Trying BitBucket Pipelines With ASP.NET Core
In this post, we'll go through the process of trying to use the CI tool, BitBucket Pipelines, with an ASP.NET Core application.
Join the DZone community and get the full member experience.
Join For Freebitbucket provides a continuous integration tool called pipelines. this is based on docker containers which are running on a linux-based docker machine. in this post, i want to try to use bitbucket pipelines with an asp.net core application.
in the past, i preferred bitbucket over github because i used mercurial more than git. but that changed five years ago. since then, i've used github for almost every new personal project that doesn't need to be a private project. but at my company, yooapps , we use the entire atlassian alm stack including jira, confluence, and bitbucket (we don't use bamboo yet because we also use azure a lot and we didn't get bamboo running on azure). bitbucket is a good choice if you use the other atlassian tools because the integration to jira and confluence is awesome.
for a while, atlassian has provided pipelines as a simple continuous integration tool directly on bitbucket. you don't need to setup bamboo to build and test just a simple application. at yooapps, we actually use pipelines in various projects which are not using .net. for .net projects, we are currently using cake or fake on jenkins, hosted on an azure vm.
pipelines can also be used to build and test branches and pull requests, which is awesome. so why shouldn't we use pipelines for .net core-based projects? bitbucket actually provides an already prepared pipelines configuration for .net core related projects, using the
microsoft/dotnet
docker image. so let's try pipelines.
the project to build
as usual, i just set up a simple asp.net core project and add an xunit test project to it. in this case, i used the same project as shown in the unit testing asp.net core post. i imported that project from github to bitbucket. if you also want to try pipelines, feel free to use it the same way or just download my solution and commit it to your repository on bitbucket. once the sources are in the repository, you can start to setup pipelines.
- github https://github.com/juergengutsch/unittesting-aspnetcore/
- bitbucket: https://bitbucket.org/juergengutsch/unittesting-aspnetcore/
setup pipelines
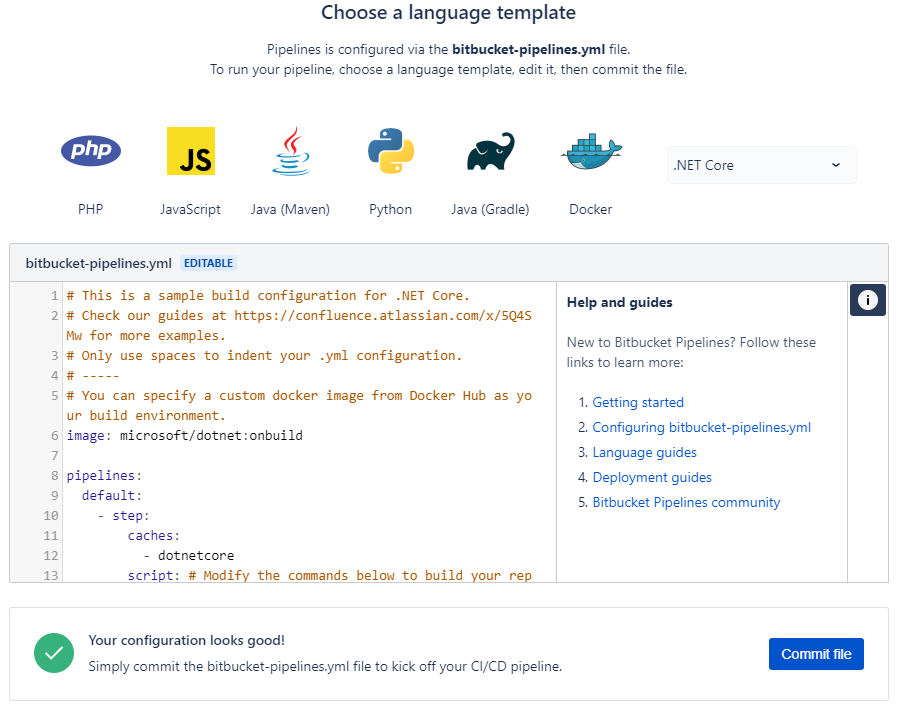
setting up pipelines actually is pretty easy. in your repository on bitbucket.com there is a menu item called pipelines. after pressing it, you'll see the setup page, where you are able to select a technology-specific configuration. .net core is not the first choice for bitbucket because the .net core configuration is placed under "more." it is available anyway, which is really nice. after selecting the configuration type, you'll see the configuration in an editor inside the browser. it is actually a yaml configuration, called
bitbucket-pipelines.yml
, which is pretty easy to read. this configuration is prepared to use the
microsoft/dotnet:onbuild
docker image and it already has the most common .net cli commands prepared, that will be used with that asp.net core project. you just need to configure the projects names for the build and test commands.

the completed configuration for my current project looks like this:
# this is a sample build configuration for .net core.
# check our guides at https://confluence.atlassian.com/x/5q4smw for more examples.
# only use spaces to indent your .yml configuration.
# -----
# you can specify a custom docker image from docker hub as your build environment.
image: microsoft/dotnet:onbuild
pipelines:
default:
- step:
caches:
- dotnetcore
script: # modify the commands below to build your repository.
- export project_name=webapidemo
- export test_name=webapidemo.tests
- dotnet restore - dotnet build $project_name
- dotnet test $test_name
if you don't have tests yet, comment the last line out by adding a
#
-sign in front of that line.
after pressing "commit file," this configuration file gets stored in the root of your repository, which makes it available to all the developers of that project.
let's try it
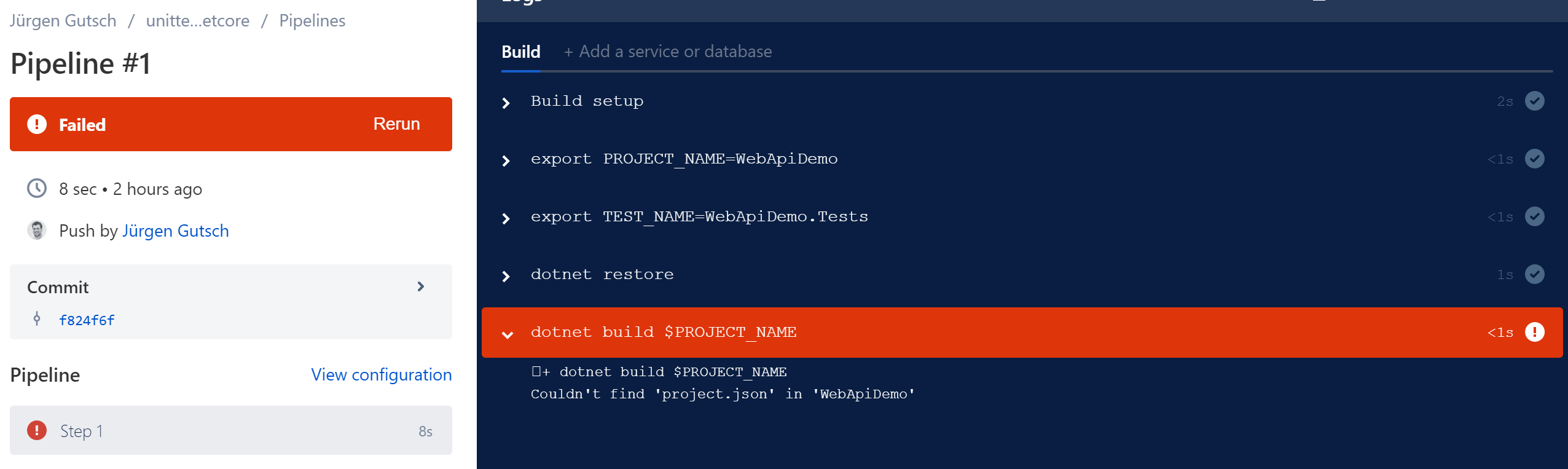
after that config was saved, the build started immediately... and failed!

why? because that docker image was pretty much outdated. it contains an older version with an sdk that still uses the the
project.json
for .net core projects.
changing the name of the docker image from
microsoft/dotnet:onbuild
to
microsoft/dotnet:sdk
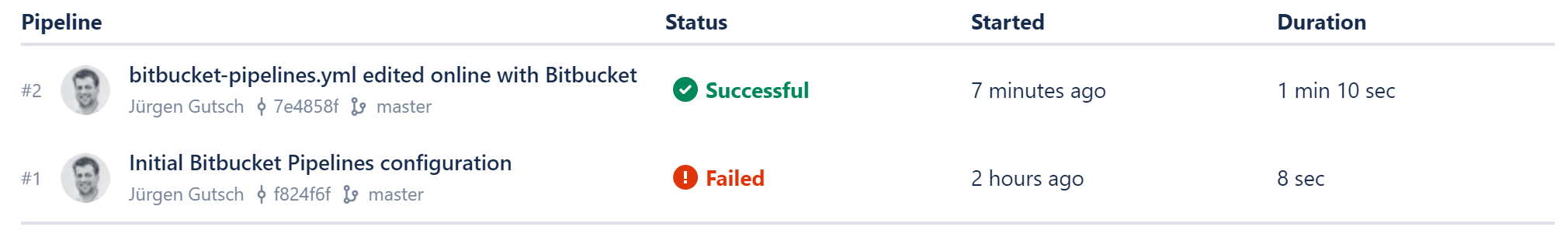
helps. you now need to change the bitbucket-pipelines.yml in your local git workspace or using the editor on bitbucket directly. after committing the changes, again the build starts immediately and is green now

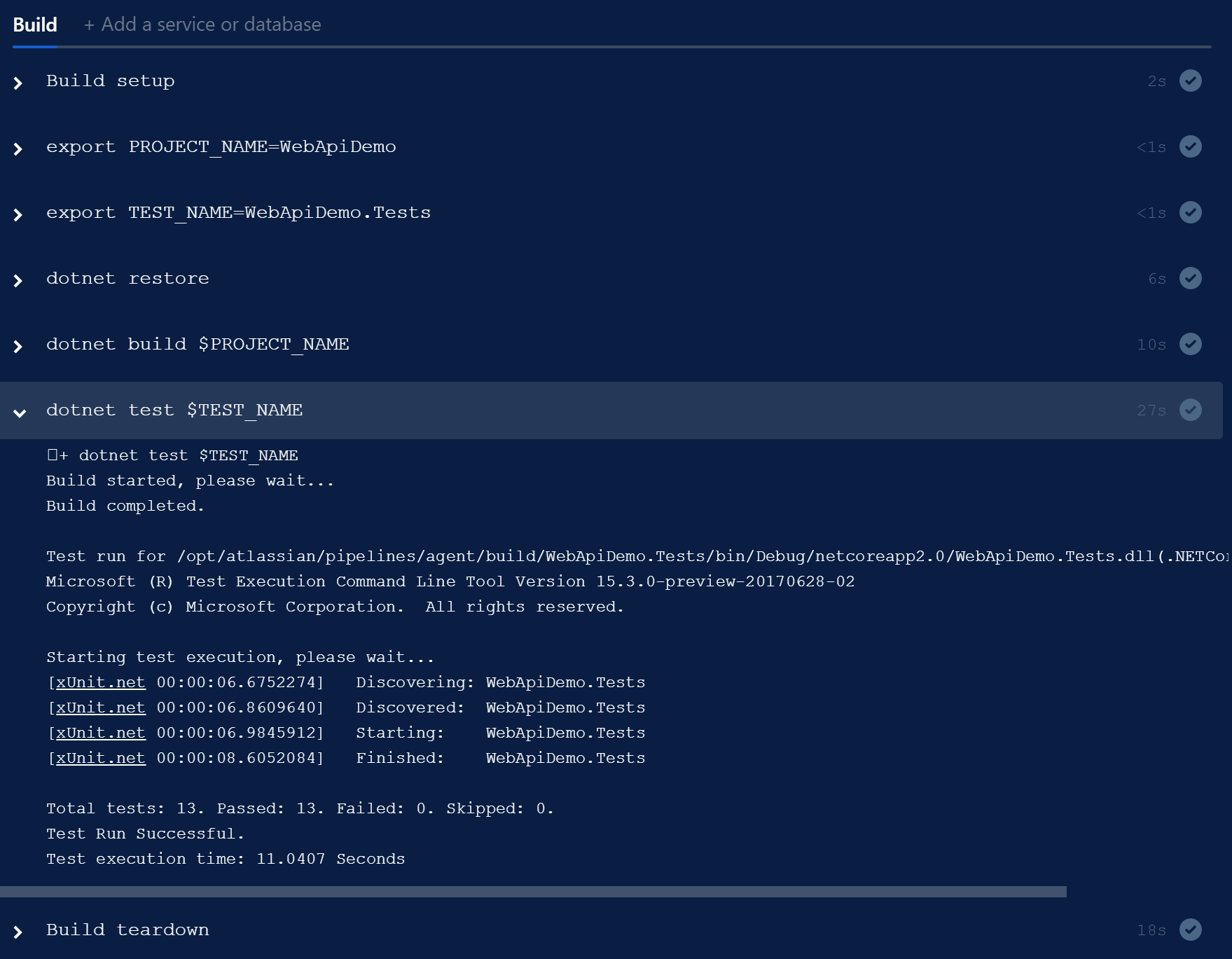
even the tests are passed. as expected, i got a pretty detailed output about every step configured in the "script" node of the bitbucket-pipelines.yml

you don't need to know how to configure docker using the pipelines. this is awesome.
let's try the pr build
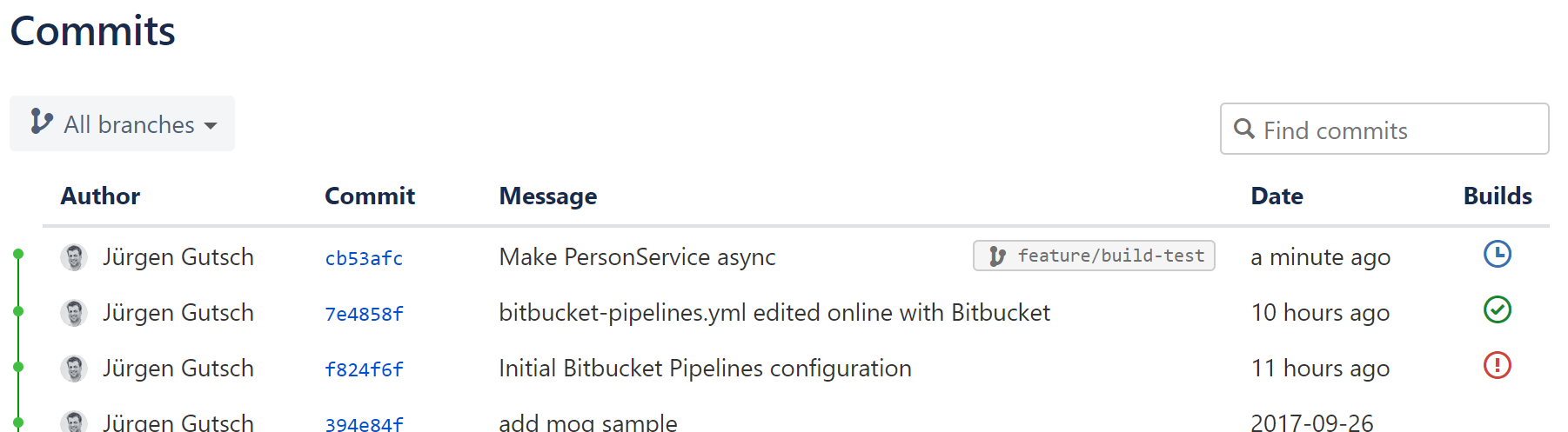
to create a pr, i need to create a feature branch first. i created it locally using the name "feature/build-test" and pushed that branch to the origin. you now can see that this branch got built by pipelines:

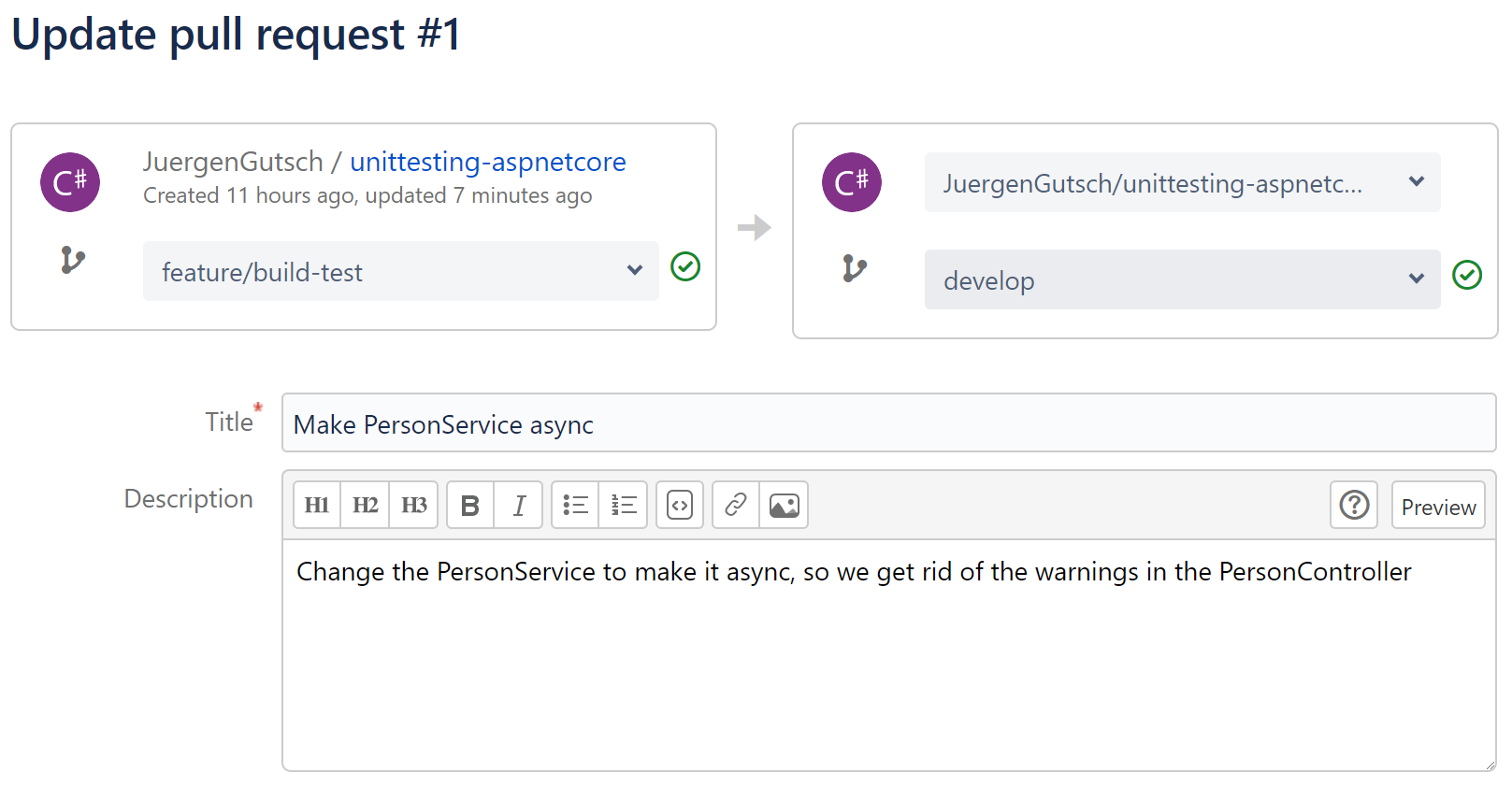
now let's create the pr using the bitbucket web ui. it automatically assigns my latest feature branch and the main branch, which is 'develop' in my case:

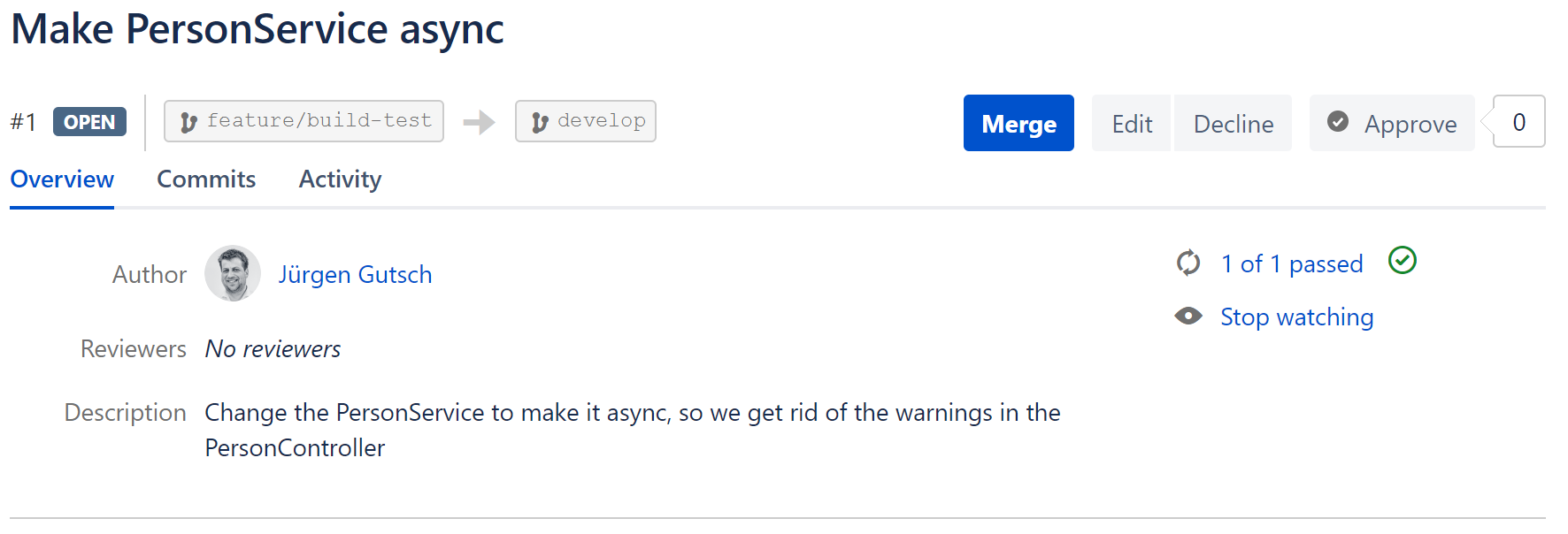
here we see that both branches are successfully built and tested previously. after pressing save, we see the build state in the prs overview:

this is actually not specifically built for that pr, but rather the build of the feature branch. so in this case, it doesn't really build the pr. (maybe it does, if the pr comes from a fork and the branch wasn't tested previously. i didn't test it yet.)
after merging that pr back to the
develop
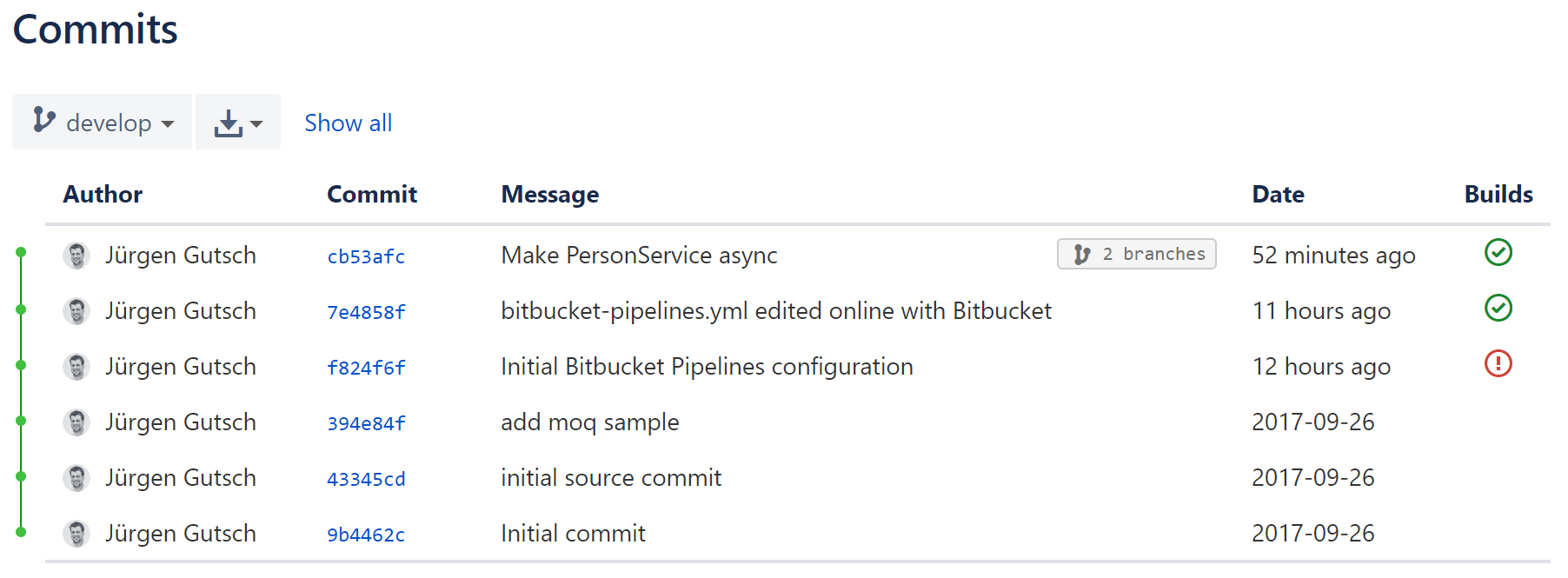
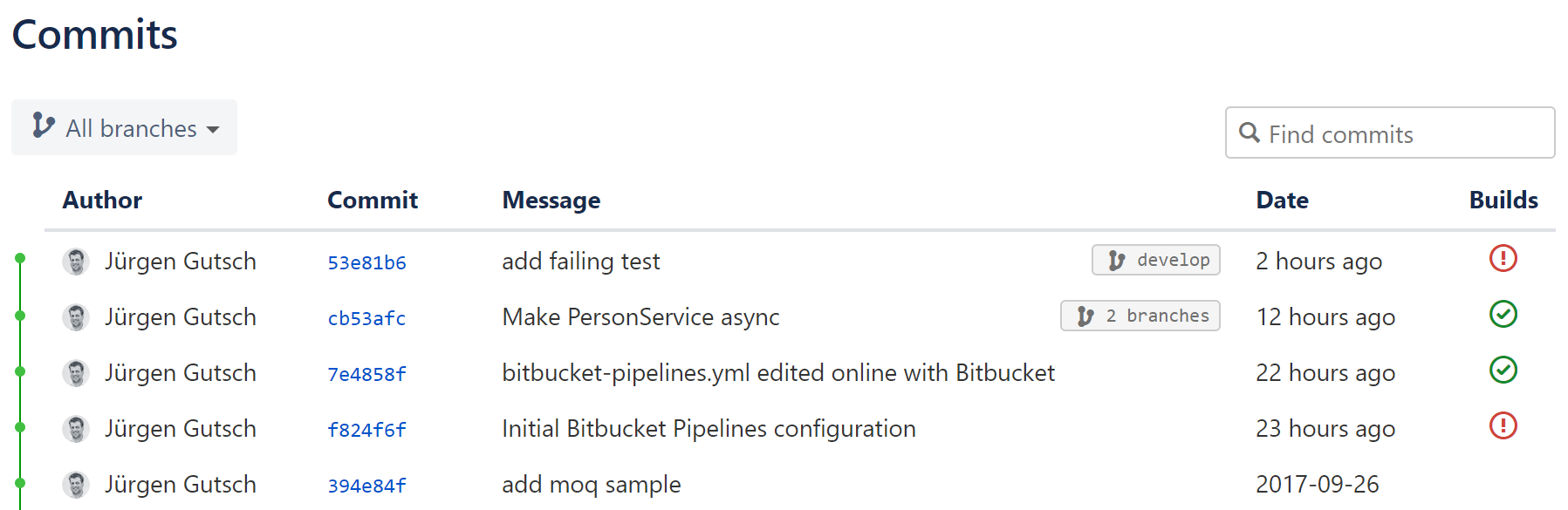
(in that case), we will see that this merge commit was successfully built too:

we have four builds done here: the failing one, the one 11 hours ago, and two builds 52 minutes ago in two different branches.
the continuous deployment pipeline
with this, i would be safe to trigger a direct deployment on every successful build of the main branches. as you might already know, it is super simple to deploy a web application to an azure web app, by connecting it directly to any git repository. usually, this is pretty dangerous if you don't have any builds and tests before you deploy the code. but in this case, we are sure the prs and the branches are building and testing successfully.
we just need to ensure that the deployment is only be triggered if the build is successfully done. does this work with pipelines? i'm pretty curious. let's try it.
to do that, i created a new web app on azure and connect this app to the git repository on bitbucket. i'll now add a failing test and commit it to the git repository. what now should happen is, that the build starts before the code gets pushed to azure and the failing build should disable the push to azure.
i'm skeptical whether this is working or not. we will see.
the azure web app is created and running on http://build-with-bitbucket-pipelines.azurewebsites.net/ . the deployment is configured to listen on the develop branch. that means every time we push changes to that branch, the deployment to azure will start.
i'll now create a new feature branch called "feature/failing-test" and push it to the bitbucket. i don't follow the same steps as described in the previous section about the prs, to keep the test simple. i merge the feature branch directly and without a pr to develop and push all the changes to bitbucket. yes, i'm a rebel...
the build starts immediately and fails as expected:

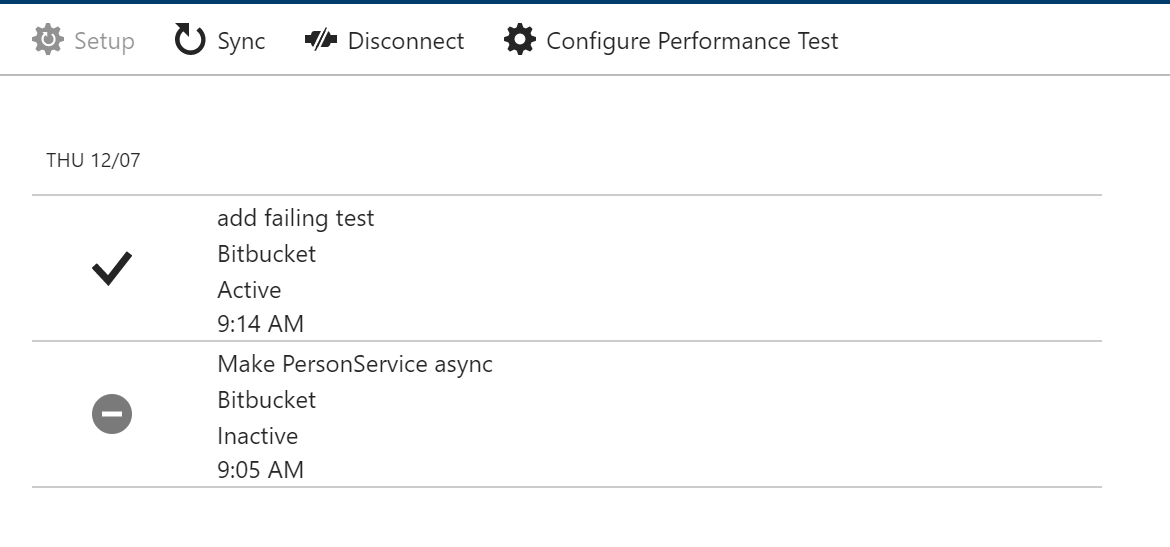
but what about the deployment? let's have a look at the deployments on azure. we should only see the initial successful deployment. unfortunately, there is another successful deployment with the same commit message as the failing build on bitbucket:

this is bad. we now have an unstable application running on azure. unfortunately, there is no option on bitbucket to trigger the webhook on a successful build. we are able to trigger the hook on a build state change, but it is not possible to define at what state we want to trigger the build.
too bad, this doesn't seem to be the right way to configure the continuous deployment pipeline in the same easy way as the continuous integration process. sure there are many other, but more complex ways to do that.
conclusion
isn't it super easy to set up a continuous integration? unfortunately, we are not able to complete the deployment using this. but anyway, we now have a build on any branch and on any pull-request. that helps a lot.
pros:
- (+++) super easy to setup.
- (++) almost fully integrated.
- (+++) flexibility based on docker.
cons:
- (--) runs only on linux. i would love to see windows containers working.
- (---) not fully integrated into web hooks. "trigger on successful build state" is missing for the hooks.
i would like to have something like this on github, too. the usage is almost similar to appveyor, but much simpler to configure, less complex and it just works. the reason is docker, i think. for sure, appveyor can do a lot more stuff and couldn't really compare to pipelines. anyway, i will do compare it to appveyor and will do the same with it in one of the next posts.
currently, there is a big downside with bitbucket pipelines: it only works with docker images that are running on linux. it is not yet possible to use it for full .net framework projects. this is the reason why we never used it at the yooapps for .net projects. i'm sure we need to think about doing more projects using .net core.
Published at DZone with permission of Juergen Gutsch, DZone MVB. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments