Going with the Flow for CI/CD: Heroku Flow With Gitflow
This article walks you through how to set up Heroku Flow for CI/CD using a dev and main branch and a staging and production app.
Join the DZone community and get the full member experience.
Join For FreeIn the previous article in this series, we looked at how we could automate deploys to Heroku using Heroku Flow for our CI/CD. That setup had two Heroku apps for staging and production, but only used a single main branch. The staging app was automatically deployed when you committed to the main branch, and the production app was manually deployed by clicking the “Promote to production” button in the Heroku pipeline.
That strategy assumes that you’re doing “trunk-based development," in which you commit to a single main branch in your code repo.
However, some engineering teams still follow a branching strategy called Gitflow, which involves using a dev branch and a main branch. Feature branches are merged into the dev branch to deploy code to a staging environment, and on a regular cadence the dev branch is merged into the main branch to release the code to the production environment.
In this article, we’ll consider how we can configure Heroku Flow to meet our CI/CD needs when following the Gitflow branching strategy. We’ll use our Heroku Pipeline to deploy our app to our staging environment when we push to the dev branch and deploy our app to our production environment when we push to the main branch.
Ready to go with the flow?
Getting Started
If you’d like to follow along throughout this tutorial, you’ll need a Heroku account and a GitHub account. You can create a Heroku account here, and you can create a GitHub account here.
The demo app shown in this article is deployed to Heroku, and the code is hosted on GitHub.
Running Our App Locally
You can run the app locally by forking the repo in GitHub, installing dependencies, and running the start command. In your terminal, do the following after forking the repo:
$ cd heroku-flow-gitflow-demo $ npm install $ npm start
After starting the app, visit http://localhost:5001/ in your browser, and you’ll see the app running locally:

Creating Our Heroku Pipeline
Now that we have the app running locally, let’s get it deployed to Heroku so that it can be accessed anywhere, not just on your machine.
We’re going to create a Heroku pipeline that includes two apps: a staging app and a production app.
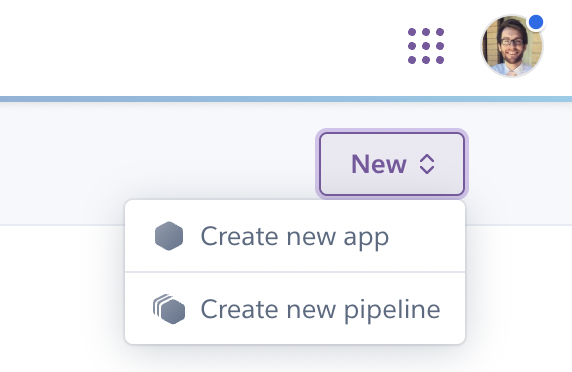
To create a new Heroku pipeline, navigate to your Heroku dashboard, click the “New” button in the top-right corner of the screen, and then choose “Create new pipeline” from the menu.

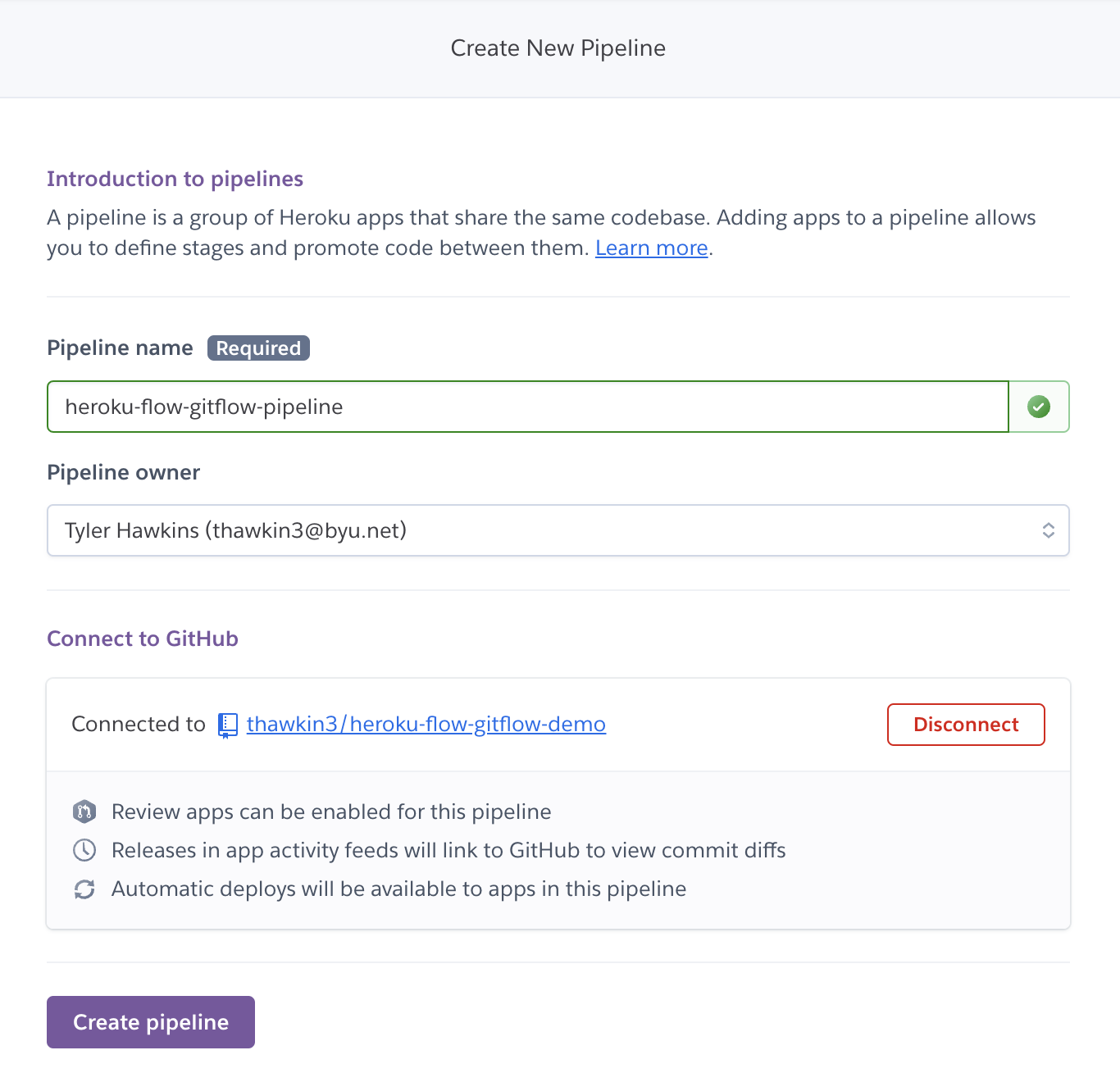
In the dialog that appears, give your pipeline a name, choose an owner (yourself), and connect your GitHub repo. If this is your first time connecting your GitHub account to Heroku, a second popup will appear in which you can confirm giving Heroku access to GitHub.
After connecting to GitHub, click “Create pipeline” to finish the process.

With that, you’ve created a Heroku pipeline. Nice work!

Creating Our Staging and Production Apps
As we mentioned, we’ll use two environments for our app: a staging environment and a production environment. The staging environment is where code is deployed for acceptance testing and any additional QA. The production environment is where code is released to actual users.
Let’s add a staging app and a production app to our pipeline. Both of these apps will be based on the same GitHub repo.
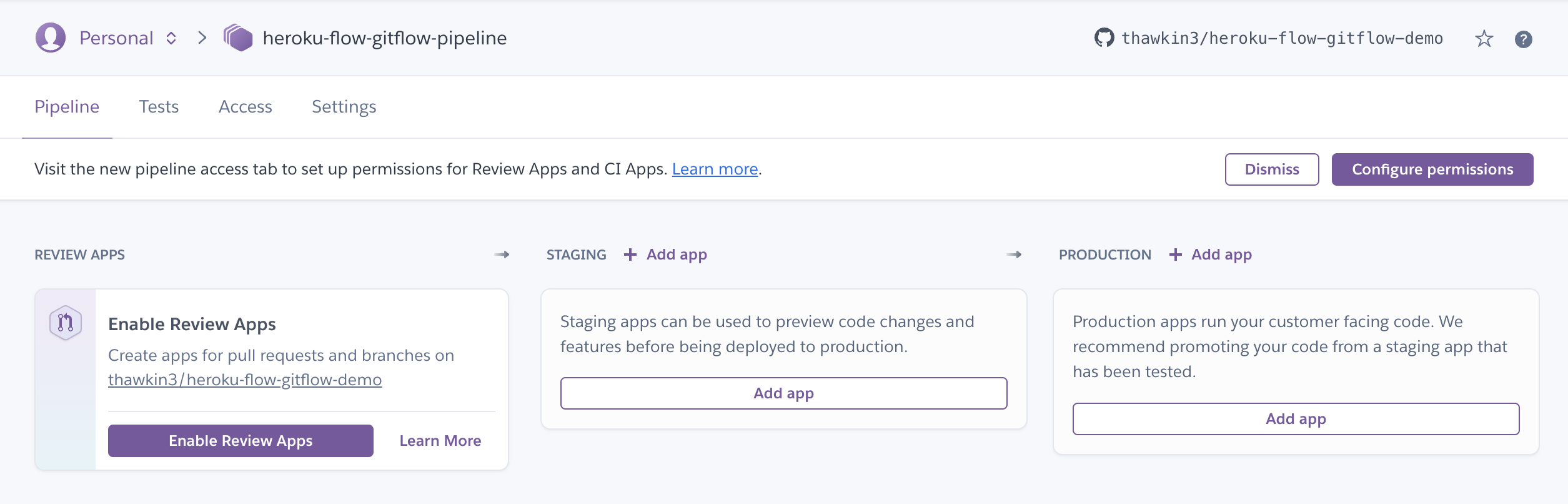
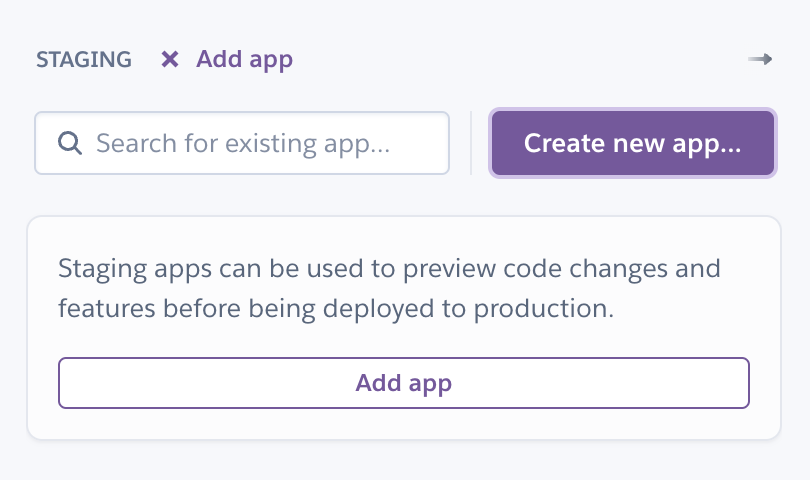
To add a staging app, click the “Add app” button in the Staging section. Next, click “Create new app” to open a side panel.

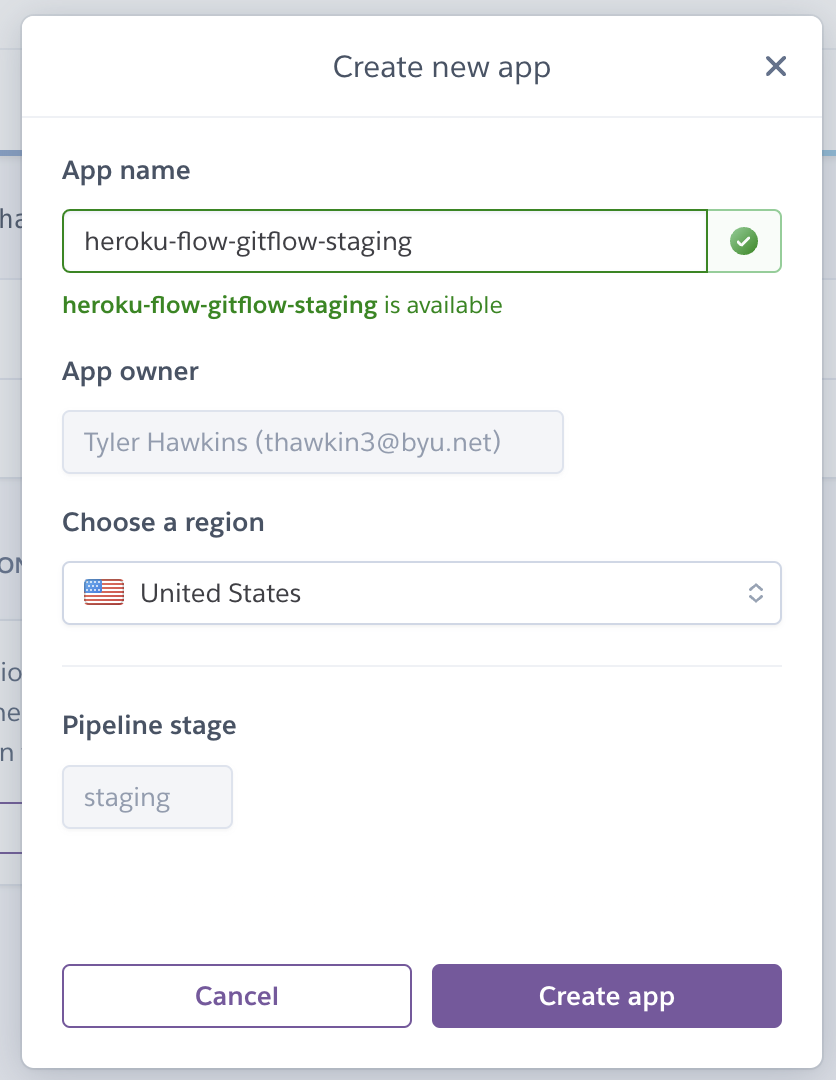
In the side panel, give your app a name, choose an owner (yourself), and choose a region (I left mine in the United States). Then click “Create app” to confirm your changes.

Congrats, you’ve just created a staging app!

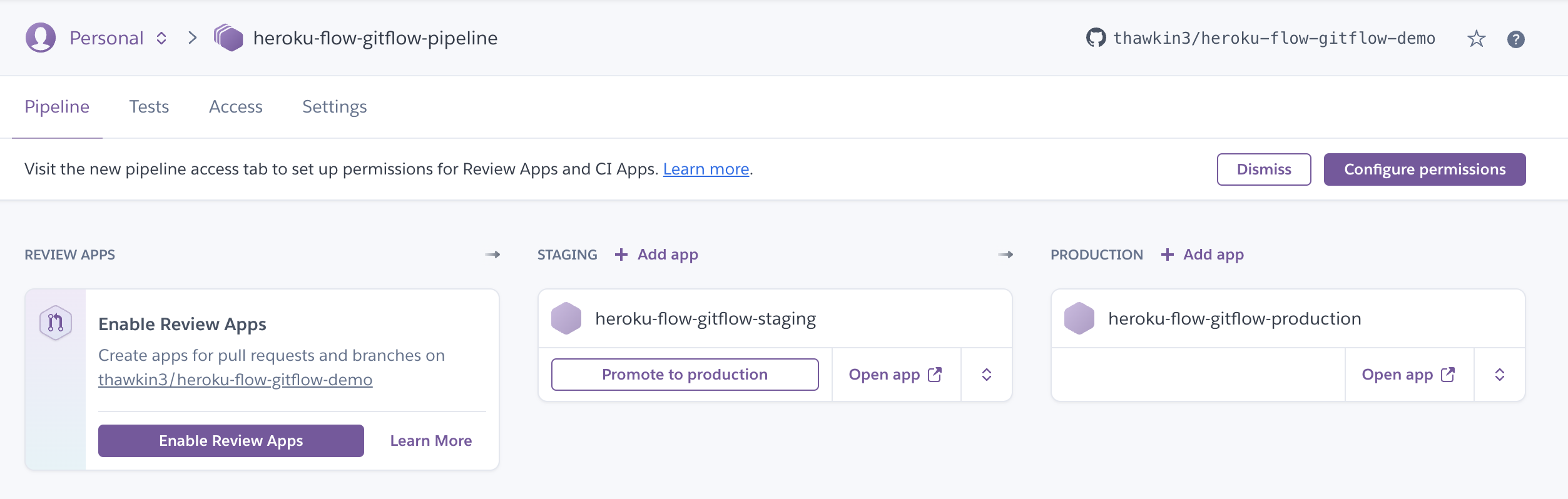
Now let’s do the same thing, but this time for our production app. When you’re done configuring your production app, you should see both apps in your pipeline:

Configuring Automatic Deploys
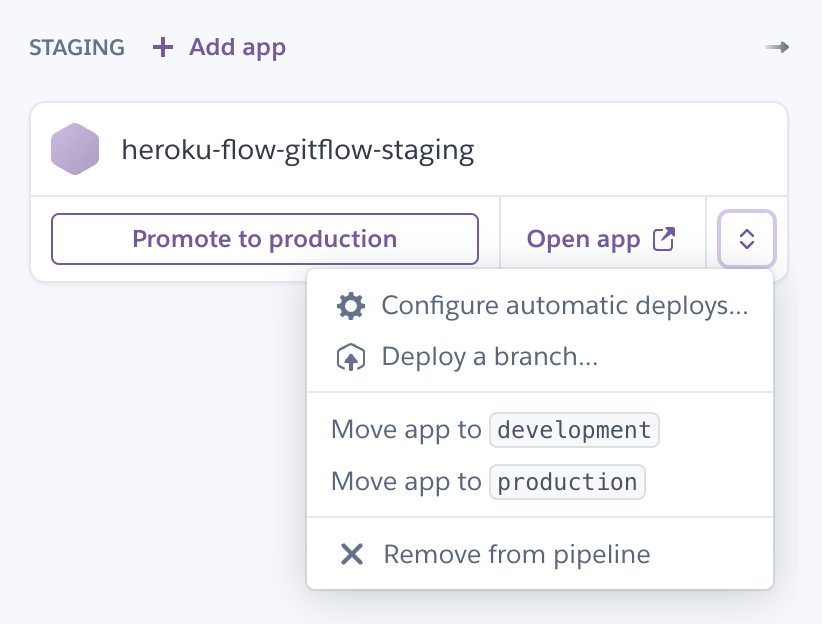
We want our app to be deployed to our staging environment any time we commit to our repo’s dev branch. To do this, click the dropdown button for the staging app and choose “Configure automatic deploys” from the menu.

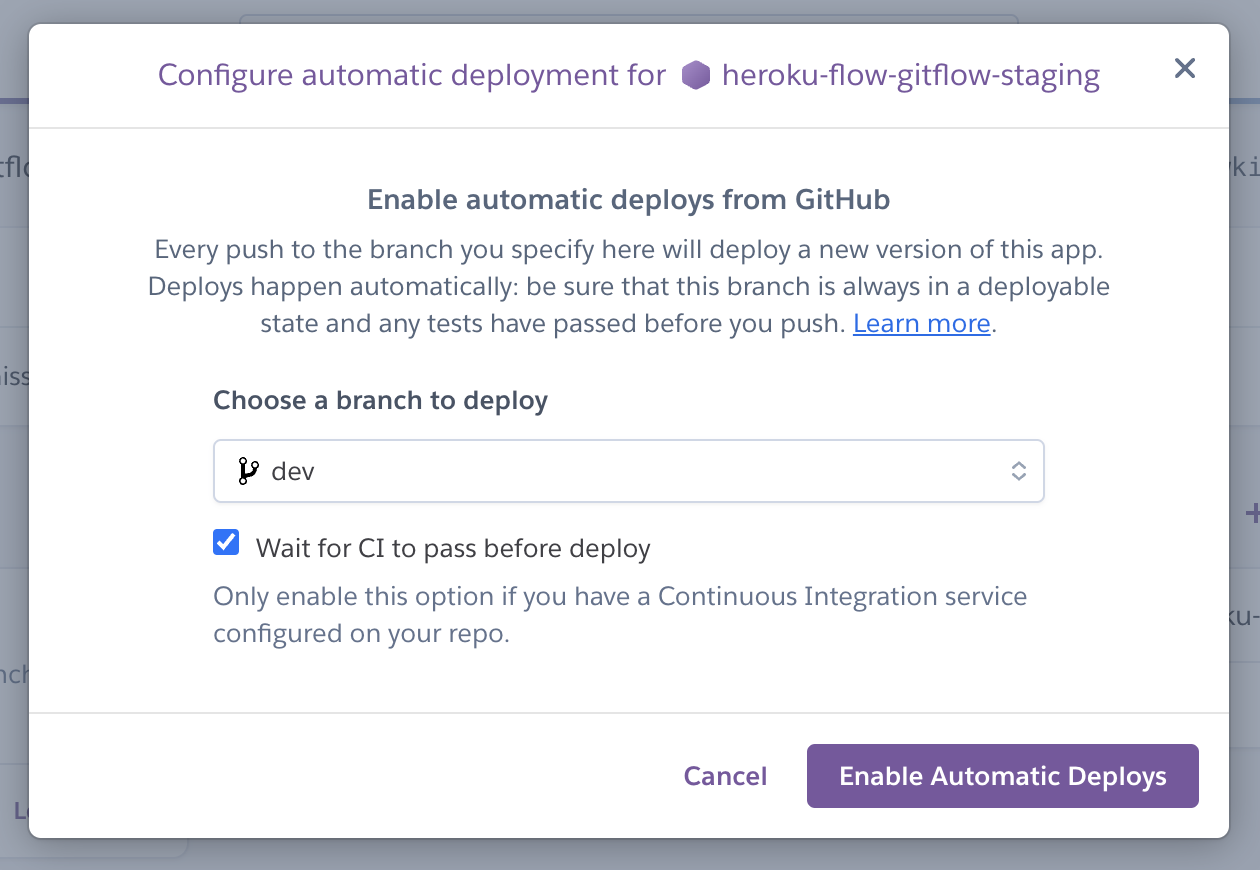
In the dialog that appears, make sure the dev branch is targeted, and check the box to “Wait for CI to pass before deploy.” In a later step, we’ll configure Heroku CI so that we can run tests in a CI pipeline. We don’t want to deploy our app to our staging environment unless CI is passing.

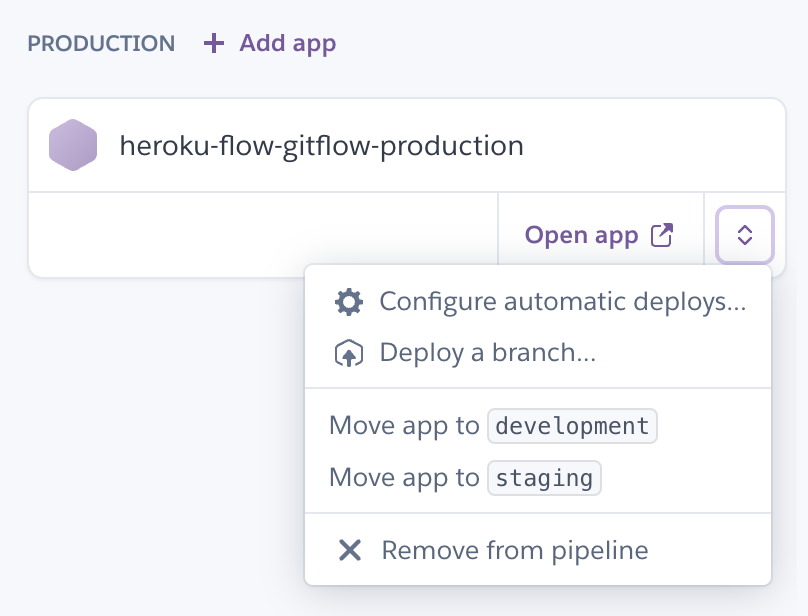
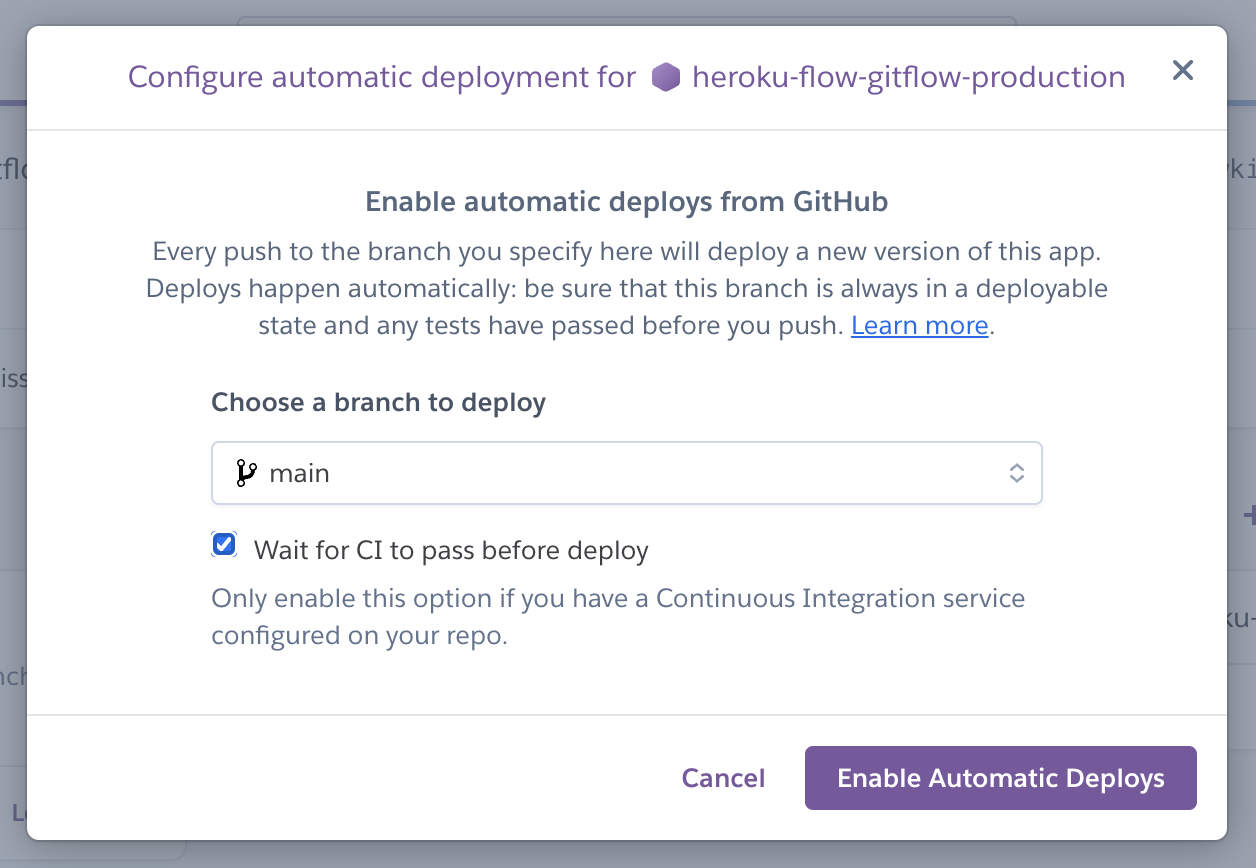
Now let’s do the same thing for the production app, but this time choose to deploy our production app whenever we commit code to the main branch.

 Deploy the main branch to the production app after CI passes
Deploy the main branch to the production app after CI passes
Enabling Heroku CI
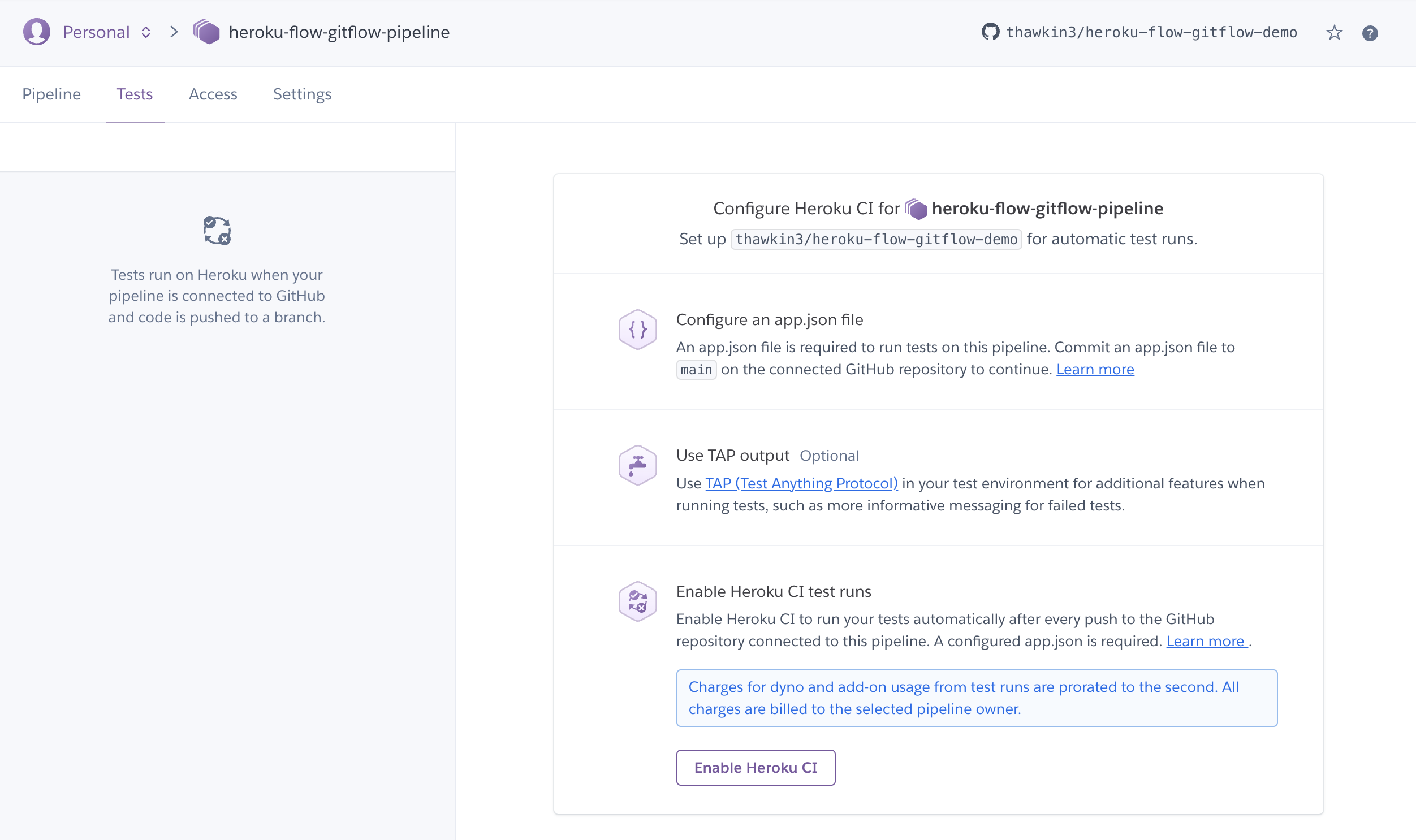
If we’re going to require CI to pass, we had better have something configured for CI! Navigate to the “Tests” tab and then click the “Enable Heroku CI” button.

Our demo app is built with Node and runs unit tests with Jest. The tests are run through the npm test script. Heroku CI allows you to configure more complicated CI setups using an app.json file, but in our case, because the test setup is fairly basic, Heroku CI can figure out which command to run without any additional configuration on our part. Pretty neat!
Enabling Review Apps
For the last part of our pipeline setup, let’s enable review apps. Review apps are temporary apps that get deployed for every pull request (PR) created in GitHub. They’re incredibly helpful when you want your code reviewer to manually review your changes. With a review app in place, the reviewer can simply open the review app rather than having to pull down the code onto their machine to run the app locally.
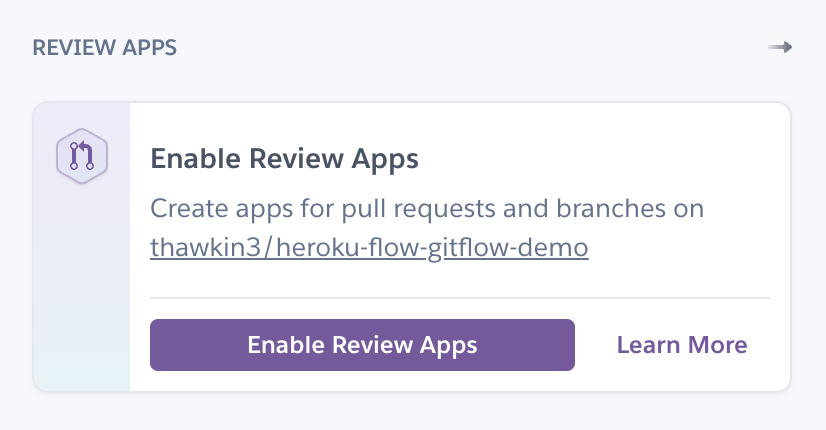
To enable review apps, click the “Enable Review Apps” button on the pipeline page.

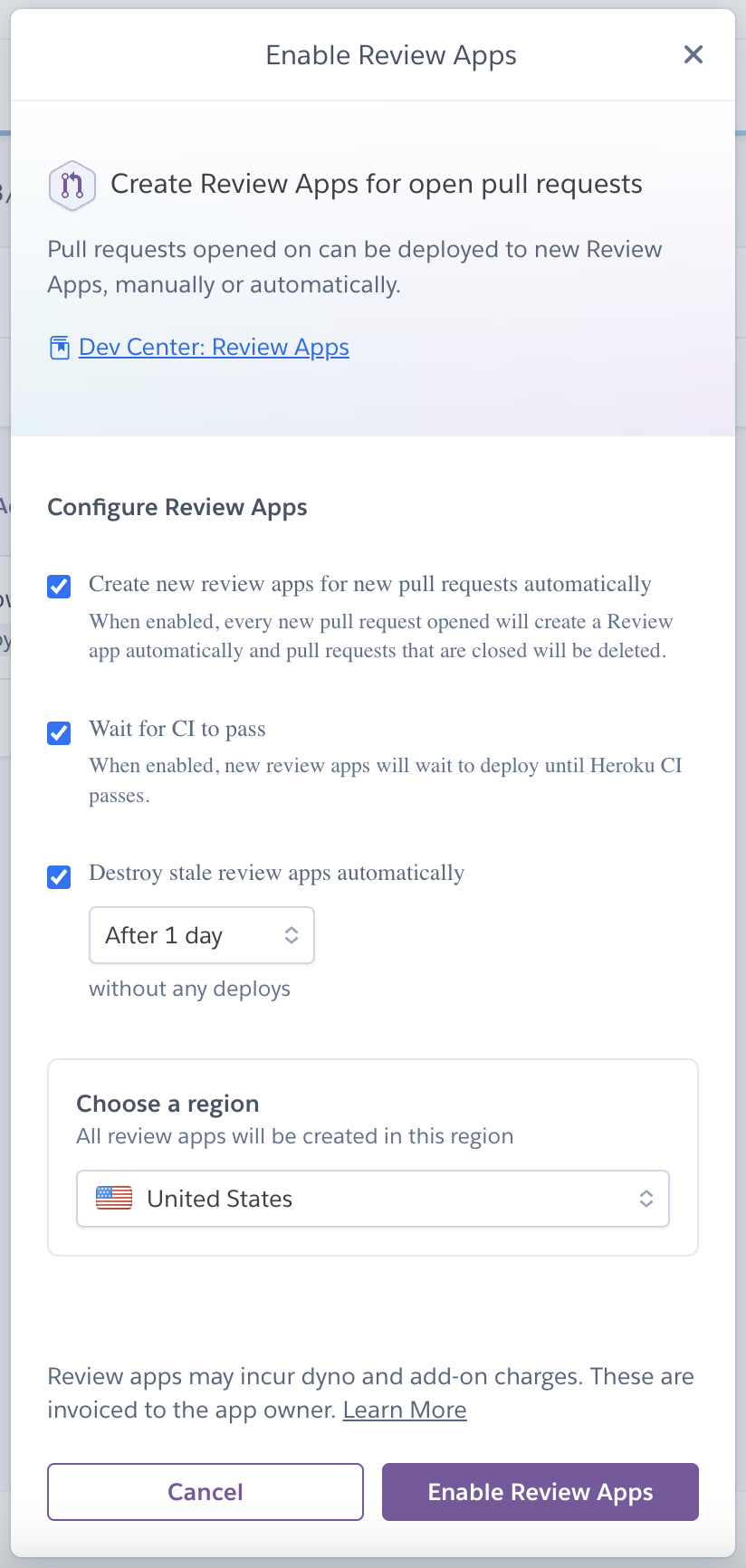
In the dialog that appears, check all three boxes.
- The first box enables review apps to be automatically created for each PR.
- The second box ensures that the review app isn’t created until CI passes.
- The third box sets a time limit on how long a stale review app should exist until it is destroyed. Review apps use Heroku resources just like your regular apps, so you don’t want these temporary apps sitting around unused and costing you or your company more money.
When you’re done with your configuration, click “Enable Review Apps” to finalize your changes.

Seeing It All in Action
Alright, you made it! Let’s review what we’ve done so far.
- We created a Heroku pipeline.
- We created a staging app and a production app for that pipeline.
- We enabled automatic deploys from the
devbranch to our staging app. - We enabled automatic deploys from the
mainbranch to our production app. - We enabled Heroku CI to run tests for every PR.
- We enabled the creation of Heroku review apps for every PR.
Now let’s see it all in action.
Create a feature branch off of your dev branch with any code change you’d like, and then use that to create a PR in GitHub to merge that feature branch into dev. I made a very minor UI change, updating the heading text from “Heroku Flow Gitflow Demo” to “Heroku Flow Gitflow Branching”.
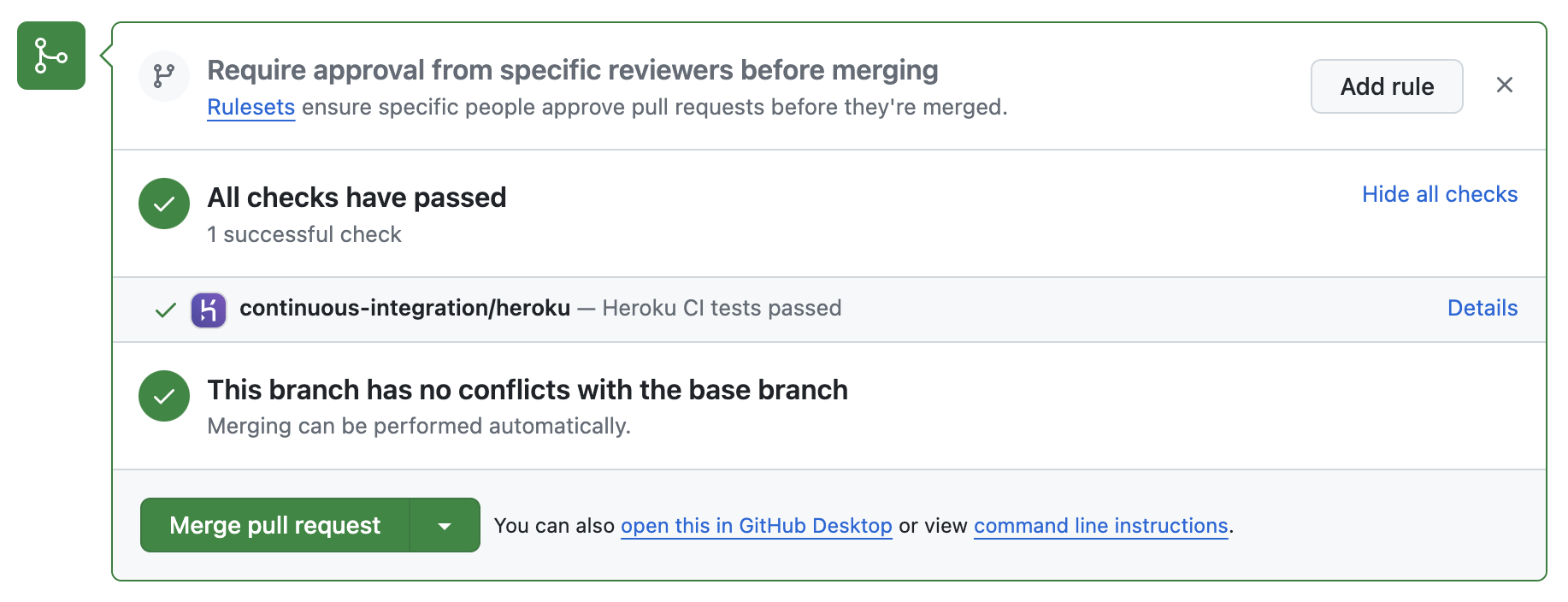
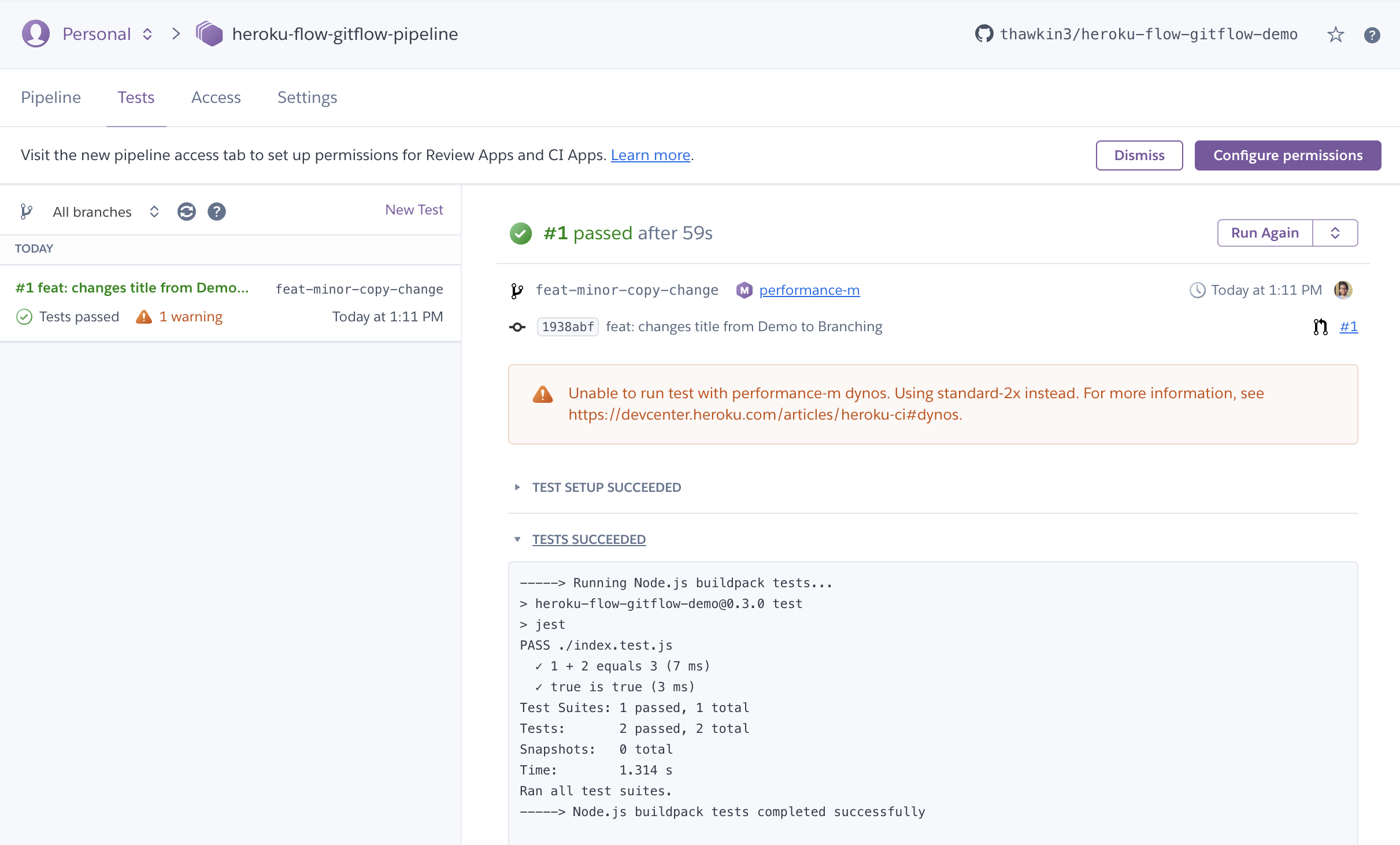
Right after the PR is created, you’ll note that a new “check” gets created in GitHub for the Heroku CI pipeline.

You can view the test output back in Heroku on your Tests tab:

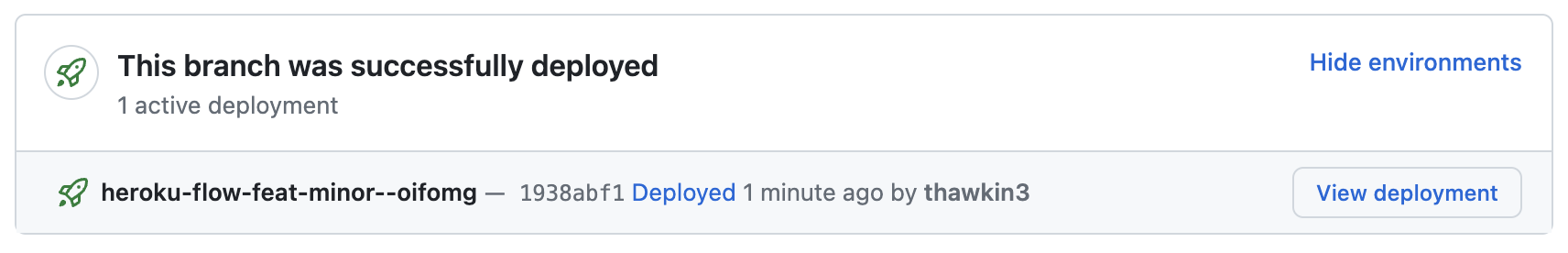
After the CI pipeline passes, you’ll note that another piece of info gets appended to your PR in GitHub. The review app is deployed, and GitHub shows a link to the review app. Click the “View deployment” button, and you’ll see a temporary Heroku app with your code changes.

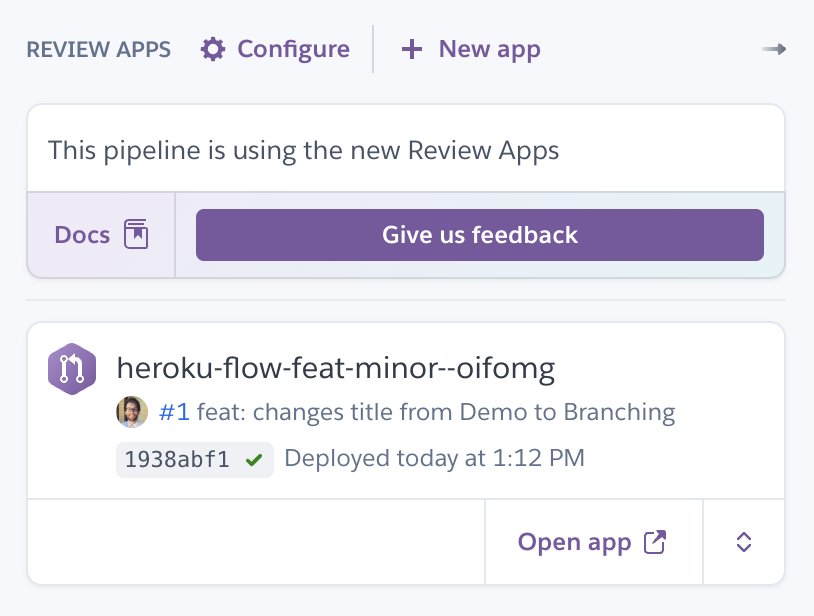
You can also find a link to the review app in your Heroku pipeline:

Let’s assume that you’ve gotten a code review and that everything looks good. It’s time to merge your PR.
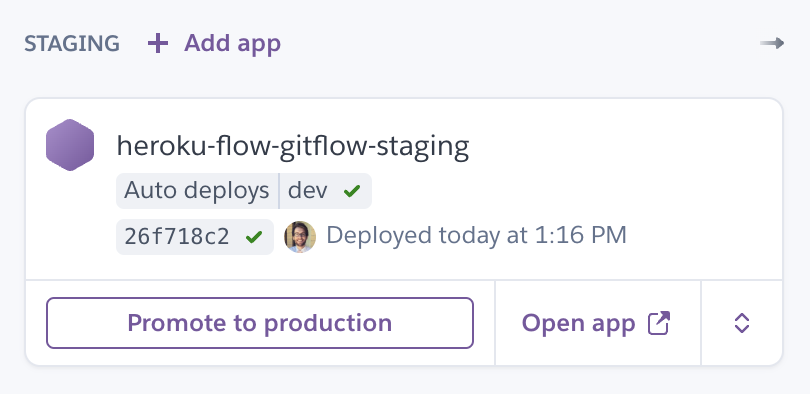
After you’ve merged your PR, look back at the Heroku pipeline. You’ll see that Heroku automatically deployed the staging app since the new code was committed to the dev branch.

At this point in the software development lifecycle, there might be some final QA or acceptance testing of the app in the staging environment. Let’s assume that everything still looks good and that you’re ready to release this change to your users in production.
You can create another PR to merge the dev branch into the main branch, or you can do this from your terminal by checking out the main branch and then running git merge dev and git push.
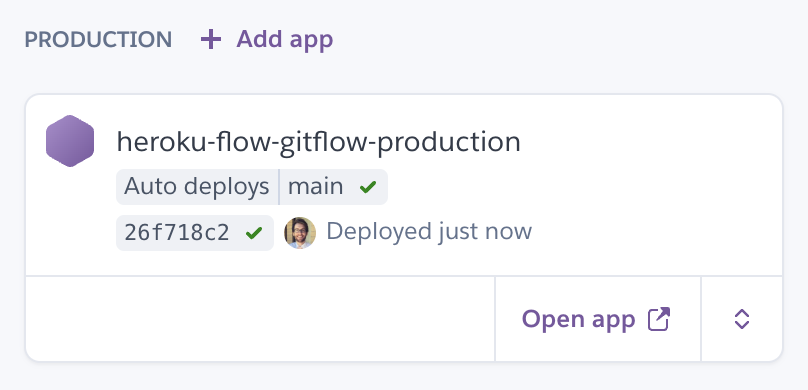
Once you’ve committed these changes to the main branch, look at your Heroku pipeline again, and you’ll see that the production app was automatically deployed.

And with that, your changes are now in production for all your users to see. Way to go!

Conclusion
If you’ve followed along this far, give yourself a pat on the back. Walking through these steps, we’ve configured everything we need for an enterprise-ready CI/CD solution for a team using the Gitflow branching strategy and multiple environments.
It doesn’t matter if you prefer trunk-based development or Gitflow as your branching strategy — Heroku Flow can support either.
Now not only can you host your apps on Heroku, but you can set up all of your CI/CD infrastructure on Heroku’s platform as well.
Published at DZone with permission of Tyler Hawkins. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments