How to Edit a YAML Azure DevOps Pipeline
If you aren't convinced that having your build definition as code rather than on a server is better, IntelliSense and Azure DevOps might change your mind.
Join the DZone community and get the full member experience.
Join For Freei cannot stress you enough on how much better the experience is of having builds defined in code rather than having a build definition on the server, so i'm here to convince you to move to the new yaml build system in azure devops.
having build definition in code gives you many benefits, the first being that builds evolve with code branches.
if you still think that editing a yaml file is a daunting experience because you have tons of possible tasks and configurations to use, take a peek at the azure pipeline extension visual studio code add-in, that brings intellisense for your pipeline editing in visual studio code. i strongly encourage you to have a look at the yaml schema reference to have complete knowledge of the syntax, but for most people, a quick approach to the tool is enough, leaving the deep dive for when they need to do complex stuff.
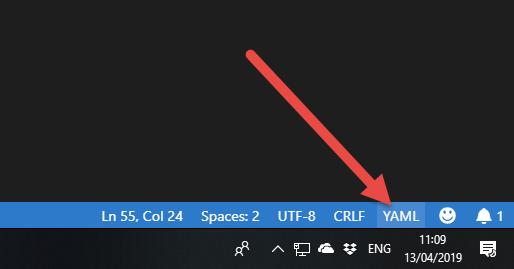
with the extension enabled, after you have opened a yaml build definition in visual studio code, you can click on the yaml button in the lower right part of visual studio code editor to change the language.
 figure 1:
language mode selection of visual studio code
figure 1:
language mode selection of visual studio code
that area is the language mode selection, and it is where you specify to visual studio code the language of the file you are editing. if you simply open a yaml file, vs code recognizes the .yaml extension and helps using standard yaml syntax, but it does not know anything about azure devops pipeline.
when you tell visual studio code that the file is a yaml pipeline, intellisense kicks out and allows you to quickly edit the file.
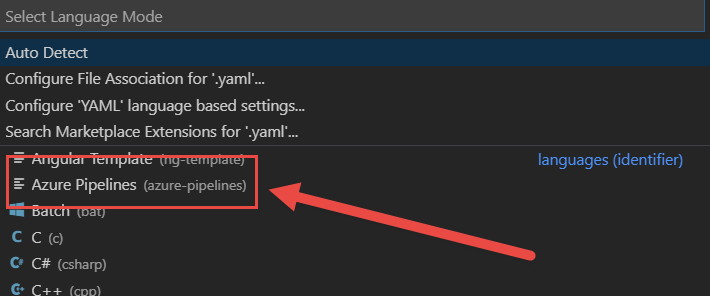
 figure 2:
selecting the right language type allows vs code to give you tremendous help in editing the file.
figure 2:
selecting the right language type allows vs code to give you tremendous help in editing the file.
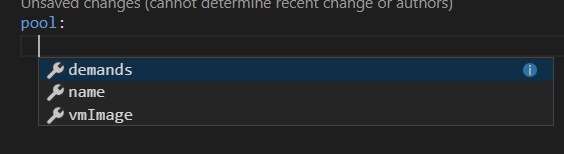
 figure 3:
since i usually start specifying the pool, i can simply choose pool, then let vs code guide me in the compilation of all properties.
figure 3:
since i usually start specifying the pool, i can simply choose pool, then let vs code guide me in the compilation of all properties.
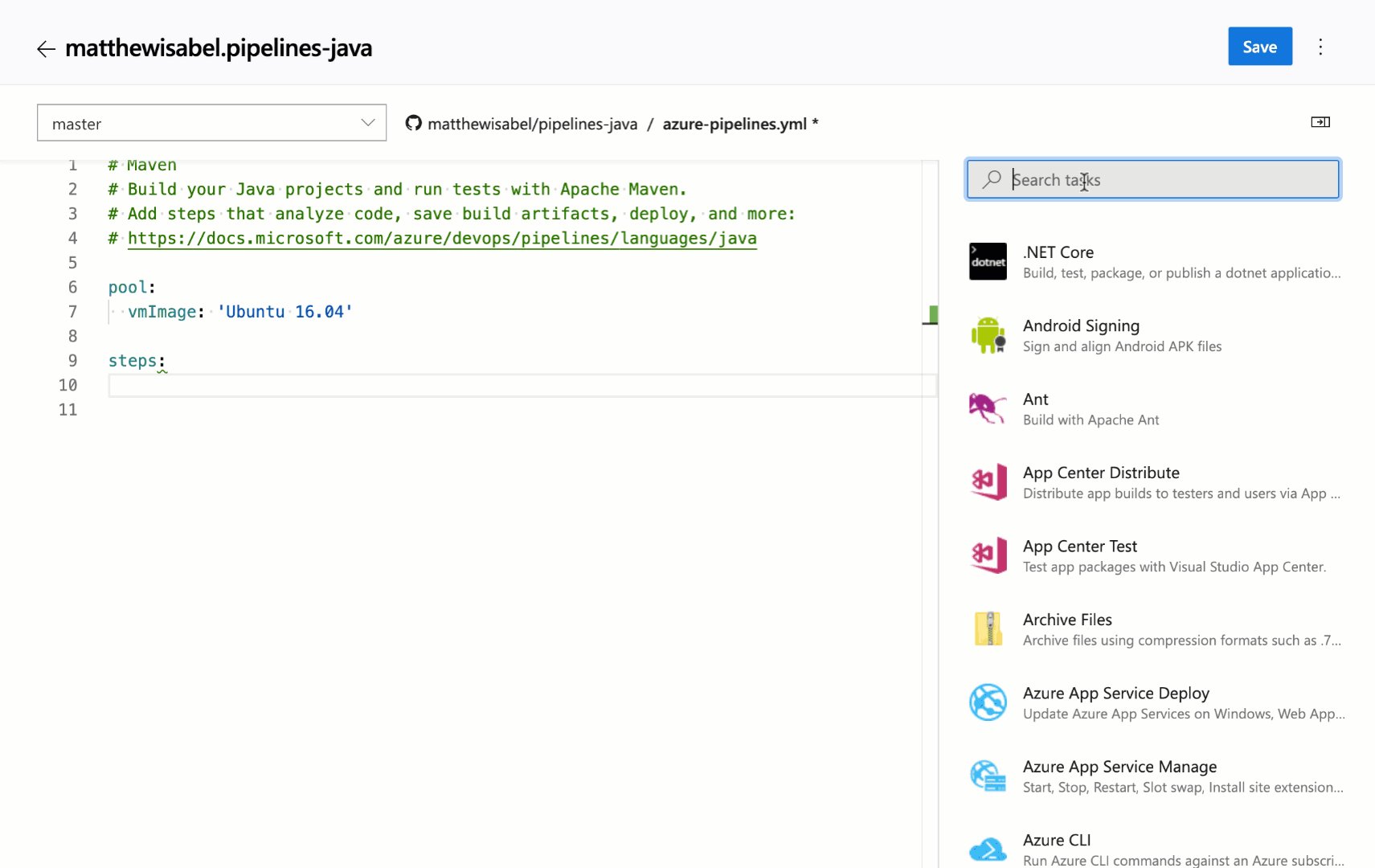
 figure 4:
intellisense in action editing the file
figure 4:
intellisense in action editing the file
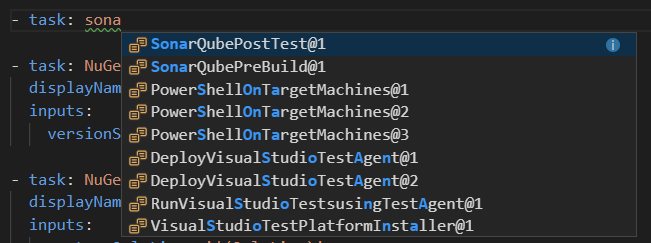
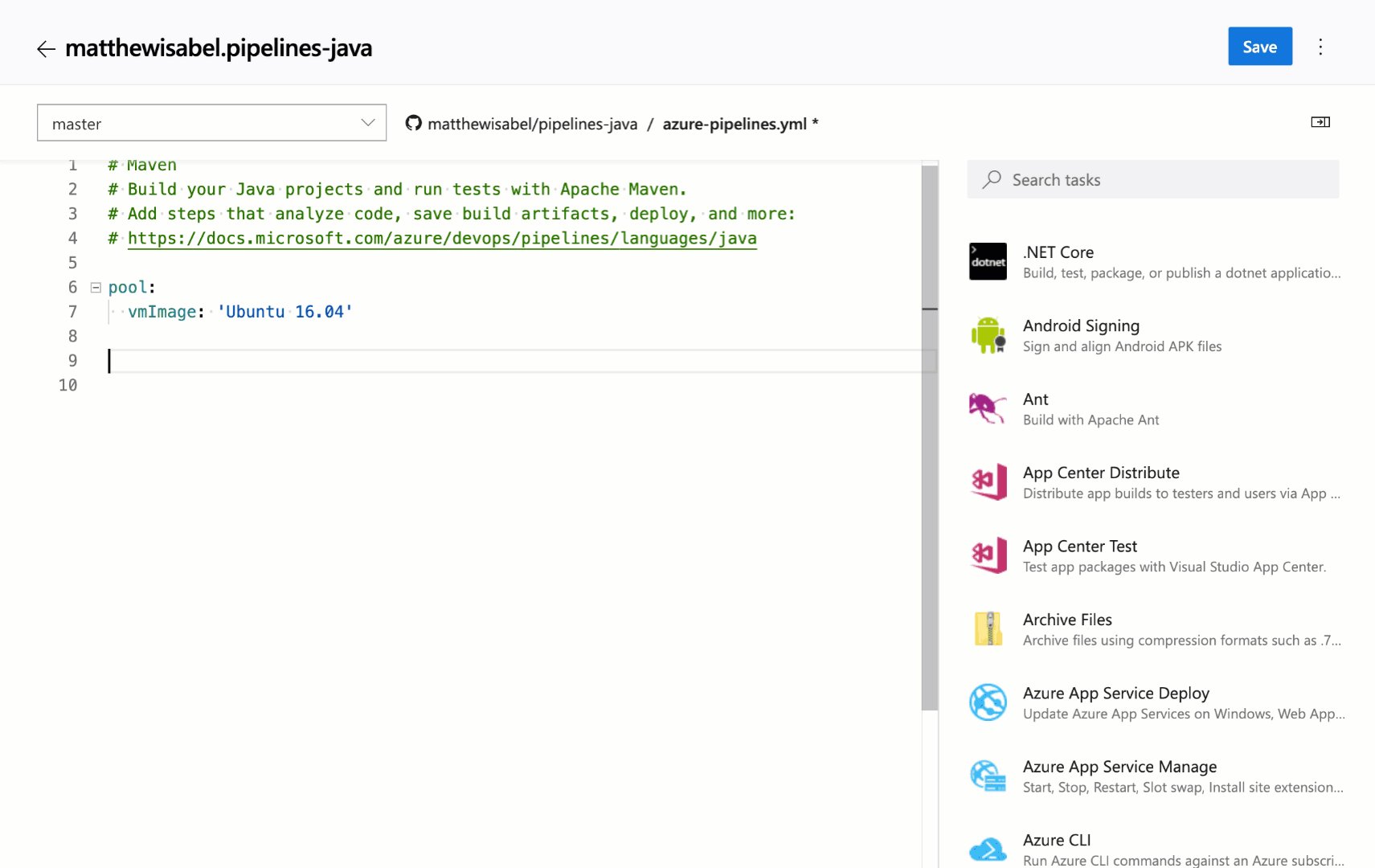
 figure 5:
help in choosing tasks
figure 5:
help in choosing tasks
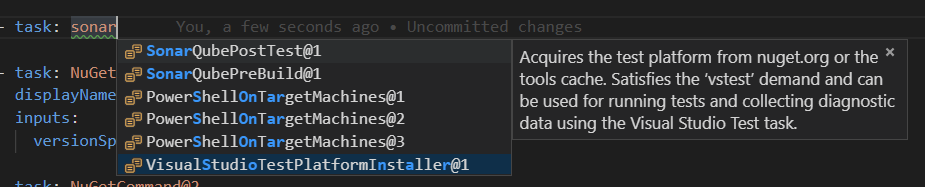
 figure 6:
intellisense will not only help choose the task, but it will show you also information about the task.
figure 6:
intellisense will not only help choose the task, but it will show you also information about the task.
 figure 7:
custom tasks were not automatically recognized by vs codesuggestions on empty file
figure 7:
custom tasks were not automatically recognized by vs codesuggestions on empty file
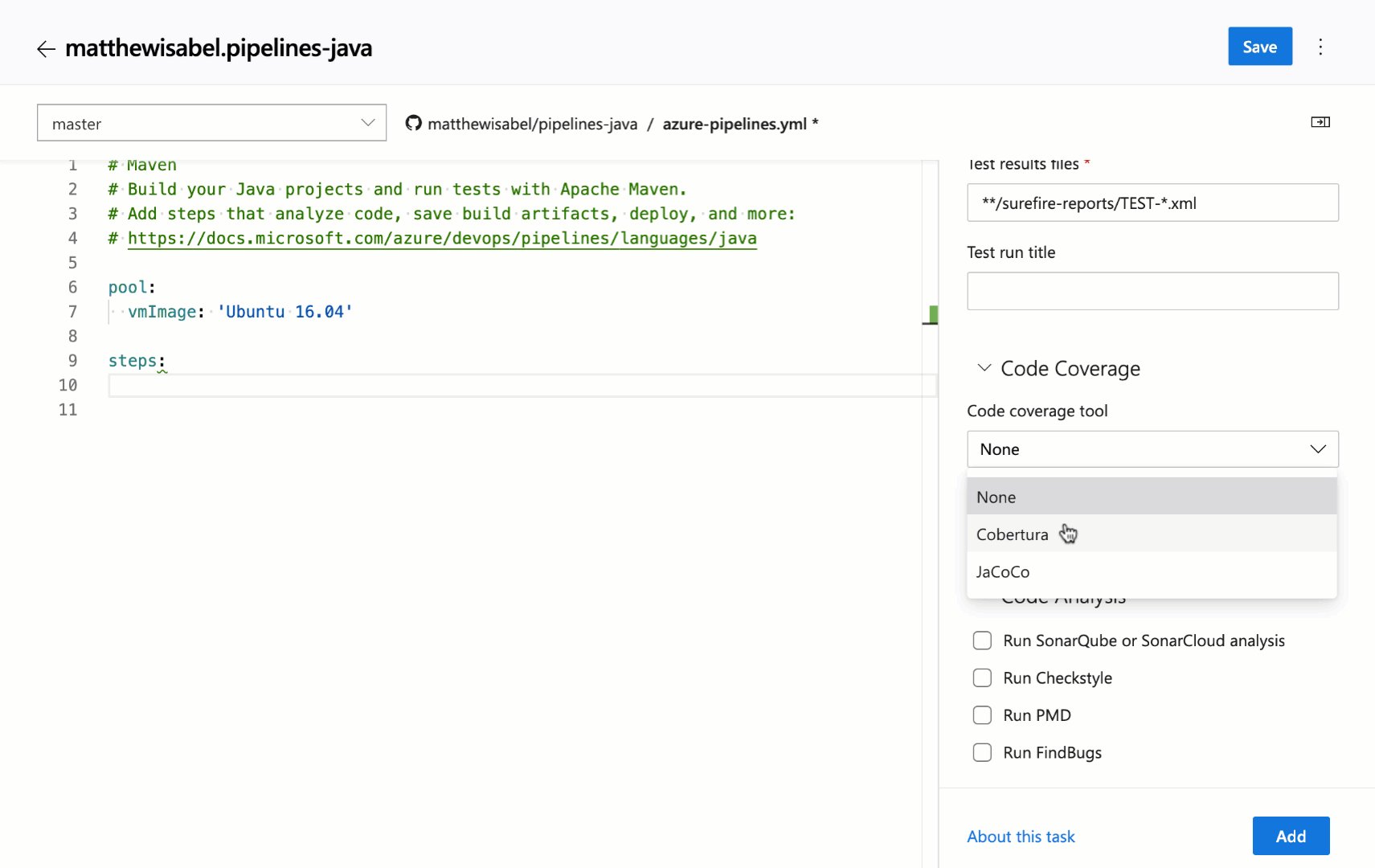
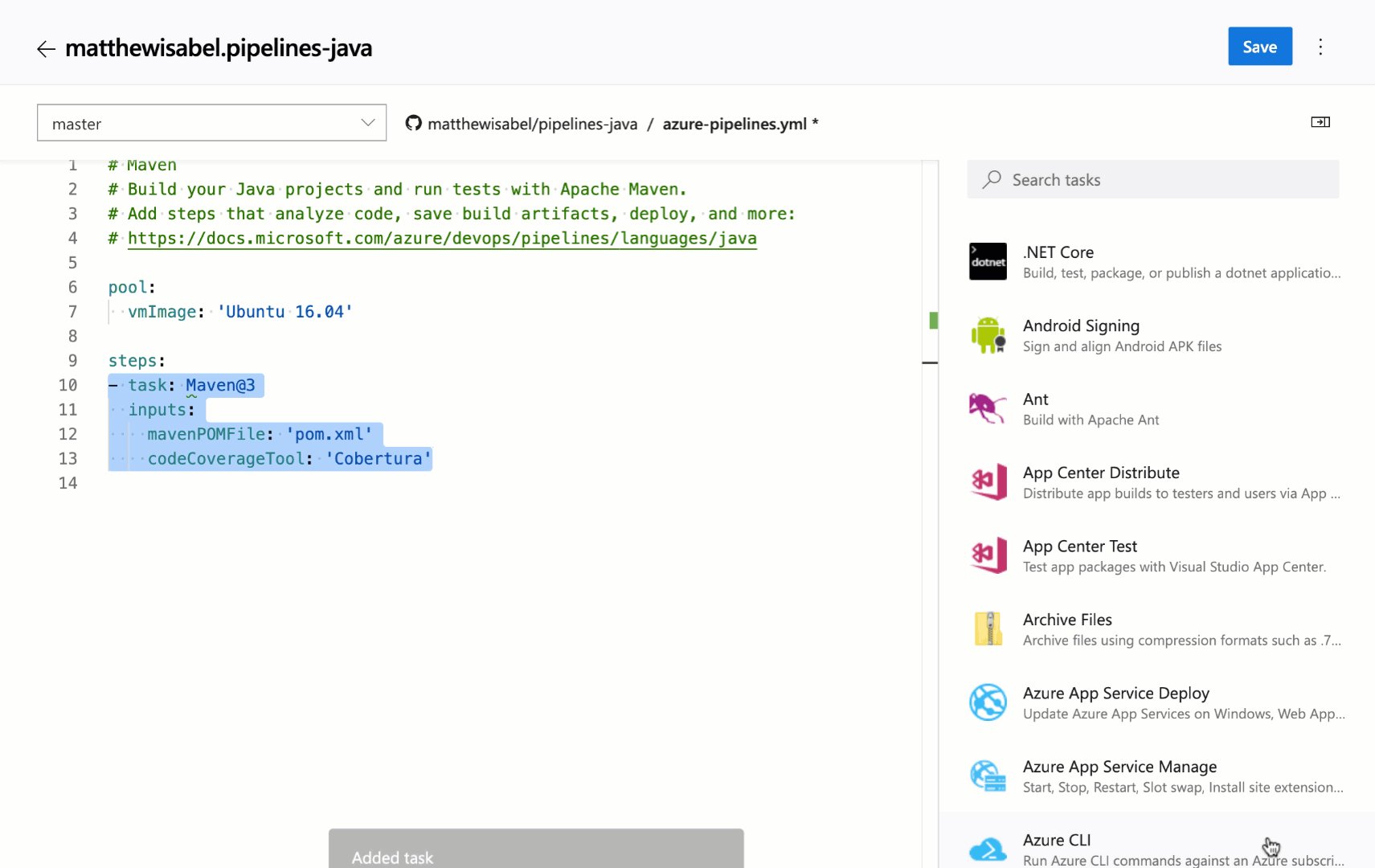
 figure 8:
the assistant allows you to configure the task with the very same ui experience you have in the ui-based pipeline. once the task is configured you can simply add the corresponding yaml to the definition.
figure 8:
the assistant allows you to configure the task with the very same ui experience you have in the ui-based pipeline. once the task is configured you can simply add the corresponding yaml to the definition.
thanks to the language mode selector, we can now specify that the file is an azure pipeline file and not a standard yaml file.
this is everything you need to do; from then on, vs code will give you help in the context of azure devops pipeline syntax. even if the file is completely empty, the editor shows you possible choices for the first-level nodes.
in a real scenario, you usually start from a template file (another advantage of having the build in code), you already prepared with the standard build for your project, but even in that scenario, having intellisense to refine the build will help you in choosing tasks.
i can assure you that, after some usage, it is far more powerful and quick to edit a build with vs code than to edit a standard build made with tasks in the web-based editor. a graphical editor is powerful and is a good entry point for those who do not know the instrument, but intellisense-powered editors are more productive and powerful.
the only drawback i found is using custom tasks that were not recognized by the intellisense, as my gitversion task, that was marked as wrong because vs code does not know it.
intellisense will completely remove the need for the old trick of creating a build with the old editor, placing tasks in the pipeline, and then letting the tool generate a yaml definition based on how you configured the task in the graphical editor. i assure you that it is faster to directly copy a reference build and then add needed tasks with intellisense in vs code than using a ui editor.
if you are really a ui-oriented person, in the latest release of azure devops (at the time of writing the feature is rolling out so it is not available on all accounts), you can use the yaml task assistant .
task assistant gives you the same add experience for tasks of the old ui editor, so you can configure the task with graphic editor, then adds corresponding yaml syntax to the definition.
i think that with task assistant there are no more excuses not to move to a yaml-based definition.
gian maria
Published at DZone with permission of Ricci Gian Maria, DZone MVB. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments