Client-Side v/s Server-Side Rendering: What to Choose When?
Join the DZone community and get the full member experience.
Join For Free
The Web Page Rendering Dilemma
The discussion about a web page rendering has come to light only in recent years. Earlier, the websites and web applications had a common strategy to follow. They prepared HTML content to be sent to the browsers at the server-side; this content was then rendered as HTML with CSS styling in the browser.
JavaScript frameworks came in with a completely different approach to web development. JavaScript frameworks brought in the possibility of shedding burden off the server.
With the power of JavaScript frameworks, it became possible to render dynamic content right from the browser by requesting just the content that was required. The server, in this scenario, only served the base HTML wrapper that was necessary. This transformation gave a seamless user experience to visitors since there was very little time taken for loading the web page. Moreover, once loaded, the web page did not reload itself again.
In this article, we will discuss these technically different approaches on web page rendering. I will explain the major differences between each approach and suggest an approach for you.
You may also like: How Single Page Web Applications Actually Work.
Server-Side Rendering
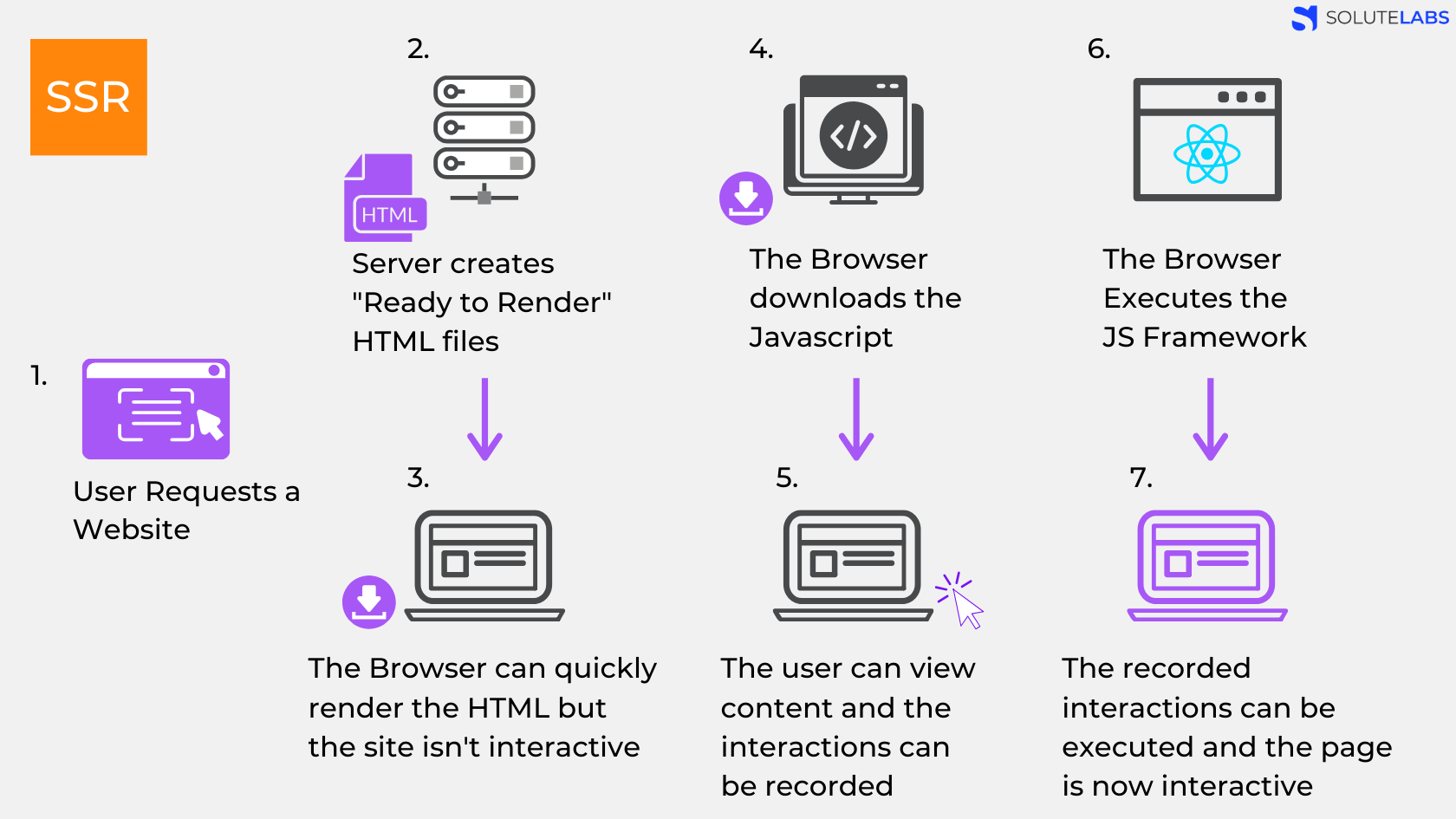
Server-side rendering or SSR is the conventional way of rendering web pages on the browser. As discussed above, the traditional way of rendering dynamic web content follows the below steps:
- The user sends a request to a website (usually via a browser)
- The server checks the resource, compiles and prepares the HTML content after traversing through server-side scripts lying within the page.
- This compiled HTML is sent to the client’s browser for further rendering and display.
- The browser downloads the HTML and makes the site visible to the end-user
- The browser then downloads the Javascript (JS) and as it executes the JS, it makes the page interactive

In this process, all the burden of getting the dynamic content, converting it to HTML, and sending it to the browser is on the server. Hence, this process is called server-side rendering (SSR).This responsibility of rendering the complete HTML in advance comes with a burden on memory and processing power on the server. This increases the page load time compared to the page load time for a static site where there is no dynamic content to render.
Client-Side Rendering
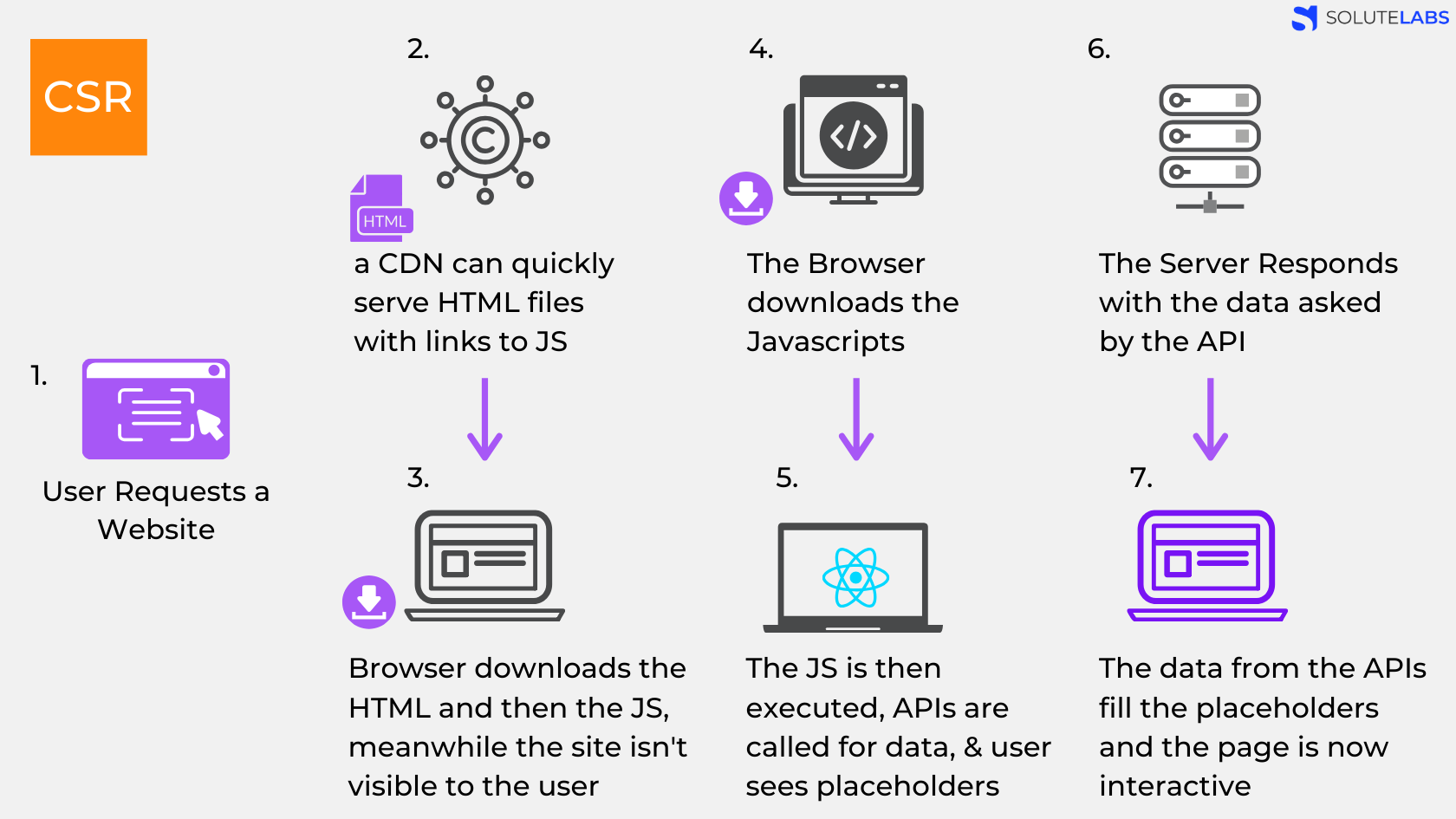
Client-side rendering or CSR is a different approach to how the web page is processed for display in the browser. In the CSR, the burden of compiling dynamic content and generating HTML for them is transferred to the client's browser.
This approach is powered with JavaScript frameworks and libraries like ReactJS, VueJS, and Angular. The normal flow of web page rendering for a client-side rendering scenario follows these steps:
- The user sends a request to a website (usually via a browser).
- Instead of a server, a CDN (Content Delivery Network) can be used to serve static HTML, CSS, and supporting files to the user.
- The browser downloads the HTML and then the JS. Meanwhile, the user sees a loading symbol.
- After the browser fetches the JS, it makes API requests via AJAX to fetch the dynamic content and processes it to render the final content.
- After the server responds, the final content is rendered using DOM processing in the client's browser.

Since this process involves fetching and processing data on the client-side, the process is called client-side rendering.
CSR vs SSR
Since both the approaches are different in the way that content is processed, each method has its benefits. Let us compare CSR vs. SSR from a user as well as web perspective.
Web Page Load Time
The web page load time is the time taken between when a request is sent to the server and when is it rendered on the browser. This is an important aspect when it comes to user experience (UX) for your website or web application. The web page load times for CSR and SSR are different in two scenarios:
First Page Load Time
The first page load time is the average time taken when the user loads your website for the first time. On the first load, in CSR, the browser loads base HTML, CSS, and all the scripts required at once and then compiles HTML to usable content on the browser.
This time usually is more than getting a pre-compiled HTML and the corresponding scripts from the server. Thus, SSR normally takes less time when it comes to the first page load time.
Second and Further Page Load Time
The second page load time is the average time taken to navigate from one page to another. In this scenario, since all the supporting scripts are loaded in advance for CSR, the load time is faster for CSR. It does not send a request to the server unless a lazy JavaScript module needs to be loaded.
However, for SSR, the complete request cycle followed in the first-page load is repeated. This means that there is hardly any impact on web page load time when it comes to SSR. Thus, in this scenario, CSR responds faster.
It is important to note here that the above inference does not consider network aspects in depth. We believe that the client and server have comparable bandwidth on the network.
Impact of Caching
To speed up heavy web applications, every browser and webserver employs caching mechanisms to cache the reusable scripts on the client’s machine. This improves the load time for CSR as well as SSR. However, a major benefit is available for CSR.
In CSR, as long as a lazy module loading is not required, CSR-based web applications can run without the internet too (unless you call an API for data). Once loaded, the app does not need to send requests to the server anymore. This allows the web application to be navigated, just like a simple desktop application.
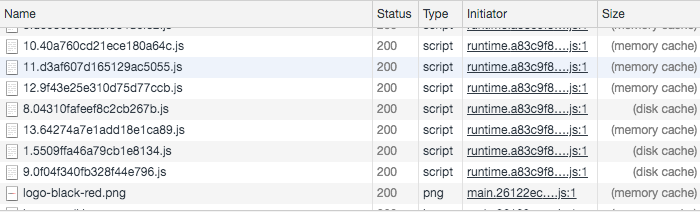
In SSR, however, the request to the server is always sent. Hence, the page load time is undoubtedly higher for SSR compared to CSR. Caching does improve the content rendering speed for SSR, as necessary scripts would need to be retrieved by the browser from the cache. The following image depicts how a browser handles a repeated request for a cached script:

Notice here that most of the scripts are loaded from memory or disk. This improves the load time considerably and prevents excessive load on the server as well.
Choosing the Right Option for You
Dynamic Content Loading
A server normally resides on a machine with higher compute power and considerably higher networking speed. With this speed and power, it never runs out of juice while processing the expected number of requests for processing. As a result, the fetching of content on the server becomes comparatively faster.
Client machines, on the other end, have limited compute power and might take longer to fetch and render dynamic content on the client-side. This means the overall time consumed to get the content rendered will be higher. Thus, if your website involves repeated dynamic content rendering, SSR is a better choice over CSR.
Web Application UX vs Website UX
Although they appear almost the same, web applications and websites are two different formats of web content. A web application is a complete application that can be used for purposes like accounting, CRM, HR management, Project management, etc. A website, on the other hand, provides informative content.
A web application involves far more user interaction compared to a website. In a scenario where user interaction is higher, it is crucial to ensure that user interactions don’t take long. So, CSR works better for web applications compared to SSR.
On the other hand, for a website, a customer is okay if the new web page loads on every click since caching would typically take care of speeding up the rendering. Moreover, SSR also ensures the right metadata for crawlers — this makes SSR a better for websites compared to CSR.
Best of Both Worlds
After reading this article, you might be wondering if there is a way to get the benefits of SSR’s quick first loads with a near-native feeling of CSR. You’re in luck! There are frameworks that work on a hybrid approach, such as Gatsby.
While the first page is always loaded with SSR, it caches the other pages after the load is done so the rest of the pages are pre-rendered and cached, making it feel like you’re using a CSR approach on the subsequent pages! Check out our website, which is also built using Gatsby.
Conclusion
CSR and SSR are critical to the UX you plan to offer to your user. I hope this article helped you understand these concepts from a functional and practical point of view. The final choice is ultimately yours. Choose wisely, considering the aforementioned factors. The wrong choice might cost you redevelopment of the entire website or web application too. The right choice might reduce your code management efforts in the future.
Further Reading
Published at DZone with permission of Karan Shah. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments