What Is Code Refactoring and Why Should You Do It?
Code refactoring cleans up and revamps the underlying code behind the curtain, so it runs cleaner without changing how it functions for end-users.
Join the DZone community and get the full member experience.
Join For FreeSometimes code can go bad faster than guacamole left on the table after a couple of hours. Code refactoring is cleaning up and revamping the underlying code behind the curtain, so it runs cleaner without changing how it functions for end-users.
Everything on earth tends to decay after a certain amount of time. Bananas turn to mush. Bread turns moldy. Guacamole turns brown. At least you can make bread out of those mushy bananas, but even that can also go bad after a certain amount of time. Software code can also turn and start to "smell" musty after a while. The term "code smell" is an actual thing. Old, long-winded, unnecessarily-repetitive lines of code can start to malfunction, decay, and cause problems. And because of the increasing complexity of interactions between various lines of code in different apps, this process of code decay can happen quickly. This is why regular software updates to improve and streamline code are essential. And that is just where code refactoring comes in.
What Is Code Refactoring?
For a proper definition, Martin Fowler's Refactoring:
"Refactoring(noun): a change made to the internal structure of software to make it easier to understand and cheaper to modify without changing its observable behavior. "
Code refactoring reconstructs existing backend code so that its structure is cleaner, more durable, and more agile, yet users should not notice any change in the app's external functionality. However, it's more than adding more salt and lime juice to the guacamole (which will change the flavor). End users shouldn't notice changes when using the software. Code refactoring can be a complex process that modernizes the code to be more easily scaled and maintained over time. In addition, code refactoring also strives to bolster security and improve performance. During the process, developers can find and remove vulnerabilities and pesky squash bugs and create more agile code that remains relevant over a longer life span.
Why Choose Refactoring?
Refactoring your code keeps it fresh longer. As organizations strive to modernize their software systems, they have several different motivations for refactoring. First of all, cleaner, fresher code can reduce operating and maintenance costs. This is especially important with the ongoing shortage of mainframe workers with the skills to manage both older and newer system interactions. Refactoring also facilitates better interoperability and integration between apps and more recent technologies. To go a little more granular:

a. A Cost-Effective Solution
Many organizations choose code refactoring because it can optimize your return on investment. Although it isn't the least expensive way, it is an excellent middle ground between two extremes: a total code rewrite or a "lift and shift" strategy. On the one hand, a complete rewrite is so risky that even some big names in IT have struggled with that method—to disastrous results. On the other hand, the "lift and shift" method takes the same code from the mainframe environment and shifts it into the cloud. Unfortunately, this still doesn't weed out existing problems and can expose weaknesses in the current code. Refactoring refreshes the code and eliminates redundancies and potential vulnerabilities, making the code easier to integrate into the cloud. It's a reasonable middle-ground with more manageable risks and costs than either of the extremes. All the while, this method can help your organization move more smoothly toward full digital transformation.
b.The Generational Change of Technologies
There is a current shortage of programmers skilled with mainframe technologies, but the next generation of programmers will probably not see a need to develop those skills either. The next generation's push is to innovate, transform and modernize, not look back at obsolete code structures. So it makes logical sense to refactor current code, making a gradual, controlled renovation of the code structure using languages that the next generation of programmers will be comfortable with. Cleaner, revamped code will make it easier to bring new talent into the mix while shutting down security risks that tend to find holes to exploit in older code structures.
c. Code Refactoring Supports Your Digital Transformation Efforts
The software structures of the past are becoming obsolete by the moment. While it was once the norm to isolate mission-critical software applications in silos with limited interactions between other silos, digital transformation demands more openness and integration through the cloud. Modern software architectures require a demanding mix of scalability, connectivity, and security, which usually calls for considerable restructuring. Again, total code rewrites often lead to loss and catastrophe (not for lack of trying). At the same time, the "lift and shift" option doesn't take the best advantage of cloud-native architecture while also bringing security vulnerabilities with it. Refactoring prunes the deadwood, tighten the screws, and leads you further down the road to digital transformation than either of the extremes.
Refactoring Is Essential to Building Great Products
Refactoring allows the development team to change and clean up code in a way that doesn't modify the system's behavior. It makes code more maintainable and easier to understand. It enables developers to keep complexity under control and allows you to embrace change and build an evolutionary architecture that you can constantly improve.
An analogy we like to use for this: "If you don't tend your garden, it'll decay over time until every feature takes forever to build. Then, you'll be left wondering how it ended up like this."
When to Choose Refactoring
Timing matters when it comes to changing directions in software. But generally speaking, one of the best times to try refactoring is before making updates or adding new features to current code. Anytime you clean and refresh code, it provides a more stable foundation to build new functionality. In addition, it improves product quality, security, and user experience.
Also, somewhat counterintuitively, refactoring can be a good option right after launching your product on the market. Why? Scheduling, for one thing. Pre-launch frenzies can take up your developers' time and energy. Once that settles down and user reports start coming in, your developers can take some extra time and an extra close look at the code and start refactoring and cleaning it up for future releases before the next big push comes. And because the code is now cleaner and more stable, future features and adjustments will be easier to implement and maintain. In addition to these two moments in an app's life, refactoring may become an essential option during these situations:
A. When Support for Older Technology Disappears
Market forces are constantly pushing and pulling technology, and the company that wants to remain relevant and in the game has to innovate constantly. The software is more sensitive to these changes and demands than almost anything else. This makes regular code revamping an absolute must for staying on top of technologies as they grow—and disappear into history.
B. When a Huge Leap in Technology Happens
Continuing from the previous point, when a big leap in the way technology works comes along (and it happens all the time these days), refactoring is essential to keeping up with the new. As the new appears, the old disappears, and you don't want to disappear with it. Refactoring makes it easier to prepare for those sudden leaps forward.
C. When the Software Is Flawed
Dirty, messy code is buggy, dysfunctional code. Cleaning it up will necessarily help you remove and correct those issues with cleaner, error-free code that works reliably and saves headaches and resources of all kinds. Clean, streamlined code is good for the whole organization, helping your organization gain real competitive advantages.
Thoughts About Code Refactoring
Refactoring is excellent for improving your architecture and the system's overall structure. Refactoring can take a lot of time and resources, especially if you have non-structured blocks where newer pieces are bound up together with older pieces of architecture.
One way to keep things fresh is to do refactoring at regular intervals, renovating the system overall step-by-step. This constantly enables you to renew obsolete pieces of the system while strengthening security along the way, if done correctly, of course. You want to make it part of a regularly-scheduled routine.
Why Refactor
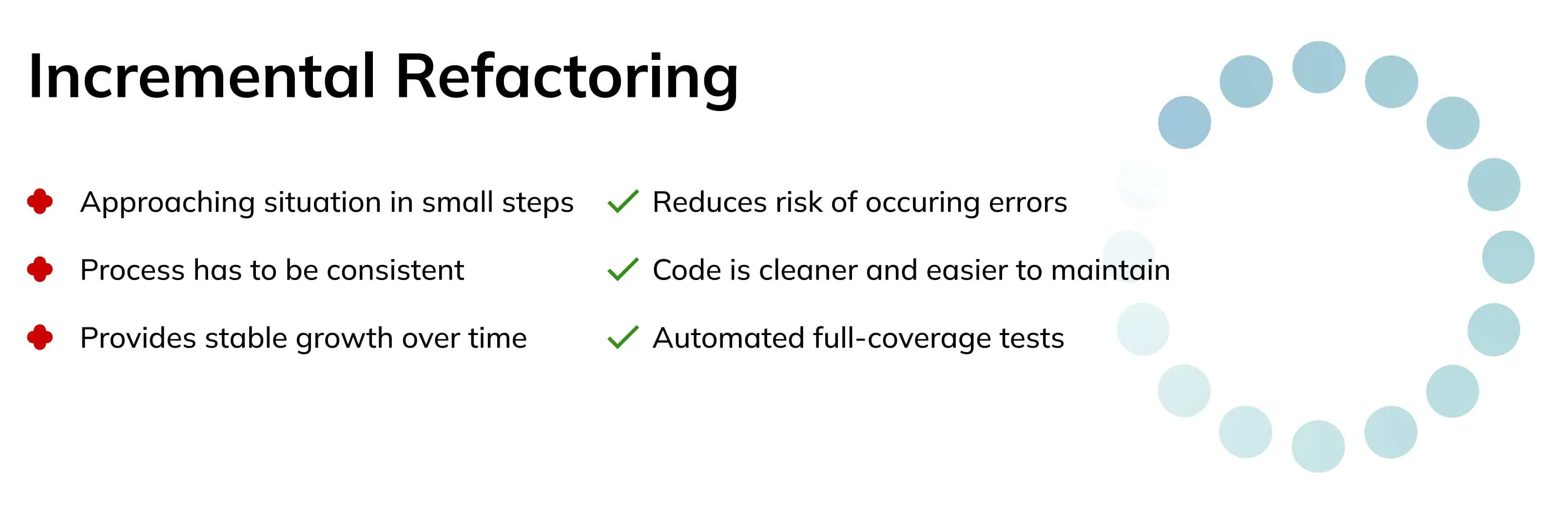
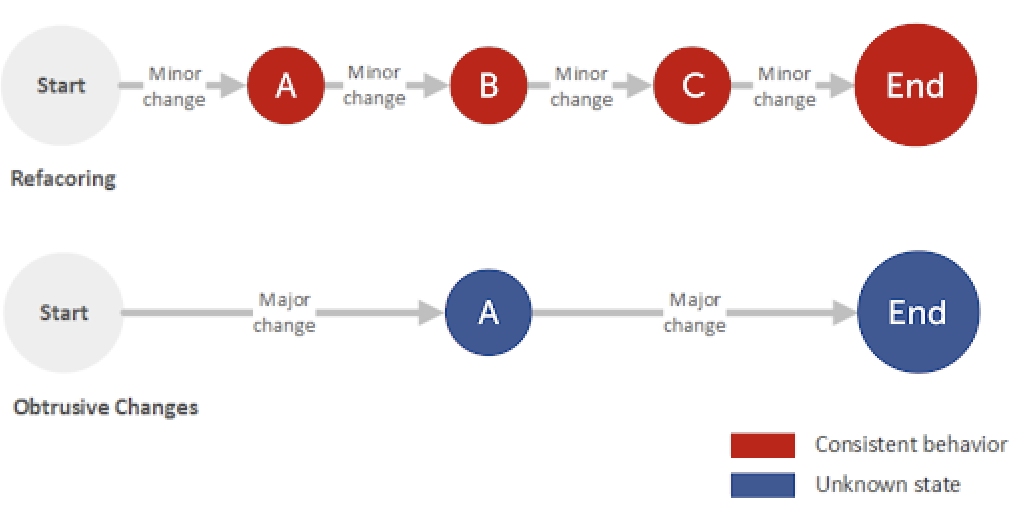
Refactoring produces a better, stronger, more secure, and more stable software product. That's the "why" of it. We also have recommendations about how to refactor. Instead of doing big chunks of refactoring all at once, we recommend "incremental refactoring," as shown in the infographic below:
 You want to continuously do small refactorings that never stop the delivery rhythm of the team. What that process looks like:
You want to continuously do small refactorings that never stop the delivery rhythm of the team. What that process looks like:

When performing the refactoring, you need to have a clear goal, usually centered around fixing code smell. As a best practice, you should implement the process through a list of small steps that are completed in order, and as a result, you receive improved code. Examples of other goals teams have used are - organizing data, handling generalizations, or simplifying method calls.
"After performing refactoring sessions, our clients realized that refactored code helped them improve their products' scalability or get from MVP to adding new features faster and more efficiently. "
A Warning Before Refactoring
As with pretty much everything in coding, refactoring has its risks. Even doing nothing at all comes with risks. The process of writing code involves humans, who are prone to error, even on their best days. Unintentional bugs may be introduced into the code, causing considerable performance problems. For this reason, it is essential that refactoring is done by someone who has a strong understanding of the code they're working with. It can't be just anyone.
Various Refactoring Techniques
In addition to understanding the original code quite deeply, your developers must understand the different refactoring methods available so they can pick the right route for moving ahead.
