Why Use TypeScript for Your Projects?
TypeScript’s primary purpose is to improve productivity when developing complex applications, and it will make your team's lives easier when writing code.
Join the DZone community and get the full member experience.
Join For FreeAs more developers adopt TypeScript, I’ve curated reasons why you should use TypeScript in your next project. Although it met some resistance early on, it has quickly become a widely-used programming language in the last decade.
Here is how to use TypeScript and some of the popular benefits to programmers. But first, let's dive into what TypeScript is and the problems it can solve.
What Is TypeScript?
TypeScript is an open-source programming language developed by Microsoft in 2012 as a superset of JavaScript. This means it contains all of JavaScript but with more features.
Building on JavaScript’s functionalities and structures, it has additional features, such as typing or object-oriented programming, and it compiles to plain JavaScript. So, any code is also valuable in JavaScript.
Now, what does all this mean to your project?
What Can TypeScript Solve?
TypeScript’s primary purpose is to improve productivity when developing complex applications. One way this happens is to enable IDEs to have a richer environment to spot common errors while you type the code.
This adds a type of safety to your projects.
Developers no longer have to check for errors whenever changes are made manually.
And since TypeScript technically involves adding static typing to JavaScript, it can help you avoid errors like the classic:
![]()
As it catches errors for you, this makes code refactoring easier without breaking it significantly. With features like interfaces, abstract classes, type aliases, tuple, function overloading, and generics.
Adopting this programming language in a large JavaScript project could provide more robust software and still be deployable anywhere a JavaScript application would run.
Why Is TypeScript Better Than JavaScript?
TypeScript’s motto is “JavaScript that scales.” That’s because it brings the future of development to JavaScript.
But is it as good as people say? Here are a few areas where TypeScript is better than JavaScript:

Optional Static Typing
JavaScript is a dynamically typed language. Although this has its benefits, the freedom of dynamic typing usually leads to bugs. Not only does this reduce the programmer’s efficiency, but it slows down development due to the costs of adding new lines of code.
But TypeScript’s static typing differs from JavaScript’s dynamically typed nature.
For example, when you’re unsure of the type in JavaScript, you’ll generally rely on the TypeError during runtime to suggest why the variable type is wrong.
On the other hand, TypeScript adds syntax to JavaScript. Its compiler uses this syntax to identify possible code errors before they happen, and it subsequently produces vanilla JavaScript that browsers understand.
A study showed that TypeScript could successfully detect 15% of JavaScript bugs.
IDE Support
During its early years, TypeScript was only supported in Microsoft’s Visual Studio code editor. However, as it gained traction, more code editors and IDEs started to support the programming language natively or through plugins.
You can write TypeScript code on nearly every code editor. This extensive IDE support has made it more relevant and popular for software developers.
Other IDEs that support it include Eclipse, Atom, WebStorm, and CATS.
Object Orientation
It supports Object-Oriented Programming concepts like classes, encapsulation, inheritance, abstraction, and interfaces. The OOP paradigm makes creating well-organized, scalable code easier, and as your project evolves in size and complexity, this benefit becomes more apparent.
Readability
Due to the addition of strict types and elements that make the code more expressive, you’ll be able to see the design intent of the programmers who wrote the code. This works well for remote teams because a self-explanatory code can offset the lack of direct communication among teams.
Community Support
TypeScript is lucky to have a massive group of exceptionally talented people working tirelessly to improve the open-source language. This explains why it has gained traction among developers and software development teams in the last few years.
Most JavaScript applications comprise hundreds of thousands of files. One change to an individual file could affect the behavior of other files. Validating the relationships between every element of your project can become time-consuming quickly. As a type-checked language, it does this automatically with immediate feedback during development.
While you may not see how big of a deal this is when working with small projects, complex ones with a large codebase can become messy with bugs all over the place.
Every dev would like to be more efficient and faster, which can help improve project scalability. In addition, TypeScript’s language features and reference validation make it better than JavaScript.
Ultimately, TypeScript improves the developer experience and code maintainability because devs feel more confident in their code. It’ll also save lots of time that would have otherwise gone into validating they haven’t accidentally broken the project. This programming language also provides better collaboration between and within teams.
Advantages of TypeScript
It offers significant advantages for developers and software development teams. I’ve listed five advantages of TypeScript in your next project:

1. Compile-Time Errors
It’s quite clear as day already. I’ve mentioned this earlier because it is the obvious TypeScript benefit. Compile-time errors are why most developers have started using it. They can use the compiler to detect potential errors during compile time rather than runtime.
JavaScript’s inability to support types and compile-time error checks means it’s not a good fit for server-side code in complex and large codebases.
On the other hand, another reason to use TypeScript is that it detects compilation errors during development, making runtime errors unlikely. It incorporates static typing, helping a programmer check type correctness at compile time.
2. Runs Everywhere
I already mentioned that TypeScript compiles to pure JavaScript, meaning it can run everywhere. In fact, it compiles to any JavaScript version, including the latest version, ES2022, and others like ES6, ES5, and ES3. You can use it with frameworks like React and Angular on the front end or Node.js on the backend.
3. Tooling Over Documentation
If you want a successful project in the long run, documentation is essential. But this can be tricky because it’s easy to overlook documentation, difficult to enforce, and impossible to report if it’s no longer up to date. This makes it essential to prioritize tooling over documentation.
TypeScript takes tooling seriously. And this goes beyond errors and completions while typing. It documents the arguments a function is expecting, the shape of objects, and the variables that may be undefined. It’ll also notify you when it needs to be updated and where exactly.
Without this programming language, each developer would have to waste a lot of time looking up the shapes of objects, combing through documentation, and hoping they’re up to date. Or you would have to debug the code and hope that your predictions about which fields are required and optional are accurate.
4. Object-Oriented Programming (OOP)
As an object-oriented programming language, it is great for large and complex projects that must be actively updated or maintained. Some of the benefits that object-oriented programming provides are:
- Reuse of code through inheritance: The ability to assign relationships and subclasses between objects enables programmers to reuse a common logic while retaining a unique hierarchy. This attribute of OOP speeds up development and provides more accuracy by enabling a more in-depth data analysis.
- Increased flexibility due to polymorphism: Depending on the context, objects can take on multiple forms depending on the context. The program will identify which meaning or usage is required for each execution of that object, which reduces the need to duplicate code.
- Reduced Data Corruption through Encapsulation: Each object’s implementation and state are held privately within a defined class or boundary. Other objects can’t access the class nor have the authority to make changes. They can only call a list of methods or public functions. Hence, encapsulation helps you perform data hiding, which increases program security and prevents unintentional data corruption.
- Effective Problem Solving: Object-oriented programming takes a complex problem and breaks it into solvable chunks. For each small problem, a developer writes a class that does what they need.
Ultimately, using OOP provides improved data structures and reliability while saving time in the long run.
5. Static Typing
Besides helping you catch bugs, static typing gives the code more structure and ensures it is self-documented. This is because the type of information makes it easier to understand how classes, functions, and other structures work. It also becomes easier to refactor code or eliminate technical debt.
In addition, static typing integrates seamlessly with autocomplete tools, ensuring they’re more reliable and accurate. That way, devs can write code faster. In most cases, static-typed code is easier for humans or robots to read.
Step-By-Step To Install TypeScript
By now, you already have an idea of what TypeScript does and how it makes writing code easier. But how do you use it?
You need to install it first, so here is a full guide to do it.
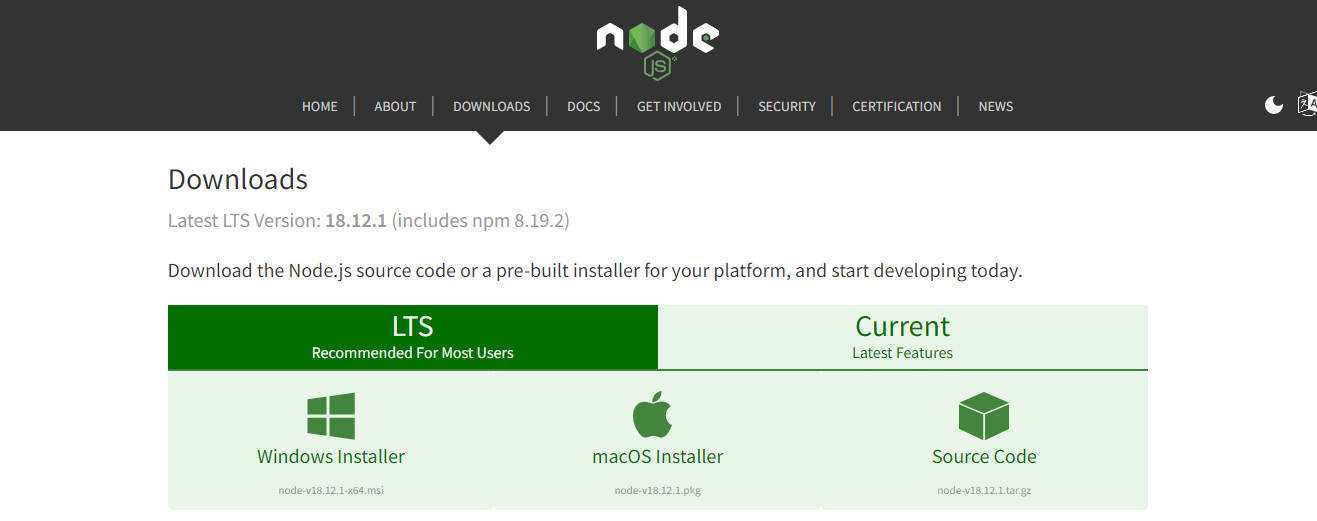
Step 1: Download and Install the NodeJS Framework
The first step is downloading and installing the NodeJS framework (npm version) into your computer. If you don’t already have it installed, you can do so by visiting the Node download page. It’s recommended that you use the LTS (long-time support) version because it’s the most stable.

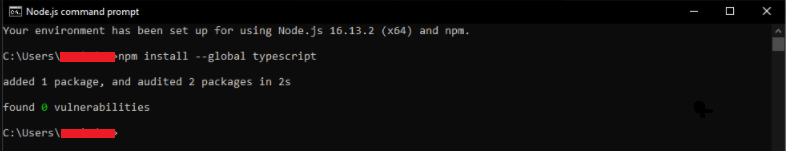
Step 2: Navigate to the Start Menu and Click the Command Prompt
After installing Node and NPM, run the command below in the NodeJS command prompt:
npm install –g TypeScript

The command will install TypeScript into your local systems.
Step 3: Verify Installation
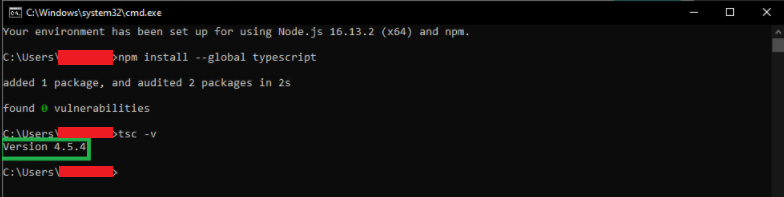
You can verify if TypeScript has been installed by running the command below:
tsc -v
tsc is a TypeScript compiler, while the -v flag displays the TS version. See below:

Once you’ve confirmed this, then TypeScript has been successfully installed. You can also install a specific TS version using the command ‘@’ followed by the version you want.
For example:
npm install –global TypeScript@4.9.3
How To Install TypeScript Into a Current Project
You can also set it up on a per-project basis. That is, you install TS into your current project. This helps you have multiple projects with different TypeScript versions and ensures each project works consistently without interactions with each other.
To install the TypeScript compiler locally into your project, simply use the command below:
npm install –save-dev TypeScript
How to Uninstall TypeScript
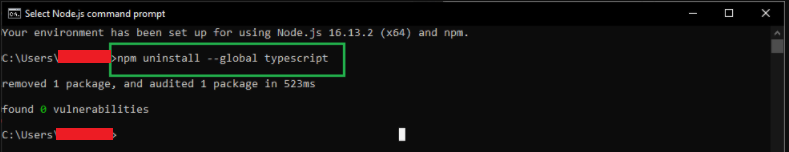
To uninstall it, you can use the same command you used for installation. Simply replace the install with uninstall as seen below:
npm uninstall –global TypeScript

How To Use TypeScript
After installing it, it’s time to use it. You’ll need a code editor like Visual Code Studio. If you don’t have it, you need to download and install VS Code. When you’ve done this, here’s how to use TypeScript:
Step 1: Let’s create a simple Hello World project. This will help you have an idea of how to use TypeScript.
Step 2: Run the following command after installation to make a project directory:
mkdir HelloWorld
Then move into the new directory:
cd HelloWorld
Step 3: Launch Visual Studio Code (or your preferred code editor). We’ll use VS code here.
Step 4: Navigate to File Explorer and create a new file named helloworld.ts. The file name isn’t essential; you can name it whatever you want. However, it’s important that these end with a .ts extension.

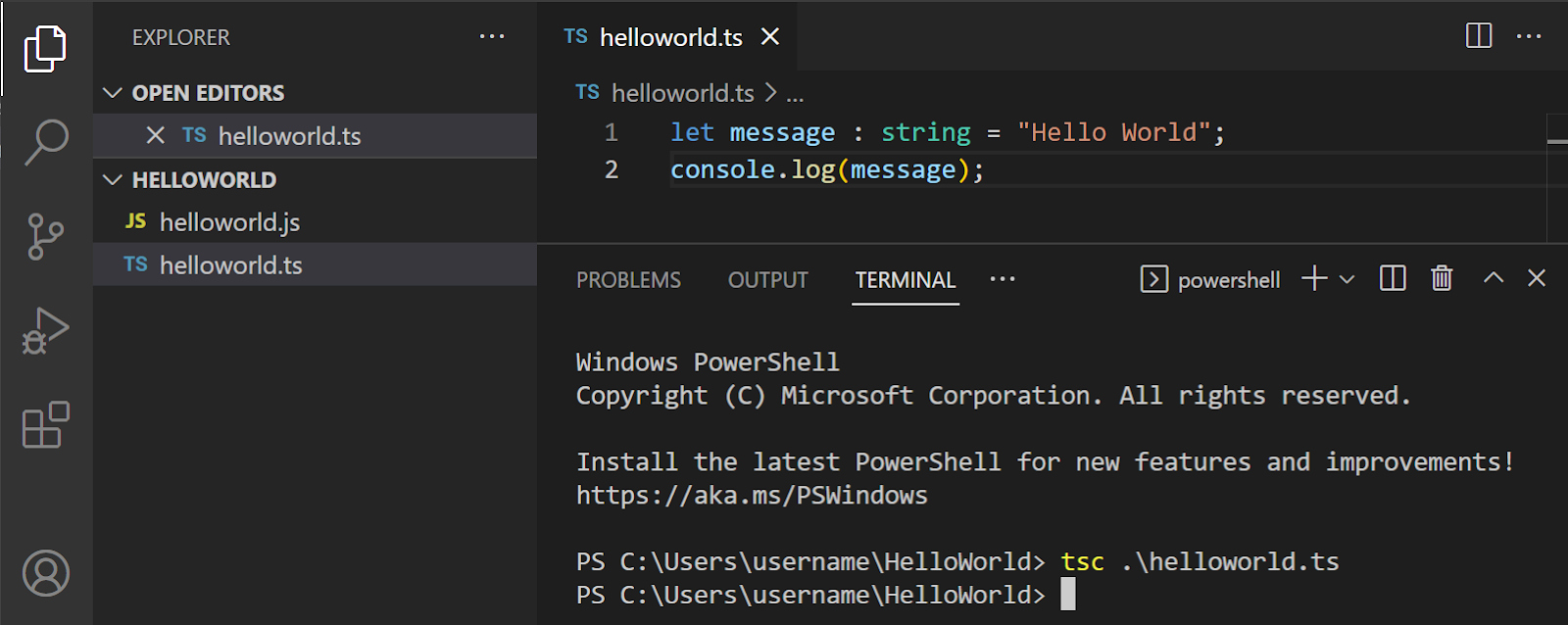
Step 5: Next, add the following TypeScript code.
let message: string = ‘Hello, World!’; console.log(message);
You’ll notice the keywords let and string type declaration.
Step 6: To compile the TypeScript code, simply open the Integrated Terminal (Ctrl+`) and type:
tsc helloworld.ts

This compiles and creates a new helloworld.js JavaScript file.
When you open helloworld.js, you’ll see it doesn’t look too different from helloworld.ts. You’ll see the type information has now been removed and let has been replaced with var.
Conclusion
Ultimately, using TypeScript will depend on your project and the time and effort required. Your team will need to assess the advantages and disadvantages of implementation. So, using TypeScript will become apparent right away, from better code completion to bug prevention, and it will make your team’s lives easier when it comes to writing code.
Published at DZone with permission of Alfonso Valdes. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments