Cypress Feature “Test Replay” Launched: Let’s Play With Test Replay
Test Replay is a valuable feature that can help developers debug failed and flaky test runs more effectively. Learn more!
Join the DZone community and get the full member experience.
Join For FreeProblem Statement
Before Cypress v13, test failures in CI have historically been captured through screenshots, videos, and stack trace outputs, but these artifacts provide limited information.
So Cypress comes with a new feature Test Replay in version 13.0.0. The introduction of features like “Test Replay” in Cypress v13 aims to bridge this gap by providing developers with a way to replay the exact test run and inspect various aspects of it, such as DOM interactions, network requests, console logs, JavaScript errors, and more
What Is Test Replay?
Test Replay is a valuable feature that can help developers debug failed and flaky test runs more effectively. The ability to capture and replay test run details, including DOM, network requests, console logs, JavaScript errors, and element rendering, can greatly aid in diagnosing issues and understanding the behavior of the application during testing.
This feature could be particularly helpful in a continuous integration environment where quick and accurate debugging is essential for maintaining a reliable testing process. This enhanced visibility into the state of the application during the test run can significantly reduce debugging time and improve the accuracy of issue identification and resolution.
Let’s Configure Test Replay
To configure the Test Replay, we have to install/upgrade the new version of Cypress. After that, we have to integrate the project with Cypress Cloud.
Create a New Project and Install the Latest Version
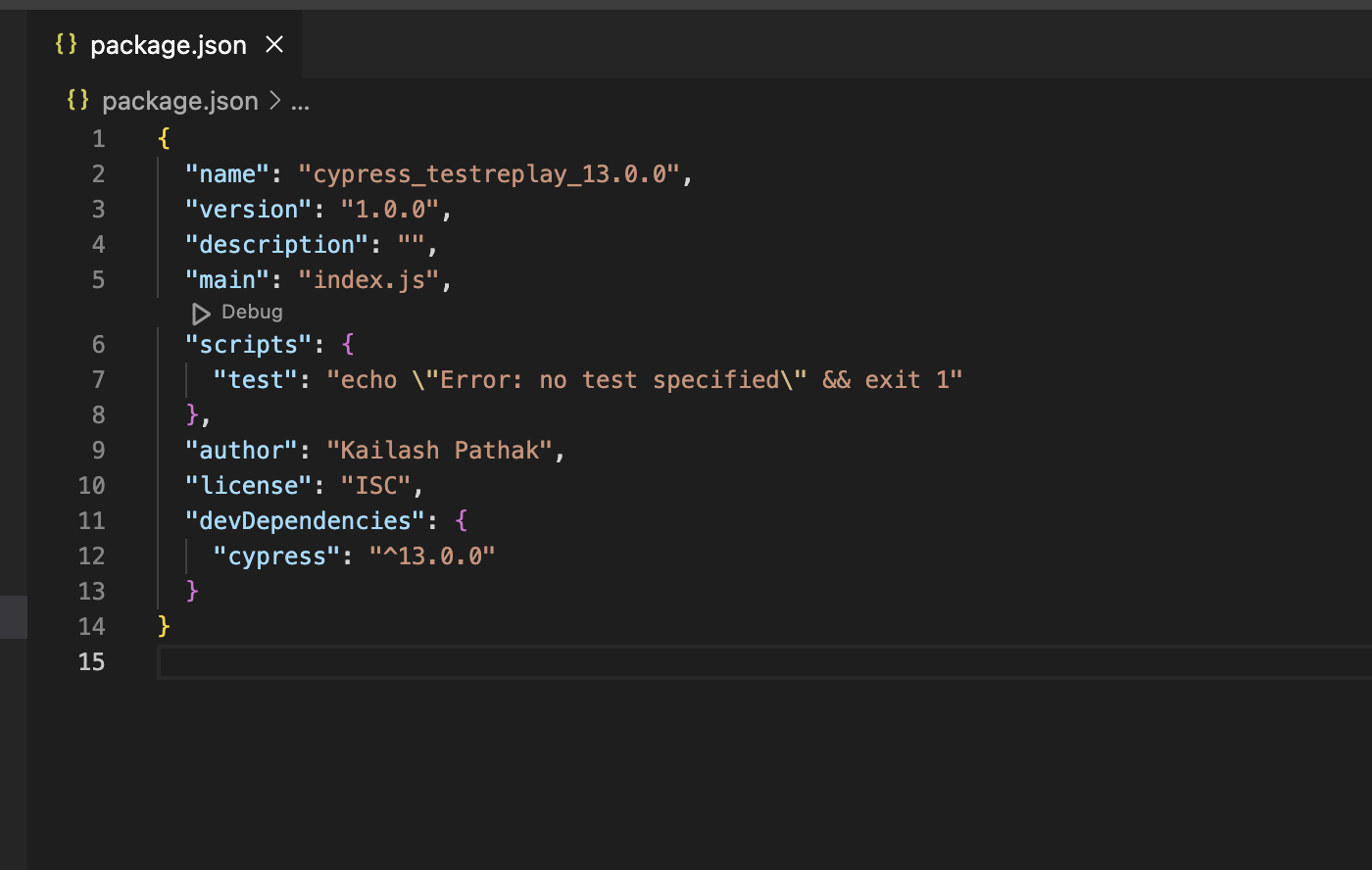
- Create a Cypress Project, let’s say “cypress_testreplay_13.0.0”
- Cypress's latest version is installed; use the command “npm install cypress — save-dev” to install the latest version
Package.json

Integration With Cypress Cloud
Since we need to debug the test case in the Cloud, we need to integrate our test case with Cypress Cloud.
Step 1
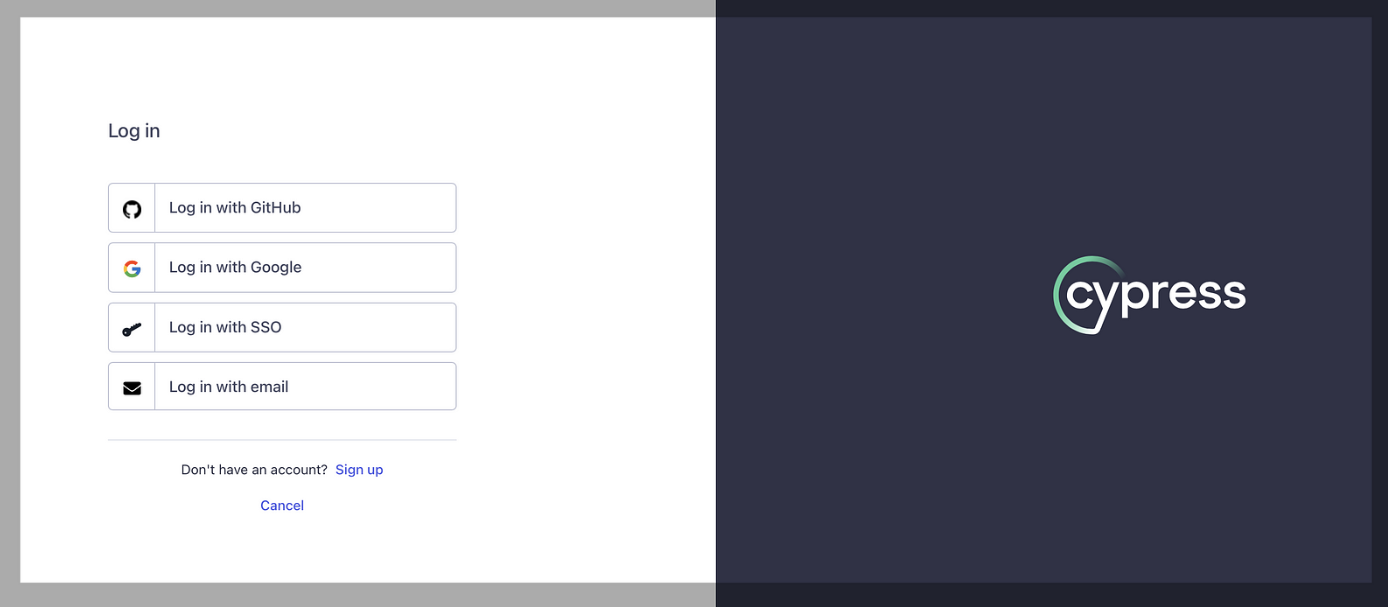
Open the URL.

Step 2
Log in with any of the above options.
Step 3
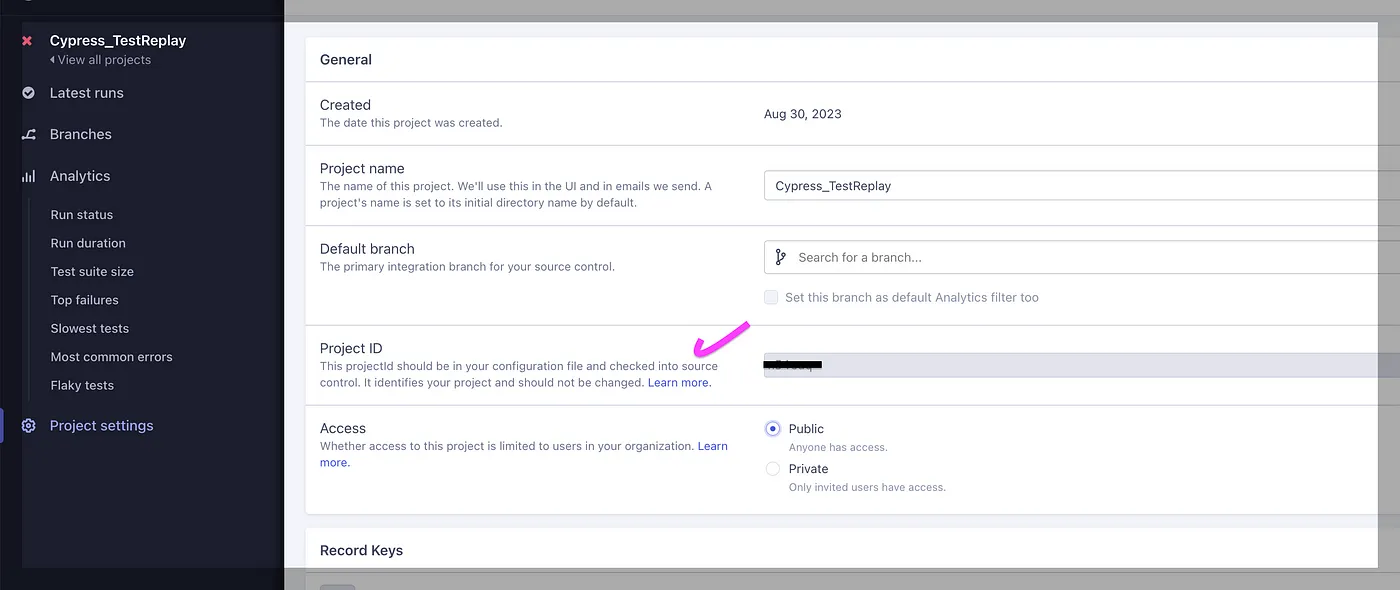
In my case, I am logged in with GitHub, and the project Cypress_TestReplay is already created.

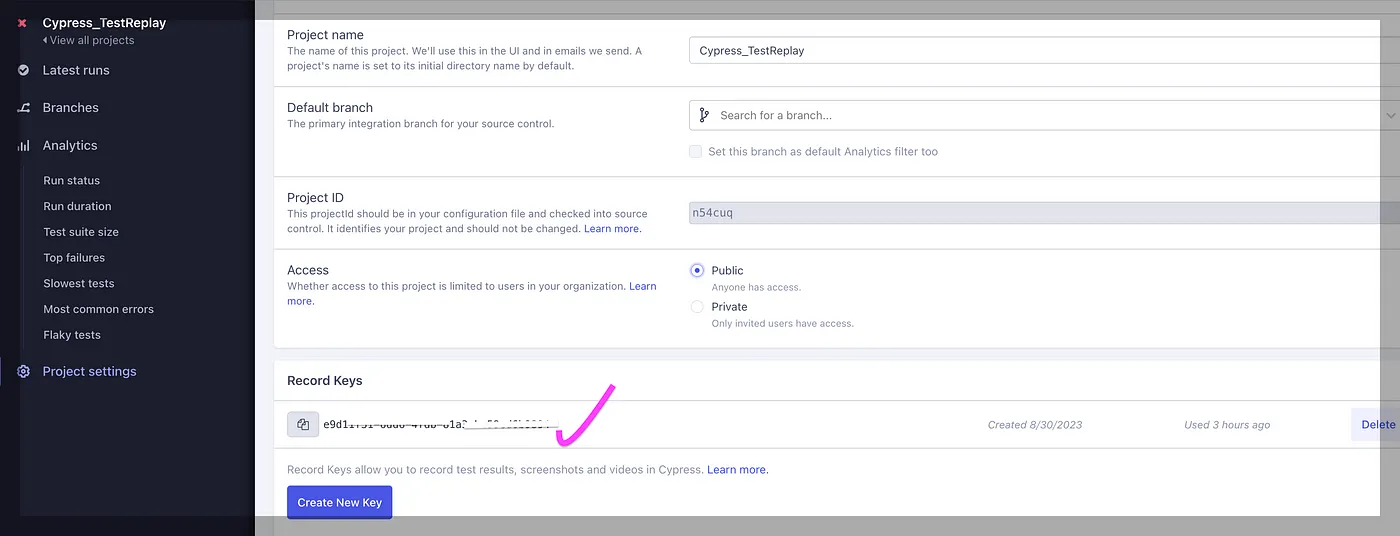
Click on the above-created project Under Project Setting > Test Replay Option. We can see the Test Replay Option under the project. We can on/off this option. If we don’t want to debug using this option, just disable it.

Step 4
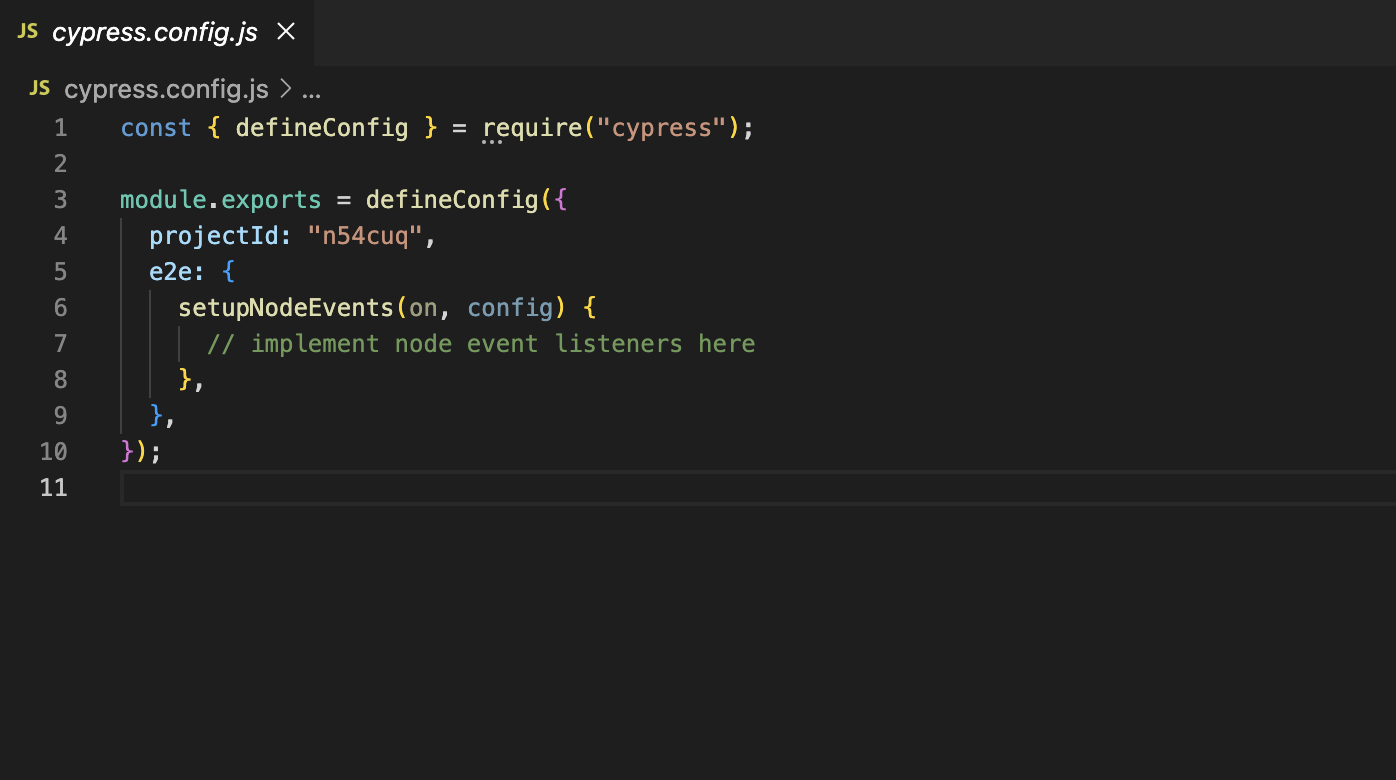
Once you set up your project to record, generate a unique projectId for your project and automatically insert it into your Cypress configuration file.


Step 5
For demo purposes, I am taking two test cases.
Test Case 1
/// <reference types="cypress" />const username = "standard_user";
const password = "secret_sauce";
describe("Login to Saucedemo", () => {
it("should log in with valid credentials", () => {
cy.visit("https://www.saucedemo.com/");
cy.get("#user-name").type(username);
cy.get("#password").type(password);
cy.get("#login-button").click();
cy.get("#react-burger-menu-btn").click();
cy.get("#logout_sidebar_link").click();
});
});Test Case 2
/// <reference types="cypress" />
describe('example to-do app', () => {
beforeEach(() => {
cy.visit('https://example.cypress.io/todo')
})
it('displays two todo items by default', () => {
cy.get('.todo-list li').should('have.length', 2)
cy.get('.todo-list li').first().should('have.text', 'Pay electric bill')
cy.get('.todo-list li').last().should('have.text', 'Walk the dog')
})
it('can add new todo items', () => {
const newItem = 'Feed the cat'
cy.get('[data-test=new-todo]').type(`${newItem}{enter}`)
cy.get('.todo-list li')
.should('have.length', 3)
.last()
.should('have.text', newItem)
})
it('can check off an item as completed', () => {
cy.contains('Pay electric bill')
.parent()
.find('input[type=checkbox]')
.check()
cy.contains('Pay electric bill')
.parents('li')
.should('have.class', 'completed')
})
})Execute the Test Cases
To execute the test case in the cloud, we have to run the below command.
npx cypress run - record - key e9x11xxxx–6dd6–xxxxx-81a3-xxxx
In the above command, we have used the — key that can be found under the project setting.

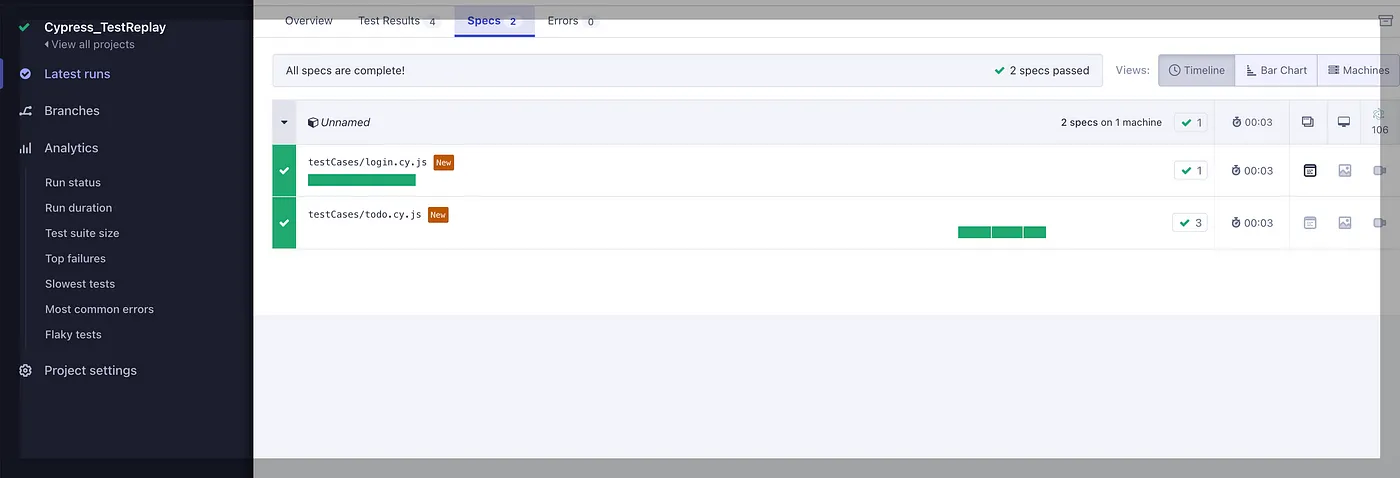
Let's run the above command, and we can see that all test cases are passed successfully.

Debug With Test Replay
Step 1: Update the Script To Fail It
Let’s change the script such that one test case fails, and then we’ll troubleshoot that test case directly in Cypress Cloud.
Let's change the length from 3 to 5 to fail the script in the below script:
it('can add new todo items', () => {
const newItem = 'Feed the cat'
cy.get('[data-test=new-todo]').type(`${newItem}{enter}`)
cy.get('.todo-list li')
.should('have.length', 5)
.last()
.should('have.text', newItem)
})
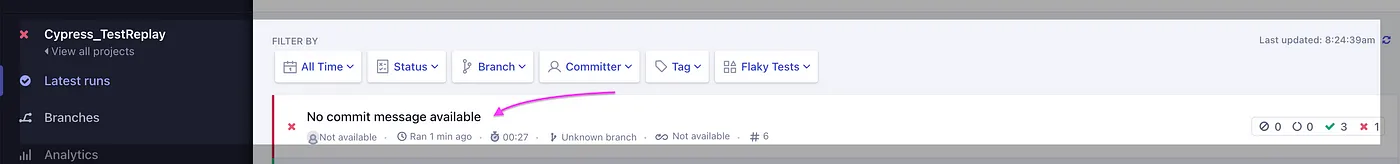
Now, run the test case again. In the screenshot below, we can see test case has failed.

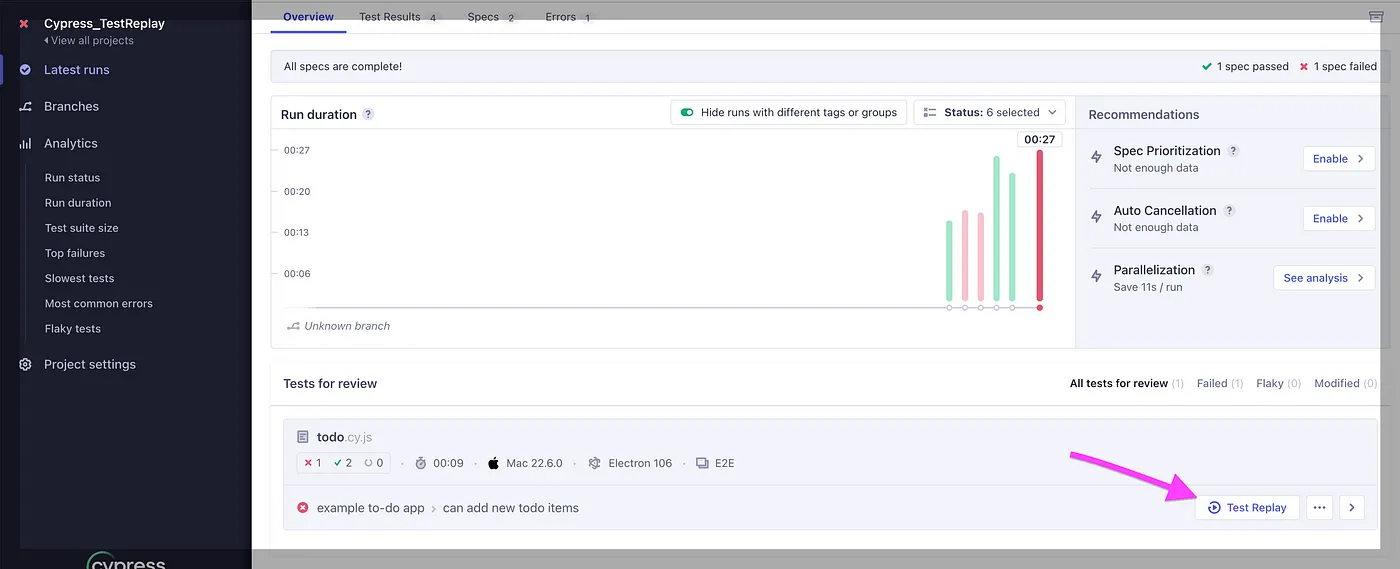
Open the above-failed test case, and we can see the Test Replay button against the Failed test case.

Step 2: Let's Debug the Script
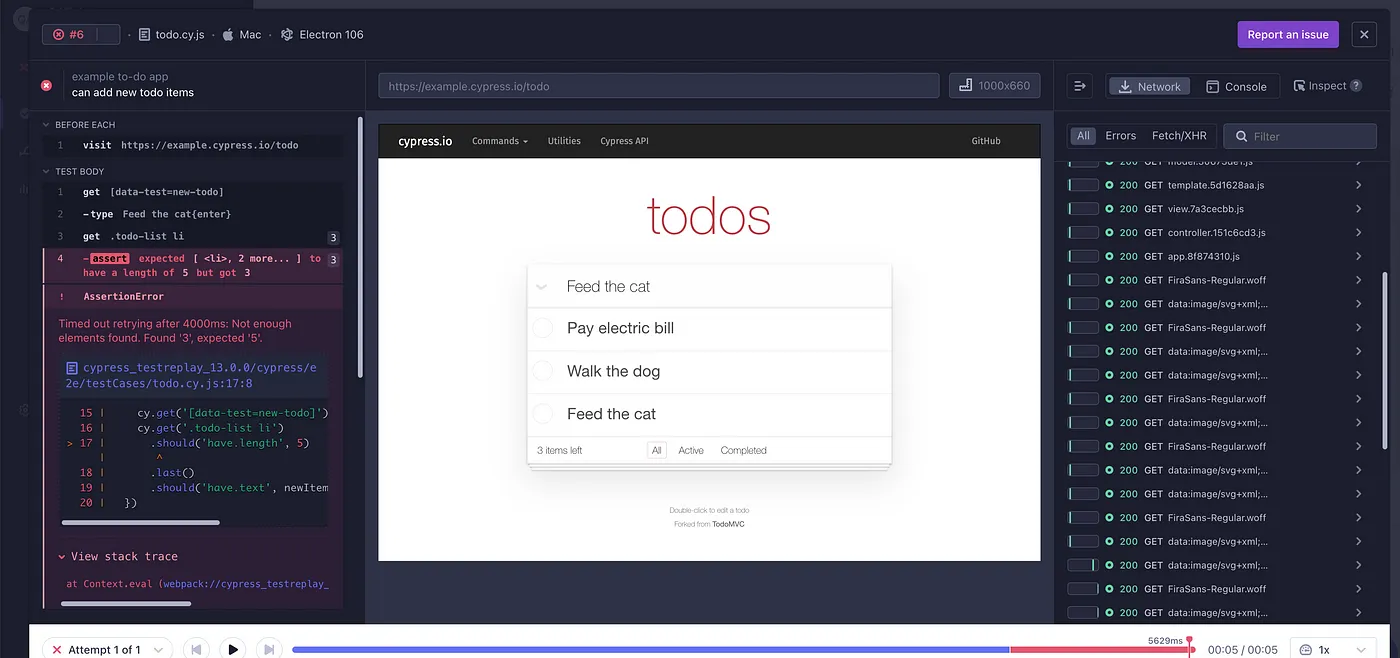
Click on the Test Reply button on the above screen. We can see that the left side of the screen displays the command log just like in the Cypress app, where you can step through, inspect, and time travel, and debug your test.

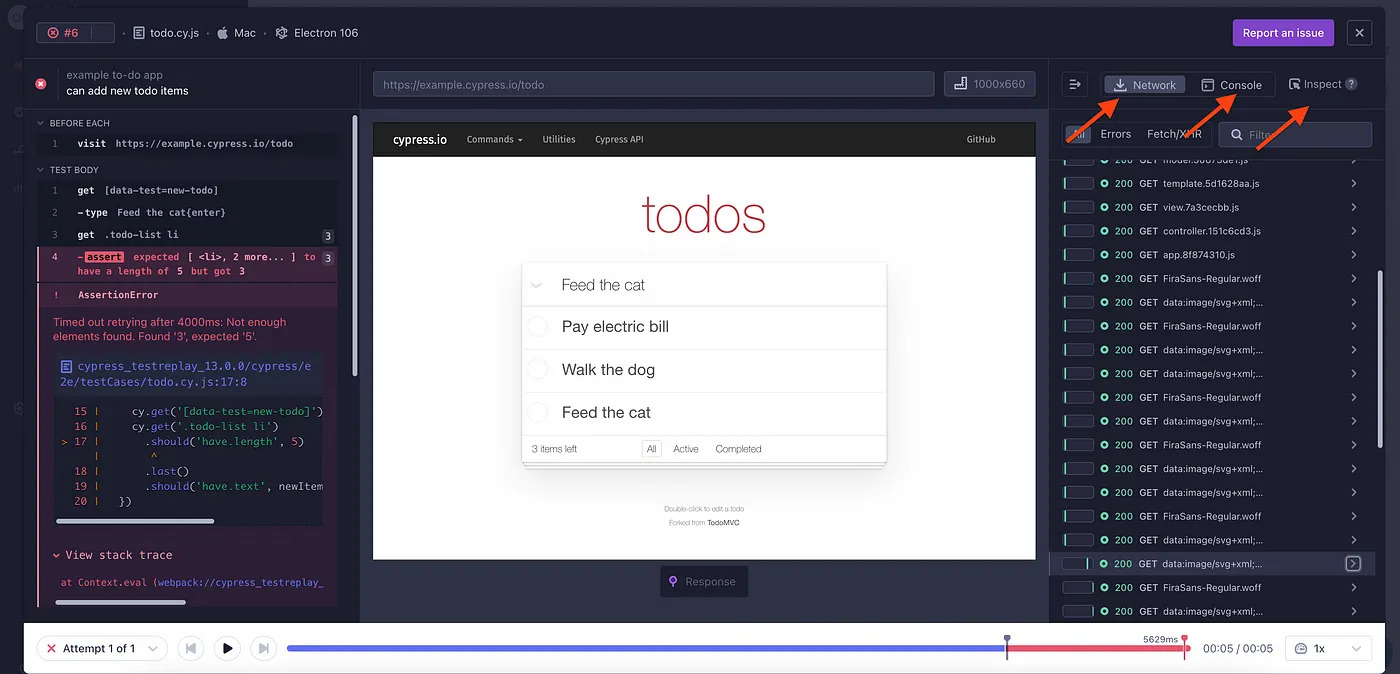
On the right side, we can see Developer Tools, which dive into network-level traffic and console events and inspect the application under test just as you can in the browser.

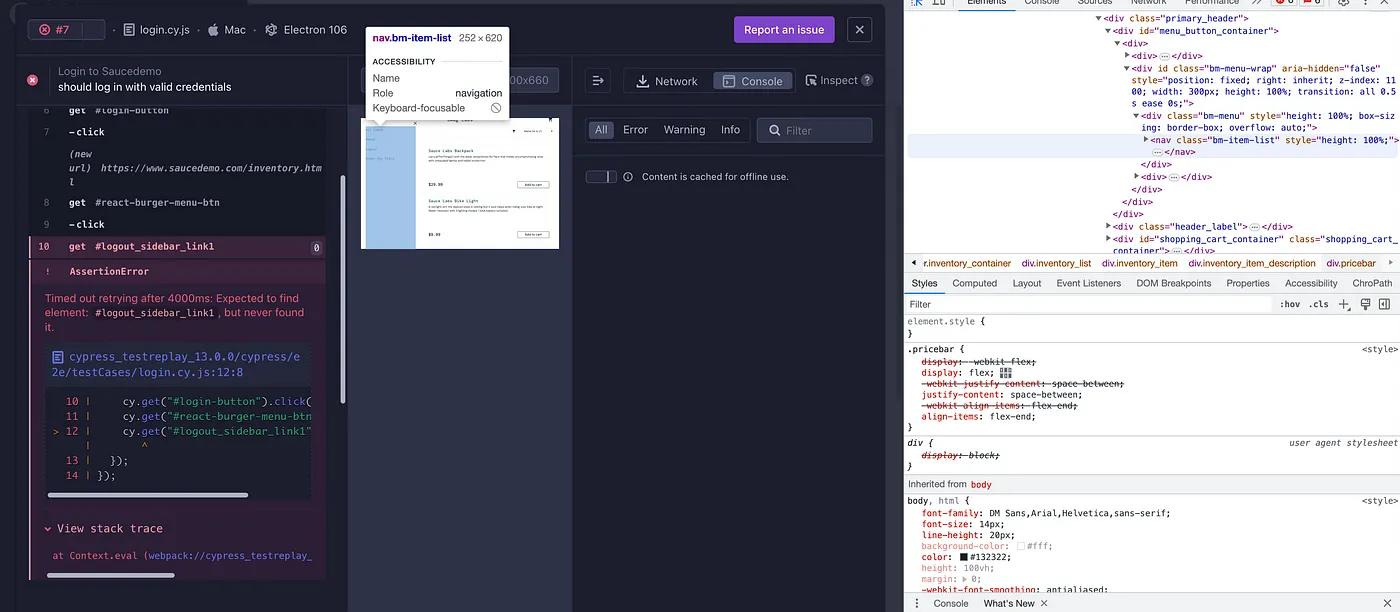
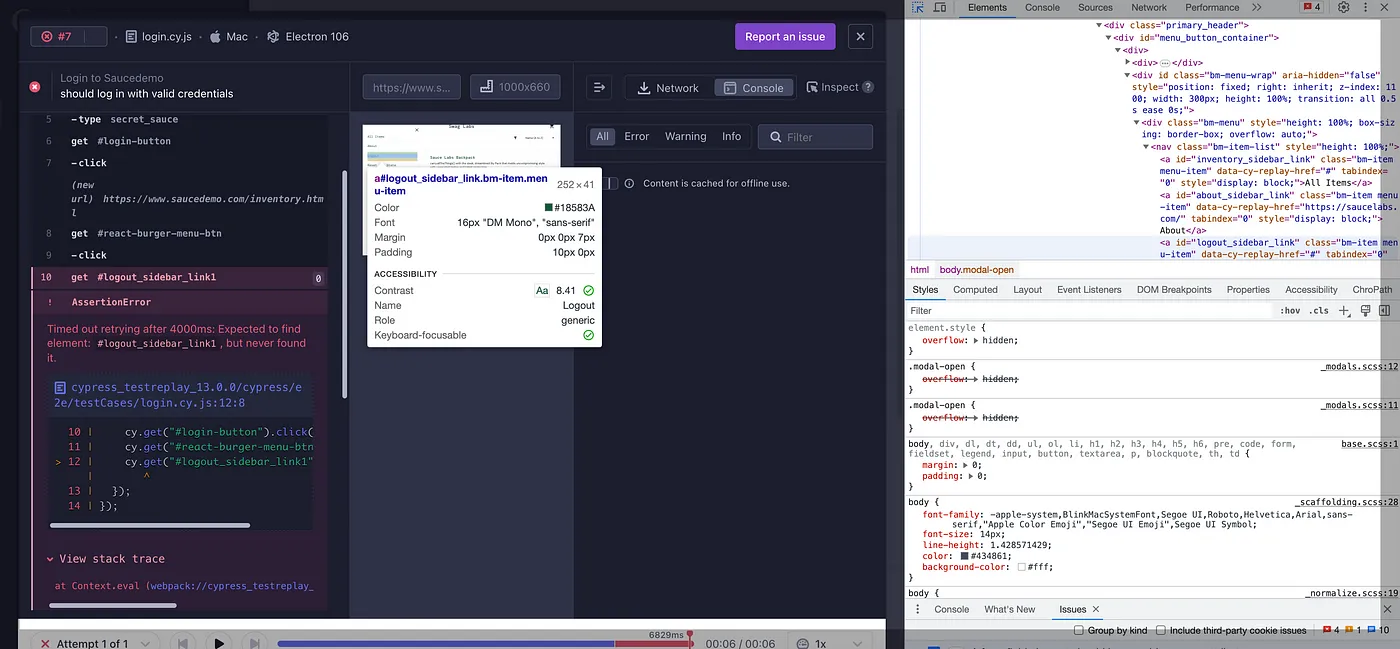
Inspect the Element
We can inspect any of the elements in Cypress Cloud itself using the browser developer tool — the screenshot attached below displays how we can inspect the element.

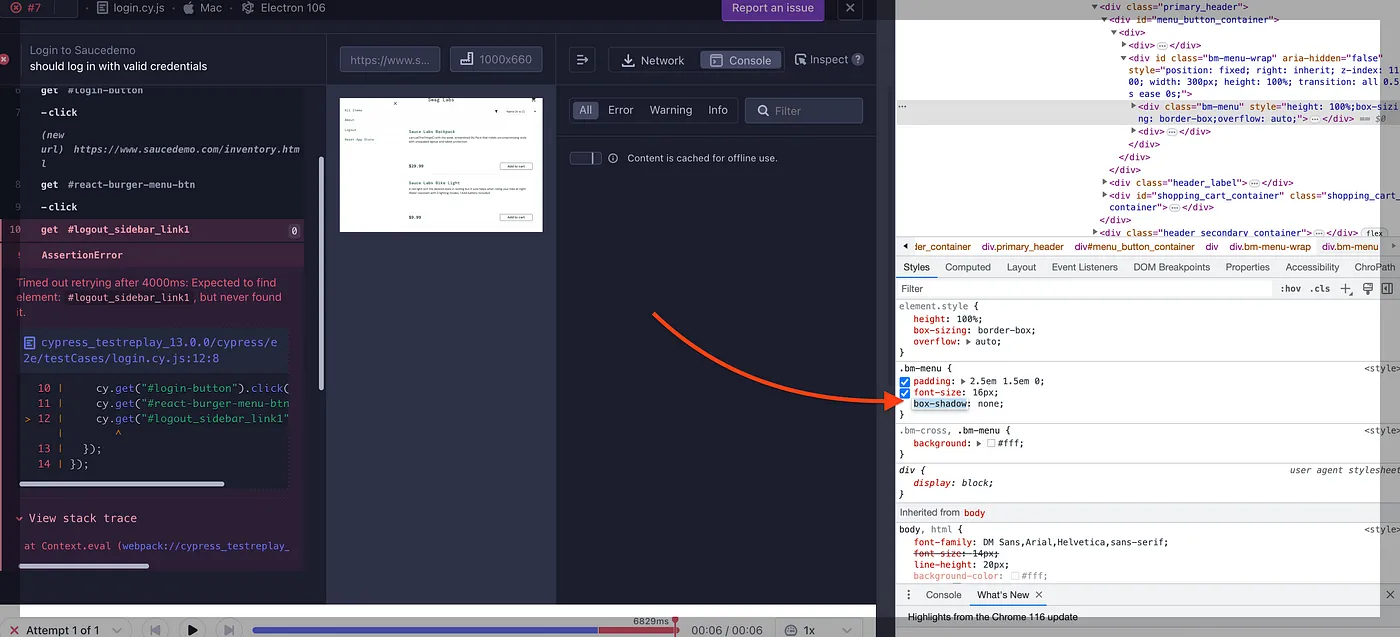
DOM Manipulation and Network Requests
By capturing the state of the DOM and network requests, developers can better understand how the application behaved during the test run. This can be crucial for identifying issues related to dynamic content, user interactions, or AJAX requests. In the below screenshot, we can see we can easily manipulate the DOM.
We can manipulate the DOM in Cypress Cloud itself:

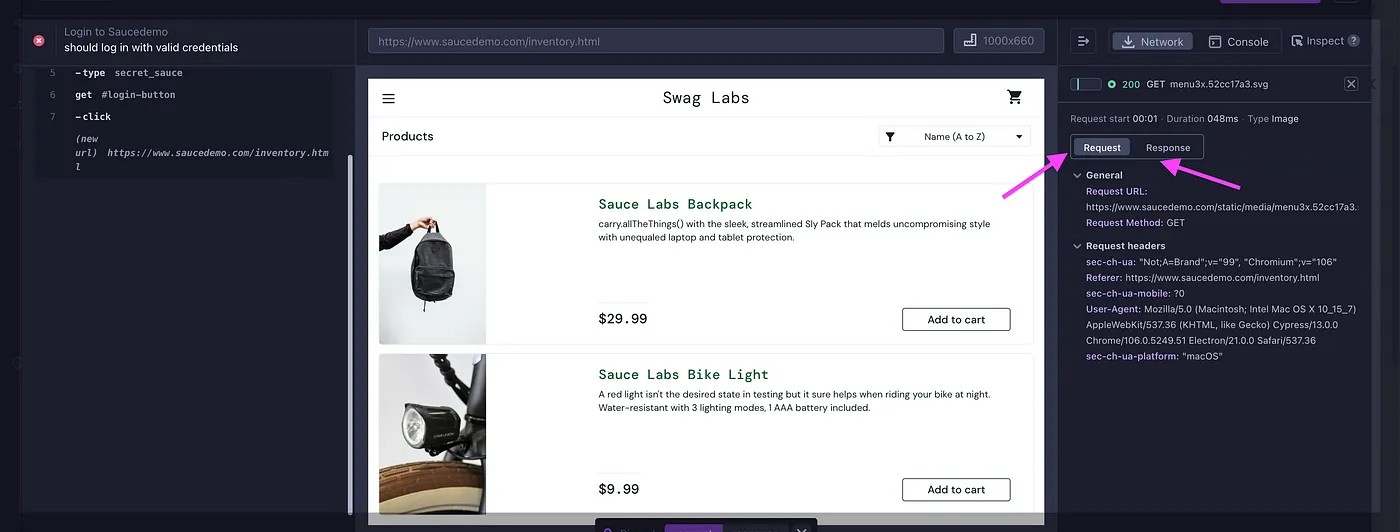
In a network call, we can check the request header and response:

Console Logs and Errors
Access to console logs and JavaScript errors during the test run can provide insight into what was happening within the application at different stages. This can be particularly helpful for diagnosing unexpected behavior or errors.
Conclusion
Test Replay in Cypress Cloud appears to be a feature designed to enhance the debugging process for failed or unreliable test runs within a CI/CD setup. It enables developers to accurately retrace the steps of a test run, inspect various aspects of the application’s behavior, and efficiently identify the root causes of issues.
Published at DZone with permission of Kailash Pathak. See the original article here.
Opinions expressed by DZone contributors are their own.


Comments