5 Easy Steps to Run Your C Code From an Angular App
You might not need to do this all the time, but when you do, this post will come in handy. Let's quickly explore how to use WebAssembly to accomplish this task.
Join the DZone community and get the full member experience.
Join For FreeAs a front-end developer, you've probably been hearing about WebAssembly for a long time. Below I will show you how, in 5 simple steps, you can start using the code written in C by calling it directly from the Angular component. I won't write down what WebAssemblyis but I will show you how to use it right away:
1. Download the Emscripten library from GitHub and install it.
2. In the app.tsconfig.json change the module from es2015 to esnext.
3. Write your code in C.
4. Compile it to .js and .wasm.
5. And voila, you can already call the C code from Angular.
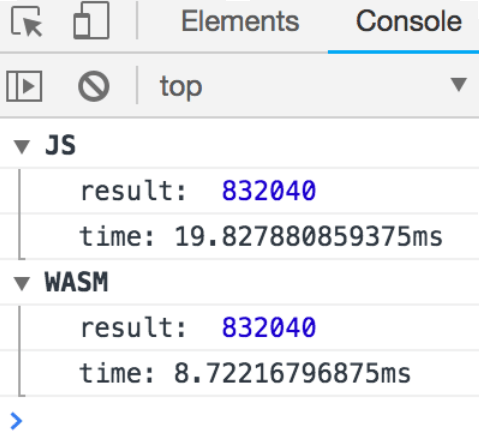
The results are amazing. It's two times faster than the vanilla JS Fibonacci method!

You probably don't need WASM when you develop a simple login form or another table on the page. But, once you have developed your own map implementation, or when you fall in love with CityBound, you will see that WASM is the right solution for you.
Published at DZone with permission of Magdalena Brych, DZone MVB. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments