Code Coverage of QUnit Tests using Istanbul and Karma
Join the DZone community and get the full member experience.
Join For Freequnit , used by projects like jquery and jquery mobile , is a rather popular javascript testing framework. for tests written using qunit, how do we measure its code coverage ? a possible solution which is quite easy to setup is to leverage the deadly combination of karma and istanbul .
just like our previous adventure with
jasmine code coverage
, let's take a look at some simple code we need to test. this function
my.sqrt
is a reimplementation of
math.sqrt
which may throw an exception if the input is invalid.
var my = {
sqrt: function(x) {
if (x < 0) throw new error("sqrt can't work on negative number");
return math.exp(math.log(x)/2);
}
};
a very simple qunit-based test for the above code is as follows.
test("sqrt", function() {
deepequal(my.sqrt(4), 2, "square root of 4 is 2");
});
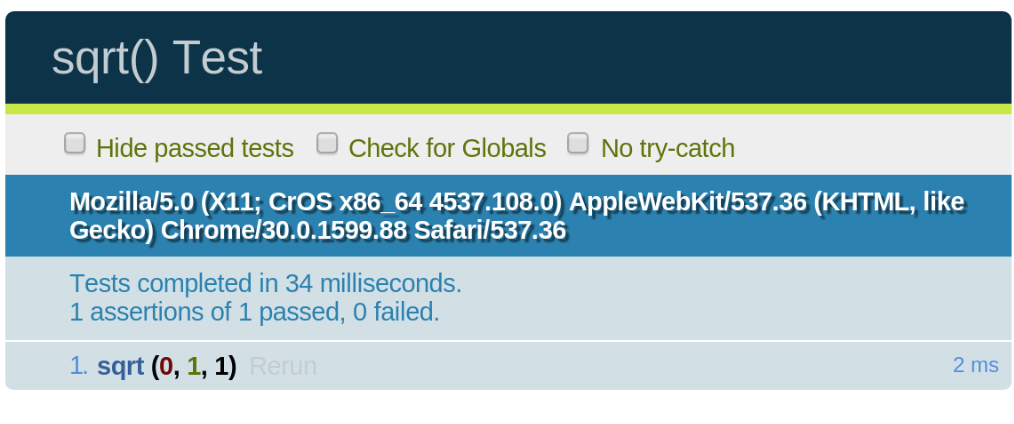
manually running the test is easy as opening the test runner in a web browser:

for a smoothed development workflow, an automated way to run the tests will be much preferred. this is where karma becomes very useful. karma also has the ability to launch a predetermined collection of browsers, or even to use phantomjs for a pure headless execution (suitable for smoke testing and/or continuous delivery).
before we can use karma, installation is necessary:
npm install karma karma-qunit karma-coverage
karma requires a configuration file. for this purpose, the config file is very simple. as an illustration, the execution is done by phantomjs but it is easy to include other browsers as well.
module.exports = function(config) {
config.set({
basepath: '',
frameworks: ['qunit'],
files: [
'*.js',
'test/spec/*.js'
],
browsers: ['phantomjs'],
singlerun: true,
reporters: ['progress', 'coverage'],
preprocessors: { '*.js': ['coverage'] }
});
};
now you can
start karma
with the above configuration, it would say that the test passes just fine. should you encounter some problems, you can look at an example repository i have setup
github.com/ariya/coverage-qunit-istanbul-karma
, it may be useful as a starting point or a reference for your own project. as a convenience, the test in that repository can be executed via
npm test
.
what is more interesting here is that karma runs its coverage processor, as indicated by
preprocessors
in the above configuration. karma will run
istanbul
, a full-featured instrumenter and coverage tracker. essentially, istanbul grabs the original javascript source and injects extra instrumentation code so that it can gather the execution metrics once the process finishes (read also my previous blog post on
javascript code coverage with istanbul
). in this karma and istanbul combo, the generated coverage report is available in the under the subdirectory
coverage
.

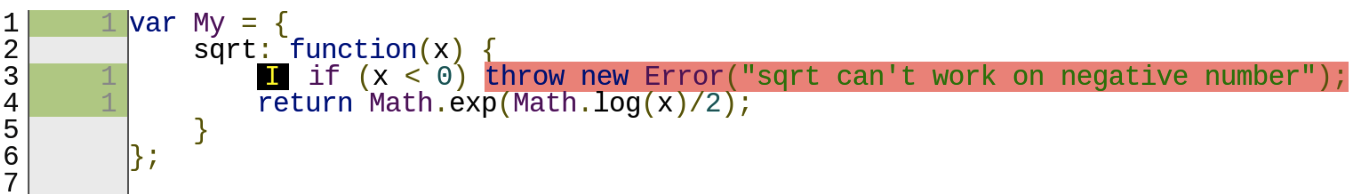
the above report indicates that the single test for
my.sqrt
is still missing the test for an invalid input, thanks to
branch coverage
feature of istanbul. the
i
indicator next to the conditional statement tells us that the
if
branch was never taken. of course, once the issue is known, adding another test which will cover that branch is easy (left as an exercise for the reader).
now that code coverage is tracker, perhaps you are ready for the next level? it is about setting the hard threshold so that future coverage regression will never happen. protect yourself and your team from carelessness, overconfidence, or honest mistakes!
Published at DZone with permission of Ariya Hidayat, DZone MVB. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments