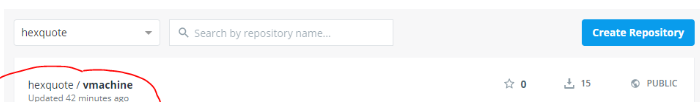
and here you can see that image on dockerhub:

So, we build the image on local development machine and then push it to dockerhub. So now we have access to this image from anywhere using a url and Microsoft azure will be able to download this image when needed.
Setup Resources on Microsoft Azure
So, our docker image represent our website and we want to deploy this image to Microsoft Azure, so it can be accessed from our users. In order to do that, we need to setup resources on microsoft azure (web app) and following screenshots show this process.
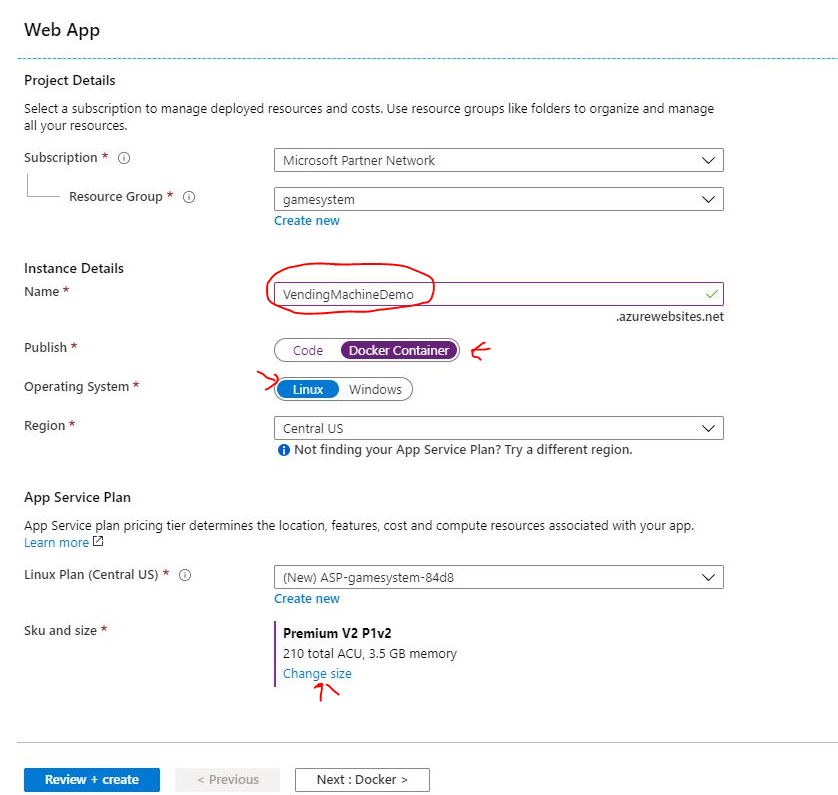
- Start with WebApp Resource

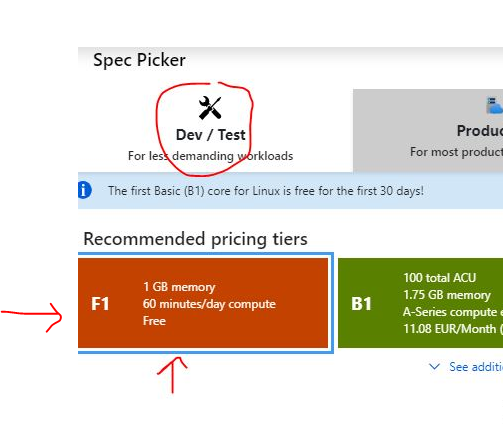
2. You can change the Sku and Size:

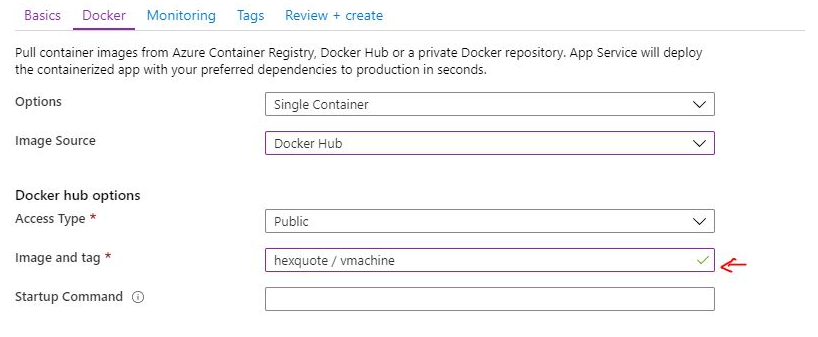
3. Associate/Configure Docker Repository for the application

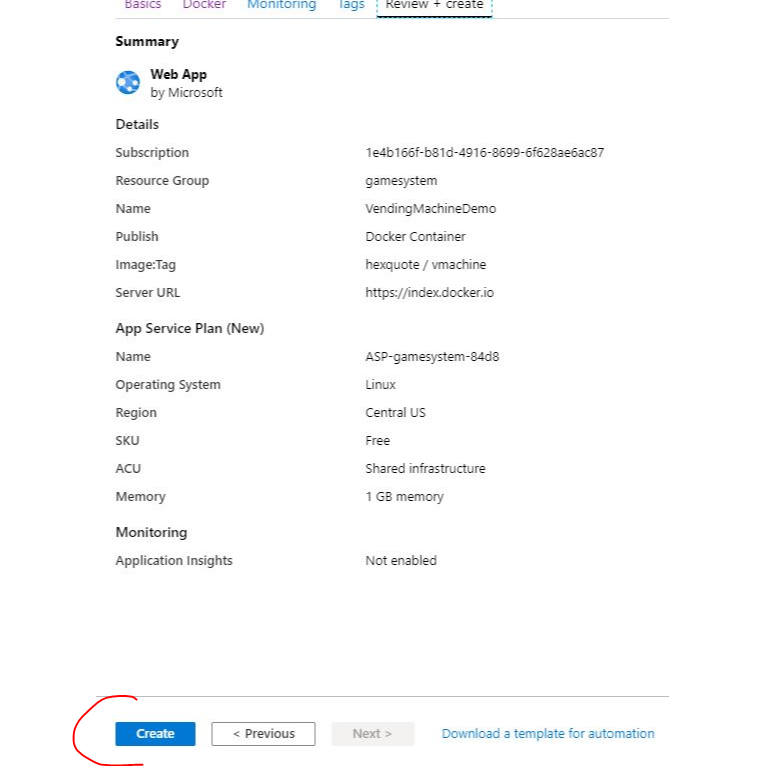
4. Summary and Create

So, that was all needed to kick-start docker image, and once done, the web application is up and running. This wizard like approach is very simple, and all it took were few settings and link our docker image repository url.
Continuous Deployment
Moving forward, there is one option which we can use and it will make the deployment of our application even faster. Imagine, we make changes to our website (small or big doesnt matter) and once done, we can build a new image, push that image to dockerhub and our website deployed to azure get updated automatically. Pretty cool. And all it take takes couple of settings.
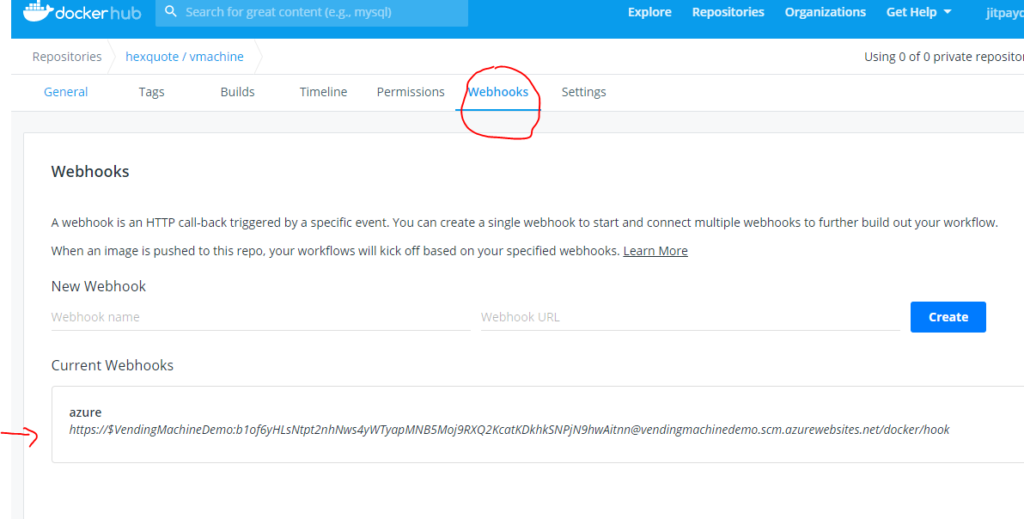
Create a Webhook on dockerhub

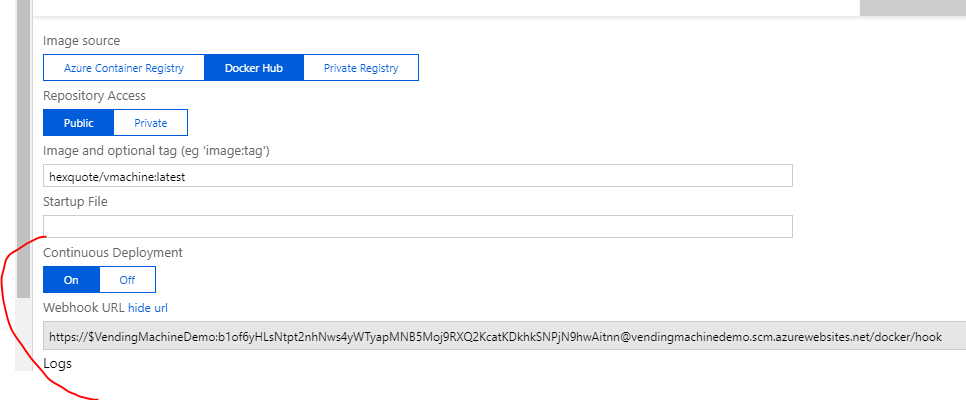
Paste this webhook on Microsoft Azure’s page

Now, if we push changes to dockerhub, azure will be able to get notified and it will pull the latest image from docker repository and update our application. I am simulating the change in application by changing the bootstrap theme and then pushing the updated image to dockerhub.
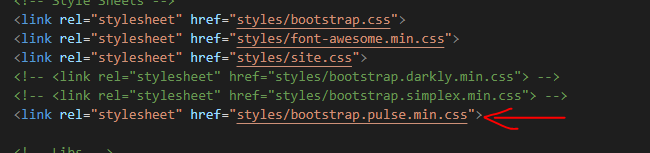
- Changed the application theme (code change)

2. Build the image

3. Push image to DockerHub

4. Refresh the Web-Browser and notice the theme has been changed.

Summary
Docker is a great way for distributing software and In this post we saw how easy it is to deploy a web application to Microsoft Azure Cloud. That was a very nice experience for me as the technology solution worked in seamless manner and did not require much effort. Once things are set up, then I just need to update my web application, push to dockerhub, and it automatically gets updated on live server.
Its true that a lot goes on when we are deploying in production environment but we already have a good starting point. Feel free to download docker image http://docker pull hexquote/vmachine:latest. Let me know if you have any questions or comments. Happy coding.
Published at DZone with permission of Jawad Hasan Shani. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments