Free Coding Games for Learning Web Development
Here I list free coding games on the web that can entertain you while giving you a new perspective on web development — HTML, CSS, JavaScript, and beyond.
Join the DZone community and get the full member experience.
Join For FreeIntroduction
You've found yourself hours into coding tutorials, and now you need a change of pace, some fresh action. This is where coding games come in. Here I list free coding games on the web that can entertain you while giving you a new perspective on web development — HTML, CSS, JavaScript, and beyond.
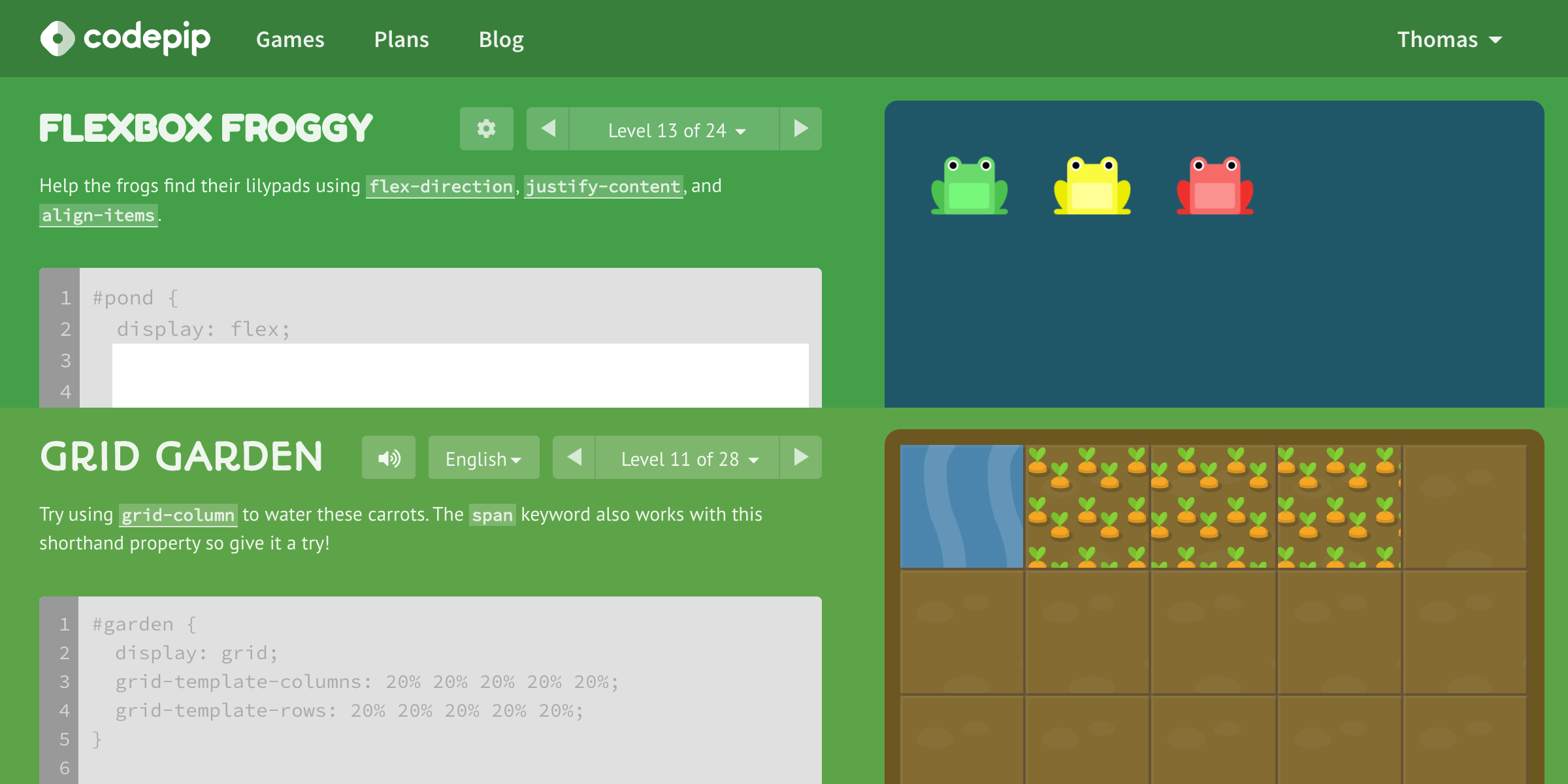
Flexbox Froggy & Grid Garden
Codepip is a collection of free and premium coding games for learning web development, from a minecart game called Nth Cart about the :nth-child() CSS selector to Code Crunchers about JavaScript math.
Currently, Codepip offers two free games, the popular Flexbox Froggy which explores layout with CSS flexbox, and Grid Garden which does the same for CSS Grid.
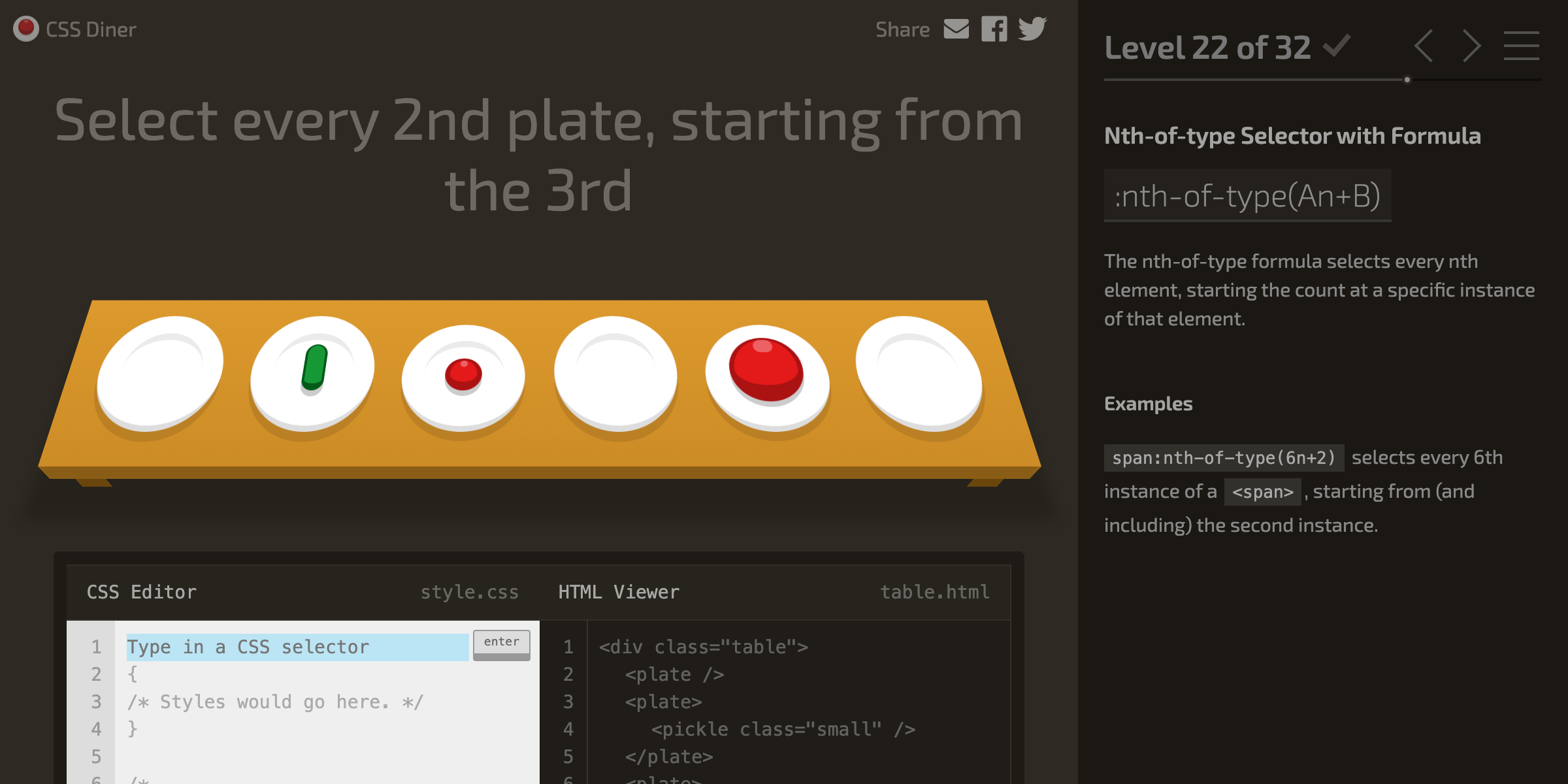
CSS Diner
CSS Diner is a delightful coding game where you "feast on CSS selectors". Seated for dining, you use CSS selectors to pick different items like plates and pickles from it. It starts simple, but you quickly work your way up to more complex selectors involving siblings and attributes.
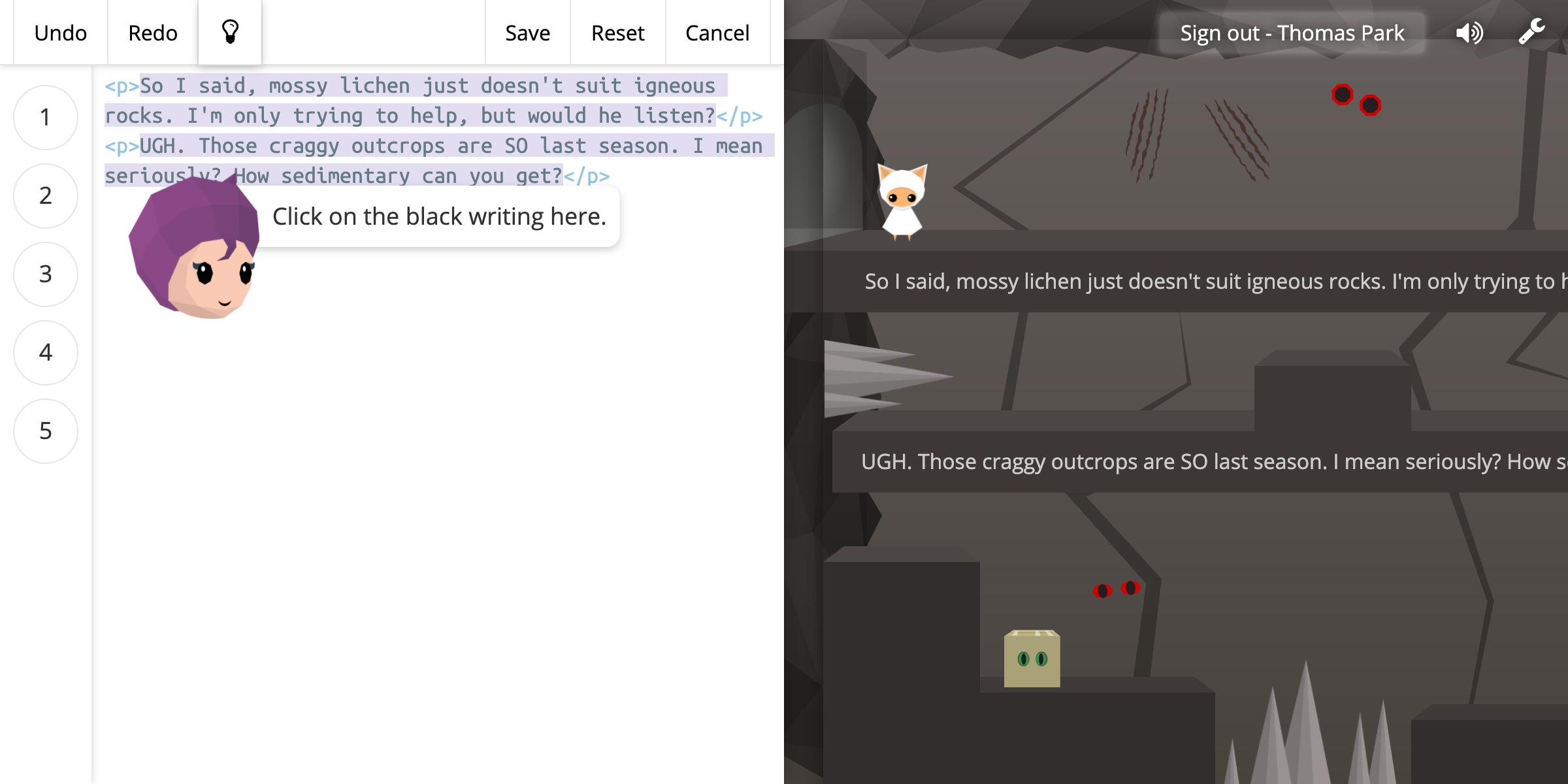
Erase All Kittens
Erase All Kittens is an epic introduction to coding for younger students aged 8 and up. In EAK, your mission is to edit HTML code, which in turn modifies the platforms on a level, allowing you to collect cat gifs and reach the end.
Elevator Saga
In Elevator Saga, you must use JavaScript to program the movement of elevators. Your goal is to transport passengers through the building as efficiently as possible. You'll have to familiarize yourself with the API, listen for events such as when a call button is pressed, and write handler functions to direct the elevators, all common tasks when it comes to JavaScript.
SQL Murder Mystery
The games so far have covered the frontend languages. But what about the backend?
In SQL Murder Mystery, you're a sleuth who must use SQL concepts and commands in order to crack a murder case.
Select Star SQL is a deeper dive into SQL, where you run queries against a real-world dataset and use your findings to form conclusions about capital punishment. By the end, you'll have a solid mental model of SQL.
Method of Action
The design games from Method of Action are adjacent to web development but are too gorgeous not to mention. These games are focused on different aspects of visual design, such as color theory, kerning, and boolean operations needed to create your own vector graphics.
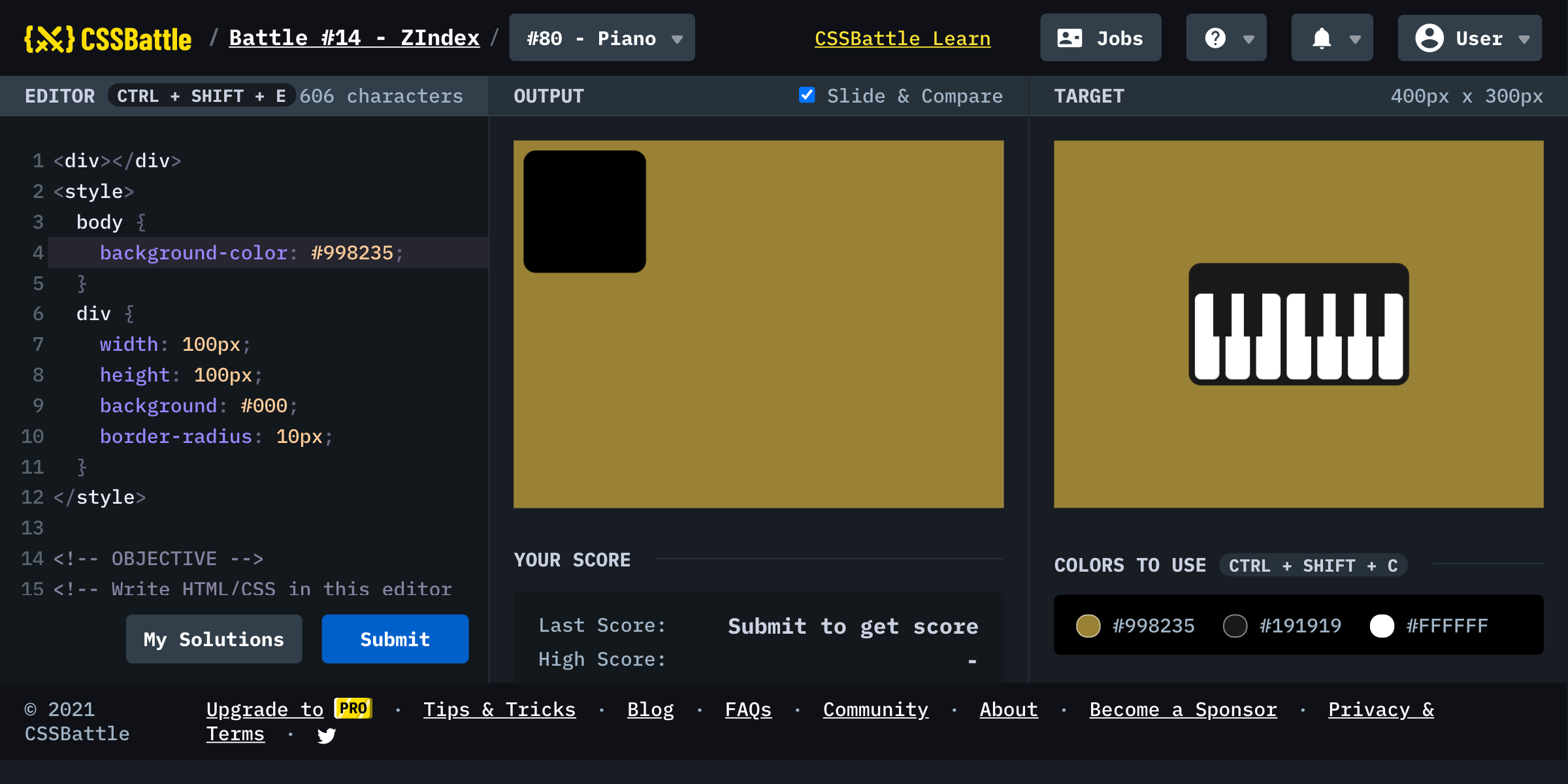
CSSBattle
CSSBattle is a code-golfing game. Presented with different designs made in pure CSS, your goal is to replicate them with as little code as possible, not unlike golf where a lower score is better. Your score is stacked up against other players, so you'll need to use every CSS trick in your bag to show up on the leaderboards.
Flexbox Zombies
Flexbox Zombies is another game that teaches the power of using CSS flexbox, all the while surviving a zombie onslaught. The visuals are certainly a treat.
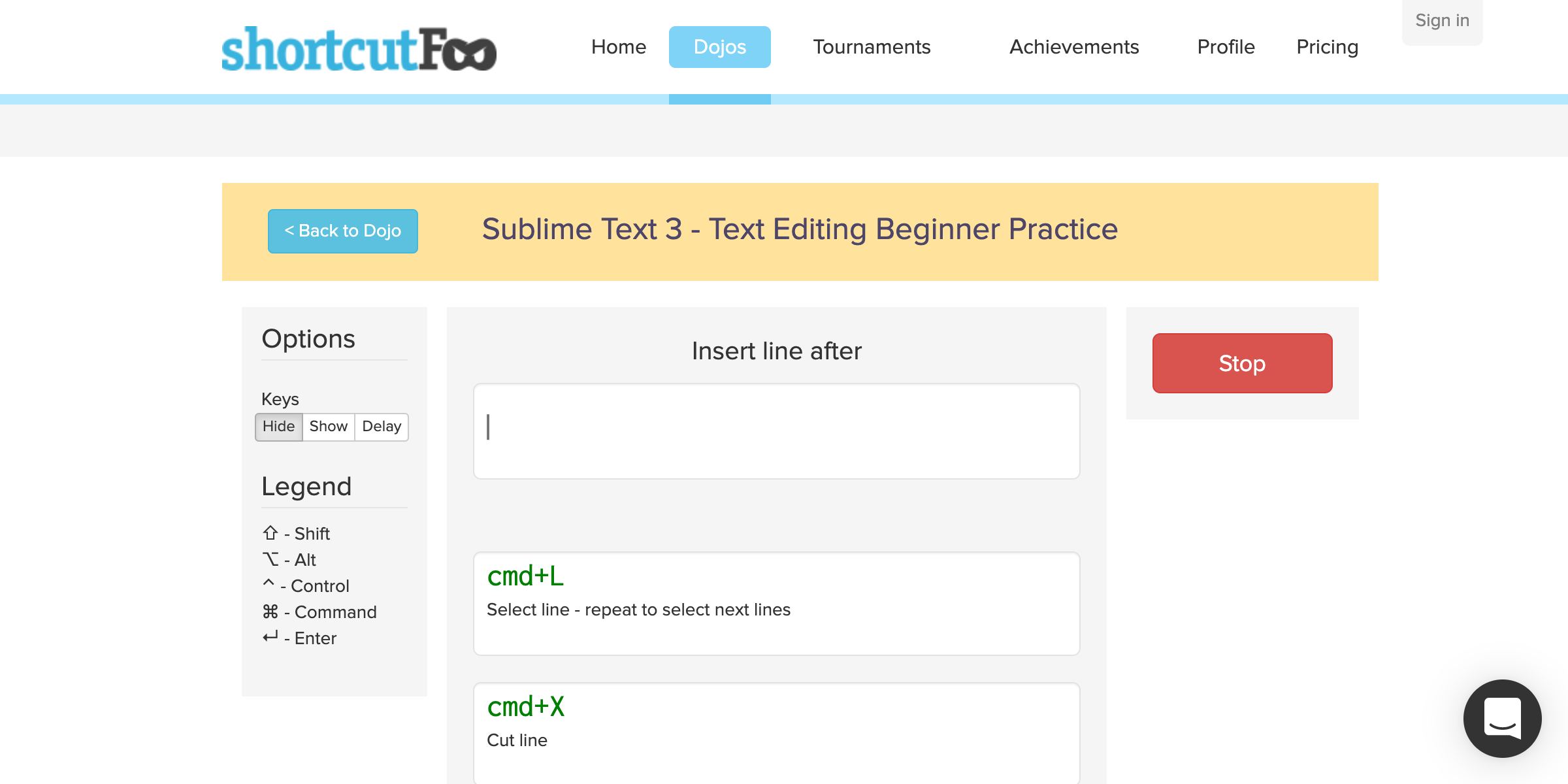
Shortcut Foo
Shortcut Foo uses the spaced repetition technique to help you memorize keyboard shortcuts for your code editor of choice, whether it's Visual Studio Code, Atom, Sublime, Emacs, or Vim. By having hundreds of powerful commands at your fingertips, you'll be able to "accomplish more in less time with fewer keystrokes".
Opinions expressed by DZone contributors are their own.









Comments