Vaadin Flow: A Dev's Thoughts on the Future of Vaadin
With the release of Vaadin 10, this popular web framework brought about many changes to UI building. Check out this post on one developer's thoughts.
Join the DZone community and get the full member experience.
Join For FreeAs you probably know, Vaadin is one of the most popular web frameworks for Java. Most recently, Vaadin 10, a new release of this framework for web UI development, was issued.
The creators of Vaadin Flow explained that Vaadin 10 was a new Java web framework for modern web apps and websites development. However, I don’t quite believe them here. It’s a part of the Vaadin platform to replace another product. The Vaadin framework enables programmers to develop web apps (and to be more precise, web UI) using web components that are standard on Java.
At this point, everything must have mixed up in your heads — all those Vaadin blah blah blah, frameworks, platforms, and so on. What’s going on?
We’ve been using Vaadin as a part of the CUBA platform for UI back-office systems for seven years and have accumulated a lot of working experience with it during this period. That’s why we can’t help but worry about its future. This article will take a look at my speculations on Vaadin 10.
Vaadin Framework
Vaadin is a Finnish company that creates UI development tools and libraries. From that, they created a Java web development framework of the same name.
The Vaadin framework is a UI framework with a server-side programming model. In the model, all the UI logic and its state live on the same server. The web browser executes only the code of its UI widgets. In fact, it is a thin client technology, where a browser reflects only what a server commands, and all events are sent to a server.
The server-side approach enables us to forget that the development is designed for the web and to develop the UI as a desktop Java app, with a direct access to data and services on a server. At the same time, Vaadin will take care of both the UI reflection in a browser and the AJAX interaction between a browser and a server. The Vaadin engine provides an application, server-side user interface rendering in a browser that encapsulates all the details of the exchange between a client and a server.

This approach has many advantages:
Java code is easier to write and debug
You can use well-known Java libraries and tools (IDE, compilers, testing)
It is not necessary to develop and expose web-services
Solutions are more secure
And, it has some disadvantages:
Requires a lot of memory on a server for UI representation
It is harder to scale a solution
When developing widgets, you need to develop a Java API
Due to these key factors, Vaadin FW is frequently used in enterprise development, where loads are predictable and development speed and simplicity are more important than the cost of hardware and memory.
What Happened to the Google Web Toolkit
During the time that Vaadin was used by a wide audience, the client-side of Vaadin FW was inseparably connected with another well-known product – the Google Web Toolkit (GWT). This tandem enabled the user to write the UI components and server API using the same language – Java. This was all rather convenient.
In the last few years, the Google Web Toolkit wasn’t expanding, and since 2015, we’ve been waiting for GWT 3.0/J2CL announced at GWT. Here are some helpful links about GWT:
https://groups.google.com/forum/#!topic/google-web-toolkit-contributors/s_kX17Xs1S4
https://groups.google.com/forum/#!topic/Google-Web-Toolkit-Contributors/9Zi4-C5gpxQ
During this stagnation period (2015-2017), an important event happened — the new web components specification and another web frameworks by Google, Polymer. Polymer appeared, and, apparently, this was the beginning of the end for GWT.
It should be mentioned that GWT 3 has been developed as an internal Google framework, and its development is kept inside the company. Therefore, the community cannot influence the process or — at least — see the status of the process.
While mentioning this stagnation, the Vaadin Team made a tough decision to fully abandon the development on GWT and rewrite the client-side of their framework. These changes could not pass unnoticed and frightened everyone who had been already developing on Vaadin.
Web Components
Web components are a set of standards. They were originally offered and actively promoted by Google, but the initiative had already been supported in Mozilla. In fact, those are technologies for creating web UI components so that they could support behavior and representation encapsulation. For this, the main advantage is the reusability.
Here are some of the basic concepts around web components:
Custom Elements — an API for creating your own HTML elements
Shadow DOM — a tool of HTML components' encapsulation and their visual representation isolation from global CSS rules. In other words, you can make a component, for example, an order form, and you shouldn’t worry that form styles will be broken because of the page’s global CSS rules.
HTML Templates — an opportunity to place passive blocks containing DOM draft elements in an HTML document. Such blocks are parsed by a browser, but they are not rendered and do not execute their code. They are proposed to be used as a template for data rendering.
HTML Imports — a special syntax for importing any HTML document as a module with all its layout, styles, and JavaScript code.
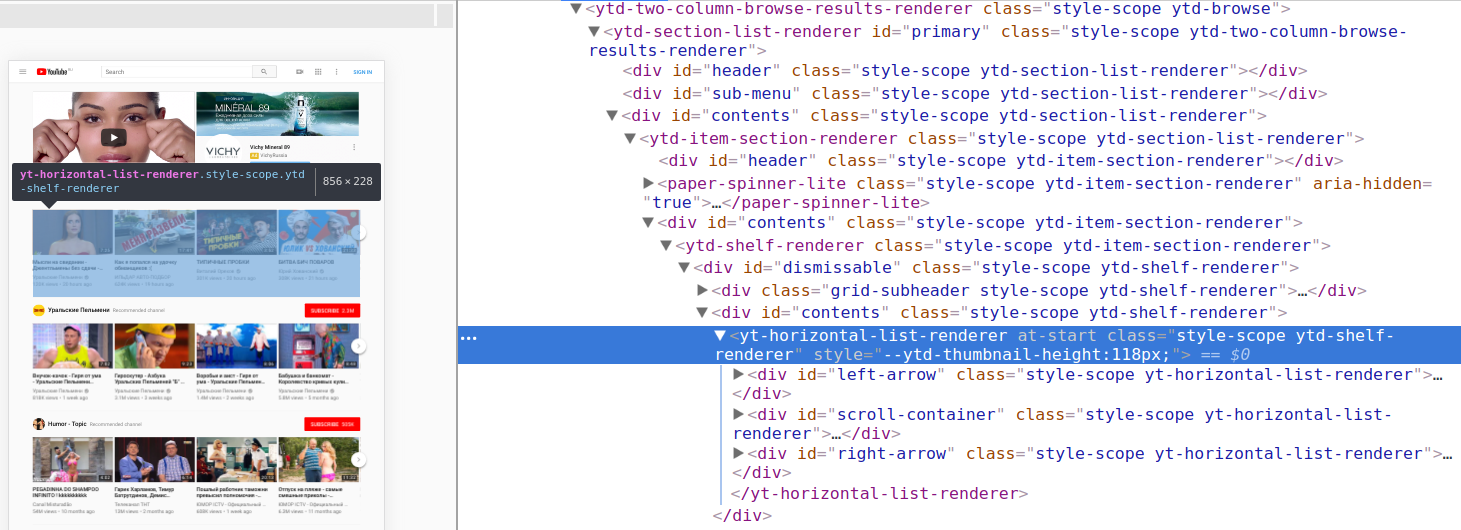
For example, if we look into the YouTube DOM tree, we’ll notice the usage of custom elements and shadow DOM:

All those things enable to programmers to write modern web UI components. Here, I should admit that the support in browsers is far from perfection, and you still need polyfills, for example, for Edge.
Polymer
Polymer is a small library beyond web components' standards that are composed to simplify their usage. Here is an example:
// Import corresponding components
import '@polymer/paper-checkbox/paper-checkbox.js';
import {PolymerElement, html} from '@polymer/polymer';
// Determine new class
class LikeableElement extends PolymerElement {
// Here will be the component’s public features
static get properties() { return { liked: Boolean }}
// That’s how the DOM tree will look inside, CSS influences only the component itself
static get template() {
return html`
<style>
.response { margin-top: 10px; }
</style>
<paper-checkbox checked="{{liked}}">I like web components.</paper-checkbox>
<div hidden$="[[!liked]]" class="response">Web components like you, too.</div>
`;
}
}
// Register the element in the browser
customElements.define('likeable-element', LikeableElement);In fact, Polymer does everything that was formerly done by GWT, but, at the same time, it is compatible with any JS components and other frameworks like React and Angular.
Vaadin Components
Let’s go back to Vaadin. For quite a while, the Vaadin company had been developing a product named Vaadin Components. These were UI components for front-end developers that can be integrated into any JS applications.

Those components are based on web Components and polymer!
As we see here, this was a backup plan for the Vaadin Framework, which helped to abandon the Google Web Toolkit and develop a new framework from which there weren’t any components. The chicken-and-egg problem was solved, and Vaadin Components became a front-end of the upcoming Vaadin 10.
Vaadin Flow
Vaadin 8 included a mechanism of the UI state synchronization and two-way RPC protocol (remote procedures calls) support. It was possible only due to GWT, as shared interfaces of server and client classes were written in Java.
In giving GWT up, it was necessary to implement a new mechanism that would transparently integrate with the JS front-end and Java back-end. The role of such a mechanism was carried out by Vaadin Flow (that name was also used to reference Vaadin 10 for a long time).
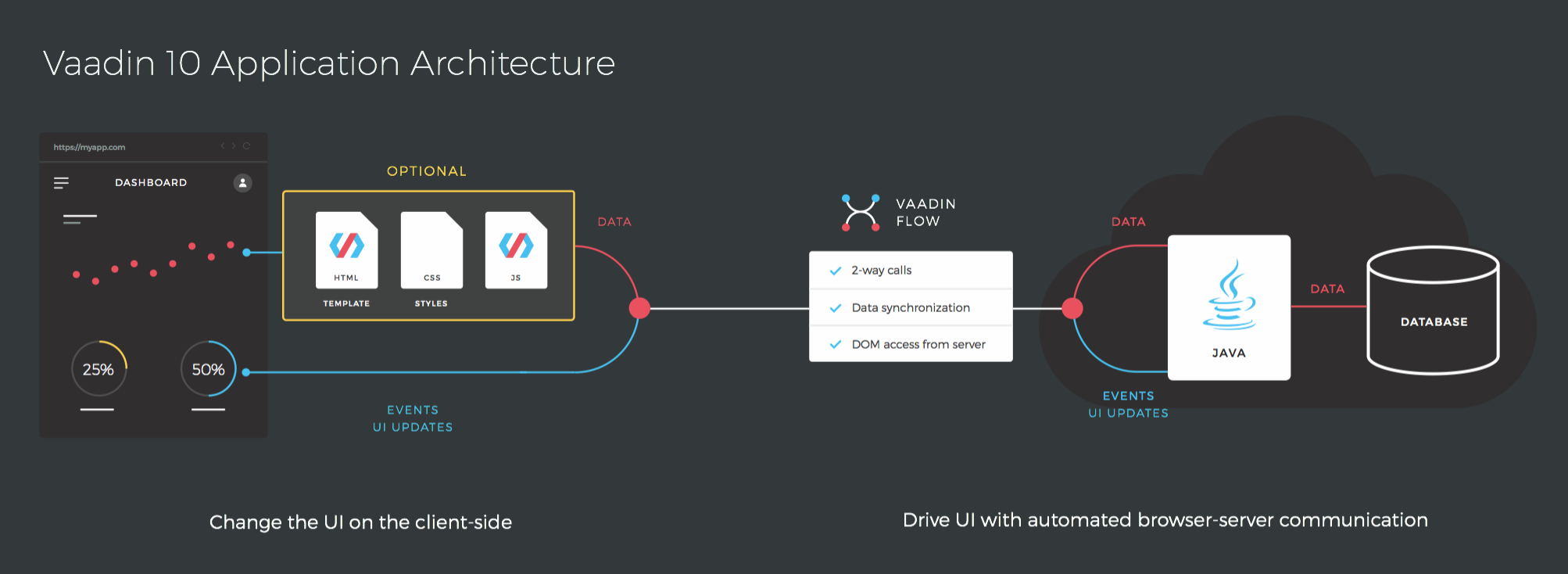
Here is a link to the following scheme in the documentation on Flow:

Its main points are:
Support of UI state synchronization from the server to the client
The server-side can subscribe to UI components events — with that, the AJAX query will be executed
Business logic is performed on the server, and the web-browser is loaded only with data reflected in UI
The server-side uses Java
The client-side can use HTML, CSS, JS, and Polymer templates
For me, it means that Vaadin will have more front-end technologies, and Java won’t be enough (for Vaadin 8 you would need only Java, and HTML/CSS wouldn’t be necessary). On the other hand, simple JS code integration is now possible.
See the complete feature list in the linked documentation.
Vaadin Platform
Every component of Vaadin 10 is developed separately and, in the best traditions of JS world, tiny modules with maximum independence from each other. At the same time, the client-part of components is packed in the JAR WebJARs format.
It’s a bit frightening, especially if you look at the minimal project relations:

In order to somehow manage this chaos, the BOM (bill of materials) project appeared, which was called the Vaadin Platform.
It’s not a self-contained product, but only a list of compatible components and tool versions made in the Maven BOM format. It is connected to Maven in the following way:
<dependencyManagement>
<dependencies>
<dependency>
<groupId>com.vaadin</groupId>
<artifactId>vaadin-bom</artifactId>
<version>${vaadin.platform.version}</version>
<type>pom</type>
<scope>import</scope>
</dependency>
</dependencies>
</dependencyManagement>Migration From Vaadin FW 8
The migration options with Vaadin 8 are described further in this document.
Here, I have some bad news for you — if you’ve coded a huge project on Vaadin 8, you’ll have to fully rewrite it in the conversion to Vaadin 10. There is no migration path at all!
Vaadin 10 and Vaadin 8 are similar in several aspects:
Server-side approach
Java for UI logic development
The same approach to data binding
The bottom line is: Vaadin 10 is a new framework made from scratch.
As Vaadin developers promised, Vaadin 8 will be supported until 2022, probably with new approaches to migration that will appear.
Conclusion
I consider it an important fact that the new Vaadin website is created on Vaadin Flow. Previously, the maturity of a programming language was defined as whether its compiler was coded on the same language. This now de-facto point becomes a standard for front-end technologies.
I hope you can now make up your mind about Vaadin 10. On the whole, it’s a good enough framework and a great groundwork for the future. For me, it’s an excellent experimental space for new ideas and approaches to UI building.
Opinions expressed by DZone contributors are their own.

Comments