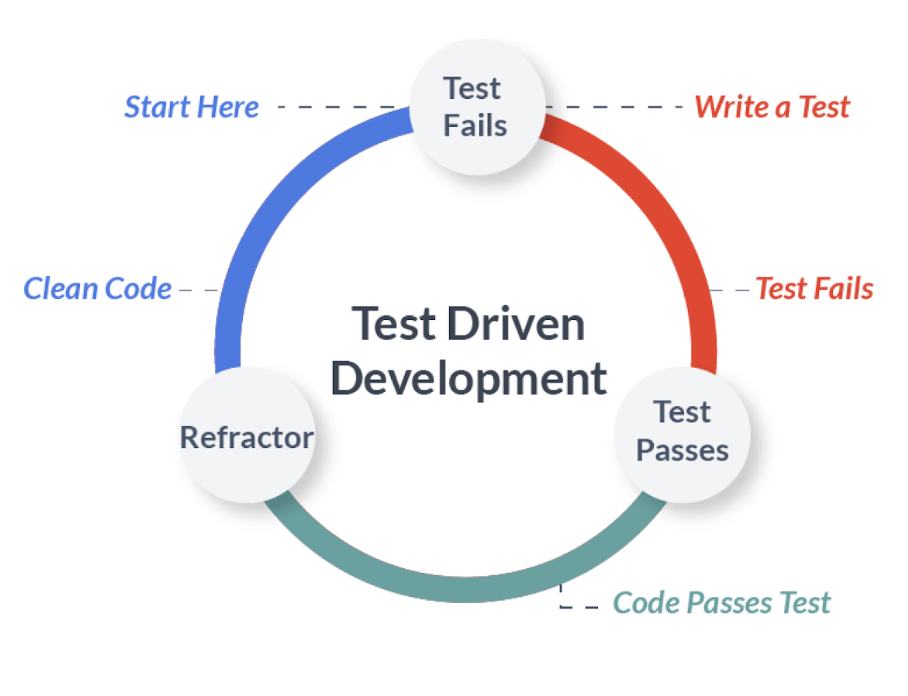
1. Red… Green… Refactor!
This technique has three basic steps and is a key to the agile "test-driven development" (TDD) methodology:

- Red—The first step is to write a test before writing the code to implement the feature. You then write code to fail (yes, fail) the test, starting with a test. This helps you more clearly define the feature before the production code develops. The growth and learning are in the failure, and it generally leads to cleaner, higher-quality code.
- Green—After compiling the failures, write implementation code that passes the tests.
- Refactor—Once you have test-passing code, you can clean it, refine it and improve each piece of functionality.
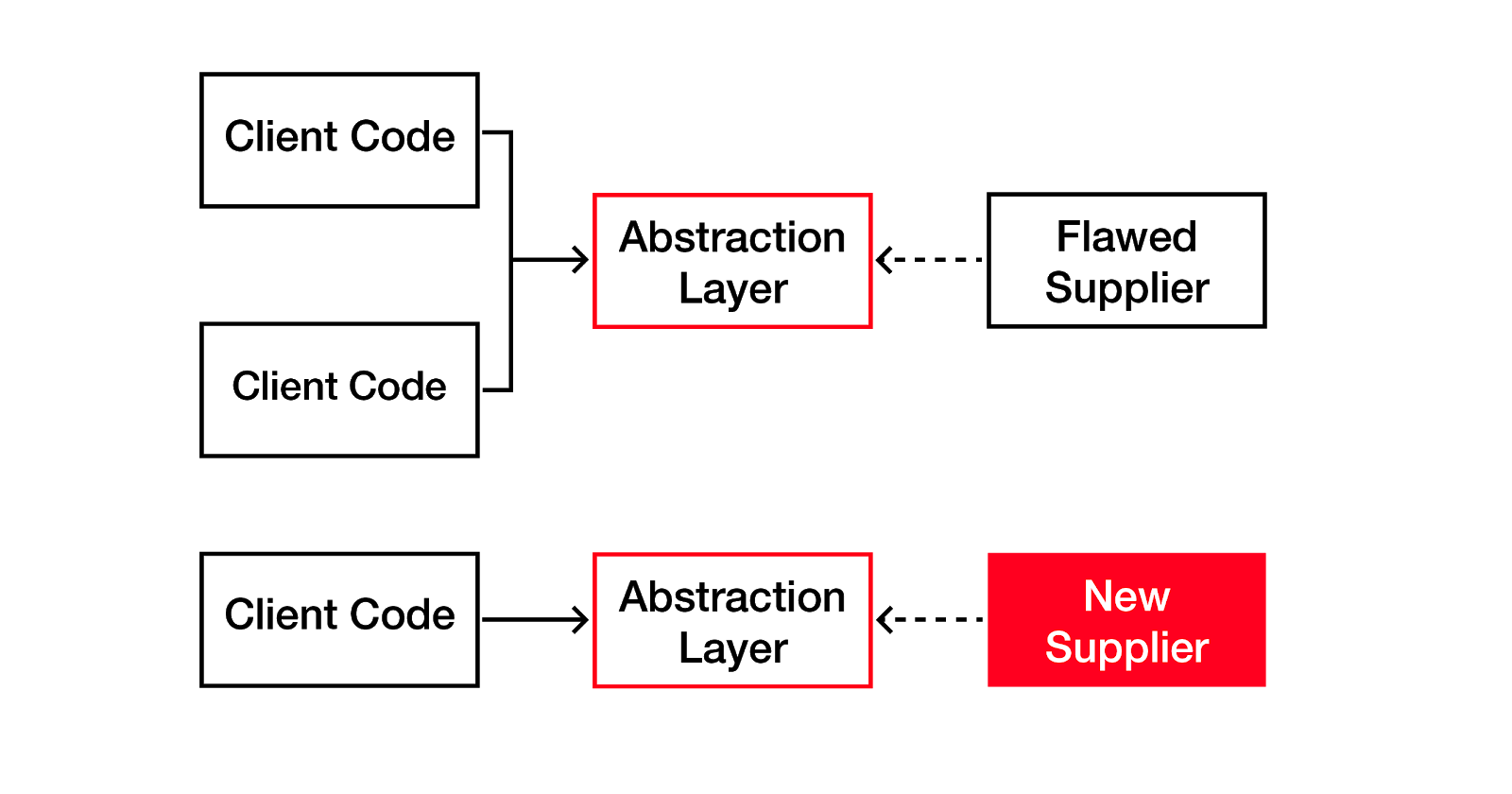
2. Refactoring by Abstraction
Refactoring by abstraction is a method used by developers who need to change large blocks of code in a gradual fashion. The abstraction method primarily focuses on hierarchy, class inheritances, and extraction. The main goal behind this method is to eliminate messy duplications of code. Although there are a few different ways to use abstraction, the pull-up and push-down methods are the most common. The pull-up style brings code up from a subclass to a superclass. On the flip side, the push-down method takes code from the superclass and moves it down into a subclass.

3. Simplifying Methods
Paring down and simplifying the code logic is the target of these methods. Some simplifying methods revamp interactions between classes, removing, adding, and replacing particular parameters with more explicit methods.
4. The Composing Method
Streamlining and removing unnecessary duplications in the code can also be accomplished through composing, which has two primary techniques:
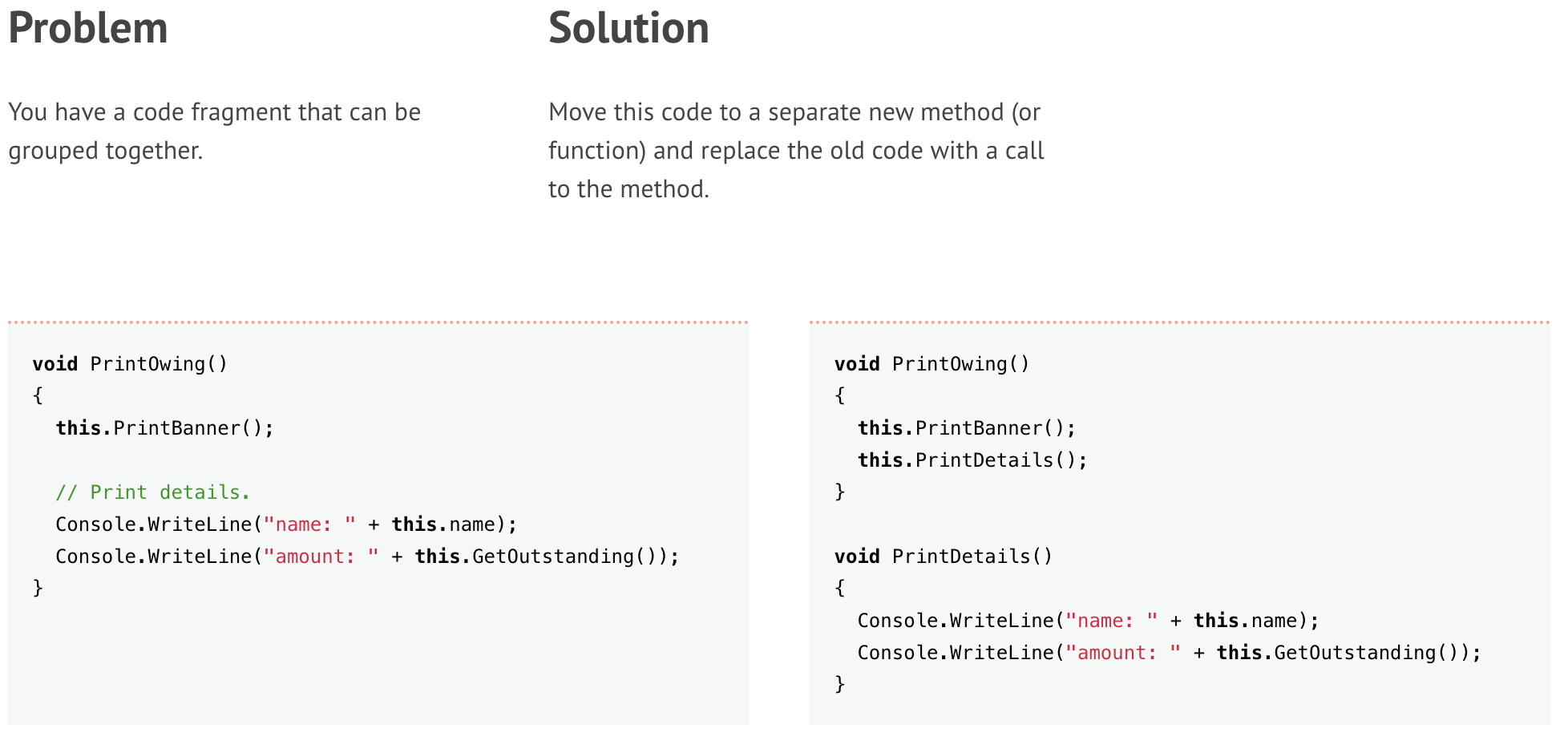
Extraction—Breaking pieces of code into smaller bits to find and remove fragmentation. Developers move fragmented code and replace it with code that conforms to the new method.
Here's an example of extraction in C#:

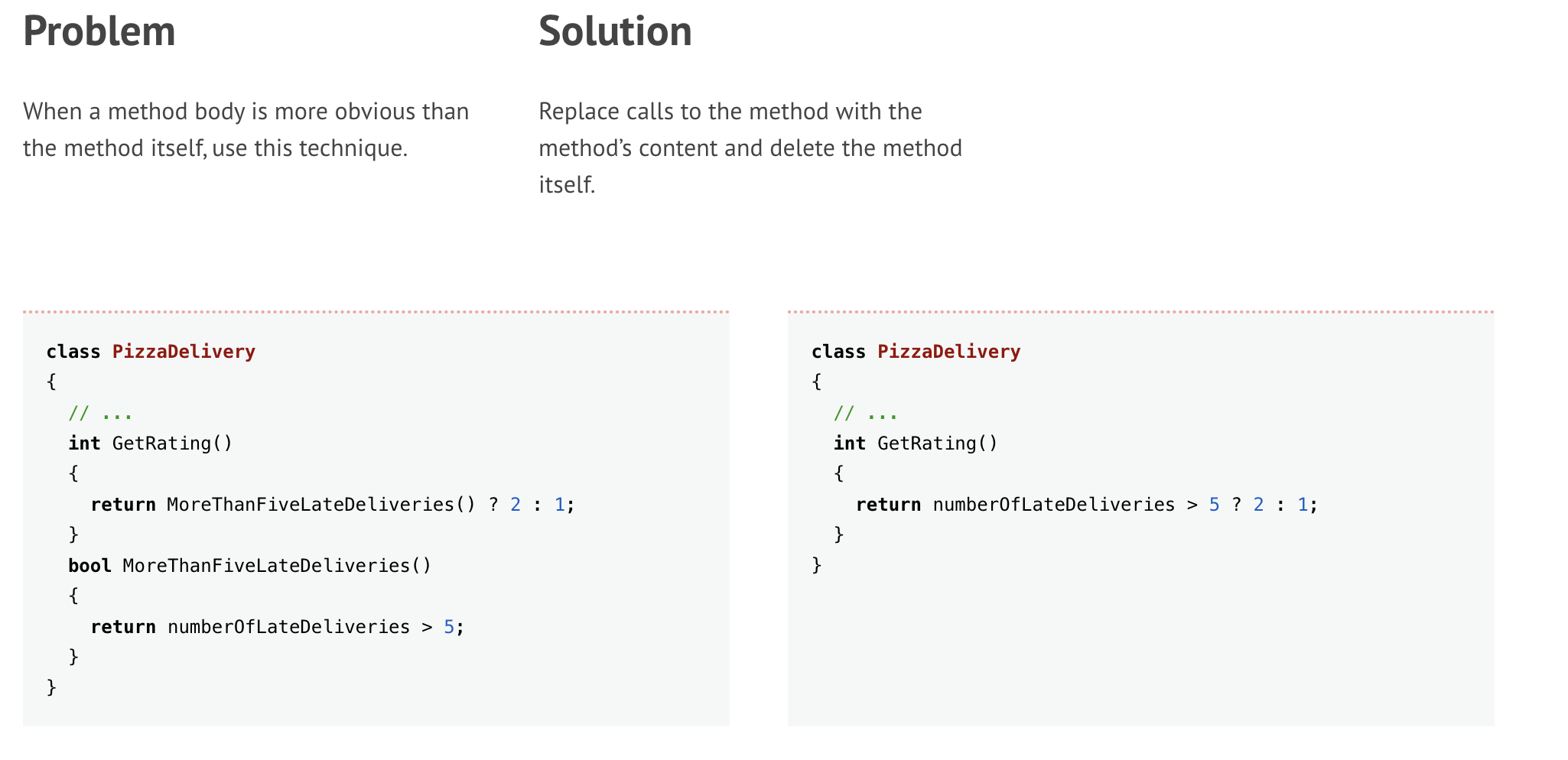
Inline Refactoring—Simplifying and streamlining code involves removing obsolete methods from standing code and replacing them with content from the new method.
Here's an example of inline in C# -

5. The Extract Method
The goal here is to decrease complexity and bolster code reliability and readability. Fragments of code blocks are removed from their current methods and placed into new methods. The key is that the new methods need to be clearly labeled to make their functions very clear.
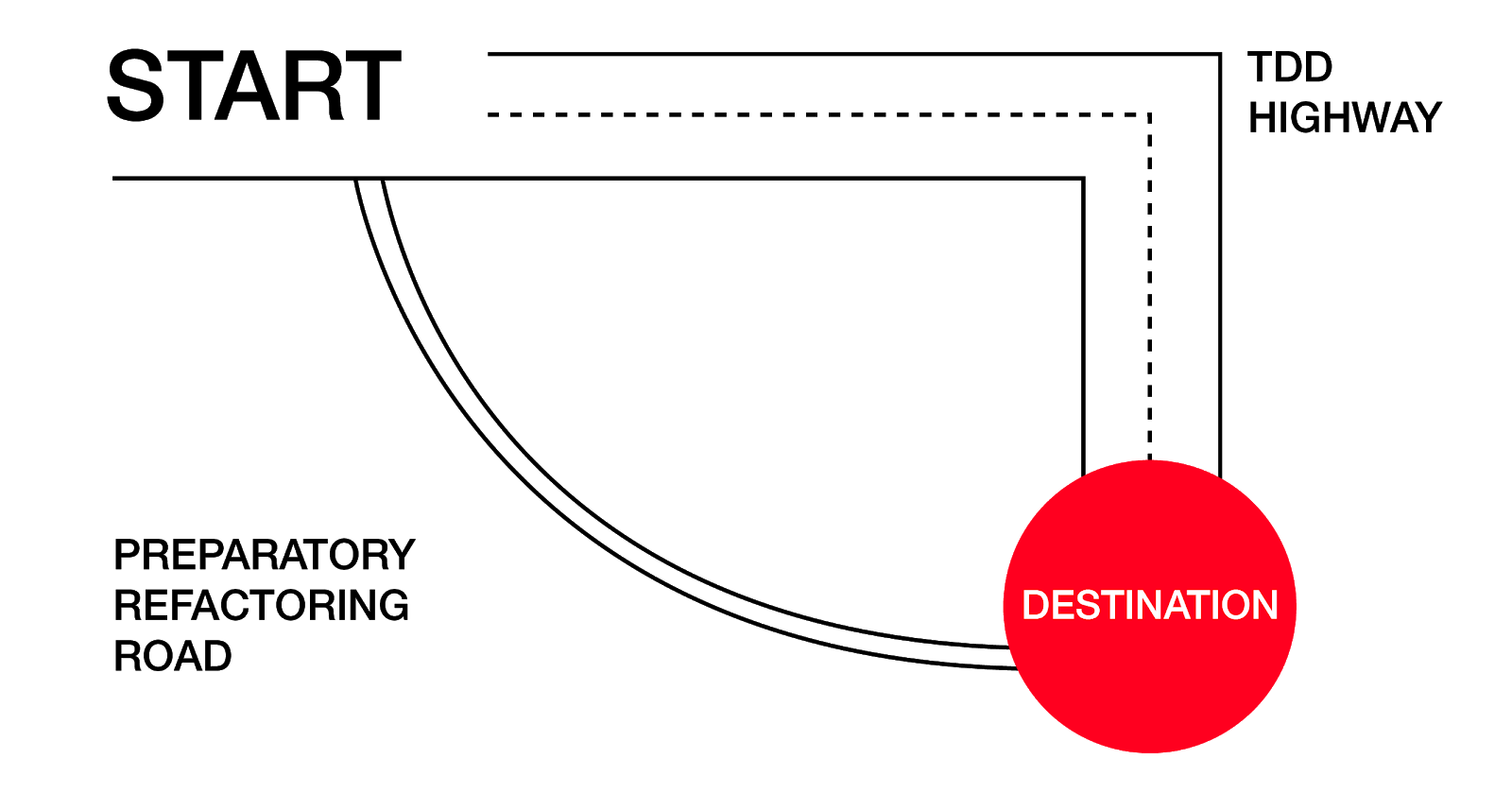
6. The Preparatory Method
In his book Refactoring: Improving the Design of Existing Code, Martin Fowler points out how a developer does his part in reducing future technical debt. When a developer notices the need for refactoring while adding in a new feature and cleans it up, he's making it part of a software update as opposed to a separate refactoring process. Fowler goes through an example of preparatory refactoring here.
Jessica Kerr provides a great illustrative explanation for preparatory refactoring:
"It's like I want to go 100 miles east, but instead of just traipsing through the woods, I'm going to drive 20 miles north to the highway, and then I'm going to go 100 miles east at three times the speed I could have if I just went straight there. So when people push you to go straight there, you sometimes need to say, "Wait, I need to check the map and find the quickest route." The preparatory refactoring does that for me."

The Benefits of Code Refactoring
Code refactoring can seem a little like cleaning out the refrigerator. It can take time, and you might wonder if some other activity would be more productive. It's not a glorious undertaking, but it is necessary. Code, just like old guacamole, can start to get funky and malfunction, which can cost a lot of time and resources to fix. So, although the business benefits may not be immediately obvious, the long-term benefits of refactoring are clear:
- Cleaner, simplified code is easier to work with, improve and update. In addition, the stability of clean code enables developers to add more functionality without damaging current functionality for end-users.
- Wise code refactoring saves money and reduces the burden on customer support resources. Clean code requires less maintenance and repair. Streamlined code causes you and your customers a lot less stress. You can use your resources to develop new functionality and solutions.
- Code refactoring improves security. Fewer bugs and vulnerabilities keep your systems safer from bad actors.
- Clean code sets you up for the future. It's simpler for newer developers to understand, and it's more able to adapt to new market forces that are constantly changing.
- Code that has been streamlined through refactoring is easier to scale as necessary and removes obstacles created by dirty, clunky code. It makes you more agile, flexible, and able to move on to future possibilities.
Opinions expressed by DZone contributors are their own.

Comments