Flutter vs React Native: Which Framework Is Better?
Cross-platform app development has gained popularity among developers. You need to decide which framework would be better for your cross-platform app in 2023.
Join the DZone community and get the full member experience.
Join For FreeIf you are planning to develop a native mobile application, that would cost you higher and consume time as well. Thus, cross-platform app development has gained popularity as it allows you to develop mobile applications that run on more than one platform.
Definitely, developing an application for different platforms can extend the development process, and by extending the process, you would be under the burden of the development budget. But, if you are building a single app for all the platforms with a single code base, you are saving your money and time as well.
Since we have two giant players in multi-platform development — Flutter UI and React Native, many of you are not sure which framework would work better for your project development. In this guide, we are going to split off the comparison between Flutter Vs. React Native. Let’s see what they have to offer you.
What’s Flutter?
Flutter is one of the leading open-source, cross-platform mobile app development frameworks in the industry today. It was developed by Google in 2017. Flutter uses the Dart language. Currently, Flutter is new, and only experienced developers have used the framework for building mobile applications.
Let us now see the two sides of the coin — the pros and cons of Flutter to have a clear idea about the framework.
It has the following advantages to build cross-platform apps:
- Highly customizable—
- Hot Reload functionality.
- Open-source and free to use.
- Reliable
- A complete development ecosystem.
Some of the disadvantages like:
- Large application size.
- Reliance on native tools and technologies to build apps.
Many big companies like — Alibaba, Hookle, Topline, OfflinePal, Hamilton, etc., have used the Flutter framework.
What’s React Native?
React Native is an open-source framework developed by Facebook in 2015. It’s a cross-platform app development technology that allows developers to use React and JavaScript in addition to the native platform abilities required to build mobile apps.
With React Native, you can develop mobile apps from native applications using Swift, Objective C, and Java. React Native is already a mature tool and has a large community.
React Native has many benefits:
- Ready-made components
- Hot reload
- Open-source
- React Native for Web functionality.
- Highly reliable
- Easily accessible to native functionalities.
- Implementation of Native UI components.
But if you look at the other side, the cross-platform mobile app development framework has disadvantages too.
- Non-friendly navigation
- Complex UI
The apps made with React Native include Facebook, Skype, Artsy, Vogue, Bloomberg, Tesla, etc.
Flutter vs React Native
Flutter and React Native is relatively new cross-platform frameworks. Let’s compare both frameworks; which framework is better in 2020 — Flutter or React Native?
Programming Language
The main benefit of using cross-platform mobile app development is that it allows developers to develop an app using a single programming language for both iOS and Android platforms.
Flutter — Dart
Google introduced the Dart programming language, which Flutter uses. It is easy to understand Dart syntax for JavaScript or Java developers as it supports most of the object-oriented concepts. It’s an easy learning process to start with Dart, as you will find great and easy-to-follow documentation available on its official website.
React Native — JavaScript
React Native uses JavaScript to build cross-platform apps. JavaScript is a very popular language in the web community at the moment. It’s commonly used with React and other popular JavaScript frameworks. A little bit of training and knowledge may help you develop a mobile application. This is why many companies have adopted React Native for their development. JavaScript is a dynamically typed language, and anything can be done with JavaScript, which is good and bad at the same time.
Result
As we all know that most developers utilize JavaScript; thus, it’s easy to adopt the React Native framework. When we talk about Flutter, Dart also has a great feature set, but it’s not known widely in the development community. So, we should consider React Native as a winner in this programming language category.
Winner: React Native
Score: Flutter 0 — React Native 1
Technical Architecture
Let us tell you; it’s the most important factor to consider — technical architecture if you are selecting a cross-platform mobile app development framework. If you are aware of the internals of the framework, you can definitely develop an informed decision and select a suitable framework for the project.
Flutter — Skia
Flutter uses the Dart language, which has most of the components inbuilt. Due to that, its size increases and doesn’t require any bridge to communicate with the native modules. Dart consists of some frameworks, such as Material Design and Cupertino, which provide all the required functions and technologies to develop mobile apps.
Skai C++ engine is used by the Dart framework, which consists of protocols, compositions, and channels. You can find the detailed architecture of Flutter on Github. In the end, Flutter is summoned up with all the required things which are needed for app development.
React Native — Flux
React Native architecture is quite reliable on JavaScript environment architecture, that’s also known as JavaScript bridge. The code of JavaScript is compiled into native code at runtime. React Native uses the Flux architecture from Facebook. In short, React Native uses the JavaScript bridge to communicate with the native modules.
Result
We definitely have come to know about better architecture after going through the comparison. As you know, the Flutter engine consists of most of the native components in the framework itself. It doesn’t require any bridge to communicate with the native components. On the other side, React Native uses a JavaScript bridge to communicate with native modules, which results in poor performance.
Winner: Flutter
Score: Flutter 1 — React Native 1
Setup and Project Configuration
Whenever setting up and configuring the system or framework takes time. It requires lots of configuration of software installations. So, the technology or framework should have proper documentation to get users up and running.
Flutter
You will find detailed information on the IDE setup and platform setup whenever you are installing Flutter for iOS and Android. On the Flutter website, you can find the required setup details for macOS. Besides that, Flutter comes up with the CLI tool — Flutter Doctor, which can guide developers through the setup.
Flutter Doctor inspects which tools are installed on the local machine and which tools need to be configured. For more information, you can also check its page on how to configure the editors to get going with Flutter. Once everything is configured, and setup is done, we can create and run a new Flutter app from CLI.
- $ flutter create MyFlutterProject
- $ cd MyFlutterProject
- $ flutter run
React Native
If you look at the getting started guide of React Native, it has the setup guide for iOS and Android as if you are already aware of the setup procedure. Even the guide doesn’t have enough information on the Xcode command-line tools. It will redirect you to the steps of creating a new project. With the given below code, you can create a new React Native project and run it on the iOS simulator as well.
- $ react-native init MyReactProject
- $ cd MyReactProject
- $ react-native run-ios
Result
Here, we can clearly decide who has won the battle. Obviously, it’s Flutter. As it offers better documentation and CLI support for setup and configuration to developers.
Winner: Flutter
Score: Flutter 2 — React Native 1
UI Component and Development API
If you are planning to develop cross-platform mobile apps, then support for the native component is the key factor. If there’s no support for the native component, your app won’t feel like a native app. Thus, it’s very important that with a hassle-free process, your API of the framework can be accessible to the native modules.
Flutter — Rich in Components
Flutter framework comes with UI rendering components, loads of libraries, testing, stateful management, navigation, and device API access. These components will not allow you to use third-party libraries. If you get the Flutter framework, that means you’ve everything needed for developing mobile apps. The widgets of Flutter — Material Design and Cupertino allow developers to render the UI on both iOS and Android platforms easily.
React Native — Less Components
UI rendering and device access APIs can be offered by the core React Native framework. This is the reason React Native has to rely on third-party libraries if it has to access most of the native modules. React Native is too much dependent and reliable on third-party libraries. From its page, you can get the full list of development components and official APIs.
Result
As we can clearly see that Flutter has rich components, while React Native is dependent on third-party libraries.
Winner: Flutter
Score: Flutter 3 — React Native 1
Developer Productivity
Developer productivity helps developers to develop applications faster. In the development process, it’s very important to have app development without any kind of distraction or wait.
Flutter
Flutter has a hot reload feature, and with the demo app, you can easily develop an app. However, at a certain point, developers would need to learn and adopt the new Flutter concepts. Moreover, Dart is a completely new language among programmers, and you will find a lack of support for that in many IDEs and text editors.
React Native
It’s very easy to use cross-platform app development if the developer is experienced and has a good knowledge of JavaScript. React Native also comes up with a hot reload feature which helps the developer to save time while testing the changes in the UI. When it comes to IDE support, developers can use any text editor or IDE of their own choice.
Result
React Native has been in the industry for many years, and it has great developer support in terms of IDEs and language features. But on the other side, Flutter is new compared to react Native. But we can assume that it will grow very soon.
Winner: React Native
Score: Flutter 3 — React Native 2
Testing Support
Testing is a great method to get quick feedback on the code. Every mature framework comes with a testing framework that allows developers to create unit, integration, and UI tests for the apps.
Flutter
Flutter has rich components to test apps at the unit, widget, and integration levels. Flutter also provides documentation on testing Flutter apps. Flutter offers a cool widget-testing feature; with the help of that, you can create widget tests to test the UI and run them at the speed of unit tests.
Result
As we can see, React Native has no official support for integration and UI-level testing, while Flutter has great documentation and a rich set of testing features.
Winner: Flutter
Score: Flutter 4 — React Native 2
We have a winner — Flutter!
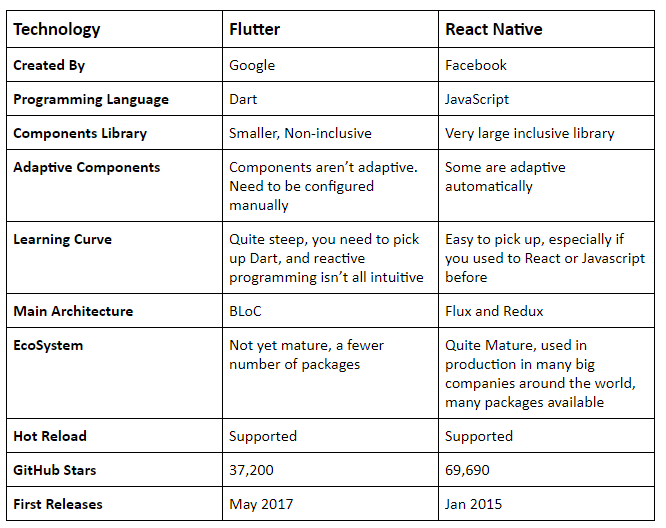
Flutter vs React Native: Head-to-Head Comparison

Conclusion
As we have listed a detailed comparison of both frameworks — Flutter and React Native for mobile app development. We cannot jump to a conclusion on the basis of the listed points and your requirements. Both frameworks have their own plus points in terms of stability, popularity, performance, documentation, and many other aspects.
We really hope that this article might have given you a clear picture of both frameworks. If you consider the above points, you will find Flutter as a winner, and even many industry experts have predicted it as well. But it’s useless to assume the future of cross-platform mobile app development. So, better not to predict but wait and watch.
Published at DZone with permission of Kiran Beladiya. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments