Top Ten Reasons Web Developers Should Use AngularJS
Angular is a powerful tool that lets you develop highly interactive and intuitive web applications, without any hustle. Hopefully, these 10 reasons will give you an idea why Angular JavaScript is a modern-age web development tool.
Join the DZone community and get the full member experience.
Join For Freeangularjs is a modern-age javascript framework, used to build highly-interactive and dynamic single page applications. it basically extends the html dom with additional attributes to make it more scalable and responsive to user actions.
angularjs is an open source js framework that performs the dom manipulation and integrates all the necessary features offered by the directive. two-way data binding is one of the primary functions of angularjs. when a visitor interacts with the interface and renders an input, the view and the model are synchronized, and then the model’s logic is automatically executed and the dom gets updated.
in the current era, the web-based technologies like angularjs are an incredible way of building interactive and powerful single page sites and web-based mobile applications on time and on budget. being a web developer, it is extremely important for you to utilize cutting-edge technologies to help you complete the project on time and...
with that thought in mind, we bring you the top 10 reasons that will help you find out why web developers should use this advanced javascript framework for you next web project.
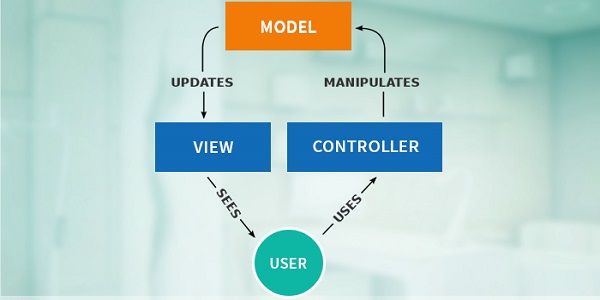
smoothly implement mvc

there are many frameworks that implement mvc by asking you to divide your application into mvc components, and then ask you to write code to stand them up together again. this consumes a lot of time and effort. instead of this, you can use the angularjs javascript framework. it implements mvc by allowing you to split your applications into mvc elements and will automatically perform the rest of the work.
it manages your elements and serves as the pipeline that integrates them. as angularjs is the inter-mediator, developers don’t need to worry about writing shortcuts between the components to make them fit easier.
an illustrative user interface
angular makes use of html to define the user interface of a web-based mobile application. html is considered a declarative language that is simple and intuitive. in short, it is less complicated than defining the interface in javascript. in fact, html makes it super easy to reorganize the user interface as compared to an interface written in javascript.
you can also use the html to determine the execution of the app. html comes with special attributes that can help you determine which controllers to use for each element.
behavior with directives
directives are the great ways of angular that can help you embed extra functionality to the html, without any complication. this means you can add unlimited elements to the html such as
<grid></grid>
,
<accordion></accordion>
, etc to encourage dom, without even manipulating it. the app only assigns attributes to elements to generate an additional functionality.
well, html obtains this by allowing you to create your own html elements. you can pull all your dom manipulation code into directives to divide them out for the mvc applications. it enables mvc app to update the view with new data.
dom manipulations
conventionally, the view extends the dom to display data and manipulates the dom to embed behavior. but with angular, dom manipulation code is inside the directives and not in the view. it means angular sees the views like the html page with placeholders for data. this way of seeing at the view integrates beautifully with the user interface designers.
in fact, the user interface designers can concentrate more on the view by summarizing the dom manipulations and jquery calls.
pojo data models

angular’s data models are plain old javascript objects (pojo) that don’t need additional functionalities. well, you can embed or tweak the properties directly on it and loop over objects and arrays according to your needs. the code created by you will look more intuitive and cleaner that can help you develop a highly interactive web-based mobile application.
instead of using traditional data models that are gatekeepers of data and server syncing, you should use angular’s data models that are plain objects and behave more intuitively and deliberately.
don’t need to write more code
one of the biggest advantages of using angular is that you don’t need to write more code while developing you web based projects. it means you don’t have to write your own mvc, plus the view is defined using html. you can easily write data models without the use of additional features.
to an addition, data binding stops you putting data into the view manually—simplifies the entire procedure. as directives are different from app code, so they can be written by another team in parallel with least integration issues.
overall, angular lets you write less code and offers you more flexibility and extensibility when it comes to developing high-end web applications.
flexible filters

filters simply filter the data before they actually reach the view. it also adds formatting decimal places on a number, reversing the order of any range and filtering an array regarding on a parameter or implementing pagination.
filters are created to idealize the functions that are separate from your app, but are only involved with data transformations.
context-aware communications
a pubsub system is quite a common tool that endures for decoupled communication. most of the pubsub implementations available on the web are not context aware. so, you want a pubsub message that is more accessible only by children of a particular knob, or only readable by the ancestors of a specific child. in other words, sometimes you don’t need unrelated mvc elements regarding your messages.
but with the pubsub system in angular, you can precisely send a message to all children controllers, while emit () will send a message to all ancestors. simple and efficient!
however,pubsub is not the only way to communicated between the controllers. you can also rely on data binding that allows other controllers to update their views while changing properties.
service providers
controllers in angular play a significant role by helping you to manipulate the scope. for instance, you can make a use of prefill data into the scope from the server/implement business logic validations.
but you might be thinking that if controllers are so easy, then how they will perform the heavy lifting? for that, angular introduces specific services. such services don’t get merged with the mvc of your app but offer an outward api to expose whatever you want to
it also syncs up to a server with an aim to manage an offline data store and reveals methods to pull or push data from and to a server. in fact, you can use it to create a resource sharing service that enables different controllers to share the same resources.
unit testing readiness

unit testing readiness is one of the most imperative features of angular javascript framework. the entire angular is combined together by dependency injection (di). it lets you manage all of your controllers and scopes with ease.
since all your controllers depend on di to pass it information, the unit tests of angular can usurp di to perform unit testing by injecting mock data within your controller and measuring the output and behavior.
with the use of angular’s unit testing function, you can test your apps by setting up individual test pages that create one component and then interacting with it to make sure whether it works or not.
Published at DZone with permission of Andrey Prikaznov, DZone MVB. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments