Under the Hood: Render Unified Cloud
I decided to take a deeper look at the Render unified cloud solution which presented a Zero DevOps promise that works well for applications of any size
Join the DZone community and get the full member experience.
Join For FreePart of my responsibilities as a Network Programmer early in my career included supporting an enterprise implementation of Novell NetWare. It was the mid-1990s, and Novell had a dominant hold on the network operating system market. I decided it would be in my best interest to become a Certified Novell Engineer (CNE). A few months and several intense examinations later, I obtained my very own version of this certificate:

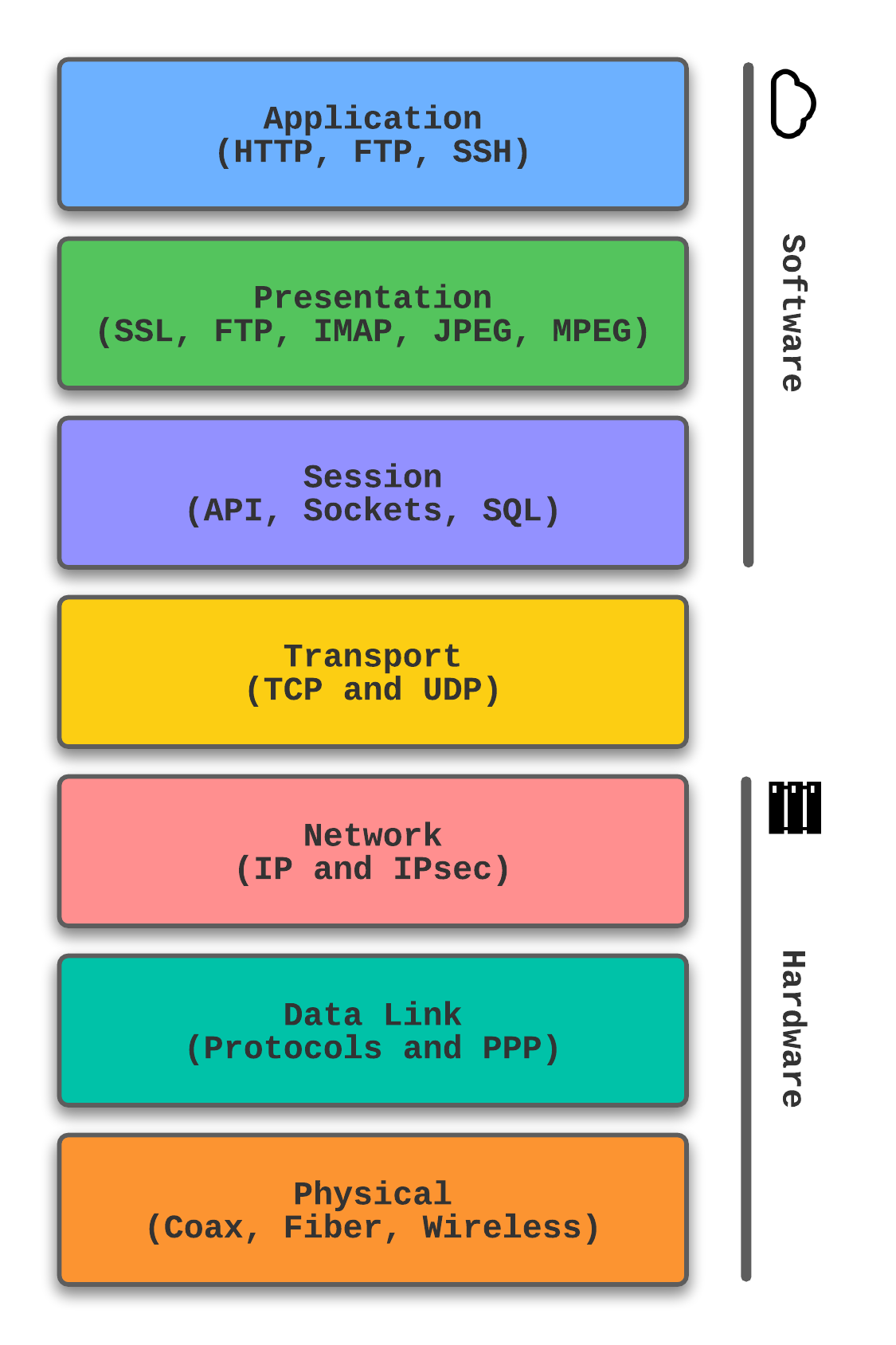
The most demanding examination in the series focused on networking concepts and the OSI model, which provides seven layers for computer systems to use when communicating over a network.

That particular exam instilled a curiosity inside of me that has remained top-of-mind over 25 years later.
The CNE certification experience trained me to look “under the hood” when considering new technologies, solutions, and frameworks.
After having a very positive experience Using Render and Go for the first time, I felt that I needed to dive deeper to understand the design for a service that promises Zero DevOps.
What Is Render?
Render offers a unified cloud designed for software engineers looking to deploy rapidly. The platform lives in an ecosystem which scales nicely.
Imagine being able to get the benefits of AWS, GCP, and Azure with the ease-of-use found with solutions like Heroku.
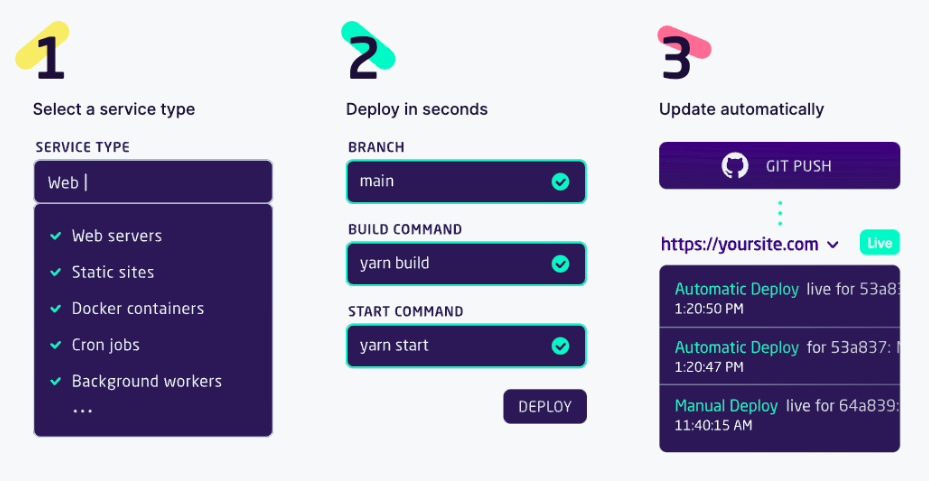
This foundational design is promoted in tandem with the Zero DevOps promise, making every deployment as simple as what is displayed below:

In this three-step model, the developer selects the service type first, then specifies some basic information for the initial deployment. Pressing the Deploy button starts the process for the service run on the Render platform.
That third step is what happens in the future. Basically, when you push changes to the specified branch (main in the example above), the code will automatically deploy onto Render without any further action.
Since this premise sounds amazing, the CNE-exam-passing side of me needs to know what Render looks like “under the hood.”
Architecture and Design
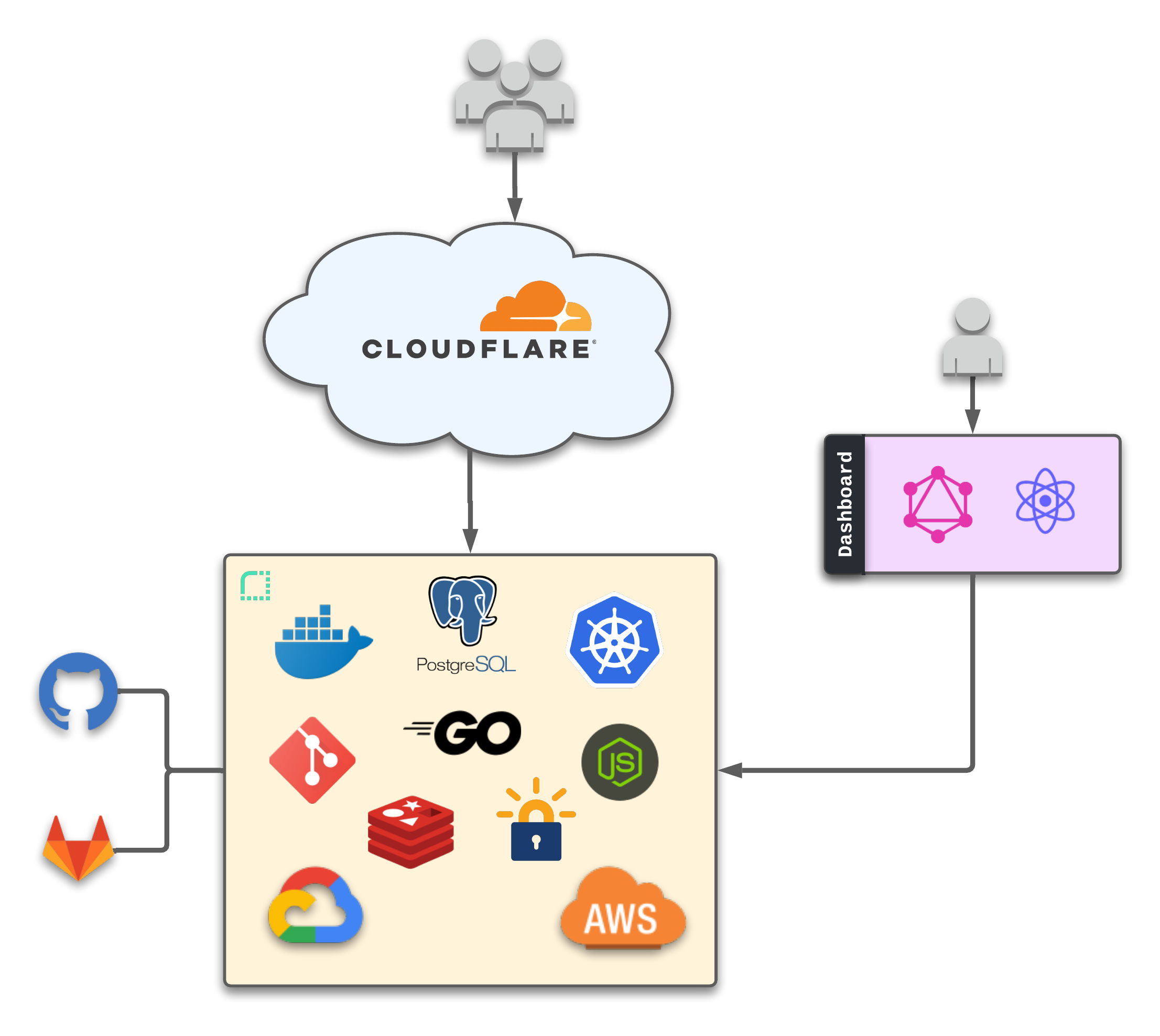
In talking with the engineering team at Render, I learned that they provide hosting services from multiple cloud providers. All the services use Cloudflare for DDoS protection and CDN.
Render has purposely focused on creating cloud, provider-agnostic solutions to avoid being tied to any set of providers or services. This means that a year from now, the technologies behind the scenes could change without having an impact on existing Render customers.

Inside the Render unified cloud, the engineering team leverages containers, PostgreSQL, Kubernetes, Go, JavaScript, Git, Redis, and Let’s Encrypt for their internal design. To support Git-based push/merge deployments, connectors exist between Render and GitHub/GitLab.
For the Render Dashboard user interface, the Render engineering team uses React and GraphQL to allow customers to configure and maintain their services running on the platform.
Where Render Provides Value
When I started looking at Render, I honestly wasn’t excited about what appeared to be yet another platform competing in this space. But as I started to dive deeper into the Render ecosystem, I saw a platform that is far more versatile and scalable.
To clarify, if I were to review the last five major projects I have worked on as a part of the CleanSlate Technology Group engineering team, all of them exceeded the most feasible implementation with the Heroku service.
This is because Heroku seems to be a great fit for smaller to midsize applications where scalability and flexibility over time are not concerns. This concept is often referred to as the “graduation problem,” meaning a service often has to be graduated to a more versatile option as it matures or gains momentum.
For large-size applications, Heroku can present the following challenges:
-
Horizontal scaling needs can have a non-linear impact on your budget
-
Implementation of marketplace-type add-ons can result in higher than expected charges as usage grows
-
Solution architecture evolution may require options that do not exist on the platform, resulting in “round peg in a square hole” designs
By contrast, Render provides a solution that eliminates the graduation problem—regardless of the size of the project—by providing flexible and affordable solutions at every tier of hardware and services.
Some additional benefits Render provides over their competitors:
-
Render gives every customer private networking between their services. This is something that is often offered for "enterprise" customers who sign a contract, and they are charged a hefty monthly fee for each private space. As a deployed system of services gets more complex, private networking becomes more important for both latency between services and also to reduce the risk of network traffic leaking data.
-
Render offers a persistent disk option. While this "breaks" the 12 factor (12factor.net) philosophy, some services cannot function without an attached disk.
-
Render offers free static sites, while competitors require a new app to serve a static site – or use GitHub Pages or a similar 3rd party offering.
But Wait… There’s More
The software engineers at Render also realized that customers are often looking for more than just client and API services (such as JAM-stack style) for their applications. Consider these features which are already available in the Render unified cloud:
-
Private Services: Services that are not exposed publicly, but are available via automatic discovery. They can listen on any non-HTTP port. Example: cache or database services.
-
Background Worker: Similar to private services, but without an exposed port. Examples include message queue consumers and processors.
-
Cron Jobs: Scheduled jobs which live in a Git-based repository.
-
Blueprints: Infrastructure-as-code, allowing every aspect of your service infrastructure to be maintained inside a Git-based repository.
These four items are truly game changers when comparing Render to their competition.
Conclusion
I started looking “under the hood” at technology solutions over 25 years ago in order to gain confidence in a product, solution or framework. I will always remember the first time I completed this exercise with Spring Boot, walking away with a high degree of satisfaction for the Java-based micro framework by Pivotal.
Now, by completing this same exercise with Render, I feel that same level of confidence—not only for prototype-level applications, but for enterprise-grade solutions as well. This differs greatly from my prior experience, where I have always maintained the understanding that I would eventually have to migrate once my “graduation problem” became a reality.
Since 2021, I have been trying to live by the following mission statement, which I feel can apply to any IT professional:
“Focus your time on delivering features/functionality which extends the value of your intellectual property. Leverage frameworks, products, and services for everything else.”
- J. Vester
I truly feel like Render adheres to my personal mission statement for two reasons. First, it lives up to the Zero DevOps promise by allowing feature and service teams to stay focused on producing solid solutions. Second, it removes the longer-term burdens associated with the “graduation problem” that you would face with every other competitor in this market.
If you are a software engineer curious about alternative options with your cloud service provider, I highly recommend giving Render a try … which can you do at zero cost just by visiting the following URL:
https://dashboard.render.com/register
Have a really great day!
Opinions expressed by DZone contributors are their own.

Comments