JS Toolbox 2024: Runtime Environments and Package Management
JavaScript comes with an array of tools. In part one of this series, explore runtime environments and package managers including Node, Bun, NPM, and Yarn.
Join the DZone community and get the full member experience.
Join For FreeSeries Introduction
Staying ahead of the curve in JavaScript development requires embracing the ever-evolving landscape of tools and technologies. As we navigate through 2024, the landscape of JavaScript development tools will continue to transform, offering more refined, efficient, and user-friendly options.
This "JS Toolbox 2024" series is your one-stop shop for a comprehensive overview of the latest and most impactful tools in the JavaScript ecosystem.
Across the series, we'll delve into various categories of tools, including runtime environments, package managers, frameworks, static site generators, bundlers, and test frameworks. It will empower you to wield these tools effectively by providing a deep dive into their functionalities, strengths, weaknesses, and how they fit into the modern JavaScript development process.
Whether you're a seasoned developer or just starting, this series will equip you with the knowledge needed when it comes to selecting the right tools for your projects in 2024.
The series consists of 3 parts:
Runtime Environments and Package Management (this article): In this first installment, we explore the intricacies of runtime environments, focusing on Node and Bun. You'll gain insights into their histories, performance metrics, community support, and ease of use, supported by relevant case studies.
The segment on package management tools compares npm, yarn, and pnpm, highlighting their performance and security features. We provide tips for choosing the most suitable package manager for your project.
Frameworks and Static Site Generators: This post provides a thorough comparison of popular frameworks like React, Vue, Angular, Svelte, and HTMX, focusing on their unique features and suitability for different project types.
The exploration of static site generators covers Astro, Nuxt/Next, Hugo, Gatsby, and Jekyll, offering detailed insights into their usability, performance, and community support, along with success stories from real-world applications.
Bundlers and Test Frameworks: We delve into the world of bundlers, comparing webpack, build, vite, and parcel 2. This section aims to guide developers through the nuances of each bundler, focusing on their performance, compatibility, and ease of use.
The test frameworks section provides an in-depth look at MochaJS, Jest, Jasmine, Puppeteer, Selenium, and Playwright. It includes a comparative analysis emphasizing ease of use, community support, and overall robustness, supplemented with case studies demonstrating their effectiveness in real-world scenarios.
Part 1: Runtime Environments and Package Management
JavaScript is bigger than ever, and the ecosystem is nothing short of overwhelming. In this JS toolbox 2024 series, we’ve selected and analyzed the most noteworthy JS tools, so that you don’t have to.
Just as any durable structure needs a solid foundation, successful JavaScript projects rely heavily on starting with the right tools.
This post, the first in our JS Toolbox 2024 series, explores the core pillars of the JavaScript and TypeScript ecosystem: Runtime environments, package management, and development servers.
In this post:
- Runtime environments
- Node.js
- Deno
- Bun
2. Comparing JS runtimes
- Installation
- Performance, stability, and security
- Community
3. Package managers
- NPM
- Yarn
- pnpM
- Bun
4. What to choose
Runtime Environments
In JavaScript development, runtimes are the engines that drive advanced, server-centric projects beyond the limitations of a user's browser. This independence is pivotal in modern web development, allowing for more sophisticated and versatile applications. The JavaScript runtime market is more dynamic than ever, with several contenders competing for the top spot. Node.js, the long-established leader in this space, now faces formidable competition from Deno and Bun.
Deno is the brainchild of Ryan Dahl, the original creator of Node.js. It represents a significant step forward in runtime technology, emphasizing security through fine-grained access controls and modern capabilities like native TypeScript support.
Bun has burst onto the scene, releasing version 1.0 in September 2023. Bun sets itself apart with exceptional speed, challenging the performance standards established by its predecessors. Bun's rapid execution capabilities, enabled by just-in-time (JIT) execution, make it a powerful alternative in the runtime environment space.

An overview of framework popularity trends
The popularity of Node.js has continued to grow over 2023, and I anticipate this will continue into 2024. There has been a slight downtrend in the growth trajectory, which I’d guess is due to the other tooling growing in market share.
Deno has seen substantial growth over 2023. If the current trend continues I anticipate Deno to overtake Node.js in popularity in 2024, though it’s worth mentioning that star-based popularity doesn’t reflect usage in the field. Without a doubt, Node.js will retain its position as the lead environment for production systems throughout 2024.
Bun has seen the largest growth in this category over the past year. I anticipate that Bun will find a steady foothold and continue its ascent, following the release of version 1.0. It’s early days for this new player, but comparing early-stage growth to others in the category, it’s shaping up to be a high performer.
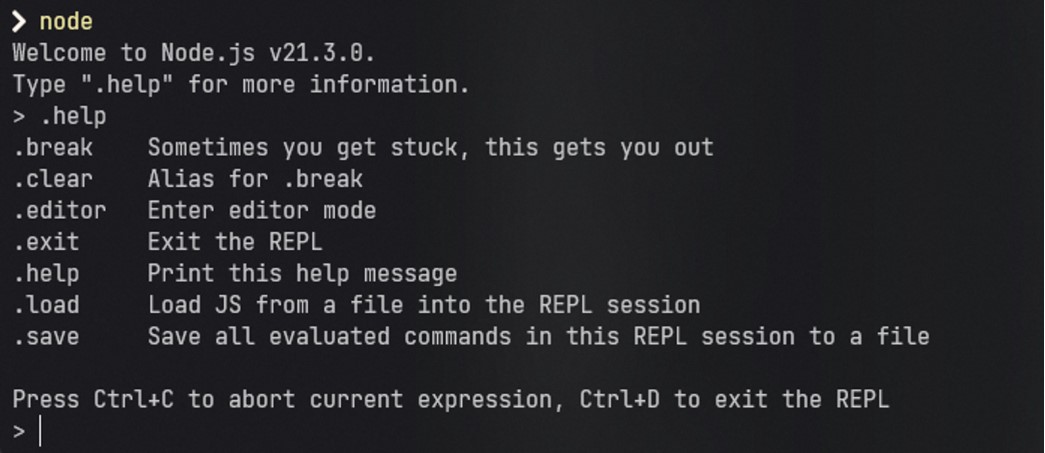
Node.js
Node.js, acclaimed as the leading web technology by StackOverflow developers, has been a significant player in the web development world since its inception in 2009. It revolutionized web development by enabling JavaScript for server-side scripting, thus allowing for the creation of complex, backend-driven applications.

Advantages
- Asynchronous and event-driven: Node.js operates on an asynchronous, event-driven architecture, making it efficient for scalable network applications. This model allows Node.js to handle multiple operations concurrently without blocking the main thread.
- Rich ecosystem: With a diverse and extensive range of tools, resources, and libraries available, Node.js offers developers an incredibly rich ecosystem, supporting a wide array of development needs.
- Optimized for performance: Node.js is known for its low-latency handling of HTTP requests, which is optimal for web frameworks. It efficiently utilizes system resources, allowing for load balancing and the use of multiple cores through child processes and its cluster module.
Disadvantages
- Learning curve for asynchronous programming: The non-blocking, asynchronous nature of Node.js can be challenging for developers accustomed to linear programming paradigms, leading to a steep learning curve.
- Callback hell: While manageable, Node.js can lead to complex nested callbacks – often referred to as "callback hell" – which can make code difficult to read and maintain. However, this can be mitigated with modern features like async/await.
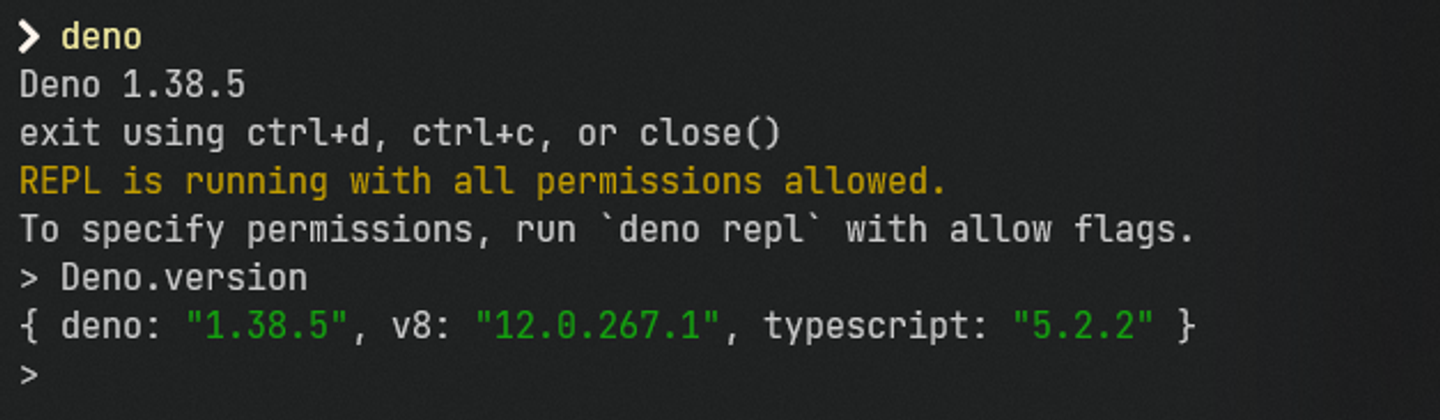
Deno
Deno represents a step forward in JavaScript and TypeScript runtimes, leveraging Google’s V8 engine and built-in Rust for enhanced security and performance. Conceived by Ryan Dahl, the original creator of Node.js, Deno is positioned as a more secure and modern alternative, addressing some of the core issues found in Node.js, particularly around security.

Advantages
- Enhanced security: Deno's secure-by-default approach requires explicit permissions for file, network, and environment access, reducing the risks associated with an all-access runtime.
- Native TypeScript support: It offers first-class support for TypeScript and TSX, allowing developers to use TypeScript out of the box without additional transpiling steps.
- Single executable compilation: Deno can compile entire applications into a single, self-contained executable, simplifying deployment and distribution processes.
Disadvantages
- Young ecosystem: Being relatively new compared to Node.js, Deno’s ecosystem is still growing, which may temporarily limit the availability of third-party modules and tools.
- Adoption barrier: For teams and projects deeply integrated with Node.js, transitioning to Deno can represent a significant change, posing challenges in terms of adoption and migration.
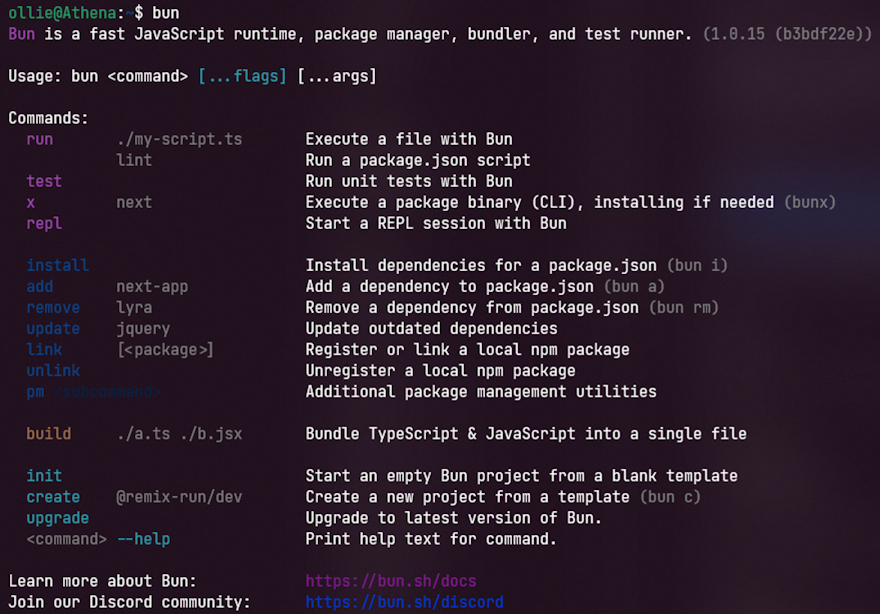
Bun
Bun emerges as a promising new contender in the JavaScript runtime space, positioning itself as a faster and more efficient alternative to Node.js. Developed using Zig and powered by JavaScriptCore, Bun is designed to deliver significantly quicker startup times and lower memory usage, making it an attractive option for modern web development.

Currently, Bun provides a limited, experimental native build for Windows with full support for Linux and macOS. Hopefully, early in 2024, we see full support for Windows released.
Advantages
- High performance: Bun's main draw is its performance, offering faster execution and lower resource usage compared to traditional runtimes, making it particularly suitable for high-efficiency requirements.
- Integrated development tools: It comes with an integrated suite of tools, including a test runner, script runner, and a Node.js-compatible package manager, all optimized for speed and compatibility with Node.js projects.
- Evolving ecosystem: Bun is continuously evolving, with a focus on enhancing Node.js compatibility and broadening its integration with various frameworks, signaling its potential as a versatile and adaptable solution for diverse development needs.
Disadvantages
- Relative newness in the market: As a newer player, Bun's ecosystem is not as mature as Node.js, which might pose limitations in terms of available libraries and community support.
- Compatibility challenges: While efforts are being made to improve compatibility with Node.js, there may still be challenges and growing pains in integrating Bun into existing Node.js-based projects or workflows.
Comparing JavaScript Runtimes
Installation
Each JavaScript runtime has its unique installation process. Here's a brief overview of how to install Node.js, Deno, and Bun:
Node.js
- Download: Visit the Node.js website and download the installer suitable for your operating system.
- Run installer: Execute the downloaded file and follow the installation prompts. This process will install both Node.js and npm.
- Verify installation: Open a terminal or command prompt and type
node -vandnpm -vto check the installed versions of Node.js and npm, respectively.
Managing different versions of Node.js has historically been a challenge for developers. To address this issue, tools like NVM (Node Version Manager) and NVM Windows have been developed, greatly simplifying the process of installing and switching between various Node.js versions.
Deno
- Shell Command: You can install Deno using a simple shell command.
• Windows:irm https://deno.land/install.ps1 | iex
• Linux/macOS:curl -fsSL https://deno.land/x/install/install.sh | sh - Alternative methods: Other methods like downloading a binary from the Deno releases page are also available.
- Verify installation: To ensure Deno is installed correctly, type
deno --versionin your terminal.
Bun
- Shell Command: Similar to Deno, Bun can be installed using a shell command. For instance, on macOS, Linux, and WSL use the command
curl https://bun.sh/install | bash. - Alternative methods: For detailed instructions or alternative methods, check the Bun installation guide.
- Verify installation: After installation, run
bun --versionin your terminal to verify that Bun is correctly installed.
Performance, Stability, and Security
In evaluating JavaScript runtimes, performance, stability, and security are the key factors to consider. Mayank Choubey's benchmark studies provide insightful comparisons among Node.js, Deno, and Bun:
- Node.js vs Deno vs Bun: Express hello world server benchmarking
- Node.js vs Deno vs Bun: Native HTTP hello world server benchmarking
I’d recommend giving the post a read if you’re interested in the specifics. Otherwise, I’ll do my best to summarize the results below.
Node.js
- Historically, Node.js has been known for its efficient handling of asynchronous operations and has set a standard in server-side JavaScript performance.
- In the benchmark, Node.js displayed solid performance, reflective of its maturity and optimization over the years. However, it didn't lead the pack in terms of raw speed.
- As Node.js has been around for a long time and has proven its reliability, it wins the category of stability.
Deno
- Deno, being a relatively newer runtime, has shown promising improvements in performance, particularly in the context of security and TypeScript support.
- The benchmark results for Deno were competitive, showcasing its capability to handle server requests efficiently, though it still trails slightly behind in raw processing speed compared to Bun.
- Given its emphasis on security features like explicit permissions for file, network, and environment access, Deno excels in the category of security.
Bun
- Bun made a significant impression with its performance in this benchmark. It leverages Zig and JavaScriptCore, which contributes to its faster startup times and lower memory usage.
- In the "Hello World" server test, Bun outperformed both Node.js and Deno in terms of request handling speed, showcasing its potential as a high-performance JavaScript runtime.
- With its significant speed improvements, Bun leads in the category of performance.
These results suggest that while Node.js remains a reliable and robust choice for many applications, Deno and Bun are catching up, offering competitive and sometimes superior performance metrics.
Bun, in particular, demonstrates remarkable speed, which could be a game-changer for performance-critical applications. However, it's important to consider other factors such as stability, community support, and feature completeness when choosing a runtime for your project.
Community
The community surrounding a JavaScript runtime is vital for its growth and evolution. It shapes development, provides support, and drives innovation. Let's briefly examine the community dynamics for Node.js, Deno, and Bun:
- Node.js: Node.js has one of the largest, most diverse communities in software development, enriched by a wide array of libraries, tools, and resources. Its community actively contributes to its core and modules, bolstered by global events and forums for learning and networking.
- Deno: Deno's community is rapidly growing, drawing developers with its modern and security-centric features. It's characterized by active involvement in the runtime’s development and a strong online presence, particularly on platforms like GitHub and Discord.
- Bun: Although newer, Bun’s community is dynamic and quickly expanding. Early adopters are actively engaged in its development and performance enhancement, with lively discussions and feedback exchanges on online platforms.
Each of these communities, from Node.js’s well-established network to the emerging groups around Deno and Bun, plays a crucial role in the adoption and development of these runtimes. For developers, understanding the nuances of these communities can be key to leveraging the full potential of a chosen runtime.
Package Managers
If you’ve ever worked on the front end of a modern web application or if you're a full-stack node engineer, you’ve likely used a package manager at some point. The package manager is responsible for managing the dependencies of your project, such as libraries, frameworks, and utilities.
NPM is the default package manager that comes pre-installed with Node.js. Yarn and PNPM compete to take NPM's spot as the package management tool of choice for developers working in the JavaScript ecosystem.

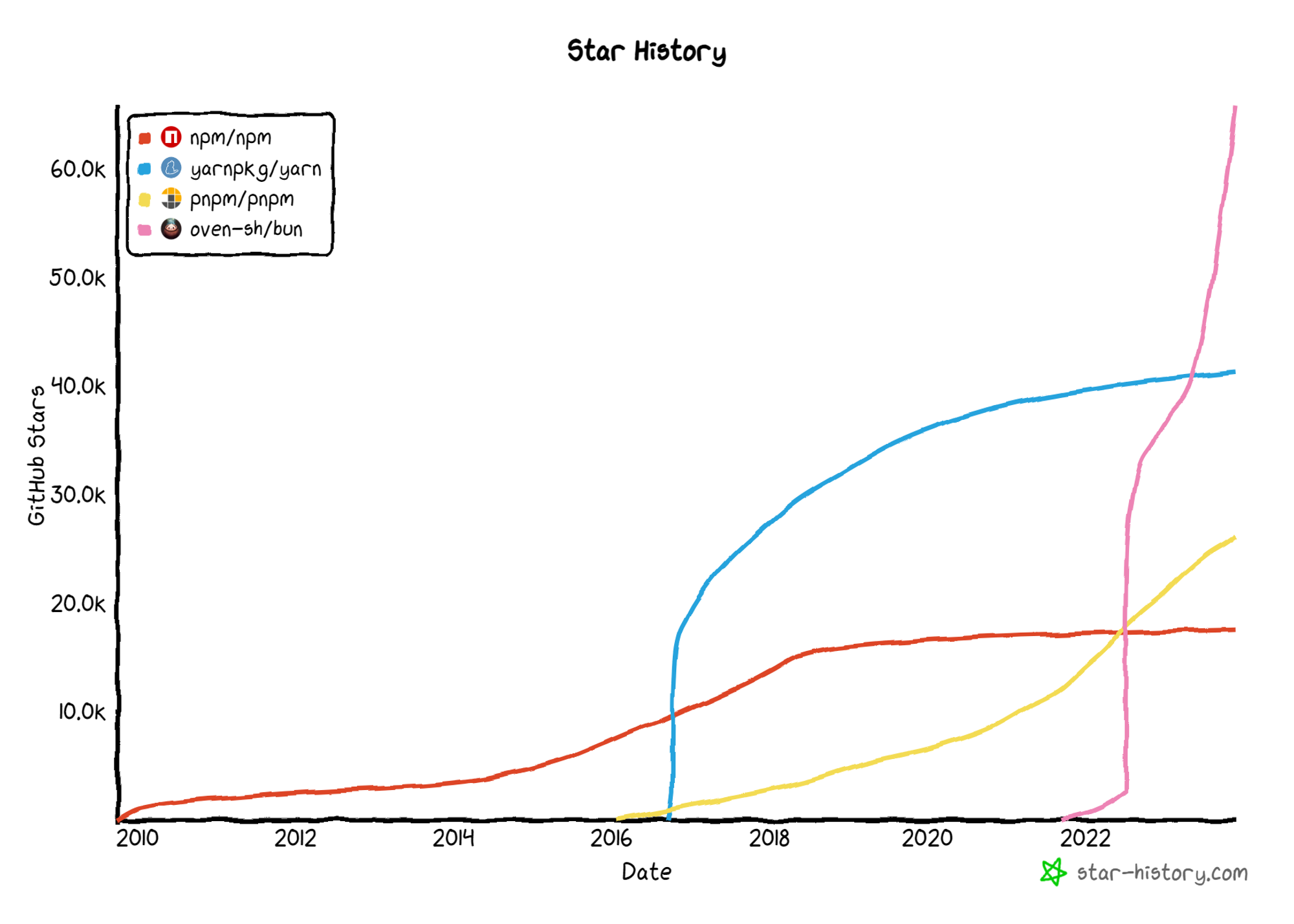
An overview of framework popularity trends
NPM
Node Package Manager or NPM for short, is the default and most dominant package manager for JavaScript projects. It comes pre-installed with Node.js, providing developers with immediate access to the npm registry, allowing them to install, share, and manage package dependencies right from the start of their project.
It was created in 2009 by Isaac Schlueter as a way to share and reuse code for Node.js projects. Since then, it has grown to become a huge repository of packages that can be used for both front-end and back-end development.
NPM consists of two main components:
- NPM CLI (Command Line Interface): This tool is used by developers to install, update, and manage packages (libraries or modules) in their JavaScript projects. It interacts with npm’s online repository, allowing developers to add external packages to their projects easily.
- NPM registry: An extensive online database of public and private JavaScript packages, the npm Registry is where developers can publish their packages, making them accessible to the wider JavaScript community. It's known for its vast collection of libraries, frameworks, and tools, contributing to the versatility and functionality of JavaScript projects.
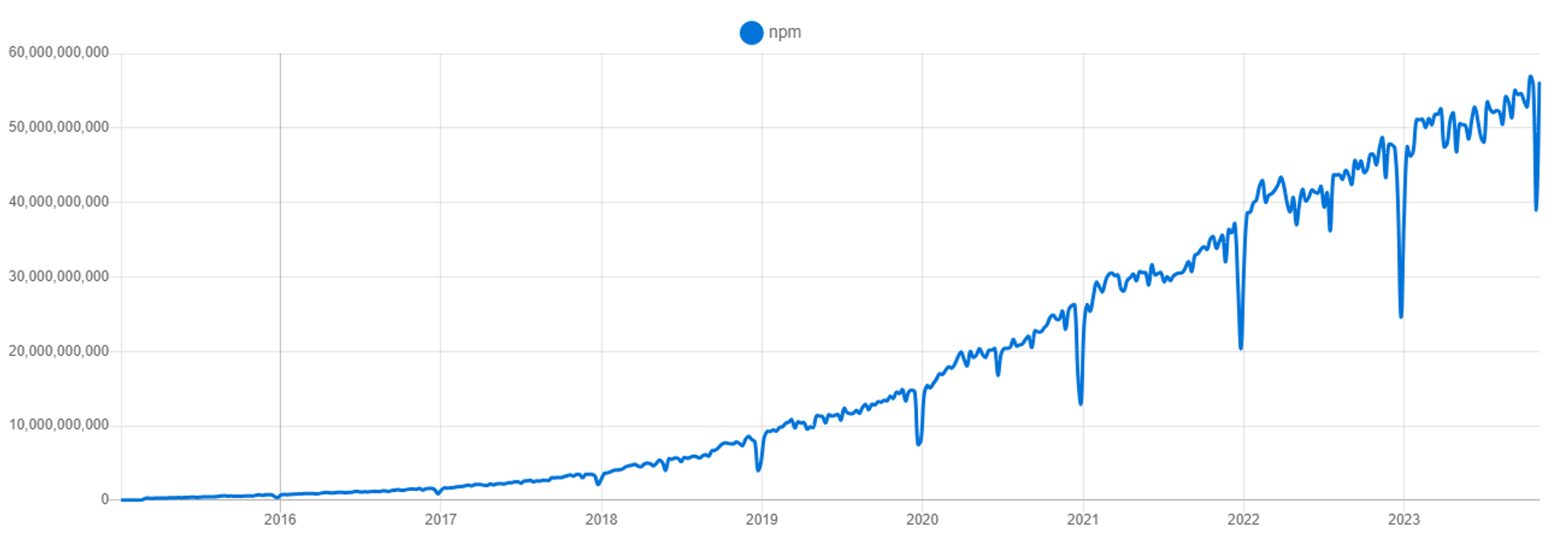
This star graph doesn’t capture much in terms of the overall popularity of NPM CLI given that this tool comes pre-installed with Node.js. Knowing this, it’s worth also reviewing the overall download count of these packages.

NPM currently has 56,205,118,637 weekly downloads
Woah, 56.2B! It’s safe to say NPM isn’t going anywhere. From the graphs, we can see a steady incline in the overall popularity of this tool through 2023. I predict this growth will continue through 2024.
Yarn
Yarn is a well-established open-source package manager created in 2016 by Facebook, Google, Exponent, and Tilde. It was designed to address some of the issues and limitations of NPM, such as speed, correctness, security, and developer experience.
To improve these areas, Yarn incorporates a range of innovative features. These include workspaces for managing multiple packages within a single repository, offline caching for faster installs, parallel installations for improved speed, a hardened mode for enhanced security, and interactive commands for a more intuitive user interface. These features collectively contribute to Yarn’s robustness and efficiency.
It features a command-line interface that closely resembles NPM's but with several enhancements and differences. It utilizes the same package.json file as NPM for defining project dependencies. Additionally, Yarn introduces the yarn.lock file, which precisely locks down the versions of dependencies, ensuring consistent installs across environments. Like NPM, Yarn also creates a node_modules folder where it installs and organizes the packages for your project.

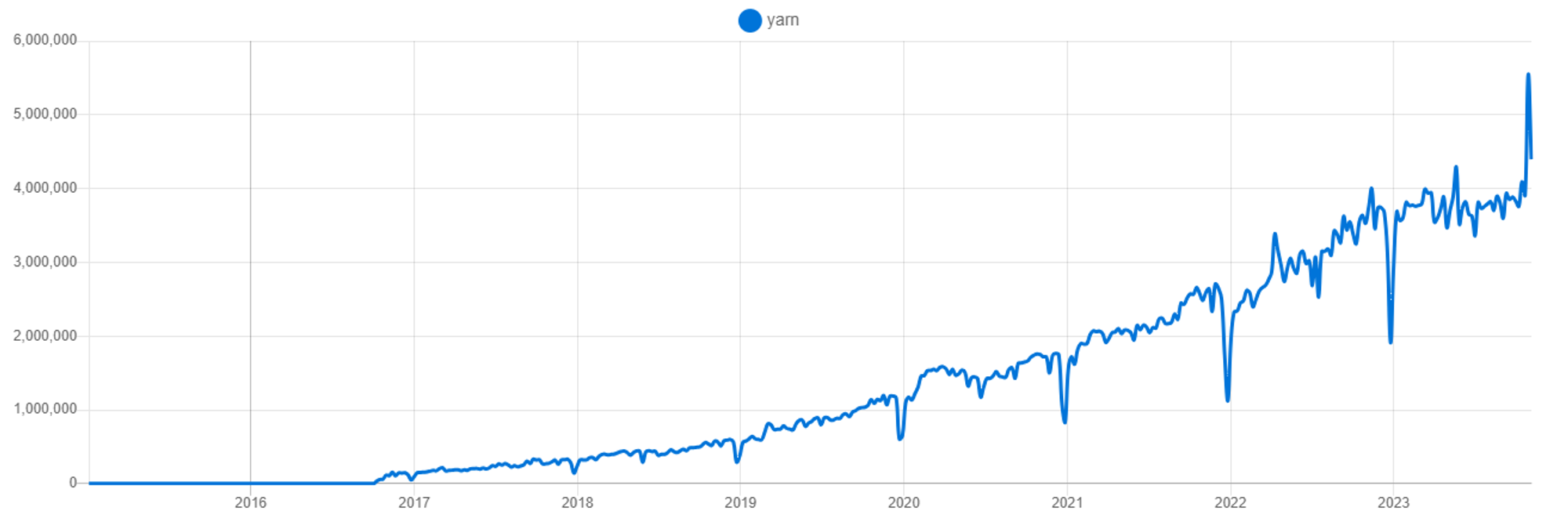
Yarn currently has 4,396,069 weekly downloads
Given that Yarn and pnpM require manual installs this does mean the download counts are un-comparable with NPM but it still gives us a glance at the overall trends.
In 2023, Yarn appears to have lost some of its growth trajectory but still remains the most popular alternative to NPM for package management.
pnpM
Performant NPM or pnpM for short, is another alternative package manager for JavaScript that was created in 2016 by Zoltan Kochan. It was designed to be faster, lighter, and more secure than both NPM and Yarn.
It excels in saving disk space and speeding up the installation process. Unlike npm, where each project stores separate copies of dependencies, pnpm stores them in a content-addressable store. This approach means if multiple projects use the same dependency, they share a single stored copy, significantly reducing disk usage. When updating dependencies, pnpm only adds changed files instead of duplicating the entire package.
The installation process in pnpM is streamlined into three stages: resolving dependencies, calculating the directory structure, and linking dependencies, making it faster than traditional methods. pnpM also creates a unique node_modules directory using symlinks for direct dependencies only, avoiding unnecessary access to indirect dependencies. This approach ensures a cleaner dependency structure, while still offering a traditional flat structure option through its node-linker setting for those who prefer it.

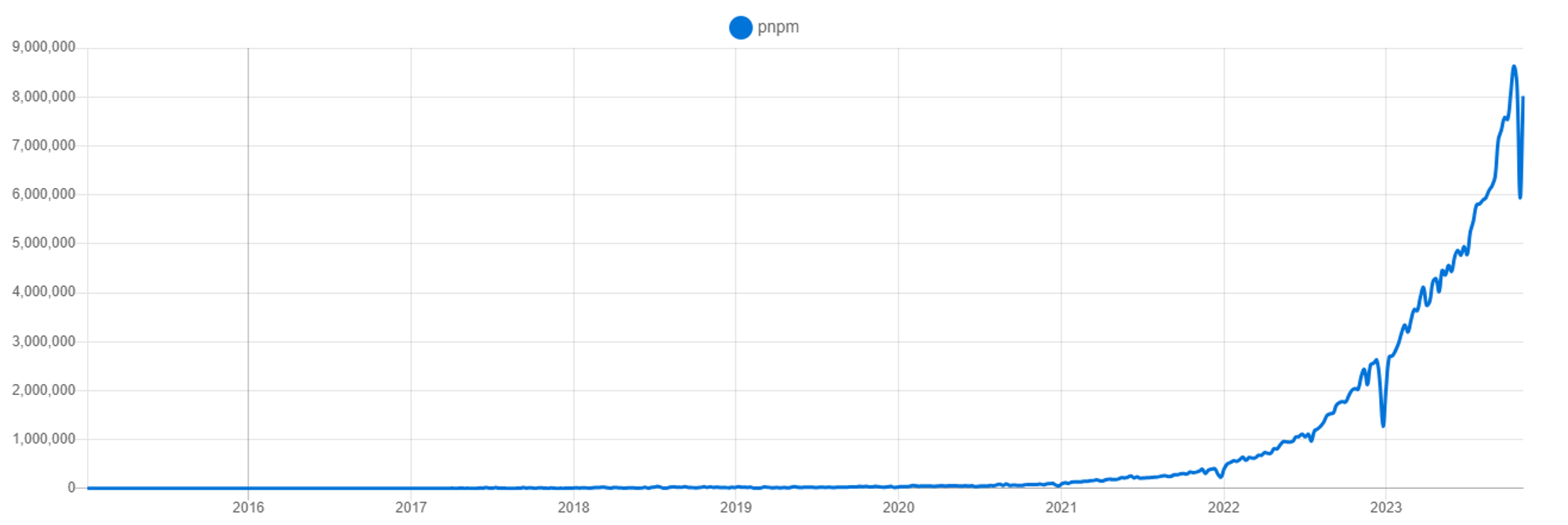
pnpM currently has 8,016,757 weekly downloads
pnpM's popularity surged in 2023, and I foresee this upward trend extending into 2024, as an increasing number of developers recognize its resource efficiency and streamlined project setup.
Bun
As Bun comes with an npm-compatible package manager, I felt it was worth mentioning here.
I've covered Bun in the "Runtime Environments" section above.
What To Choose
Choosing the right tool for your project in 2024 depends on a variety of factors including your project's specific requirements, your team's familiarity with the technology, and the particular strengths of each tool. In the dynamic world of JavaScript development, having a clear understanding of these factors is crucial for making an informed decision.
For those prioritizing stability and a proven track record, Node.js remains a top recommendation. It's well-established, supported by a vast ecosystem, and continues to be a reliable choice for a wide range of applications. Node.js's maturity makes it a safe bet, especially for projects where long-term viability and extensive community support are essential.
On the other hand, if you're inclined towards experimenting with the latest advancements in the field and are operating in a Linux-based environment, Bun presents an exciting opportunity. It stands out for its impressive performance and is ideal for those looking to leverage the bleeding edge of JavaScript runtime technology. Bun’s rapid execution capabilities make it a compelling option for performance-driven projects.
When it comes to package management, pnpM is an excellent choice. Its efficient handling of dependencies and disk space makes it ideal for developers managing multiple projects or large dependencies. With its growing popularity and focus on performance, pnpM is well-suited for modern JavaScript development.
JavaScript tools in 2024 offer a massive range catered to different needs and preferences. Whether you opt for the stability of Node.js, the cutting-edge performance of Bun, or the efficient dependency management of pnpM, each tool brings unique strengths to the table. Carefully consider your project’s requirements and team’s expertise to make the best choice for your development journey in 2024.
Like you, I’m always curious and looking to learn. If I've overlooked a noteworthy tool or if you have any feedback to share, reach out on LinkedIn.
Published at DZone with permission of Ollie Bannister, DZone MVB. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments