Evaluating Webhooks vs. Polling
Which should you use and when? Read on.
Join the DZone community and get the full member experience.
Join For FreeYet another key to building an effective integration is implementing eventing.
For example, do you want the workflow to fire when the user manually clicks a ‘sync’ button, automatically when some other action is completed, on a timer (i.e. nightly), or automatically in the background?
If the endpoint you’re working with won’t automatically notify your application when something changes, (aka what we generally call ‘eventing’), then you’ll have to build your own polling framework to alert users of state changes, trigger actions, execute workflows, and synchronize data.
The question then is: what framework is best for my use case?
Types of Event Management
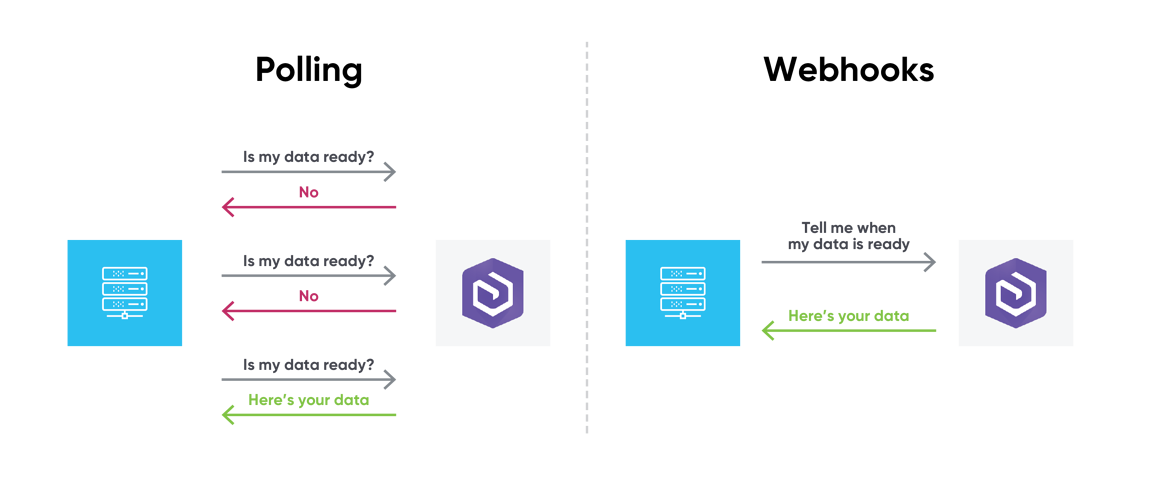
The first step is to determine how you’ll consume change events or user actions from the endpoint(s) you're integrating with. Some APIs support webhooks, which are used to track create, update, and delete actions to objects as they occur. Webhooks keep your app up-to-date with changes (events) at the endpoint.

In the event your API endpoint does not support webhooks, then the application will need to poll the endpoint to identify changes as they occur. With polling, your app becomes responsible for reaching out on a periodic basis to see if actions (create, update, or delete) have occurred.
CRUD Actions Create API Events
Events are critical to giving you the “trigger” to sync data between multiple endpoints. RESTful methods initiate Create, Retrieve, Update, and Delete actions to resources at endpoints using GET, POST, PUT, PATCH, and DELETE methods.
Because the goal is to synchronize data when it’s changed, you will need to consume events that Create, Update, and Delete data. Consuming events will enable your application to execute corresponding methods to Create, Update, or Delete when notified that an event has occurred at the endpoint, thereby synchronizing actions that change data.
Endpoint: The Source of Truth?
In many use cases, consider which endpoint will be the source of truth (“master”) for the data object and which app will be the consumer of the data.
As an example, let’s say we’re developing a new app called “MyCoolNewMarketingApp” (catchy, right? Sounds like the next Denver Unicorn..) This new app needs to consume the source of truth for Company data, which in this case is the Salesforce CRM Account Object.
“MyCoolNewMarketingApp” will consume Company (aka “Account”) data from Salesforce. Because Salesforce is the Master, we first will retrieve Company data from Salesforce in “MyCoolNewMarketingApp” to see if it already exists. If it does, then we’ll populate Company data from Salesforce in “MyCoolNewMarketingApp” and synchronize any changes we make between the endpoints. If a Company does not exist in Salesforce, we will create a new Account in Salesforce and then synchronize.
In this example, we let the Salesforce Company object be the Master, or source of truth, for all Company data that “MyCoolNewMarketingApp” consumes.
Questions to Consider (We’re Looking at You, Product Managers):
- Where are my customers going to master and keep data?
- How will my App consume this data (e.g., will I copy it or just look it up from my App?)
- What do I need to synchronize on? CREATES, UPDATES, and/or DELETES?
Examples of Webhooks in Action
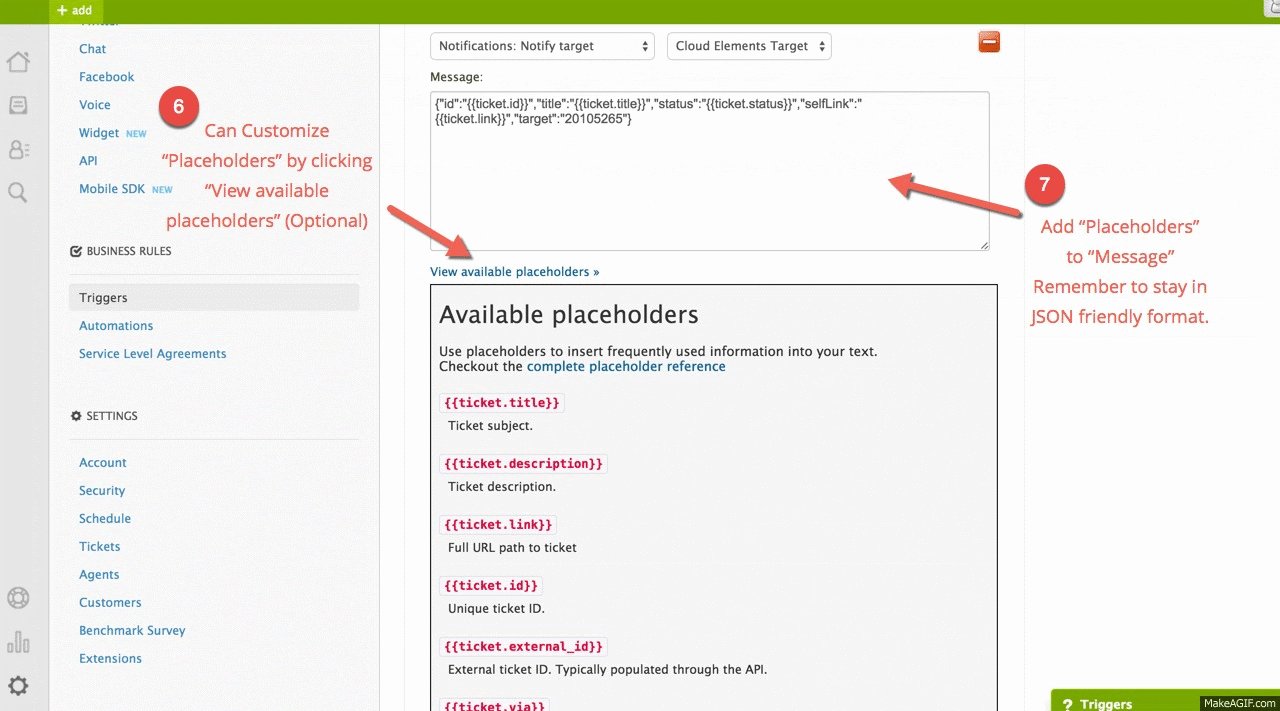
Implementing webhooks varies greatly by endpoint. Many services have a UI where you can create your triggers or webhooks and enter your specific callback URL.
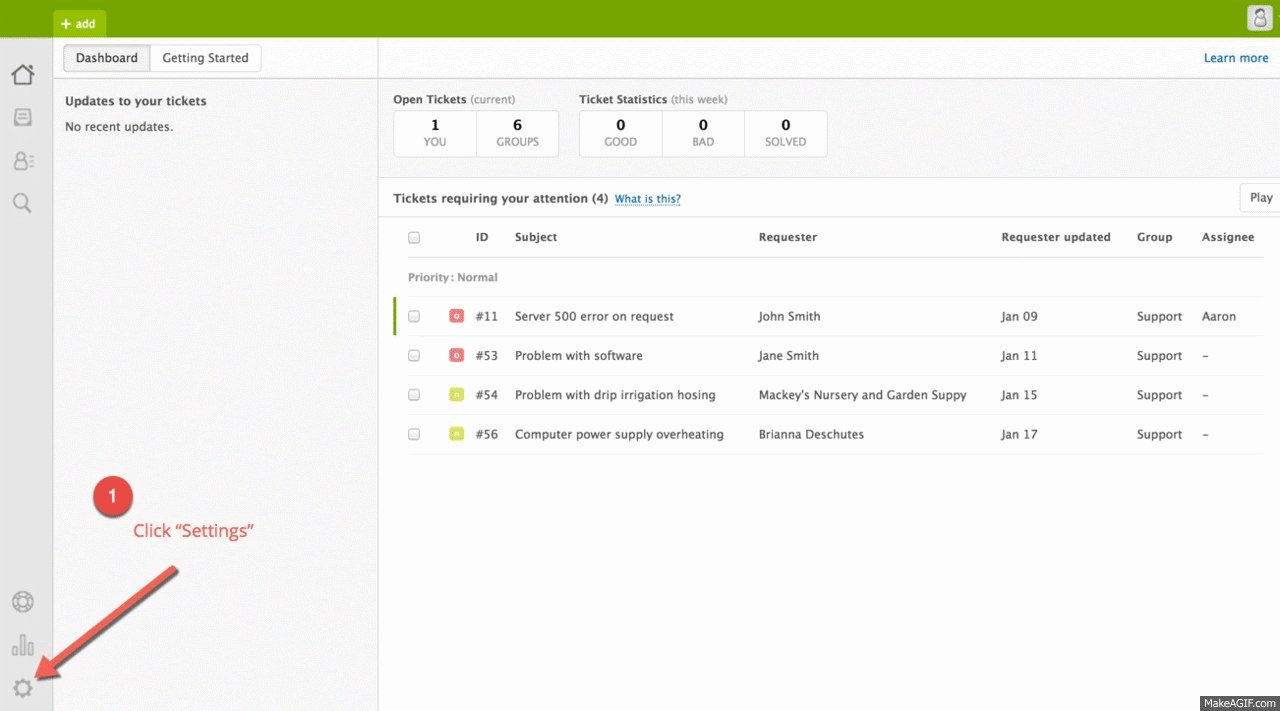
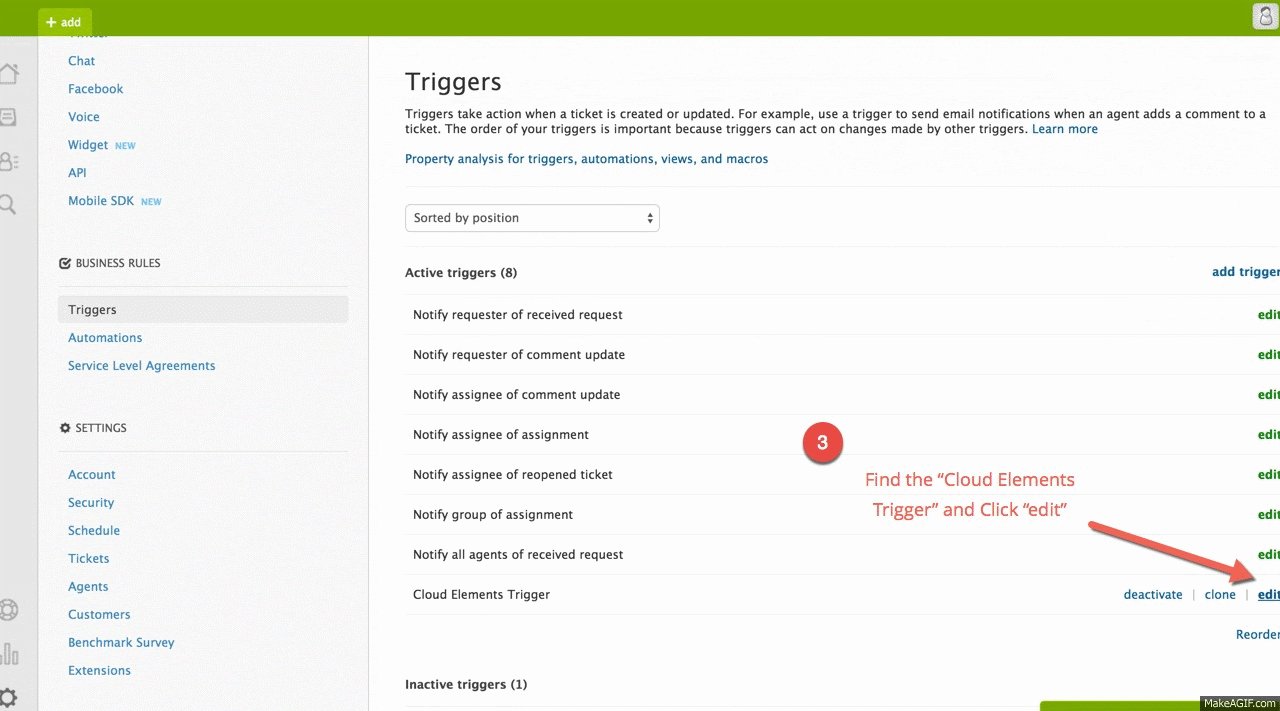
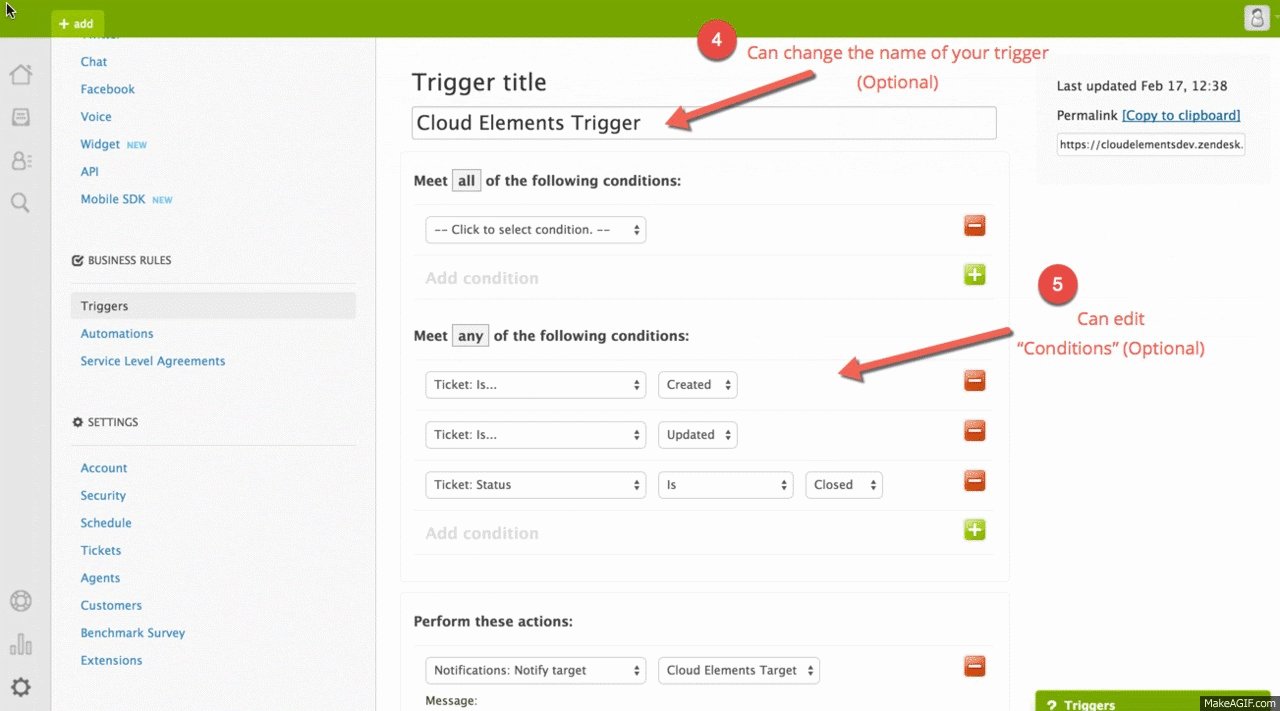
For example, with Zendesk (full disclosure - the below UI may have changed), you choose what type of event you want and then provide the URL for a callback. Zendesk also lets you modify the data that you would post to that URL.

You can set up a webhook to listen for when a ticket is created or updated and then specify which URL you want and what specific data you would like returned in the body (e.g. ticket ID and status).
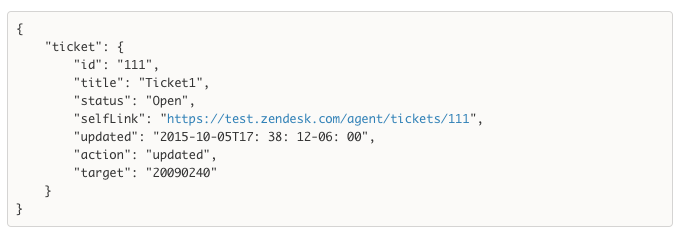
Standard Event Webhook
Here is an example response Zendesk would return as the body of a POST for a webhook. With this, you can use the ticket ID to do a GET and receive more information from the ticket that was updated:

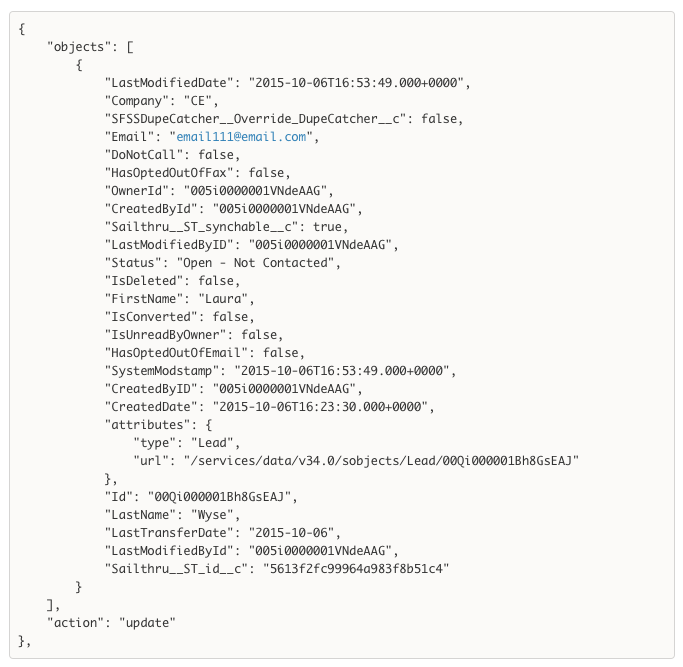
Custom Event Webhook
Here is an example response from a Salesforce webhook. Keep in mind that Salesforce does not inherently support webhooks — they have internal language to create webhooks. The example below comes from an ApexTrigger class that the Cloud Elements team wrote to post our events URL when an object is created, updated, or deleted. To work with Salesforce, you have to write custom code that will send data to your specified endpoint.

Polling Frameworks
When an API endpoint does not support webhooks, you will need to implement a polling framework to consume events. This is a more significant effort, as your application now needs to call out to the endpoint periodically to check if anything has changed since the last API call.

By creating a polling framework, we are receiving a POST call from an endpoint provider. We are also making GET requests to the provider at a certain time interval (e.x., every minute, every hour, every day...) to retrieve any changes that have been made within the time interval.
You can set up this framework by searching for the last modified date. (*Well, depending on what the end provider supports… Check out our docs for specifics on any limitations for each of our integration endpoints.)
Ready to learn more about API integration best practices? Check out our updated Definitive Guide to API Integration.
Published at DZone with permission of Brian Busch. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments