How to Handle Alerts and Popups in Protractor With Selenium?
Join the DZone community and get the full member experience.
Join For FreeThere are times in the life-cycle of various web applications where you need to interrupt a message to the user. These may be warnings, alerts, or information. Browsers have native dialog boxes, one that you can show to alert users to these important messages using JavaScript.
Suppose you fill in an application form and accidentally miss out on a couple of details. How do you know this unless there is a notification alert or a pop-up window? Or If we test a web application using Selenium JavaScript and try logging in to a web site, but do not add an email ID or password to the required fields, the program sends an alert. This is precisely what I will be talking about today. I will be performing Selenium test automation using Protractor to handle alerts and pop-ups.
What Is Protractor?
Protractor is an open-source JavaScript testing framework, which is widely used for end to end testing of Angular and non angular web applications. It also helps in integrating our test suite to automation tools, such as Selenium WebDriver or BDD frameworks, such as Cucumber, Jasmine etc.
Protractor is based on the Node.js framework. To run the Selenium Protractor framework, you need to have node.js preinstalled. The Protractor package can be successfully downloaded from npm. Make sure you check the version of the Protractor and its compatibility with Node.js by running the command:
node --version
Protractor uses the Jasmine framework for Selenium test automation as a default interface. You will further need a pre-installed Java Development Kit (JDK). This can help you to run the standalone selenium server. This can be verified by running this command line:
java -version
To install Protractor using npm along with web driver –manager use the command:
npm install -g protractor
Why Do You Need to Test Alerts And Popups in Selenium Protractor?
Alerts and pop-up in Selenium Protractor are widely used to issue warnings to the user or asking permission from them. They allow us to take the user’s permission for certain actions on the web page.
Let’s take a scenario to make things simple. You want to log in to a website, but if you enter the wrong email or password to the required fields, you’ll get an alert stating the wrong email or password. Alerts and popups help in establishing user flow in web application and notify them in case something goes wrong, this is you should be handling alerts and popups in Selenium
There can be several instances that cause an alert to popup in protractors when browsing web pages. However, the most commonly observed classification of alerts is observed during execution of actions such as:
To show a message or important alert to the user.
To notify the user about an update.
To show error and notify the user in case of incorrect data entry.
To show a message on saving of certain information.
Handling Alerts in Selenium Protractor
The purpose of alerts on a webpage is to drive the attention of the user. If an alert is present on a webpage the user may have to input operation in order to address such alerts.
The formation of Alerts on a web page is done utilizing the JavaScript framework. The characteristics of alerts often block the source page and force the intended user to read the alert before they can access the web page.
The Alerts in the protractor framework are not part of a window therefore they cannot be handled by utilization of JavaScript Executor.
In Alerts one cannot write Xpaths and the same cannot be identified through inspecting tools.
The characteristic of Alerts block the operation webpage and does not allow the performance of any task on the web page unless the alert is handled on a priority basis.
If a user attempts to proceed on the webpage without prior handling of the Alert popup then they may receive “Unhandled Alert Error”.
Alerts can be classified into the following types:
Prompt
Alerts
Confirmation Dialogue
These alerts are further explained in detail in this Selenium Protractor tutorial below:
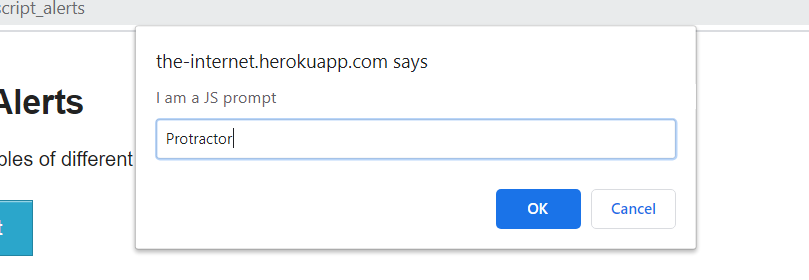
Prompt
The prompt alert is utilized to derive value from the user in a text format. It contains a text bar in which the user can input their values. This alert type is not commonly used in webpage alerts.

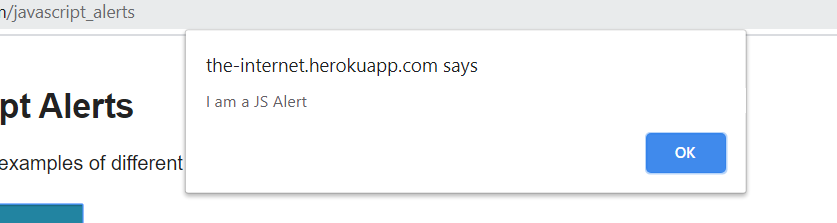
Alert
This type of alert() method ideally displays a message box with an “OK” button integrated with the dialogue box. This method is utilized with the intent to inform the target user of any specific operational details or changes therewith. Examples of alerts can be: Successfully Loaded webpage or any other database information alerts.
The presence of the alert command is solely to inform the user of existing information. The command can be created by utilizing alert(“message”) in JavaScript. The Alert Pop-up can be handled clicking on the “X” or “OK” command.

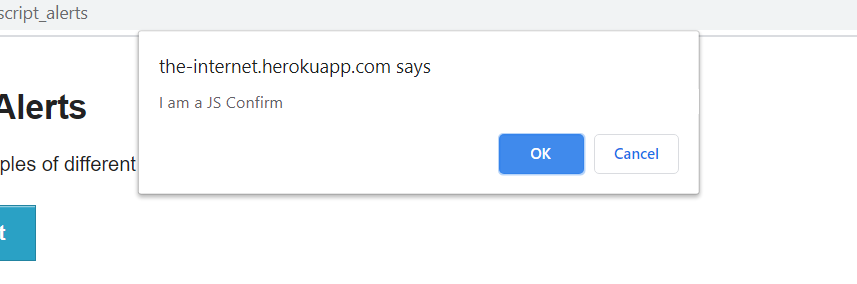
Confirmation Dialogue
The confirmation alert is based on the incidence of the dialogue box information being true or false. This alert type is embedded with two commands “OK” or “Cancel”. This is a choice based command box in which the user determines the correctness of the information by clicking on “OK” or “Cancel”.

Handling Alerts in Selenium Protractor Using Alert Class
In Alert Class, the user is presented with four methods in handling alerts in Selenium Protractor. The user may dismiss, accept, retrieve details or send key values with intent to handle the alerts on a web page.
Alert Class Methods:
dismiss()accept()sendKeys()getText()
First, we have to create the object in the Alert Class for handling alerts in Selenium. The same can be executed by entering the command:
xxxxxxxxxx
Alert alert = new Alert() ;
Once the object command is executed we need to direct the command to the webpage in which the operation is required to be performed for handling alerts and popups in Selenium. This is because the object command merely contains the memory address.
Next, we will direct the browser object to the Alert class, so that it identifies the browser (Chrome, Firefox) on which it has to create its operation.
xxxxxxxxxx
var abc :Alert = browser.switchTo().alert();
// dynamic javascript to switch to alert
var abc = browser.switchTo().alert();
dismiss() Alert Class Methods in Selenium Protractor
The dismiss() alert class method is used to close the alert for handling alerts in Selenium. It operates by clicking on the “X” button in the prompt. This method is functional for all alert types: prompt, alert and confirmation dialogue box. The protractor web driver uses a void dismiss() command to cancel the alert.
xxxxxxxxxx
driver.switchTo().alert().dismiss();
The following command is executed for handling alert in Selenium Protractor with dismiss() alert class method:
xxxxxxxxxx
// import the required modules from the library for handling alerts and popups in Selenium Protractor tutorial//
import { browser, element, by, ExpectedConditions} from 'protractor'
import { Alert } from 'selenium-webdriver';
var script = require (‘protractor’) ;
var webdriver = require (‘selenium-webdriver’) ;
var alert = new Alert();
// defining the test scenario for the use case in protractor //
describe(' Protractor Javascript Selenium Alert Test ', function() {
// ignore synchronization //
browser.ignoreSynchronization = true;
// information about the test case //
it('Dismiss Alert types in Protractor', function() {
// set the wait timeout to 10 secs //
browser.manage().timeouts().implicitlyWait(10000)
browser.get("http://the-internet.herokuapp.com ");
element(by.name("confirmation")).click();
alert = browser.switchTo().alert();
alert.dismiss();
});
});
accept() Alert Class Methods in Selenium Protractor
The accept() alert class method is used to accept an alert and continue with the webpage operation. The accept alert can be utilized for all JavaScript alert types.
An alert command can be executed by using the ale variable for handling alerts in Selenium:
xxxxxxxxxx
var myAlert = browser.switchTo().alert();
// clicking the 'OK' button will confirm the action //
myAlert.accept();
The following command is executed for handling alerts and popups in Selenium using accept():
xxxxxxxxxx
// import the required modules from the library for handling alerts and popups in Selenium Protractor tutorial //
import { browser, element, by, ExpectedConditions} from 'protractor'
import { Alert } from 'selenium-webdriver';
var script = require (‘protractor’) ;
var webdriver = require (‘selenium-webdriver’) ;
var myAlert = new Alert();
// defining the test scenario for the use case in protractor //
describe(' Protractor Javascript Selenium Alert Test ', function() {
// disable synchronization //
browser.ignoreSynchronization = true;
// information about the test case //
it(' Accept Alert types in Protractor ', function() {
// set the wait timeout to 10 secs //
browser.manage().timeouts().implicitlyWait(10000)
browser.get("http://the-internet.herokuapp.com ");
element(by.name("alert")).click();
myAlert = browser.switchTo().alert();
// clicking the 'OK' button will confirm the action //
myAlert.accept();
});
});
sendKeys() Alert Class Methods in Selenium Protractor
The sendKeys() command can help the user to set certain values to the prompt. The nature of the sendKeys() command is to input value-based responses. It can handle all the JavaScript-based alerts.
The following command is executed to launch handle sendKeys() Alert Class Methods in Protractor:
xxxxxxxxxx
// import the required modules from the library for handling alerts and popups in Selenium//
import { browser, element, by, ExpectedConditions} from 'protractor'
import { Alert } from 'selenium-webdriver';
var script = require (‘protractor’) ;
var webdriver = require (‘selenium-webdriver’) ;
var myAlert = new Alert();
// defining the Selenium test automation scenario for handling alerts and popups in Selenium //
describe(' Protractor Javascript Selenium Alert Test ', function() {
browser.ignoreSynchronization = true; // disable synchronization //
// it contains information about the test case //
it(' Send Keys Alert types in Protractor ', function() {
// set the wait timeout to 10 secs //
browser.manage().timeouts().implicitlyWait(10000)
browser.get("http://the-internet.herokuapp.com ");
element(by.name("confirmation")).click();
myAlert = browser.switchTo().alert();
// set text to the prompt
myAlert.sendKeys("Protractor Test Successful");
});
});
Handling Popups in Selenium Protractor
Popups are windows that pop up on your screen when you perform a certain action on the web application. These can be when you download a file, or when you enter a password protected website, there are several such cases and i’ll share them with you in the next section of this Selenium Protractor tutorial.
While performing Selenium test automation on a web page, a tester may needs to be handling popups in Selenium of different types, these are:
Download popups.
Authentication popups.
Confirmation popups.
Alert popups.
Hidden Division popups.
Upload popups.
Calendar popups.
Next, I’ll go into handling popups in Selenium, here are some of the popups you should know how to handle:
Hidden Division Popups
Hidden division popup is the newer version of protractor alert that has gained preference with new developers. This alert is an HTML code that stays hidden at the beginning of the loading of a webpage. The execution of the hidden division pop-up is activated by clicking on a pre-set trigger tab. popups such as contact forms; error messages are the most common form of hidden division pop ups.
A hidden division popup can be identified by the following characteristics:
It is not a form of JavaScript pop-up
It can integrate another division of pop-up with the initial alert dialogue.
It can be customized to contain a scroll bar for extended content.
Hidden division pop ups are customizable and resizable
These pop ups are locked in a single space and cannot be moved by the user.
These pop ups can be inspected
These pop ups do not allow the user to operate further until the alert is handled.
Non-handling the popup triggers selenium to throws ElementNotClickableError
The complete command for hidden division pop-ups that are executed for handling popups in Selenium :
xxxxxxxxxx
// import the required modules from the library or handling popups in Selenium //
import { browser, element, by, ExpectedConditions, protractor} from 'protractor'
import { Alert } from 'selenium-webdriver';
var script = require (‘protractor’) ;
var webdriver = require (‘selenium-webdriver’) ;
var myAlert = new Alert();
// defining the Selenium test automation scenario for the use case in protractor for or handling popups in Selenium//
describe(' Protractor Javascript Selenium Alert Test ', function() {
browser.ignoreSynchronization = true; // disable synchronization //
// it contains information about the Selenium test automation case for or handling popups in Selenium//
it(' Hidden Division Alert types in Protractor ', function() {
// set the wait timeout to 10 secs //
browser.manage().timeouts().implicitlyWait(10000)
browser.get("http://the-internet.herokuapp.com ");
element(by.className("cd-popup-trigger")).click()
element(by.xpath("//input[@type='text']")).sendKeys(" Protractor hidden division alert in Test ")
// adding sleep for validation purposes //
browser.sleep(5000);
});
});
Authentication Popups
The key usage of authentication popups is to authenticate the user access. These popups are generally observed in password-protected pages and consist of a username and password dialogue boxes.
An authentication popup can be identified by the following characteristics:
The elements of the authentication pop-up overlay cannot be inspected by the user.
This pop-up is displayed on the occurrence of the loading of the web-page.
The page can only be accessed through the input of valid credentials.
The pop-up may or may not be movable as per the browser configuration.
The UI of the pop-up is highly customizable.
The solution to handle this type of alert in selenium is to enter valid credentials along with the URL. The syntax for password and username in authentication pop-ups are:
xxxxxxxxxx
driver.get(protocol://Usename:Password@URL Address);
The complete command for Authentication popups for handling popups in Selenium is:
xxxxxxxxxx
// import the required modules from the library for handling popups in Selenium //
import { browser, element, by, ExpectedConditions, protractor} from 'protractor'
import { Alert } from 'selenium-webdriver';
var script = require (‘protractor’) ;
var webdriver = require (‘selenium-webdriver’) ;
var myAlert = new Alert();
// defining the Selenium test automation scenario for the use case in protractor for handling popups in Selenium //
describe(' Protractor Javascript Selenium Alert Test ', function() {
browser.ignoreSynchronization = true; // disable synchronization //
// it contains information about the Selenium test automation case //
it(' Authentication Alert types operation in Protractor ', function() {
// set the wait timeout to 10 secs //
browser.manage().timeouts().implicitlyWait(30000)
browser.get("http://the-internet.herokuapp.com/basic_auth");
browser.getTitle().then(function(title){
if(title == "Selenium Authentication is Successful"){
console.log("Login successful")
}
else{
console.log("Login Failed")
}
})
});
});
On successful login, through entering of valid credentials the webpage can be accessed and the alert can be handled for Selenium test automation.
Upload Popups
The upload pop-up is an alert type that is triggered when the user needs to upload a certain file to the web-page. This pop-up is customized to initially ask permission for local storage access to browse files that need to be uploaded. The upload command box consists of the “browse/choose” tab. clicking on the tab triggers a system based operation in which the local storage of the user is opened.
Once the trigger command opens the local storage the user needs to select the file that needs to be uploaded and click on the “ok” confirmation button. This action will successfully upload the target file to the webpage. The user will further need to click on the “upload file” button in order to send the file to the storage database of the webpage.
To execute this command the sendkeys() method can be efficiently utilized . The detailed code to execute the sendkey() command for handling popups in Selenium for dialogue box is:
xxxxxxxxxx
// import the required modules from the library for handling alerts and popups in Selenium //
import { browser, element, by, ExpectedConditions, protractor} from 'protractor'
import { Alert } from 'selenium-webdriver';
var script = require (‘protractor’) ;
var webdriver = require (‘selenium-webdriver’) ;
var myAlert = new Alert ();
// defining the Selenium test automation scenario for the use case in protractor for handling popups in Selenium //
describe(' Protractor JavaScript Selenium Alert Test ', function() {
browser.ignoreSynchronization = true; // disable synchronization //
// it contains information about the Selenium test automation case //
it(' Upload Alert types operation in Protractor ', function() {
// set the wait timeout to 10 secs //
browser.manage().timeouts().implicitlyWait(30000)
browser.get(" https://www.google.com ");
element(by.name("upload")). sendKeys("myfile.txt")
// adding sleep for validation purposes //
browser.sleep(10000)
});
});
Integrating With Cloud Selenium Grid And Other Tools
We constantly look for ways to help us increase our test coverage and enhance our test case while running our Selenium test automation scripts. To support this, there are several tools to scale our testing efforts. The Protractor is capable of integrating with many other popular tools and platforms such as Github, Jenkins, Selenium Grid etc. It’s best that we utilize this capability of Protractor to scale your testing efforts.
By providing substantial added value, these tools make our Protractor test script more efficient and reliable. Whether a novice or a professional with Protractor, one of the best tools to get started is to deploy the application on Online Selenium Grid like LambdaTest and quickly monitor our testing very easily. Integrating Selenium Grid in our Protractor scripts allows us to improve our test coverage and ensure that we’ve covered our browser matrix.
By utilizing a cloud Selenium Grid, you can run test scripts on several real browsers and their different versions, which helps us to adequately construct the test case and maximize our test coverage. You can further use a Selenium Grid for handling alerts and popups in Selenium over different browsers and OS combinations.
Integrating Protractor with a cloud Selenium Grid is easy, you just have to make changes to specification files as only a config file is required, which will have all the connection information, the hub and the access key needed to connect to the LambdaTest network. Therefore, when combined with the internal capabilities of Protractor, it gives greater flexibility to handle our tests and run parallel tests, which will exponentially improve our test run speed.
Below is our updated script for this Selenium Protractor tutorial on handling alerts and popups with the required changes.
// test_config.js //
// The test_config.js file servers as a configuration file for our test case for handling alerts and popups in Selenium //
LT_USERNAME = process.env.LT_USERNAME || "irohitgoyal"; // Lambda Test User name
LT_ACCESS_KEY = process.env.LT_ACCESS_KEY || "r9JhziRaOvd5T4KCJ9ac4fPXEVYlOTealBrADuhdkhbiqVGdBg"; // Lambda Test Access key
exports.capabilities = {
'build': ' Automation Selenium Webdriver Test Script ', // Build Name to be display in the test logs
'name': ' Protractor Selenium Test on Chrome', // The name of the test to distinguish amongst test cases //
'platform':'Windows 10', // Name of the Operating System
'browserName': 'chrome', // Name of the browser
'version': '79.0', // browser version to be used
'visual': false, // flag to check whether to take step by step screenshot
'network':false, // flag to check whether to capture network logs
'console':false, // flag to check whether to capture console logs.
'tunnel': false // flag to check if it is required to run the localhost through the tunnel
};
// setting required for the config parameters for handling alerts and popups in Selenium //
exports.config = {
directConnect: true,
// Desired Capabilities that are passed as an argument to the web driver instance for handling alerts and popups in Selenium.//
capabilities: {
'browserName': 'chrome' // name of the browser used to test //
},
// Flavour of the framework to be used for our test case //
framework: 'jasmine',
// The patterns which are relative to the current working directory when
protractor methods are invoked //
specs: ['test_script.js'],
// overriding default value of allScriptsTimeout parameter //
allScriptsTimeout: 999999,
jasmineNodeOpts: {
// overriding default value of defaultTimeoutInterval parameter //
defaultTimeoutInterval: 999999
},
onPrepare: function () {
browser.manage().window().maximize();
browser.manage().timeouts().implicitlyWait(5000);
}
};
// test_script.js //
// import the required modules from the library //
import { browser, element, by, ExpectedConditions} from 'protractor'
import { Alert } from 'selenium-webdriver';
var script = require (‘protractor’) ;
var webdriver = require (‘selenium-webdriver’) ;
var myAlert = new Alert();
// Build the web driver that we will be using in Lambda Test
var buildDriver = function(caps) {
return new webdriver.Builder()
.usingServer(
"http://" +
LT_USERNAME +
":" +
LT_ACCESS_KEY +
"@hub.lambdatest.com/wd/hub"
)
.withCapabilities(caps)
.build();
};
describe(' Protractor Javascript Selenium Alert Test ', function() {
// disable synchronization //
browser.ignoreSynchronization = true;
// adding the before an event that builds the driver and triggers before the test execution for handling alerts and popups in Selenium//
beforeEach(function(done) {
caps.name = this.currentTest.title;
driver = buildDriver(caps);
done();
});
it(' Accept Alert types in Protractor ', function() {
// set the wait timeout to 10 secs //
browser.manage().timeouts().implicitlyWait(10000)
browser.get("http://the-internet.herokuapp.com ");
element(by.name("alert")).click();
myAlert = browser.switchTo().alert();
// clicking the 'OK' button will confirm the action //
myAlert.accept();
});
});
Wrapping It Up!
Now, this takes us to the conclusion of this Selenium Protractor tutorial on handling alerts and popups in Selenium protractor. There are several options for notifying users with critical information about the web application flow and it should be kept in mind while writing scripts for automated browser testing. I explored how browsers have native alert dialogs that can be used to give prompts using JavaScript and also create our own custom alerts and popups. But you need to keep in mind that the ability to show messages to the user is not overused as this may annoy the user and ruin their experience.
Published at DZone with permission of Praveen Mishra, DZone MVB. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments