How We Made Our ChatGPT Chatbot 10X Faster
It's very tempting to include a ChatGPT-based website chatbot on your website, but ask yourself what's the cost. In this article, I show you how to reduce the cost.
Join the DZone community and get the full member experience.
Join For FreeA ChatGPT-based website chatbot can dramatically reduce your website's performance. A decent chatbot needs to download reCAPTCHA. This is a heavy library, blocking rendering during downloads, significantly impacting the performance of your website. A slow website scores badly on SEO, something we published an article about last week. You should, therefore, carefully measure the performance of your website both before and after including a chatbot on your website, or you might be up for a surprise as you see organic clicks from Google drop like a stone in water because you wanted "a cool ChatGPT-based website chatbot on your site."
We just made some huge performance gains on our own chatbot technology. The way we did it was by deferring the loading of reCAPTCHA libraries until the chatbot is activated. Let's face it, your chatbot is amazing, but most people come to your site to see (duh!) your site and not your chatbot. Hence, loading reCAPTCHA before it's needed is a waste. reCAPTCHA is also an extremely poorly written JavaScript library, blocking DOM rendering for 3 to 4 seconds on phones. Yes, I know, the irony...
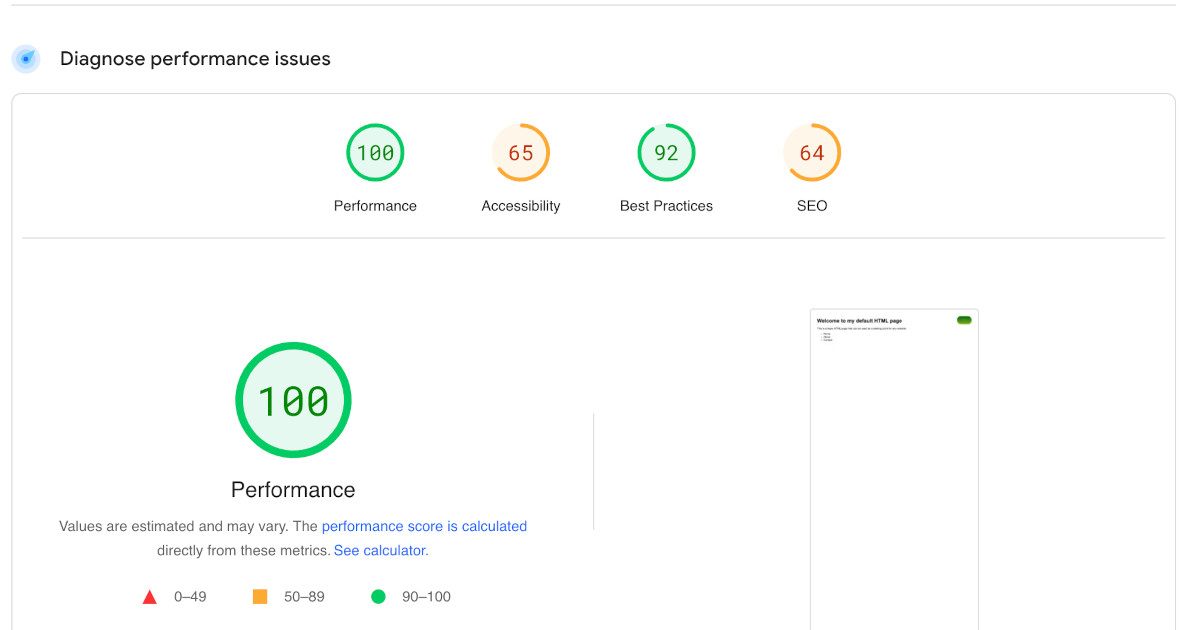
Below is a screenshot of an empty HTML page and how it scores on Page Speed Insights after the new optimization fix was implemented. Not bad if I may be so bold as to say so ^_^

Just ignore the SEO and the accessibility parts. This was an empty website, just some empty HTML boilerplate code, with our ChatGPT website chatbot included, so everything besides the big green "100 Performance" thing is irrelevant. Basically, you cannot get it better than what we're currently doing now. Before this optimization fix, our chatbot technology had a score of 70 to 80 somewhere. After the fix, 100 periods!
How To Measure Your Chatbot
There are tons of great places you can measure the performance of your page, PageSpeed Insights being one of these. These sites will load your website, simulating a user both using a phone on 3G and a WiFi connection on a Desktop machine. Then they will give you a score. Everything below 80 is quite frankly intolerable. Amazon did research about this some 20 years ago, and their findings were...
Amazon lost 20 percent of their customers when they increased page load time by five percent.
This implies that if your chatbot increases page load speed by only 5%, you might risk losing 20% of your revenue! You will typically see this on "Average engagement time" in Google Analytics — Another garbage JavaScript library from Google, may I add ... :/
More Work To Be Done
Our ChatGPT-based website chatbot is not perfect. We've still got some more optimization tricks up our sleeves, such as optimizing the loading of CSS, fonts, etc. — But I suspect we're already the fastest ChatGPT-based website chatbot that exists out there, probably by a large margin. However, before we applied this massive fix, our site would block for three to four seconds on the 3G network. After we applied the fix, we got a block time of roughly one second. I think we can get it down to 0.5 seconds, though, possibly maybe even less. But at least for now, our clients can sleep better, knowing they've (probably) got the fastest chatbot on Earth on their webpage...
Psst, if you want a chatbot such as this for yourself, you can use any of the links below.
Below is the code that we're using to dynamically load reCAPTCHA.
let recaptchaFetched = false;
let aistaReCaptchaSiteKey = '[[recaptcha]]';
function ensureReCaptchaHasBeenFetched() {
if (recaptchaFetched) {
return;
}
recaptchaFetched = true;
if (aistaReCaptchaSiteKey && aistaReCaptchaSiteKey.length > 0) {
const cap = window.document.createElement('script');
cap.src = 'https://www.google.com/recaptcha/api.js?render=' + aistaReCaptchaSiteKey;
cap.defer = true;
window.document.getElementsByTagName('head')[0].appendChild(cap);
}
}
Then we invoke the above function as our chat button is clicked, and it works surprisingly well, in fact :)
Published at DZone with permission of Thomas Hansen. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments