Flutter vs. React Native Development Comparison and Performance Checks
The article delves into the pros and cons of each framework, aiding in understanding the appropriate scenarios for using either Flutter or React Native.
Join the DZone community and get the full member experience.
Join For FreeFacebook’s React Native and Google’s Flutter have garnered widespread attention for their capabilities and features, but what sets them apart? How do they compare in terms of efficiency and usability?
Statistics show that Flutter is the top cross-platform mobile framework used by software developers, with the usage rate amounting to 46%. React Native comes second, with the rate equal to 32%.
Join us as we explore the details of Flutter vs React Native in our thorough overview. This comparison between Flutter and React Native delves into their core differences, strengths, and potential drawbacks. We will explore how Flutter, a relatively newer player, measures up against the well-established React Native.
Let’s Check A Short Frameworks Overview
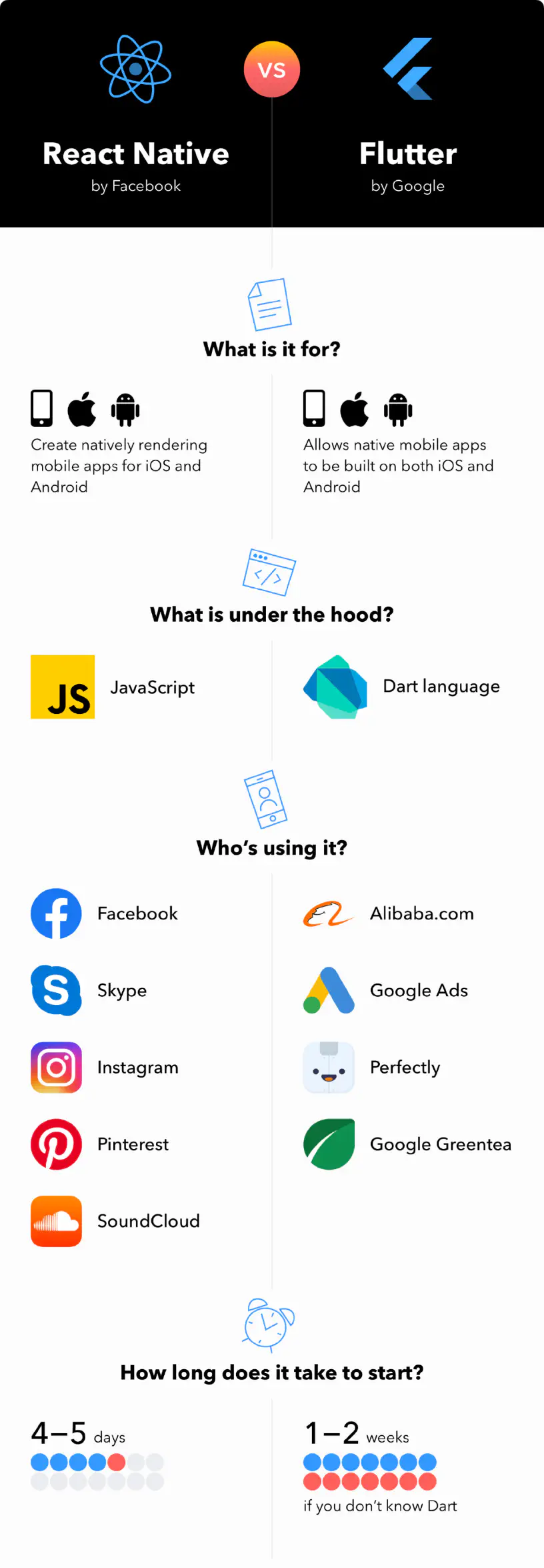
The DashDevs team keeps up-to-date on technological changes and strives to increase the company’s knowledge. We are sometimes asked: Flutter vs React Native, which is better? Let’s check the brief infographics below before diving deep into the topic:

What Is React Native Framework?
React Native is a JavaScript-based open-source mobile application framework. Facebook released it in 2015. It was launched to create natively rendered mobile apps for iOS and Android. With the help of the JavaScript framework, React Native makes it easier to make mobile apps that work on more than one platform.
- What are some popular React Native apps? Among the most well-known, there are Facebook, Skype, Instagram, Airbnb (partially), Pinterest, and SoundCloud. Besides, trending software solutions like Uber Eats, Tesla, Bloomberg, and Discord were also created using the React Native framework.
- How long does it take to get started with React Native coding? For developers with a background in JavaScript and React, transitioning to React Native typically takes about 4-5 days. This timeframe can vary based on individual learning capabilities and the complexity of the projects they are working on. Those already familiar with key React concepts and JavaScript will find the switch smoother, while developers new to these areas might require additional time to adapt to the mobile-specific aspects of React Native.
- What is the programming language of React Native? React Native is primarily programmed using JavaScript, specifically ECMAScript 6 (ES6) and beyond. It allows developers to build mobile apps using JavaScript and React, where JavaScript libraries are used for building user interfaces.
React Native translates your JavaScript code to native platform-specific components, enabling you to build mobile apps for both iOS and Android platforms. Additionally, it supports incorporating native code written in languages like Java for Android and Objective-C or Swift for iOS.
To get started with React Native, programmers need to be comfortable with JavaScript and React.
3 Core Components of React Native Technology
The three grounds of React Native are, obviously, reactiveness, nativeness, and cross-platformness.
- Reactiveness. Inheriting from React, it offers a dynamic and responsive user interface that updates in real-time with data changes. This leads to a smooth and engaging user experience.
- Nativeness. Unlike typical hybrid frameworks, React Native uses actual native components, ensuring that iOS and Android apps not only look and feel native but also perform efficiently. It bridges JavaScript with native platform languages, enhancing performance and user experience.
- Cross-platform capabilities. With React Native, a single JavaScript codebase can be used to create apps for both iOS and Android, saving time and resources. It allows significant code reuse across platforms while also enabling platform-specific coding when necessary.
These three core components of React Native make it a powerful and popular choice for mobile app development. By combining the efficiency and ease of JavaScript with the performance and look of native applications, React Native strikes a balance that appeals to both developers and users.
Both React Native and Flutter are front-end and back-end frameworks at the same time, meaning they can be used to develop full-stack applications.
Main Things We Need To Know About React Native
Let’s recap key bits of information about React Native:
- Using the JavaScript framework, you can create apps with a native look and feel for iOS and Android apps. It supports practically every integrated development environment (IDE), and when compared to native programming, it can reuse over 90% of the code and share over 70% across platforms.
- React Native comes with a plethora of built-in components; the equivalent of a component in Flutter is called a widget, and there are many more widgets in Flutter than components in React Native. Anything more complicated in React Native will almost certainly have to be written by you, although you can always utilize the npm library, or choose among a range of other libraries.
- Using conventional web app development technologies such as JavaScript and JSX (CSS/HTML), your application will appear native.
Key Advantages of React Native
React Native is used to build some of the world’s most popular mobile apps, including Instagram, Facebook, and Skype. It soon established itself as one of the major mobile development solutions. So, here are a few benefits of using React Native and reasons why and for what developers use it:
- The main reason for using React Native is that the developer only needs to write one set of code, which is JavaScript code, for React Native Mobile Apps to be fast and work well.
- React Native is perfect for mobile app development. It gives a clean, fluid, and responsive user experience while lowering load time dramatically. Compared to native apps, React Native applications can be made much faster and for a lot less money, without sacrificing quality or functionality.
- If you have a ReactJS online app, you may exchange frontend code fragments between web and mobile, making cross-platform app development much easier.
- When a developer encounters a problem, they are likely to receive assistance from other developers and the community.
- It is easy to build one part of your project with React Native and another with native code.
- Live updates: no need to go via the app store update cycle; simply deliver updates to users’ cell phones.
- React Native wraps the essential native components, offering you native app performance using React APIs — no recompiling required.
- It combines with Swift, Java, or Objective-C components: it’s simple to switch to native code if you need to optimize a few areas of your program.
- Because of the multiple UI components, it promises an outstanding user experience, even better than its developing competitor, Flutter.
- It allows for the creation of bespoke components. If an altogether new aspect is required, a developer can create platform-specific code.
- The Hot Reload functionality greatly reduces developer time.
- It operates independently of the main UI thread, allowing the program to maintain high speed without sacrificing capabilities.
- Frequent updates: new beneficial components are added, but you must update your app.
- It’s got a large community and a staff behind it; it’s simple to get answers to practically any question or concern and access to a multitude of courses.
Major Disadvantages of React Native
As with any other technology, React Native has some limitations to be aware of:
- It allows code reuse but is limited to a few fundamental components: styling the created app takes a long time.
- Because of its open-source nature, the React Native documentation is somewhat chaotic and awkward.
- Because the React application runs with the help of the JavaScript bridge, there may be challenges with rendering huge datasets. However, the app’s performance may be improved with third-party libraries.
- Even given its simplicity, the software is very large. Some changes to this issue have already been made in recent releases.
- The app will lag if the process specification of bridging implementation in the app is not followed. However, there is generally always a solution to this sort of constraint so that native development is not hampered.
- Separate optimization is required for each platform, which may result in a longer and more laborious native development process.
- The result won’t be “really native,” and there may be a visible difference in performance, but the advantage is that teams or developers without expertise in mobile development may transfer their web-related talents and produce a mobile app.
- If you want to work with complex connections between a software’s components, or an app that requires the best possible performance, React Native is an excellent choice.
Why Choose React Native Over Flutter?
When it comes to React Native vs Flutter and looking at the advantages and disadvantages of using React Native, there are a few essential features that make it worthwhile to pay attention to.
The fundamental benefit of React Native techniques is that they save time. There is no time loss for developers from having to recompile with each update because the program reloads immediately during the cross-platform mobile development stage.
An Android developer can understand the agony of the whole process. React Native app development is also much faster and cheaper than native app development, without sacrificing performance or features.
Work’s getting easier. It’s simple: if you can write an app in JavaScript once and publish it to both Android and iOS, your life will be a lot simpler. The company doesn’t need two teams of developers for different platforms. There is no requirement to synchronize functionality or designs. You just improve faster and get more bang for your buck.
It is not necessary to have specialized expertise to use React Native. You most likely already have someone on your team who can develop in JavaScript and maybe ReactJS. It is much easier to find developers with JS abilities than those with Java or Swift expertise.
React Native is actively being worked on. The framework is continually being improved by Facebook and the large React Native community. If you are now unable to fix any issues with your code due to the lack of a solution in React Native, things may change in a matter of weeks or months.
There are a lot of pros and cons of React Native that need consideration. Also, keep in mind that many of the biggest companies in the world use React Native to make new programs that people use every day.
What Is Flutter Framework?
Flutter is a cross-platform programming framework created and published by Google in 2017.
- What does Flutter have under the hood? It is built on the object-oriented Dart programming language (released in 2013). Although Dart is a functional programming language that is reasonably straightforward to learn, it is not as popular as JavaScript (albeit it was designed as an alternative to JS).
- What’s Flutter created for? By creating Flutter, Google attempted to overcome the issue of cross-platform app creation, which had previously been a barrier for app developers. This issue was that it was essential to write independently for each platform.
- What are the popular Flutter apps? Xianyu (Alibaba), Hamilton, Google Ads, and Reflectly. Aside from the mentioned, popular brand apps for BMW and Toyota, as well as solutions for Alibaba, Google Ads, Postmuse, and eBay were created using the Flutter framework.
- How long does it take to get started using Flutter? Getting started with Flutter generally takes about one to two weeks, depending on the developer’s prior experience. This time is primarily spent learning the Dart programming language used by Flutter and familiarizing oneself with Flutter’s unique widgets and architecture. The actual duration can vary based on the individual’s programming background and learning speed.
Core Things We Need to Know About Flutter:
Let’s recap key bits of information about Flutter:
- It is the only mobile SDK that supports reactive views without the need for a JavaScript bridge. The framework functions similarly to a gaming engine, but for applications.
- In comparison between React Native and Flutter UI, the built app’s UI is far more lightweight.
- Everything in Flutter focuses on the phrase widget. A widget is a high-level object that may be used to describe any component of an application. (It might be a picture, a symbol, or words.)
- The lightweight and simple nature of the widgets increases the number and variety of widgets. Smaller widgets may be contained within larger ones, with a single responsibility. If necessary, simple widgets can be transformed into more complex ones.
- Flutter builds the UI and all components from scratch using just the native platform’s canvas. All of the UI components appear to be native. This primarily minimizes the time required to translate from one language to the native language and speeds up the UI rendering time. As a result, the UI performance is exceptional.
- Because the method of designing views is similar to that of web app development, there are numerous parallels to HTML/CSS.
Key Advantages of Flutter
Here’s the list of reasons for which Flutter is loved in the development community:
- Like React Native, it is open source and free, with lots of libraries being available for usage
- It has fewer lines of code: the majority of the UI/UX code is common across platforms.
- The advantages of using Flutter for Android: it allows developers to reuse code written in Java, Kotlin, Swift, or Objective C inside the same framework.
- Developers’ productivity is increased tenfold since they can make changes in code on the fly, which is quicker than in React Native.
- Ensures a robust UI experience right out of the box: makes it simple to generate diverse animation at 60-120 FPS (compared to the usual 60 FPS in React Native), saving total development time.
- It provides a large portfolio of open-source programs for simplifying many complex jobs.
- It is lightweight in terms of elements, allowing for more customization.
- It provides structured and efficient documentation, which simplifies the task.
- Because Dart is asynchronous, it allows the server to process several requests at once.
- It is useful for putting together applications because it gets rid of the need to parse and convert XML into code.
- Skia, a 2D rendering engine, is used to produce visualizations.
- Suitable for moving to a lower layer: the native engine makes communication between Flutter and the native app easier and faster.
- Ensures quick UI rendering.
- Dart is the primary programming language for Fuchsia (Google’s operating system).
Major Disadvantages of Flutter
As with any other technology, Flutter has some limitations to be aware of:
- Games and apps that require a lot of device-specific capabilities should better avoid using Flutter.
- The coding structure is more difficult to comprehend. Because there is no separation of template, style, and data files, UI trees appear rather complicated and boring. As a result, the code becomes difficult to read, whereas JavaScript adheres to a straightforward coding structure. It takes some time to become used to the technique of tree-organizing code so that you can read it from any area of it. Despite numerous flaws, this UI tree-organizing idea has proven popular and is even employed in Swift UI.
- Flutter apps are rather large since there is no bridge between the Flutter app and the device, and all native UI components from their libraries belong to the application directly.
- Switching to Flutter may appear to be more difficult than switching to React Native. It may take longer to learn all of the ropes.
Why Choose Flutter Over React Native?
In the React Native vs Flutter discussion, it’s difficult to find a single answer. A peek at the findings of Google Trends indicates a vigorous struggle between these two. We have previously discussed Flutter’s advantages and disadvantages; thus, it is vital to highlight why Flutter still reigns supreme.
After React Native won for the past two years, Flutter became a more searched-for topic around the world in April 2020 and stayed that way until 2022.
Both React Native and Flutter, in the hands of a capable developer, can be utilized to create fantastic apps with near-native functionality and experience. As provided statistics show, developers increasingly choose Flutter for building mobile apps.
Still, while deciding on any technology, you must consider more than just popularity and look precisely at the pros and cons of using Flutter in Android or iOS.
- Helpful features. A big plus is Flutter’s built-in native components and hot reload functionality, which make it an ideal tool for iteration. Choose Flutter if you need to produce an MVP quickly. Furthermore, it is the best option if your software is UI-focused. This greatly expedites the app development process.
- Component updates do not affect the applications because Flutter renders all components within its canvas, unlike React Native.
- The importance of speed remains. Considering modifications to React Native’s architecture (JSI), the performance of React Native has been reaching that of Flutter. Yet, Flutter is still marginally quicker than React Native.
- Bigger community. Furthermore, while looking for solutions to Flutter problems on GitHub, you will find many more solutions than for React Native. Also, despite its success, Flutter is becoming more and more popular among developers, so there are more ways to make money with this skill on the market.
- Architecture. Flutter, unlike React Native, does not necessitate a connection to interact with native components. It contains it all, even frameworks such as Cupertino and Material Design. Because of this feature, Flutter apps that run on multiple platforms are more reliable and likely to work than apps that use React Native.
For a while now, Flutter has been progressively gaining popularity since it is regarded as easier to work with and there are truly a lot of benefits of Flutter app development.
Product Owner Vision On Both Flutter And React Native Technologies
Both React Native and Flutter enable the creation of native-looking mobile apps for iOS and Android from a single codebase.
React Native has paved the path for the integration of native APIs from both the iOS and Android platforms. In comparison, its daring rival Flutter has also made a progressive leap to allow the creation of extremely responsive native Android and iOS apps at the same time.
From a technological standpoint, selecting the best framework for developing cross-platform native mobile apps might be complicated. Before you begin creating and building your app, you must limit the persuasive elements and resources available to you.
What Is the Difference Between Flutter and React Native?
In the matter of Flutter vs React Native, differences may not be obvious when it comes to the core functions of both frameworks. Considering merely the app’s UI, it is nearly impossible to tell whether your program was developed using native technology or a cross-platform framework. Though the UI structure is different, the majority of the code may be reused.
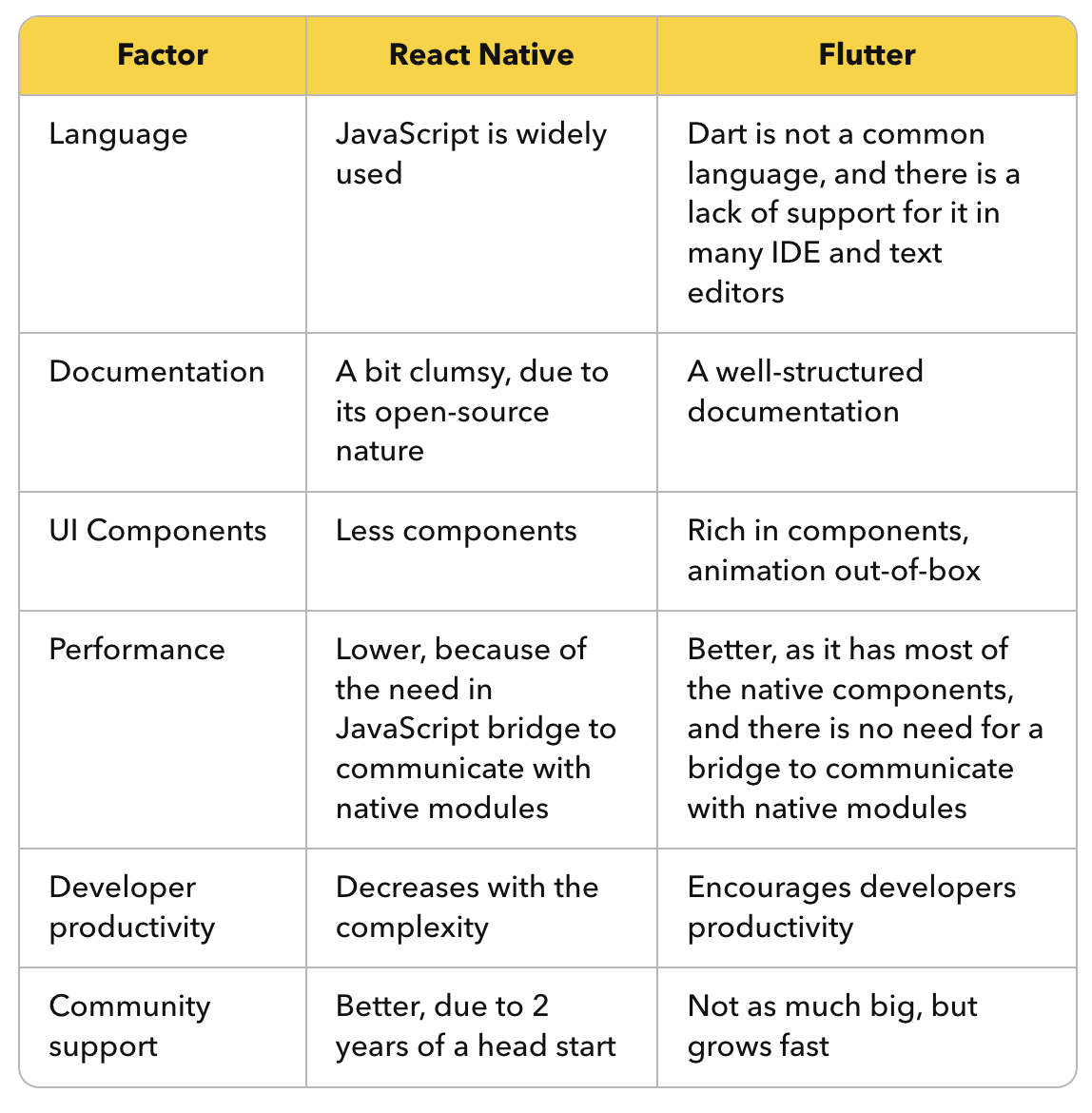
To recap, consider the following distinctions between these technologies:
The onboarding process with Flutter may be disappointing since novices will need to learn Dart, an object-oriented and class-defined language, and become accustomed to radically different naming, custom components, and UI architecture.
Because the community support for React Native is very modest, some of the emergent challenges will have to be solved on their own. You do not need to employ a new team of developers.
Because they employ comparable technologies, your existing JavaScript and React developers may quickly transition to designing mobile apps with React Native. React Native is widely used in cross-platform app development and far outnumbers Flutter. We already have many React Native projects (FitGrid, BetterHuman, Jack’s Flight Club, Petrimazepa, and others).
Flutter’s allure has not escaped our notice. One of our most recent initiatives is an app that allows psychic advisors to network with like-minded people and enables consumers who use the app to transcend the situations they’re in and find the clarity and positive change they’re looking for.
Our technological specialists were able to accept the rapid and simple interaction between native apps and Flutter thanks to the advisory cross-platform app development. Because Flutter uses a single codebase for both iOS and Android and has many customization options, it has cut the time it took to make the requested product by a lot.
Which Technology Is Better: Flutter or React Native
They are both excellent. Many factors can influence one’s preference for one framework over another. They are as follows:
- Complexity of the app. Using Flutter to create games or applications that require device-specific capabilities may be difficult. Furthermore, it is yet unknown how Flutter will manage resource-intensive apps while maintaining their speed. At the same time, React Native ensures that apps have a native look and feel, making them a better choice for complex or specific iOS and Android apps.
- Long-term assistance. Another factor that contributes to the advantages of Flutter over React Native is Google’s penchant for shutting down open-source initiatives (Google+ being one of the most recent).
- Platform optimization. React Native requires different optimization for each platform since it employs both the bridge and native components, a problem that widget-based Flutter does not have. It may result in a more time-consuming and complex app development procedure.
- Usefulness for cross-platform mobile applications. Flutter is a wonderful match for relatively modest cross-platform mobile apps intended to be created at low resource utilization. Although the technology is new, it already has a great road map. At the same time, development with React Native will require nearly twofold investment and time but provide better outcomes.
- Popularity of the frameworks. Flutter’s usefulness is obvious since it alleviates many of the pain points experienced by entrepreneurs attempting to deploy numerous platforms, particularly when dealing with limited time and cash to bring the software product to market.
- UI personalization. Flutter, with its rich set of pre-designed widgets and the ability to create custom UI elements, offers extensive customization and a unique look to cross-platform mobile applications. On the other hand, React Native leverages branded components of iOS and Android platforms, allowing for a more native look and feel but may have limitations when there is a need for deep customization.
Existing peculiarities such as the Dart language, the framework’s infancy with a limited community, and code layout may dissuade developers from researching this technology. As a result, finding a team with Flutter expertise may be problematic.
You should also consider your team’s competence as well as the labor market circumstances. Hiring a team of Dart developers may provide certain challenges, which are impossible with its competitors.
Final Take: Recommendations Regarding the Choice Between Flutter and React Native
DashDevs is one of the leading app development firms in the United States and Europe, and we have extensive experience working with both React Native and Flutter.
Taking everything into account, we’d recommend React Native if you want to utilize the support of a larger and more mature community, as well as native app performance, and use popular JavaScript in creating cross-platform apps.
Whenever you require cross-platform, extremely appealing UI, superb native performance, and a shorter time-to-market, Flutter is a better choice.
For the time being, there is no one-size-fits-all answer, and whether we lean toward one framework or another is based on the project’s needs.
Published at DZone with permission of Ruslan Valis. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments