How to Create, Host, and Deploy an LWC OSS App
The end-to-end process of creating an LWC open source application from scratch, hosting it on Github Pages, and finally deploying it to Heroku.
Join the DZone community and get the full member experience.
Join For FreeIn this tutorial, we’ll learn about the end-to-end process of creating an LWC open source application from scratch, hosting it on Github Pages, and finally deploying it to Heroku. We’ll also look at the various Heroku deployment options, including Express server and other alternatives. So, let’s dive right in and build our first LWC open source app!
Introduction to Lightning Web Components
Lightning Web Components (LWC) are an open source and lightweight set of reusable components built with JavaScript, JavaScript, and CSS.
For Salesforce developers, the best part of LWC is that the components coexist and interoperate on a page with Aura components. It’s fair to say that LWC have introduced a major paradigm shift in Salesforce development. As a developer, you are no longer working with a proprietary language such as Visualforce. Rather, you can leverage the LWC framework, built using modern and open-web standards, which allows you to create applications not just for Salesforce but for other platforms as well.
For full stack devs, LWC represents "fast, versatile web components and apps using the stack and tools your team prefers." In other words, they're a set of fast, reusable, open source web components you can use on your project, on top of most any web stack.
The key advantages of LWC framework include better app performance and a constantly evolving, improving roadmap thanks to the open standards. For more information and examples, check out the official guide.
So let's build an LWC project and look at options for hosting and deploying it.
Note: If you'd rather watch a video than read, I was inspired to write this article from these vides covering how to Create an LWC App, Host an LWC OSS App on Github Pages, Deploy an LWC App with Heroku and Express, and Deploy an LWC App With Heroku without Express.
Let’s Get Started!
To start building our LWC application, we leverage the open source create-lwc-app tool which builds a seed project with the required structure. Let’s call our sample LWC application "demo-app."
Before creating a demo app, you need the following:
- Node.js and npm 5.2 or above
- Node Package Runner (npx)
- Git Command Line
Equipped with these prerequisites, you can now go to the terminal. From there, create a new directory and then run the following command:
npx create-lwc-app demo-app
Once you run the above command, it asks you for a confirmation for the following parameters. For now, let’s just pick the default options—we’ll explore them in the subsequent sections of this tutorial.
- Do you want to use the simple setup? Yes
- Package name for npm demo-app
- Select the type of app you want to create Standard web app
- Do you want a basic Express API server? No
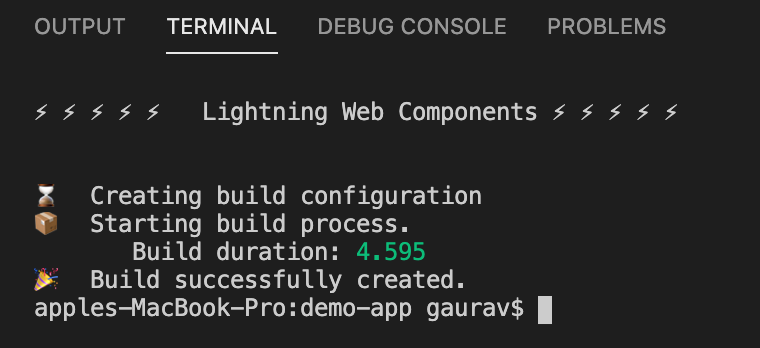
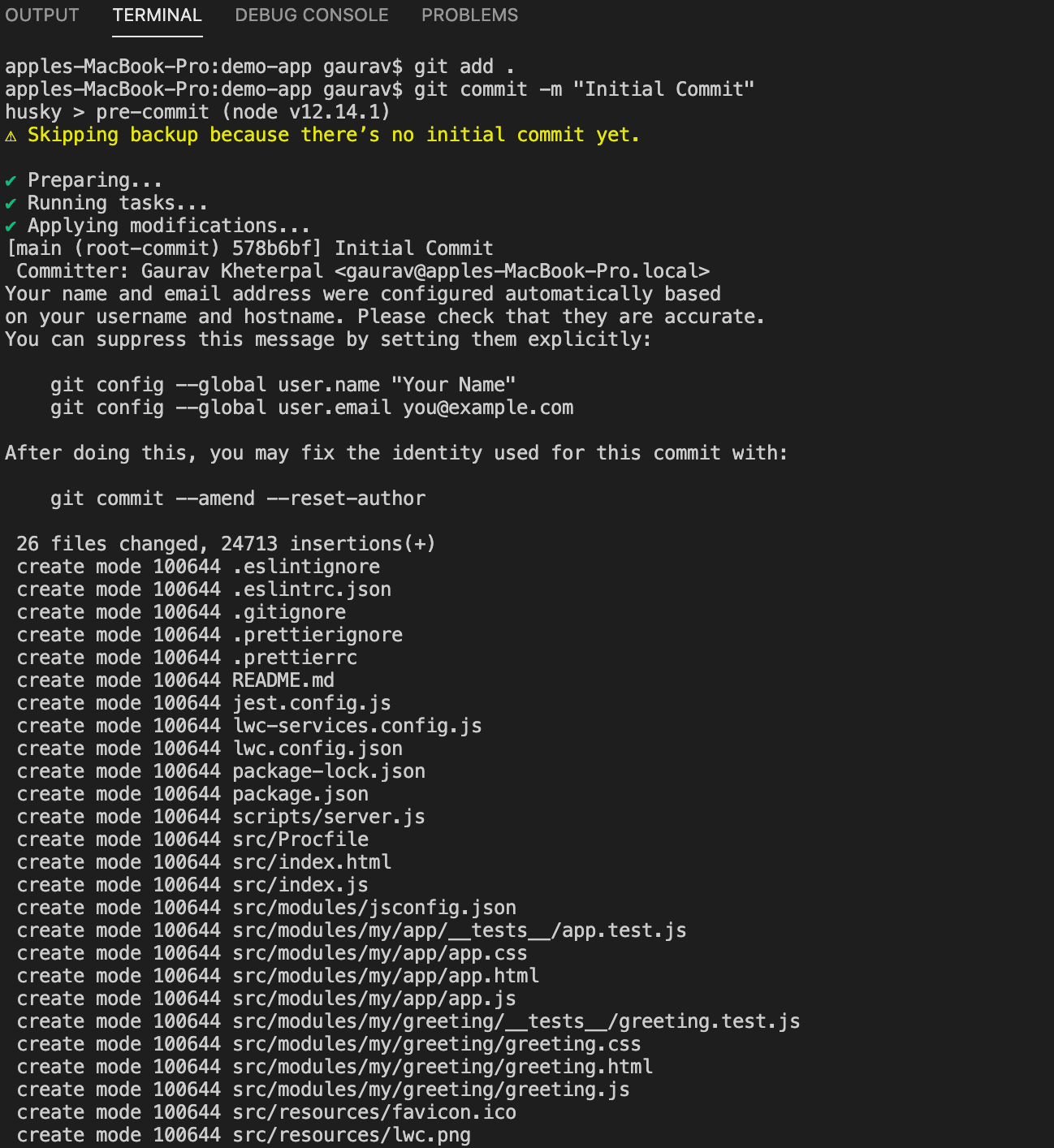
Once the command completes, it will install the default structure and framework as well as its associated dependencies. If everything is successful, you should see a confirmation message like this:
Created demo-app in /Users/gaurav/Desktop/demo-app.. Checkout the `scripts` section of your `package.json` to get started.
Understanding the Skeleton Project Structure
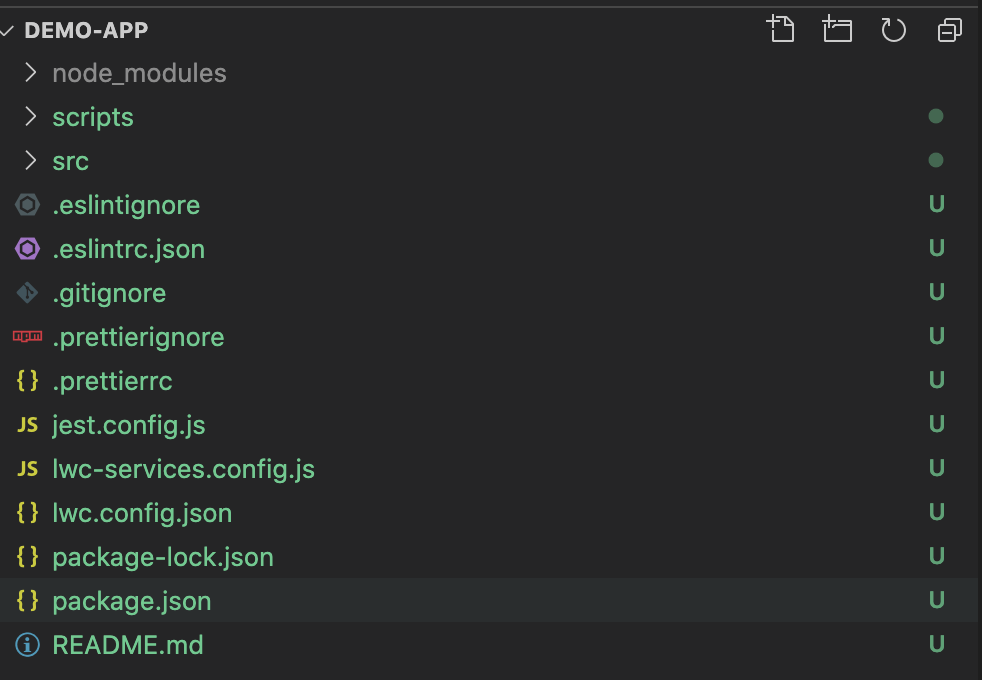
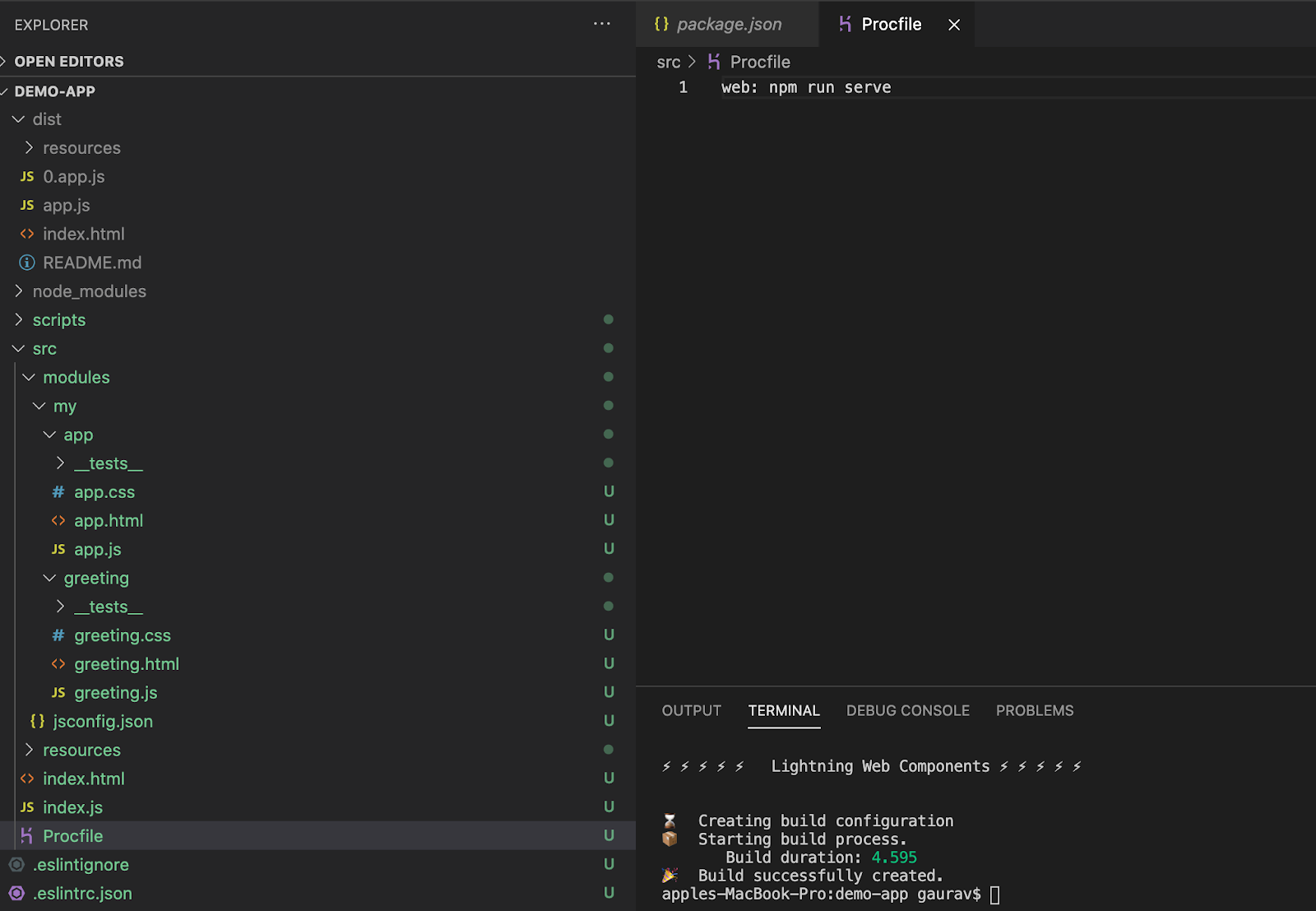
Let’s open the demo-app project in Visual Studio Code to understand the skeleton app structure.

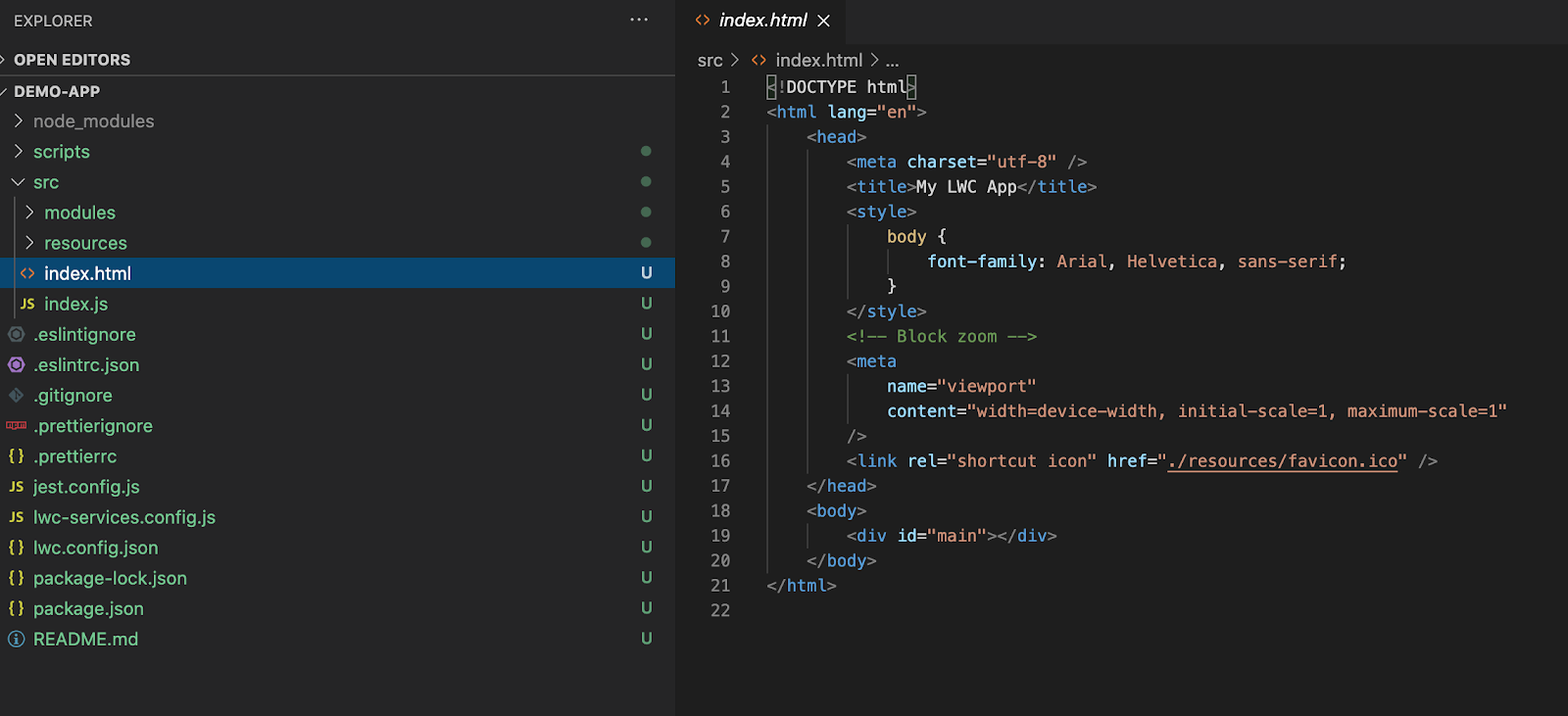
The source code for our sample app is located in the src folder. The entry point for our application is src/index.html

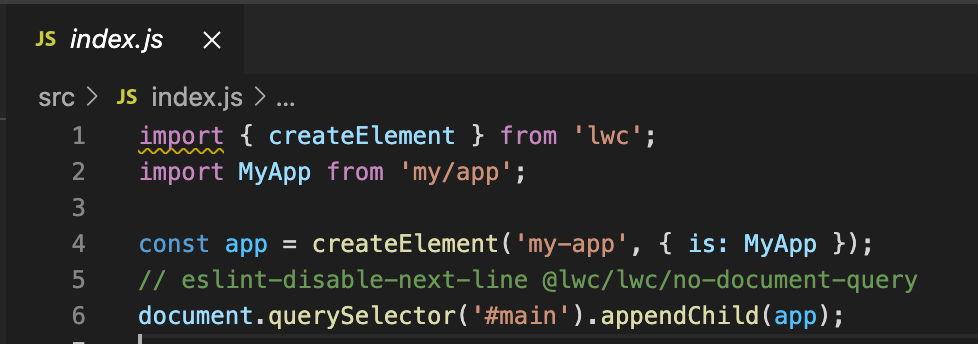
The sample app is served on the route demo-app based on the route that’s created in index.js

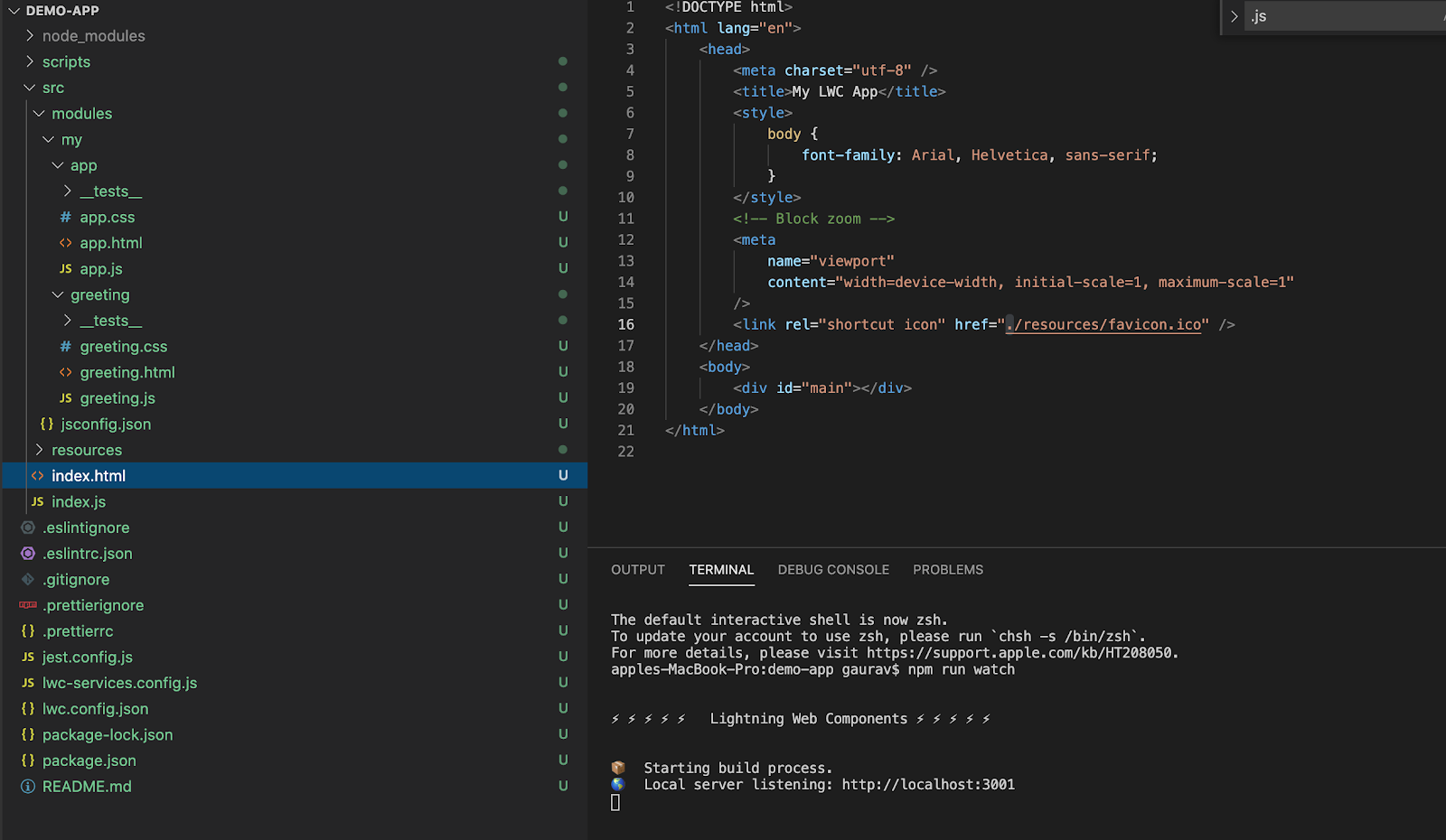
All LWC are present in the modules folder, within the "my" namespace.

For this demo-app, we have two pre-built components—app and greeting. The structure of each component contains:
- An HTML file that includes the component’s markup for rendering
- A JS file with the component’s business logic
- A CSS file that has the component’s styling
- A tests directory which contains the component’s unit tests
Running the App Locally
It’s always good to run the app locally first to make sure there are no build issues. To do so, execute this command:
npm run watch
This would launch the app on localhost:3001

You can verify it by opening http://localhost:3001 in any browser. It should show this page.

Hosting an LWC App on Github Pages
Now that we’ve run our LWC demo app locally, let’s move to the next step: Github Pages app hosting. This is a static site hosting service which can directly serve files from a Github repo.
To do so, run the build command defined in the package.json file.

Running npm run build will show a confirmation that the build has been successfully completed.

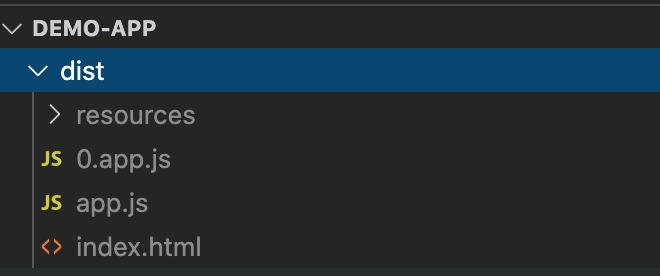
This will create a dist sub-folder in the project. In it contains the files to be deployed on Github Pages.

Now that we’ve built the app, let’s look at how we deploy it to Github Pages. While there are multiple ways to organize file branching on Github pages, let’s go with the simplest approach for now—we’ll push our files to the main branch.
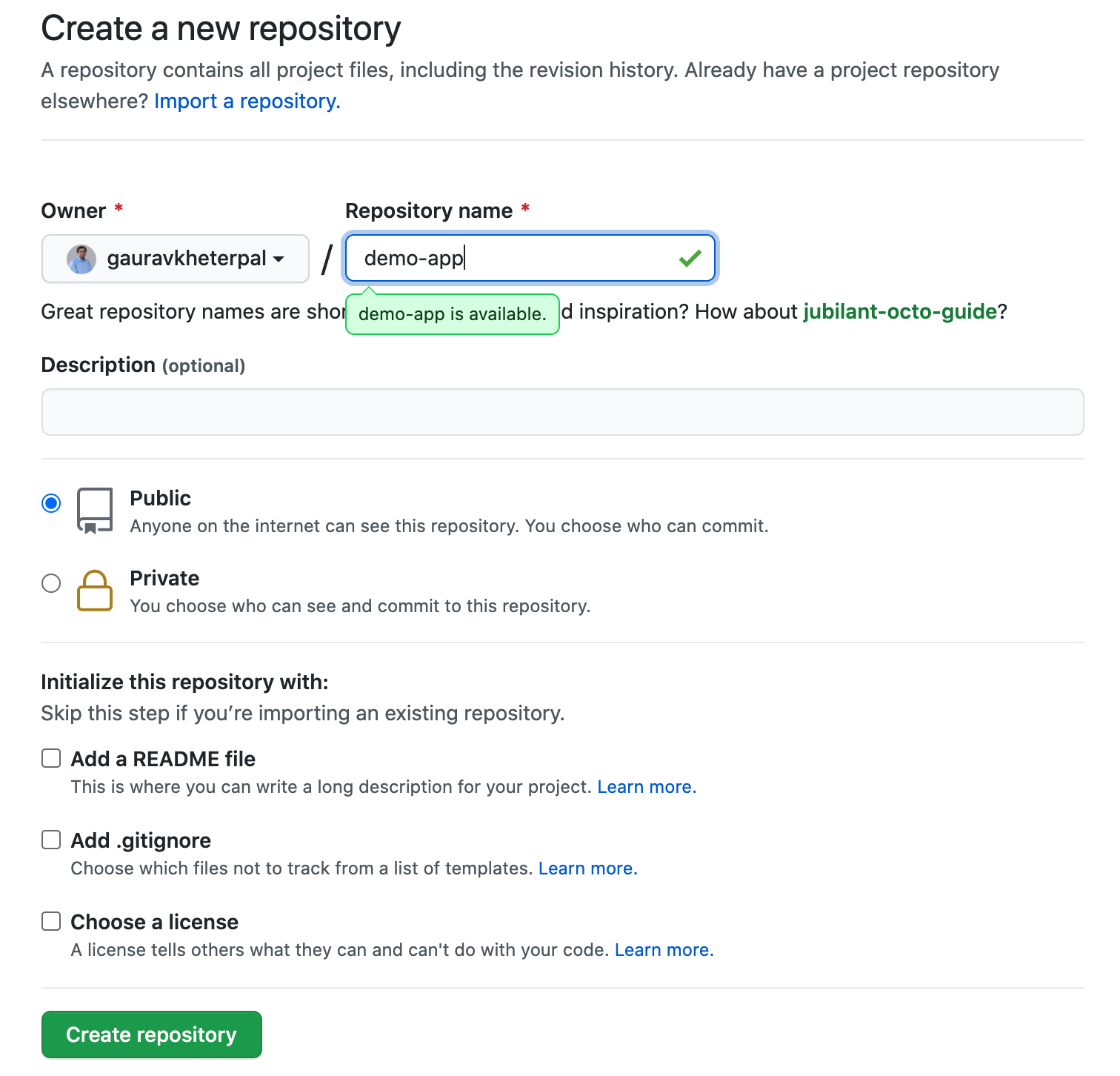
First, create a public repo on Github.

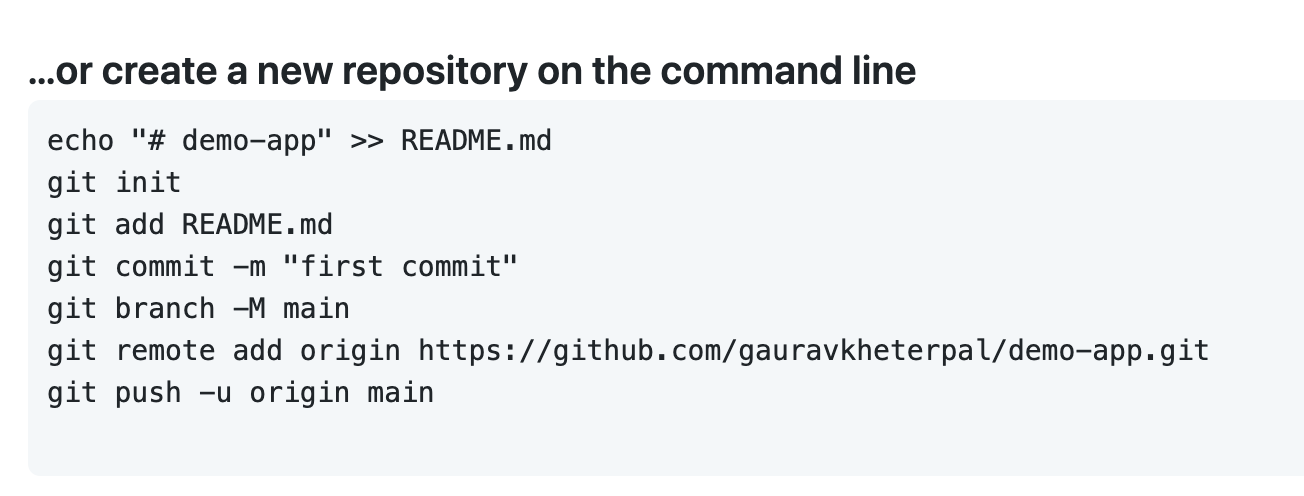
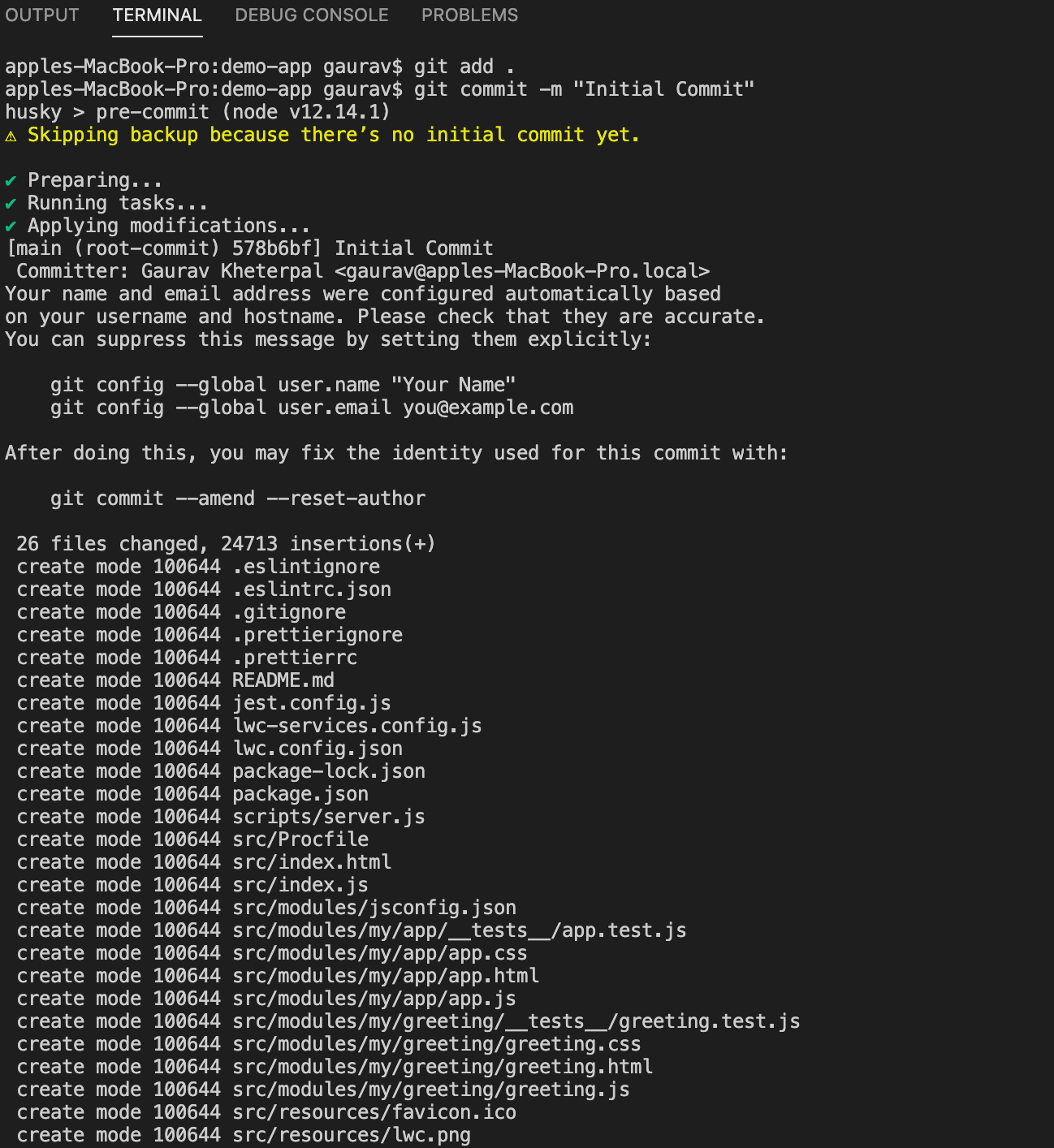
Once the repo has been created, push the files in the dist directory to your repo by using the following commands:

Once the files have been pushed successfully, it will show the following message:
Enumerating objects: 3, done.Counting objects: 100% (3/3), done.Writing objects: 100% (3/3), 238 bytes | 238.00 KiB/s, done.Total 3 (delta 0), reused 0 (delta 0)To https://github.com/gauravkheterpal/demo-app.git* [new branch] main -> mainBranch 'main' set up to track remote branch 'main' from 'origin'.
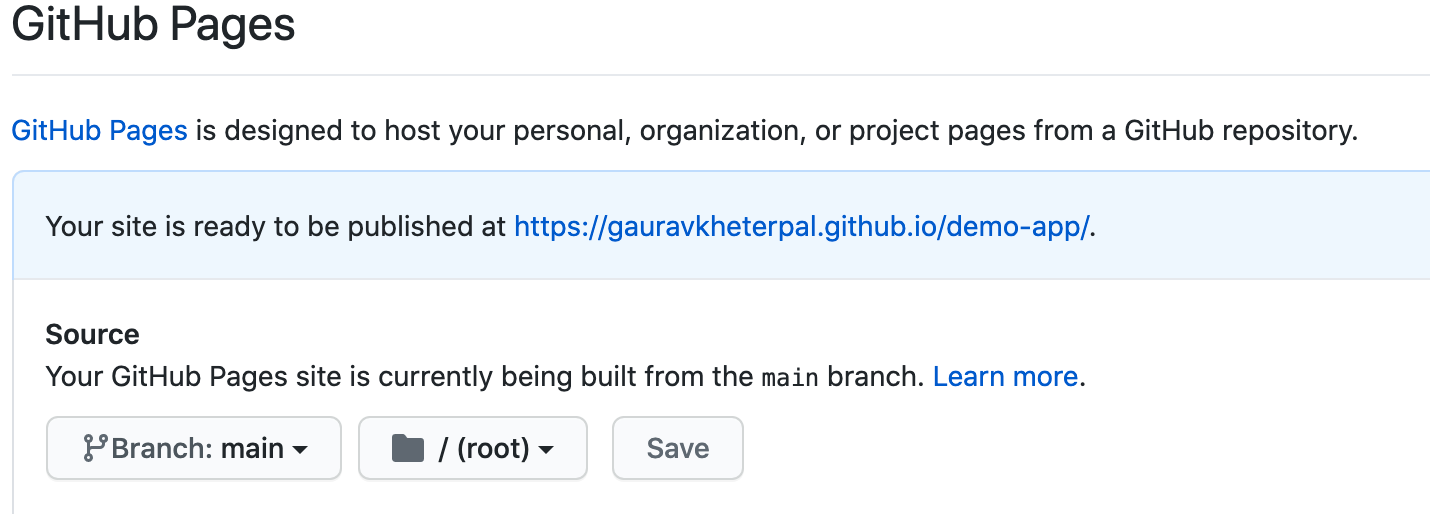
Enable Github Pages by accessing the settings link on the repository page and choose the main branch.

This will deploy your app to Github Pages. Once complete, it will show a confirmation message that the app has been deployed to a Github Pages URL. You can open the provided URL in any browser, and it will show the demo app.

As a next step, you can automate the deployment process using Github actions, pre-commit hooks and gh-pages library.
Deploying to Heroku
Before we get deeper into the specifics of deploying our demo app to Heroku, let’s understand Heroku a little better. Heroku is a platform as a service (PaaS) that allows developers to rapidly build and deploy web applications. Heroku takes care of the plumbing—DevOps, scaling, etc.—and lets you focus on building. And Heroku supports multiple programming languages, build packs, and plugins.
First up, we’ll deploy our demo app to Heroku without using the Express server. We chose this option when we created the sample application using the CLI.
- Do you want a basic Express API server? No
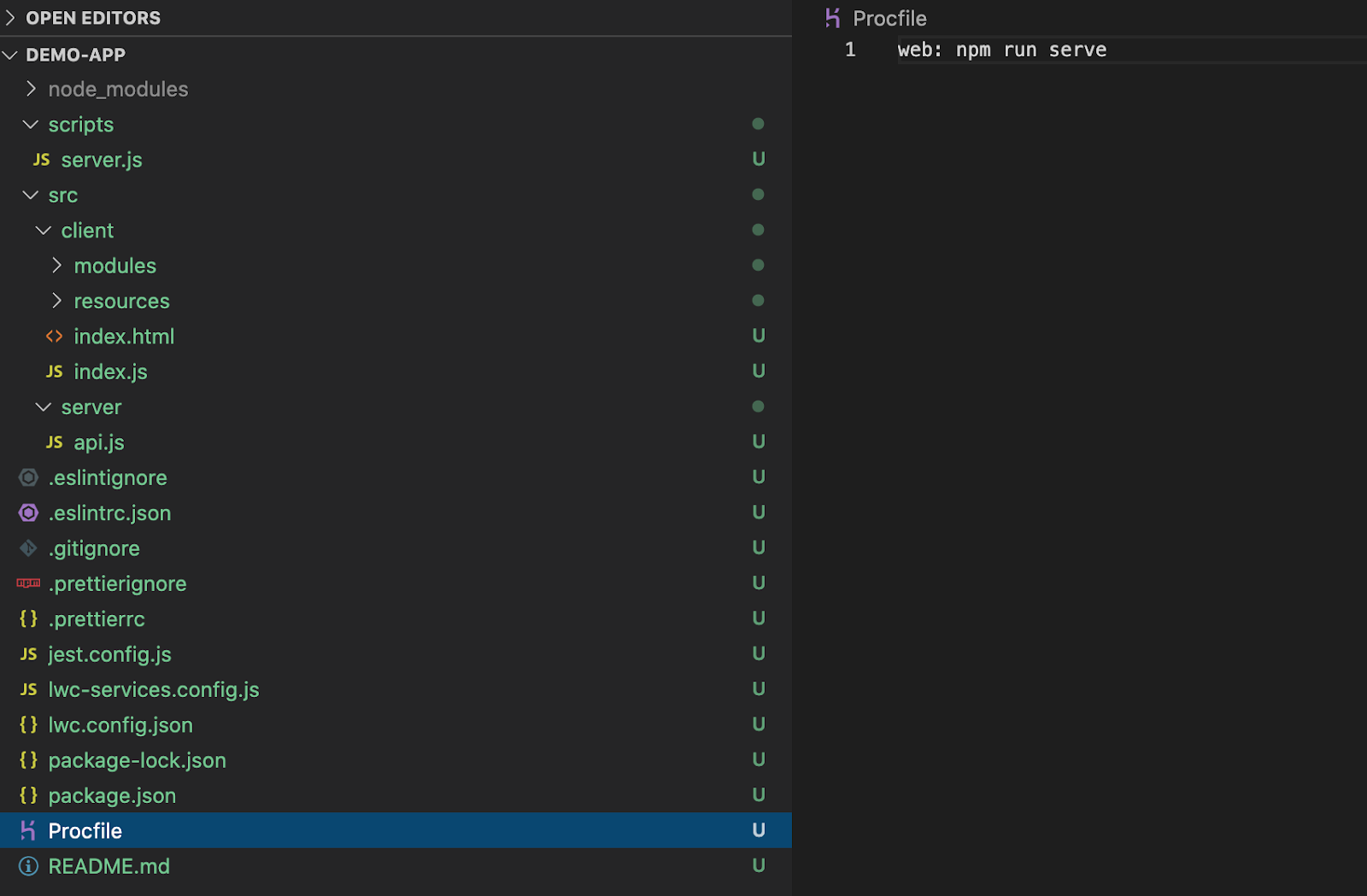
To deploy the app, we’ll create a Procfile in the app’s root directory. The content of this Procfile determines the process type and the commands executed by the app on startup.

Now, we’re ready to deploy this app to Heroku using the Heroku CLI. If you don't have Heroku CLI installed, see the steps listed here.
The first step is to login to your Heroku account.

This will open a web browser where you'll be prompted to enter your Heroku credentials.

Once the authentication is successful, it will show a confirmation message.

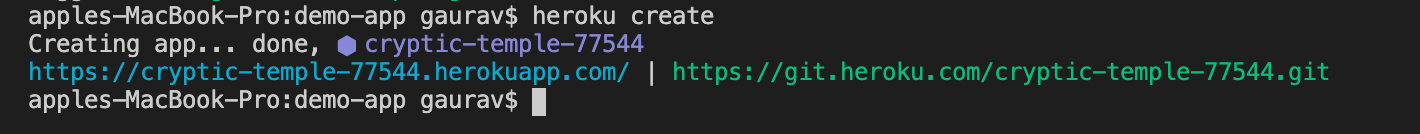
Next, create a Heroku app using the heroku create command. Once you're successful, it will show a confirmation message with the Heroku URL for your app.

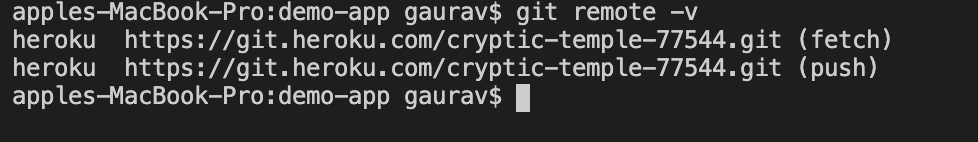
You can identify the remote git endpoint for your Heroku app by using git remote -v


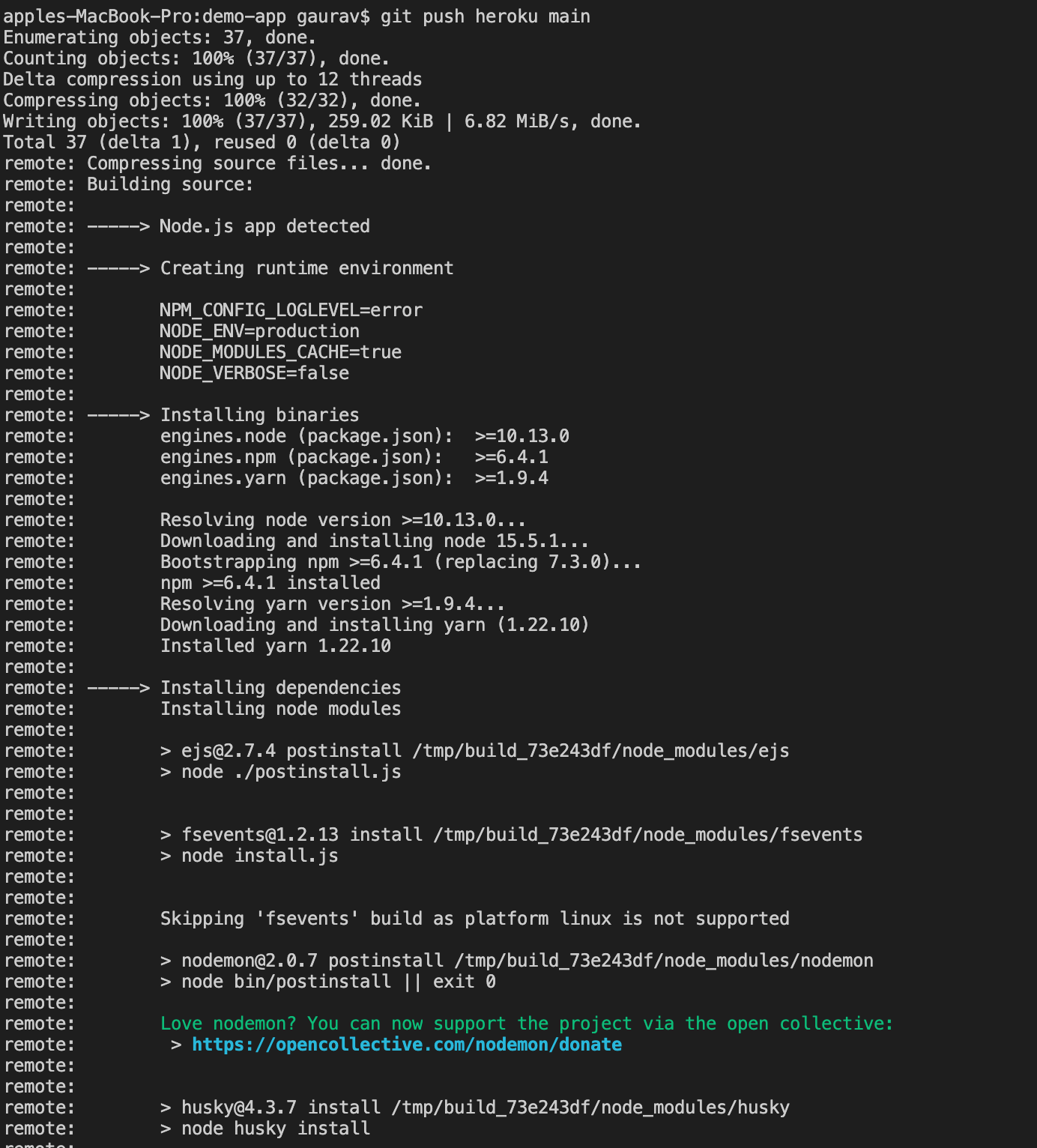
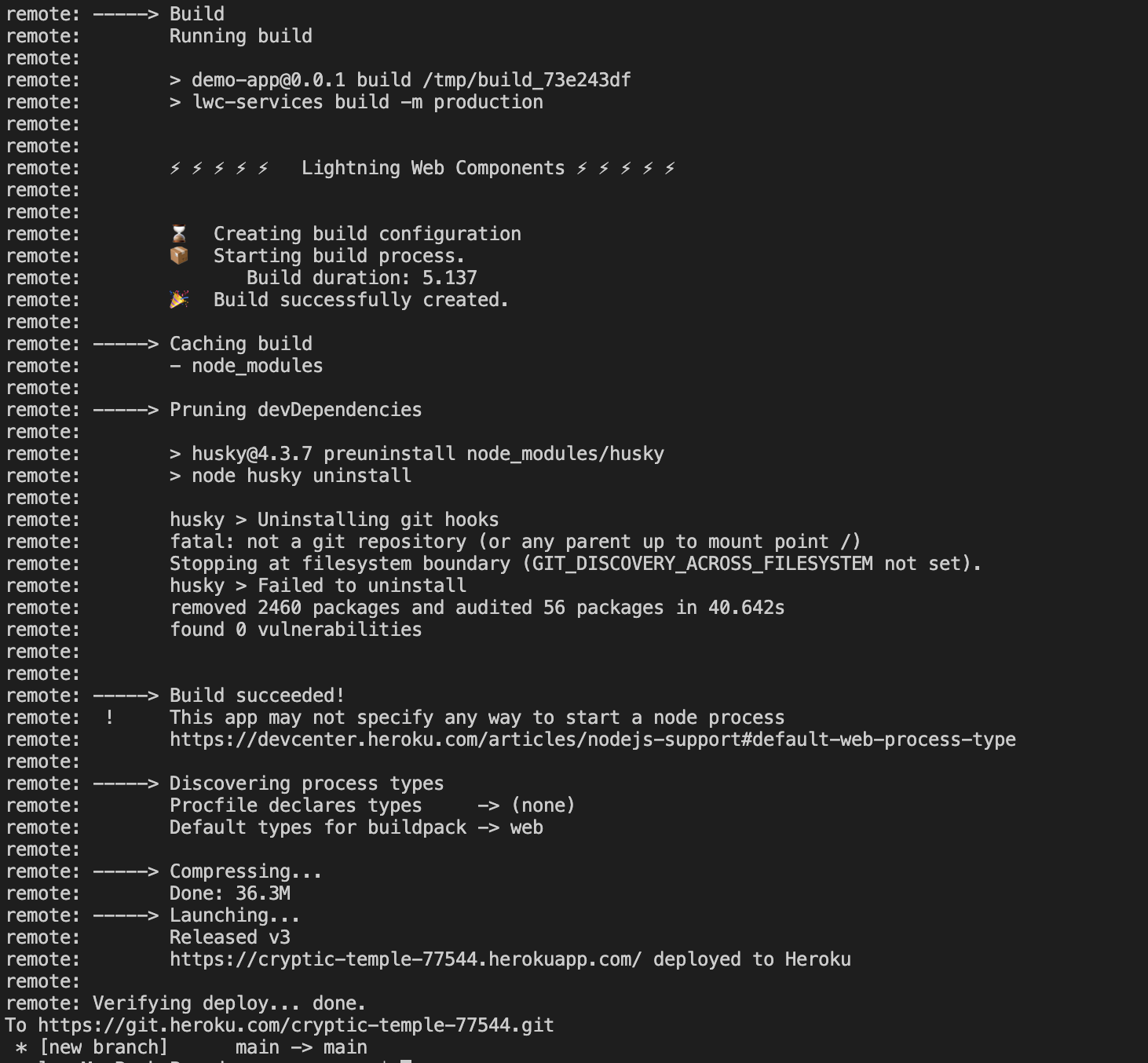
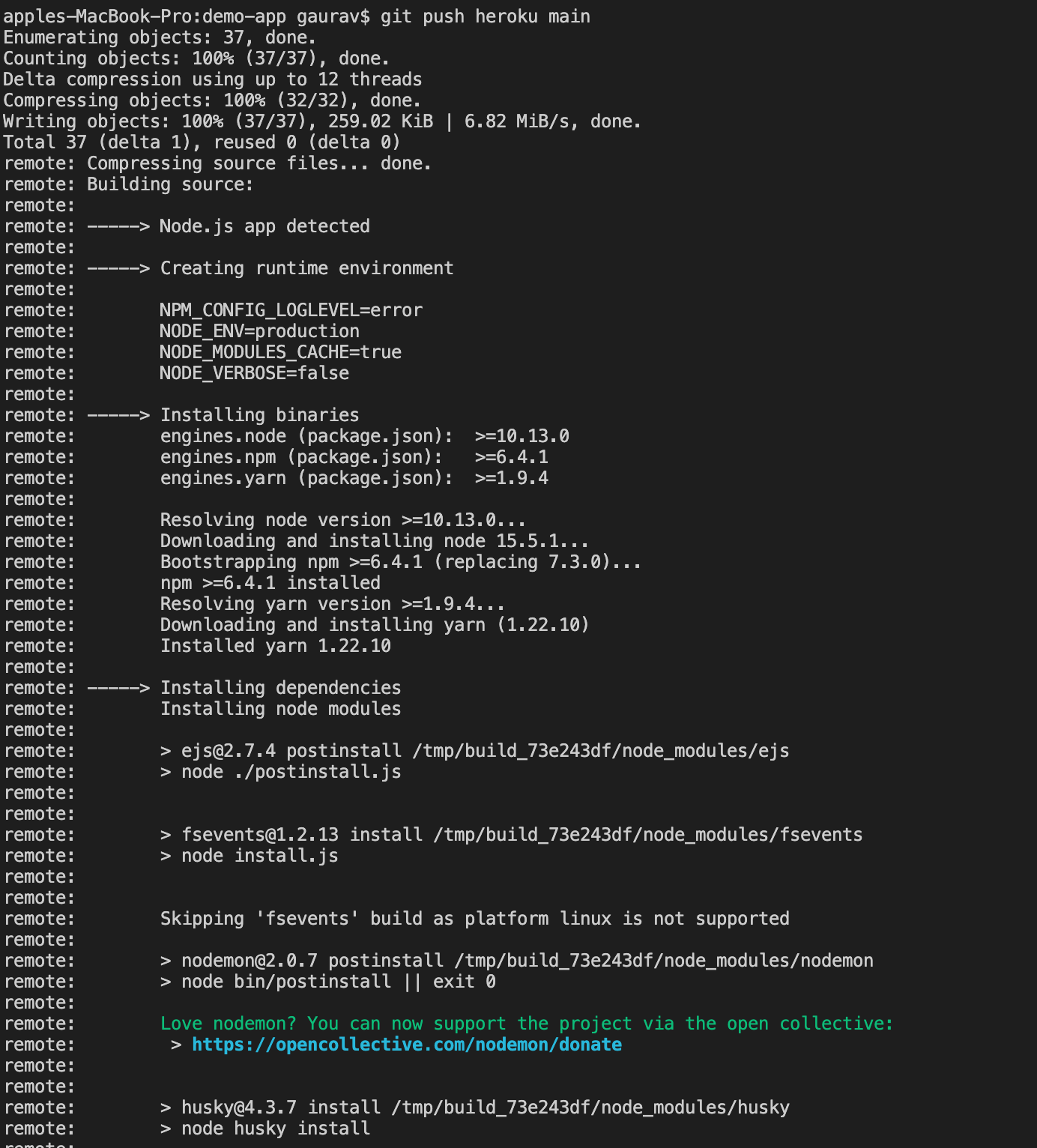
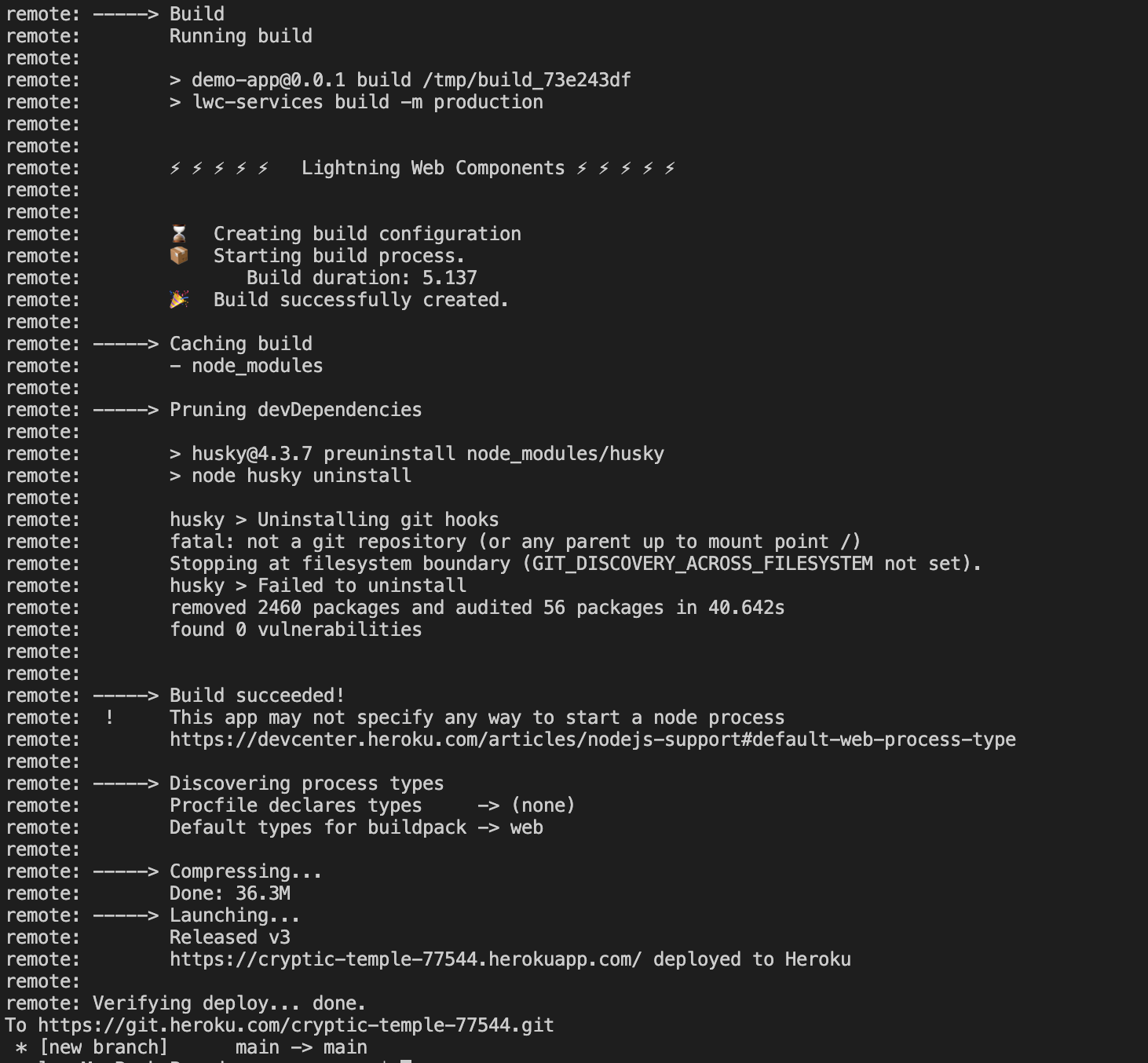
git push heroku main command, it runs the build script to deploy the app to Heroku.

Once it completes, you'll be shown a confirmation message.

You can then use the heroku open command to open the Heroku URL for your application. It should show this page:

Let’s now look at the other approach for deploying a LWC app on Heroku: using the Express server. When creating the app, choose the option to use the Express server.
- Do you want to use the simple setup? Yes
- Package name for npm demo-app
- Select the type of app you want to create Standard web app
- Do you want a basic Express API server? Yes
To deploy the app, we’ll create a Procfile in the app’s root directory.

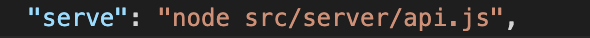
The key difference here is that the serve script refers to the built-in Express server.

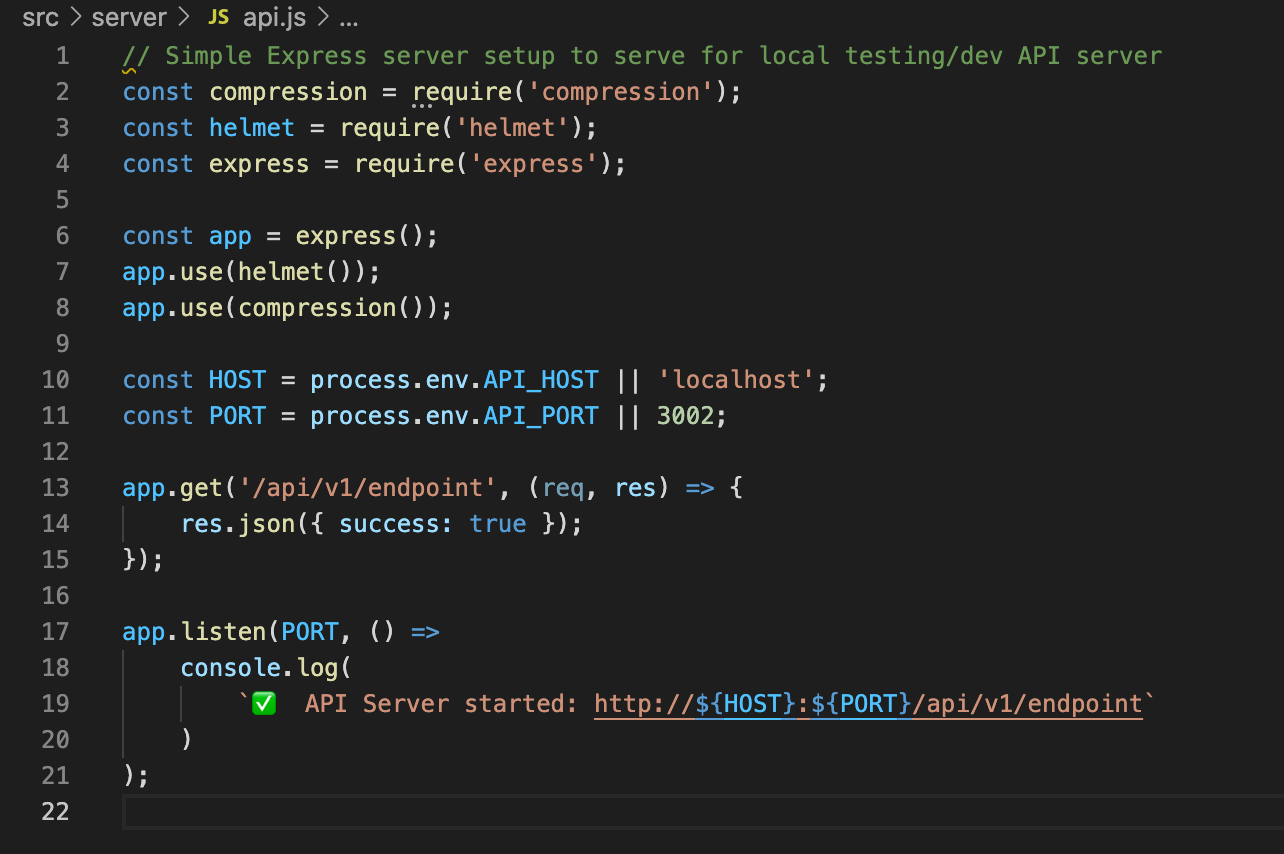
You will notice that this project has a file called server/api.js which contains the following:

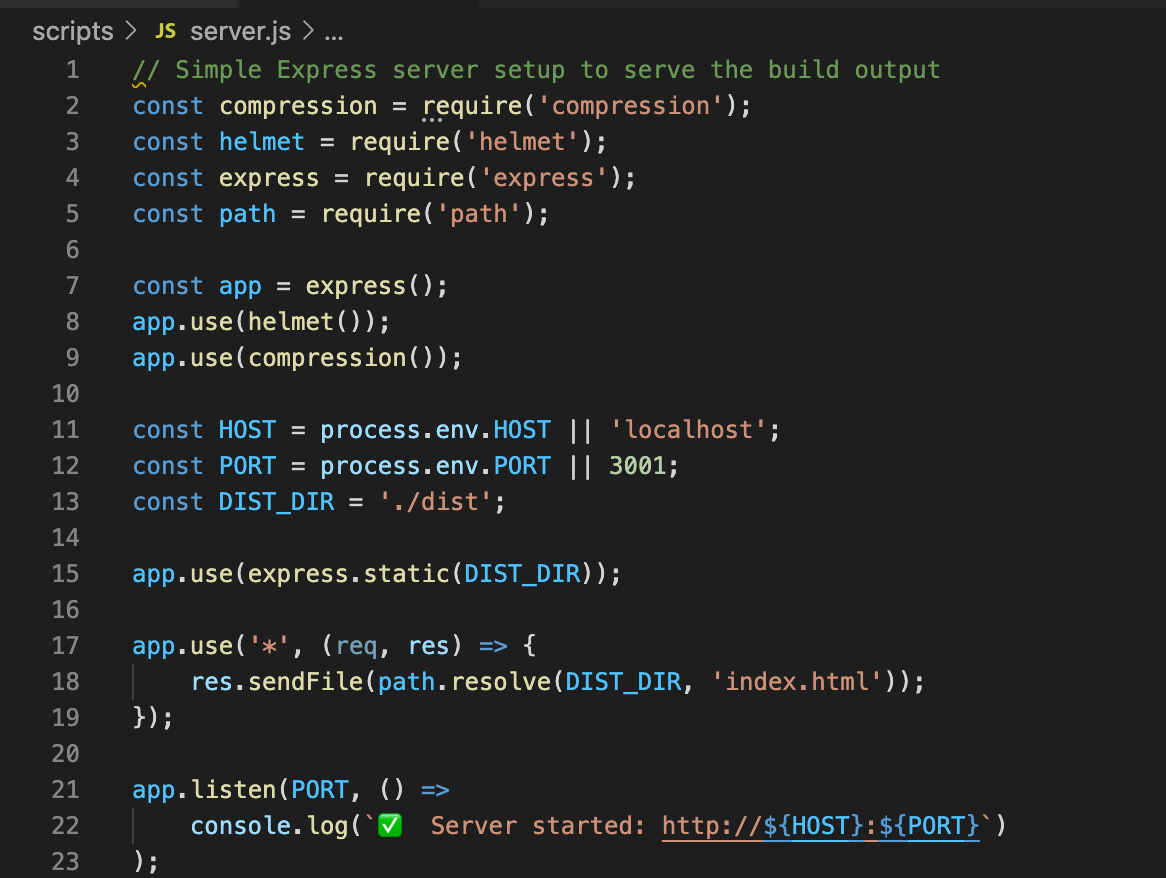
Notice that this is using a different port (3002) than the built-in Express server port (3001) used in server.js

The key difference here is that api.js serves up the APIs while server.js supports the backend content. To make things simple, we make the following changes in api.js so that it serves both APIs as well as the static content.

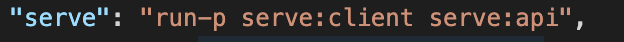
This ensures that non-API endpoint calls are still rendering index.html while the API endpoints calls still work like before. We then modify the "serve" target to run the api.js.

Once that’s done, the remaining steps are exactly the same as in the earlier section. Use the heroku create command to create your Heroku app. It will show a confirmation message with the Heroku URL for your app.

You can identify the remote git endpoint for your Heroku app by using git remote -v

We’ll push our demo app files to this remote git endpoint using the following commands:

When you run the git push heroku main command, it runs the build script that deploys the app to Heroku.

Once it completes, a confirmation message is shown.

You can then use the heroku open command to open the Heroku URL for your application. It should show this page:

Conclusion
In this tutorial, we walked through the process of building a simple demo app using LWC, hosting it on Github Pages, and deploying it to Heroku with and without an Express server. In future tutorials, we’ll explore other aspects of LWC development and application hosting in more detail. Stay tuned!
Published at DZone with permission of Michael Bogan. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments