Why You Need to Shift Left With Mobile Testing
Trying to gain a competitive edge in the mobile space seems to lag behind other aspects of tech. Imagine a world where you can shift left with your mobile testing.
Join the DZone community and get the full member experience.
Join For FreeI feel like there’s always been a love-hate relationship with the concept of testing. Without a doubt, the benefits of testing whatever you are building help avoid customers reporting those same discoveries. That’s the love part of the relationship.
The hate part is when project timelines cause testing to become a lower priority…often to the point where it becomes a backlog wishlist item that rarely surfaces in a current sprint. This almost guarantees customers will contact you with unexpected outcomes.
As software development lifecycles (SDLCs) have matured, the testing has become easier allowing developers to create unit tests that fully cover the aspect being validated. The use of ChatGPT or GitHub Co-Pilot has matured to the point where such unit tests can be auto-generated. Continuous integration (CI) tooling solutions have improved to enforce high levels of code coverage before any pull request (PR) can be merged. Doing so allows teams to shift left with their development — forcing problems to be addressed during the development phase and cutting down the cost of features along the way.
This approach has worked great for traditional APIs and web frameworks, but testing mobile applications often requires teams to perform manual testing — executing from a published list of steps across as many different device types as can be managed.
I wanted to see if I could identify a way mobile development and testing could employ the shift-left concept.
What’s Missing in Mobile Testing
At a high level, the mobile application space must have the ability to test features and functionality in the same way APIs and web frameworks are testing today. This means getting out of the business of performing tests manually using an inventory of physical devices or emulators.
This ideal state of mobile testing would be UI-driven to avoid writing cryptic tests focused on user activity. This approach could expand the tooling to internal consumers or product owners who want to validate their vision as a reality.
Just like traditional unit or integration tests, the ability to introduce modules can validate small aspects of the mobile application and be used as building blocks for larger flows. In doing this, teams will be able to stay “dry” (don’t repeat yourself) and avoid duplicate work.
Finally, these tests will need to be able to become part of the CI/CD pipeline, despite being driven by a graphical UI.
In this ideal state, mobile software engineers can effectively shift left for their mobile development and testing.
What Is “Shift Left” Anyway?
It’s a good idea to clarify what I mean when I say “shift left” for mobile testing.
Wikipedia defines the shift left for testing as noted below:
“Shift-left testing is an approach to software testing and system testing in which testing is performed earlier in the lifecycle (i.e. moved left on the project timeline). It is the first half of the maxim ‘test early and often’. It was coined by Larry Smith in 2001.”
Simply embracing the shift left allows defects to be identified during the development phase. This is important since the issue can be addressed while the feature is fresh in the mind of the engineer(s) focused on the source.
Here are some of the benefits of adopting shift left:
- Cost reduction to deliver features by finding and fixing issues at development time.
- Higher efficiency due to a reduced amount of time required to revisit solutions long after delivery.
- Higher quality due to being forced to fully cover and validate during the development phase.
Ultimately, the shift left concept will lead to a competitive advantage when solutions reach consumers that are validated and working as expected.
About Tosca
Last year, I explored the use of Tricentis Testim in my “Improving Customer-Facing App Quality Using Tricentis Testim” article. I was impressed at how easy it was to validate my Magic 8 Ball solution using a GO-based RESTful API and Vue.js web-based client. I wanted to see if Tricentis had a solution that would allow teams to shift left for mobile testing.
Turns out, they have a product called Tosca.
The Tosca product provides codeless test generation, allowing the creation of small modules that can be reused and automated. These modules can be thought of as Lego blocks that can be connected where needed due to the employment of a standardized contract between them. Tosca takes things a step closer to more traditional development lifecycles by providing the ability to leverage AI to help generate mobile tests for your features.
Tosca also leverages the power of the open-source Appium project without a heavy learning curve via the Tricentis Mobile Agent. This allows all the power provided in my prior article to be included in the shift left journey with mobile development.
As a result, Tosca allows testing of native, hybrid, and web mobile apps across real iPhone, Android, mobile phone, and tablet devices without maintaining and possessing these devices.
Just like the Testim product, the Tosca solution provides the ability for tests to be executed as part of CI/CD pipelines, allowing for the enforcement of shift left adoption.
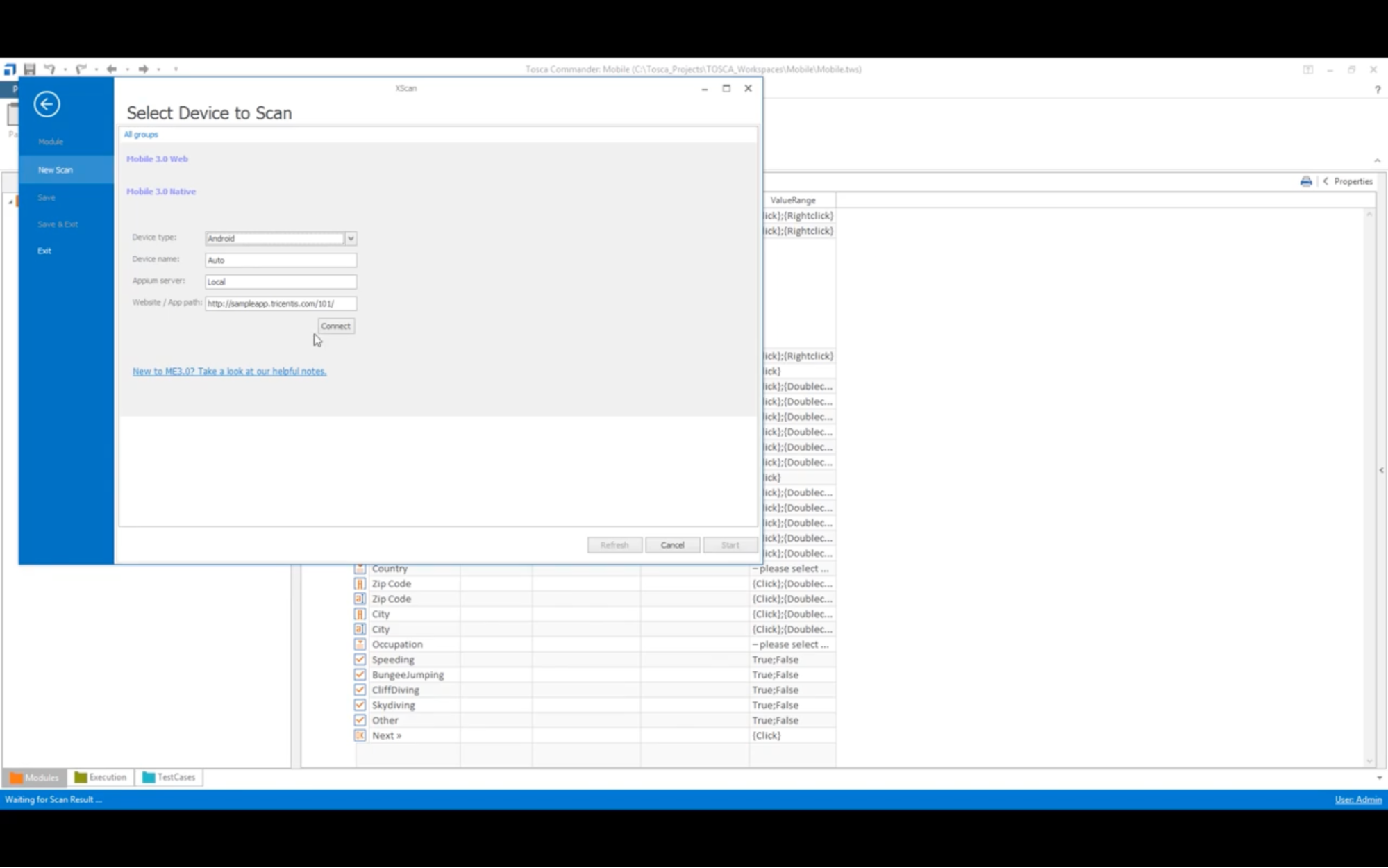
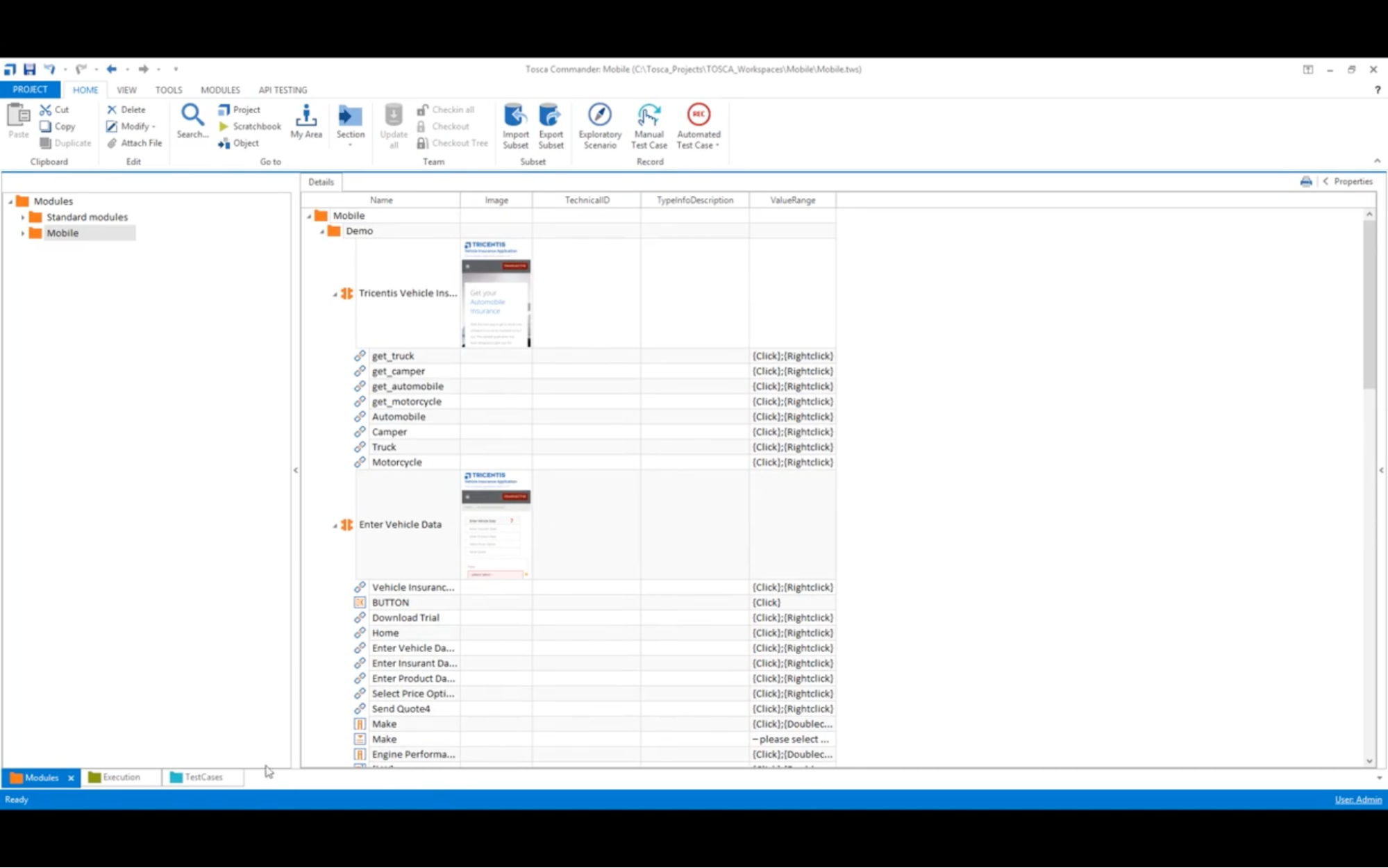
You can use Tosca to test on an iOS or Android phone directly, as well as through emulators or simulators available through an IDE like Android Studio. Using Tosca, you can scan your application and have it create test cases:

Once Tosca has created the test cases, you can also create test cases of your own.

One of the advantages of Tosca is that it allows you to write tests without having to write code. This is made possible through its library of modules that can simulate almost every action, including opening a browser or filling out a form.

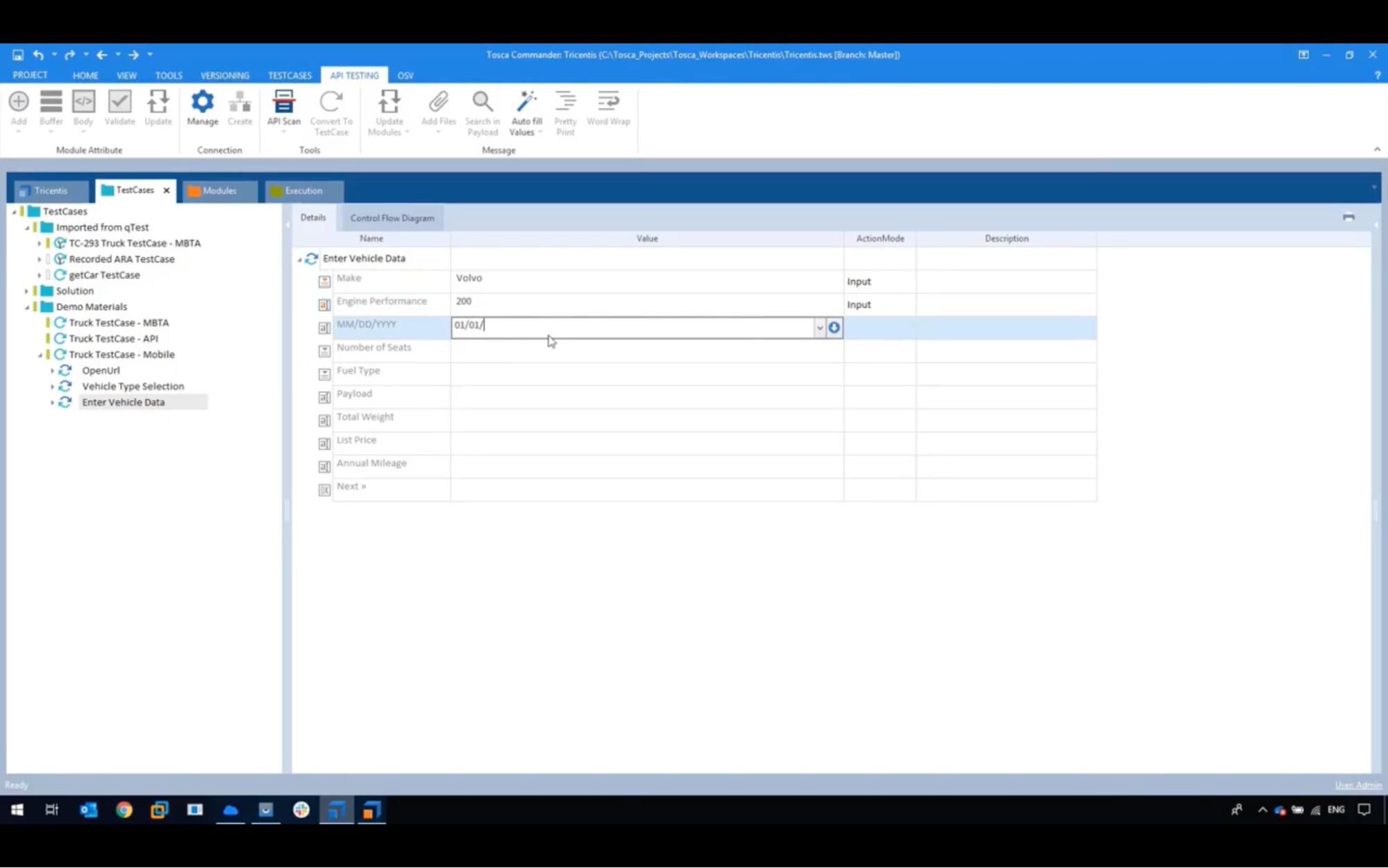
In this example, we’ve used three modules for our Tosca mobile test case. We test:
- Opening a browser and hitting our app’s endpoint
- Selecting a particular type of vehicle
- Filling up a form about that particular vehicle
Notice that all we had to do was provide sample inputs (in the screenshot, we’re doing so for step 3 highlighted above). Once the test is complete, you’ll receive a diagnostics report on Tosca.
Shift Left for Mobile Testing
By leveraging a product like Tosca, software engineers focused on mobile development can put their teams at a competitive advantage by employing shit left for mobile testing:
- Mobile features are validated during the development phase similar to services and web frameworks.
- Tests are driven by a UI that can be expanded to internal consumers and product owners to help solidify their vision.
- The test suite can be built from a collection of “dry” modules that are structured to fully cover new features and functionality.
- Tests can be executed against an exhaustive inventory of mobile devices without owning and maintaining such devices.
- Before introducing new features to the primary code branch, the associated PR would have called the UI-generated tests in the same way unit or integration tests are executed in API or web framework CI/CD pipelines.
Conclusion
My readers may recall that I have been focused on the following mission statement, which I feel can apply to any IT professional:
“Focus your time on delivering features/functionality that extends the value of your intellectual property. Leverage frameworks, products, and services for everything else.”
— J. Vester
To reach peak productivity, software engineers focused on mobile development need to adopt the shift left for mobile testing. However, the ideal choice should consider any associated learning curve and supportability when searching for solutions.
The Tosca product adheres to my personal mission statement by allowing teams to reach the shift-left state without additional source code to support and maintain. The product also allows non-engineers to participate in the test development, giving teams an advantage in ensuring designs match expectations.
I’ve personally employed the shift left approach for several years and appreciate the experience every time a defect is avoided by simply following the process. It’s time for mobile development to employ the concept of shift left.
Have a really great day!
Opinions expressed by DZone contributors are their own.

Comments