Writing Beautiful, Optimized, and Better .NET Code With NDepend Static Analysis
Learn about NDepend, the “Swiss Army Knife for .NET developers, architects, and teams." Install and set up NDepend to improve code almost immediately.
Join the DZone community and get the full member experience.
Join For FreeOver the years, I’ve been in various discussions regarding the benefits of clean architecture, best practices, techniques such as code reviews, unit tests, etc., and I think to some degree, most of us are aligned on the reasons behind it. Having a clean architecture or code-base not only makes your development team happier, but it has a far-reaching impact on the business itself.
In this post, we will learn about NDepend, which is described on their website as the following:
"The 'Swiss Army Knife' for .NET Developers, Architects, and Teams"
Here, we will take the first steps to see how to install and set up NDepend in the Visual Studio project and get started with improving code almost immediately.
Setting the Scene
You can setup NDepend on your machine easily by following these steps:
- Download the zip file.
- Run NDepend Visual Studio extension installer.
- Use NDepend.
The following is a 3-minute video from NDepend to show these steps:
I followed the steps as shown in the video and got NDepend set up in minutes.
Analyze .NET Code Base With NDepend
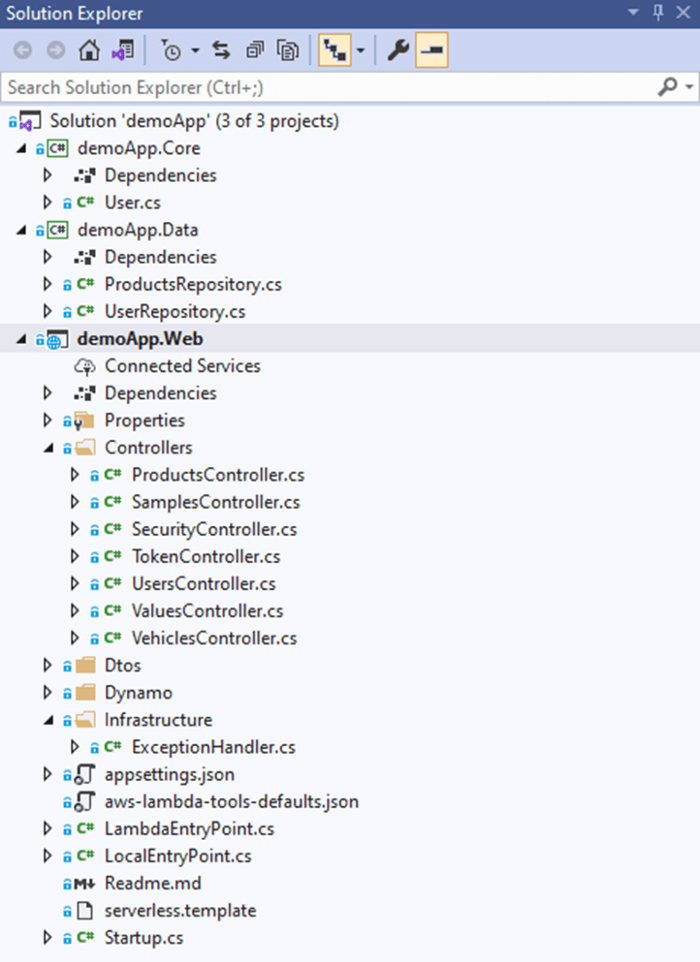
Let's look at the code base that I will be using for testing purposes. I have a very simple .NET project with the following structure:

As you can see, it is a typical .NET Core Web API project (demoApp.Web) and it references two standard library projects for the domain model (demoApp.Core) and database repository (demoApp.Data).
You can download the source code from this repository or use your own codebase and the principles will be the same. I am using this very simple codebase to keep the focus on NDepend in this introductory post and at the same time, I am very well aware of this application code structure and component dependencies.
But as you may be already thinking, what about the complex code bases? and what if the developer is new to the project? This is where NDepend shines. Once you start using NDepend, it will make it much easier for you to navigate the code base, visualize dependency graphs, and, of course, help you find code issues, code smell, and other architectural concerns in an easy and rapid manner.
You can visit the official website for more information.
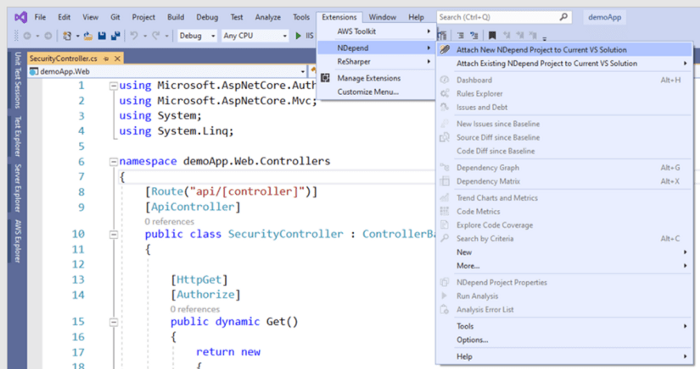
Now, getting back to the next installation step, once NDepend is installed, you will find the options as shown below:

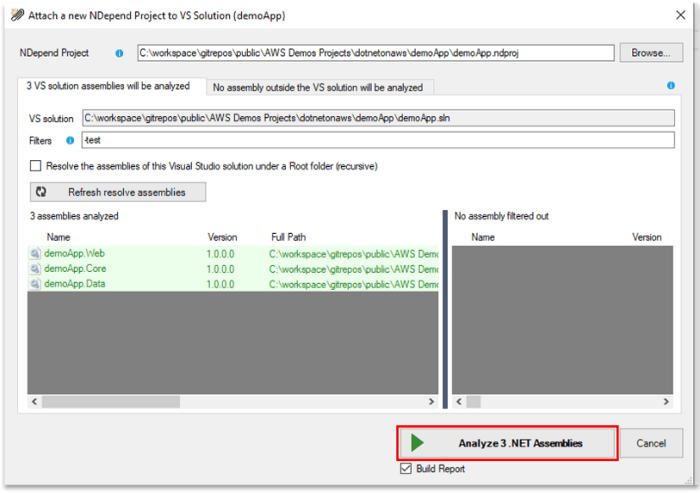
Click Attach New NDepend project to Current VS Solution. With this one click, the VS solution will be configured with NDepend. On the next screen, you can start the analysis with the click of a button as shown below:

Analysis Results
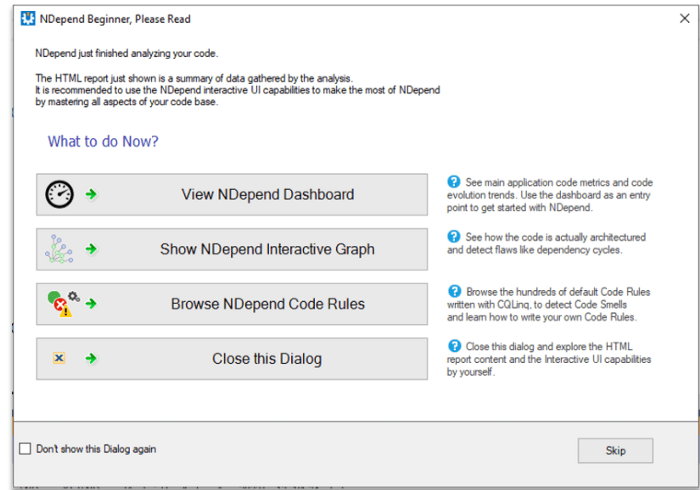
Once NDepend runs through the code assemblies, it will generate an HTML report and also provide you with some options for the next steps:

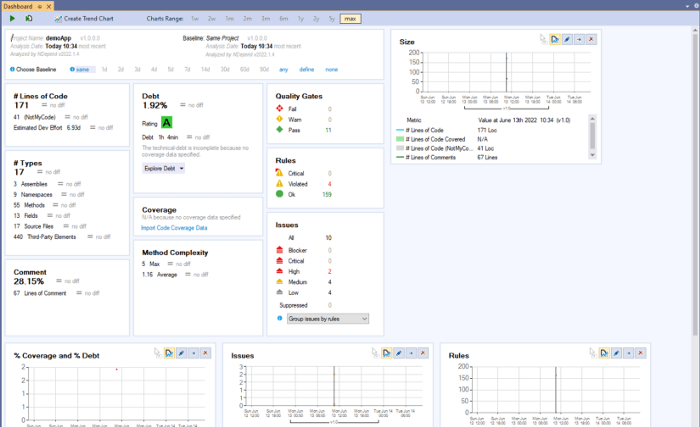
You can see the possible actions and corresponding descriptions. The following picture shows a display of the NDepend Dashboard:

You can see this view gives us a good overview of code analysis. We can now drill deeper for issues/concerns, see more details, and take necessary action to improve the code base.
The information and options from NDepend may seem overwhelming, but that is ok: take your time to check each option. There are short videos for each feature from NDepend on their website. You can gradually learn these options and apply them to your codebase as you progress.
Context Is the King
Context is the king in the land of architecture. While NDepend can help you with analyzing your codebase, provide easy navigation to different concerns, and assist you to improve your code base, it is up to you as a developer to evaluate whether or not to accept those recommendations.

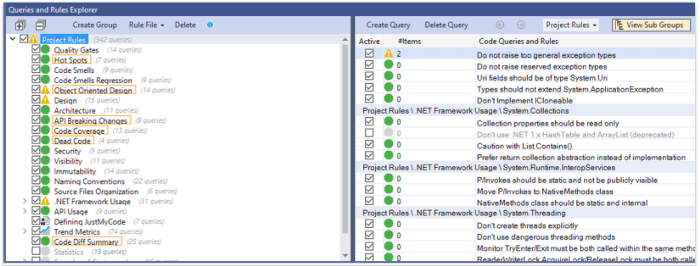
NDepend has many built-in code quality checks and rules which look for common issues and suggest best practices. You can also introduce new rules as per your project requirements to configure NDepend to meet your specific needs and evolve your application architecture while following your internal best practices and policies.
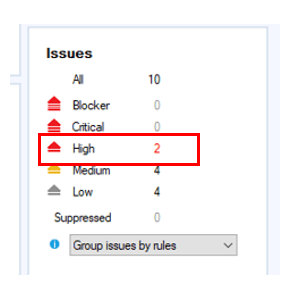
Here is an example from an analysis where NDepend identified 2 issues in the dashboard with high severity in the code base:

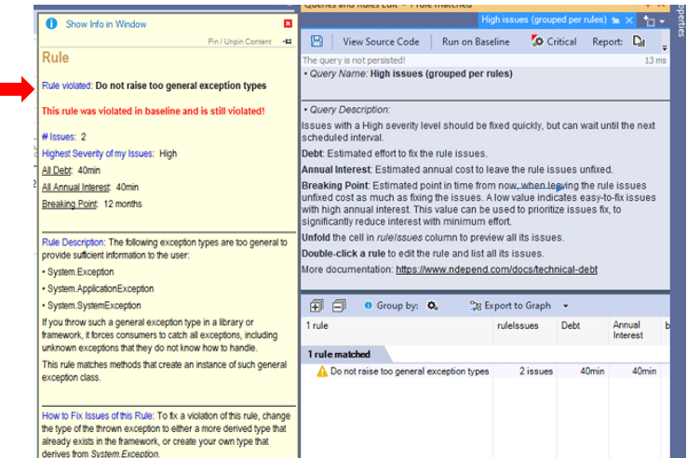
We can drill down to the issues and see which rules are violated:
As you can see, along with the rule description, NDepend is providing suggestions to fix the issue and with a simple click, it will take us to the corresponding code area to fix it.
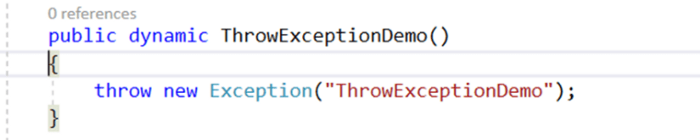
Here is the code which is not following the rules:
Now, the developer can review the code and fix the issue following the suggestions suggested by NDepend.
Dependency Graphs
Dependency Graphs are another useful feature from NDepend which help you visualize the solution. It becomes extremely useful with complex code bases, architectural discussions, and also helps onboard new developers to understand the solution structure and dependencies.
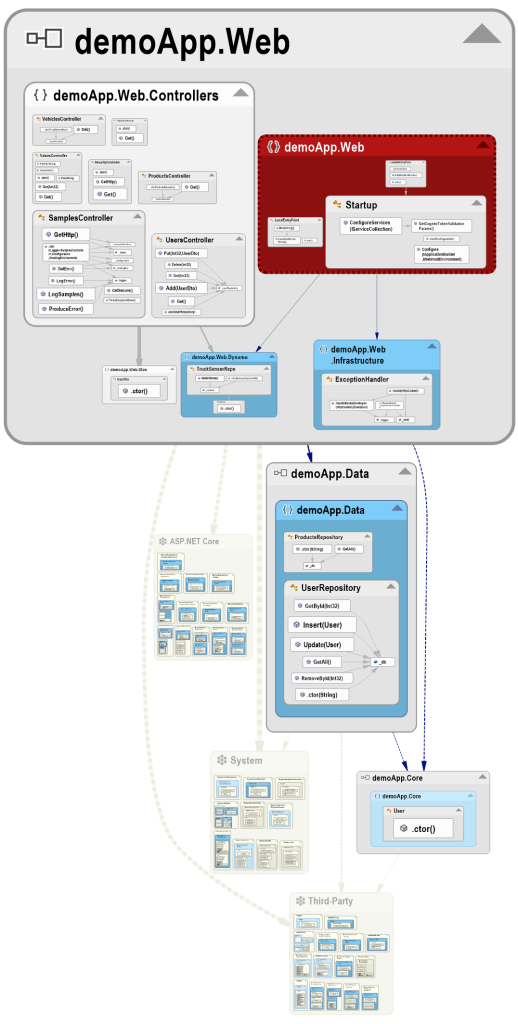
Here is the dependency graph for our sample source code:

You can check this resource on the official website for more details. There is also a nice video on the official website, which will walk you through this great feature in a simplified manner:
Other NDepend Features
Some of the notable features of NDepend are as follows:
- Easily manage large projects
- Continuous code quality
- Monitor the health of your application
- Reduce friction between your developer teams
- Working with legacy code easily
There are a lot of other useful features with NDepend that I will cover more in upcoming posts. Please check the official website for more details and examples.
Summary
In this post, we saw that NDepend is a very useful tool and it promotes code quality in your projects. Installation is simple and you can quickly get started with it. It has built-in rules to help you write better code and is highly configurable to allow you to add/remove rules as per your project's requirements.
I suggest you give it a try by downloading the trial version and see its ease of use and benefits to your projects and teams.
Let me know if you have some comments or questions. Until next time: Happy coding.
Published at DZone with permission of Jawad Hasan Shani. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments