Xamarin.Forms — ListView With Pull to Refresh
Learn how to set up a project allowing users to pull the screen down to refresh a list in Xamarin mobile apps.
Join the DZone community and get the full member experience.
Join For FreeIntroduction

Xamarin.Forms code runs on multiple platforms, each of which has its own filesystem. This means that reading and writing files are the most easily done tasks using native file APIs on each platform. Alternatively, embedded resources are also a simpler solution to distribute the data files with an app.
Pull to Refresh
Xamarin Forms ListView control has the ability to allow the user to pull down from the top of the ListView to trigger a refresh command. When the user triggers a PullToRefresh the Command will be invoked the Refreshed event.
Prerequisites
Visual Studio 2017 (Windows or Mac)
Setting Up a Xamarin.Forms Project
Start by creating a new Xamarin.Forms project. You’ll learn more by going through the steps yourself.
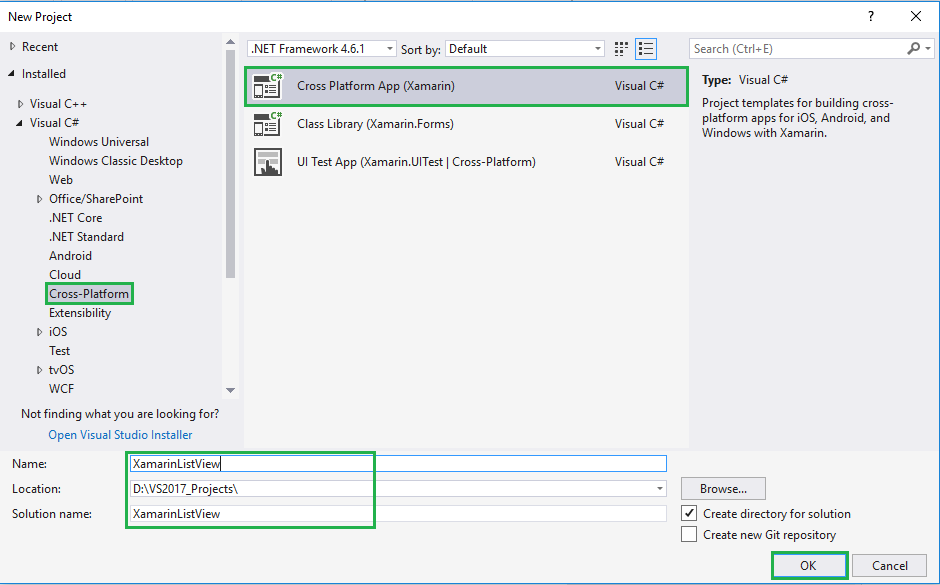
Choose the Cross-platform App project under Visual C#-->Cross-platform in the New Project dialog.

Now Select the Blank App and Choose Portable Class Library (PCL).
Subsequently, go to the solution. In there, you get all the files and sources of your project (PCL). Now, select XAML page and double-click to open the MainPage.Xaml page.
You now have a basic Xamarin.Forms app. Click the Play button to try it out.
Setting Up the User Interface
In this step, create a simple ListView.
Now, write the following code.
MainPage.xaml
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:XamarinListView"
x:Class="XamarinListView.MainPage">
<ContentPage.Content>
<StackLayout>
<Image x:Name="imgBanner"></Image>
<ListView x:Name="listPlatforms" ></ListView>
</StackLayout>
</ContentPage.Content>
</ContentPage>Now, add a list item to ListView and write the following code:
MainPage.xaml.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using Xamarin.Forms;
namespace XamarinListView
{
public partial class MainPage : ContentPage
{
List<string> listItems = new List<string>();
public MainPage()
{
InitializeComponent();
imgBanner.Source = ImageSource.FromResource("XamarinListView.images.banner.png");
listItems.Add("Xamarin.Forms");
listItems.Add("Xamarin.Android");
listItems.Add("Xamarin.iOS");
listPlatforms.ItemsSource = listItems;
}
}
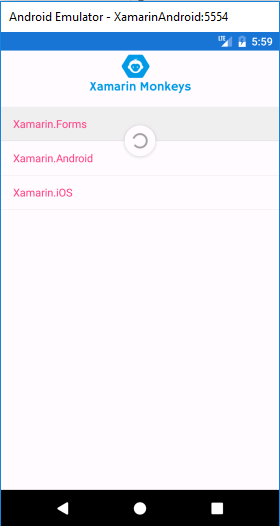
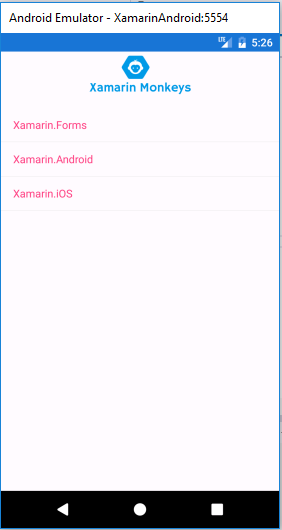
}Click the Play button to try it out.

Implement Pull to Refresh
In this step, you need to implement the Pull to Refresh in MainPage.Xaml.
IsPullToRefreshEnabled="True"
Now, write the following code:
MainPage.xaml
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:XamarinListView"
x:Class="XamarinListView.MainPage">
<ContentPage.Content>
<StackLayout>
<Image x:Name="imgBanner"></Image>
<ListView x:Name="listPlatforms" IsPullToRefreshEnabled="True"></ListView>
</StackLayout>
</ContentPage.Content>
</ContentPage>In this step, add the RefreshCommand to ListView:
Command RefreshCommand = new Command();Now, write the code given below:
MainPage.xaml.cs
listPlatforms.RefreshCommand = new Command(() => {
//Do your stuff.
RefreshData();
listPlatforms.IsRefreshing = false;
});
Full Code — MainPage.Xaml.cs
MainPage.Xaml.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using Xamarin.Forms;
namespace XamarinListView
{
public partial class MainPage : ContentPage
{
List<string> listItems = new List<string>();
public MainPage()
{
InitializeComponent();
imgBanner.Source = ImageSource.FromResource("XamarinListView.images.banner.png");
listItems.Add("Xamarin.Forms");
listItems.Add("Xamarin.Android");
listItems.Add("Xamarin.iOS");
listPlatforms.ItemsSource = listItems;
listPlatforms.RefreshCommand = new Command(() => {
//Do your stuff.
RefreshData();
listPlatforms.IsRefreshing = false;
});
}
public void RefreshData()
{
listItems.Add("Xamarin Monkeys");
listPlatforms.ItemsSource = null;
listPlatforms.ItemsSource = listItems;
}
}
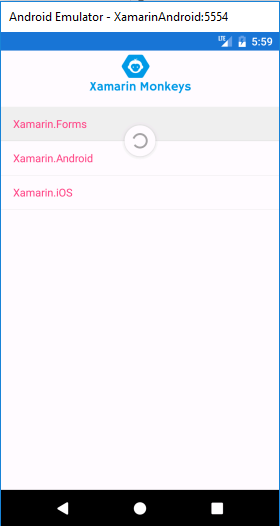
}Click the Play button to try it out.

I hope you understand how to use ListView with Pull to Refresh in Xamarin.Forms.
Thanks for reading. Please share comments and feedback.
Opinions expressed by DZone contributors are their own.

Comments