Top 10 Benefits of ReactJS for Your Application Development
Having plenty of feature-rich components, tools, and libraries, front-end development has been one of the most exciting and multi-faceted tools.
Join the DZone community and get the full member experience.
Join For FreeFor business owners who are willing to plunge into the online business, choosing suitable and right tools might be a tough call.
There are many web and mobile app development frameworks that give you tough competition when choosing it and React Native is one of those. Yes, it is one of the leading and preferred enterprise development frameworks used by Facebook, Skype, Instagram, Airbnb, and many more. ReactJS is an efficient, declarative, and flexible open-source JavaScript library that is used to build simple, fast, and scalable front-end development and single-page applications.
ReactJS creates specific changes in data of web applications without reloading the web pages. This is the main reason it attracts more users and developers. It’s way simpler and faster in creating a user interface. Well, if you are looking for similar services and wish to build a robust web application for your enterprise, you should definitely consider working with ReactJS Development Company. Or, if you have limited requirements, then you should hire a ReactJS developer to understand your requirements and fulfill your dream project.
Here, we are listing out numerous advantages of ReactJS for your enterprise application development that make it the most suitable framework of all time. If you want to know what’s ReactJS, you can read our blog Introduction to ReactJS as well.
Benefits of ReactJS for Enterprise App Development
ReactJS app development is the future of front-end development services. It’s an evolving framework that is getting refined every day. Let’s explore the reasons to use ReactJS for app development.
Fast Learning Curve
React is a very simple and lightweight JS library that only deals with the view layer. It’s easy to adapt and intuitive. As we know, having a basic understanding of JavaScript and with a couple of more tutorials, you can start developing a web application. Hence, it can be an easily adaptable option to learn and build web applications.
As per the guide of React tutorial, ‘Thinking in React - React is, in our opinion, the best way to build big, fast web applications with JavaScript. It has scaled very well for us on Facebook and Instagram.
Easy to Use and Learn
As compared to other JavaScript frameworks, ReactJS is the simplest and most direct framework which consists of user-friendly and easy-to-understand JavaScript documentation. Henceforth, every developer finds it easy to use and learn for front-end development.
React uses plain JavaScript which is easy to use the component-based approach to build your website or mobile application. Hence, it offers another benefit by reducing the cost of development. However, the library becomes easier to use as you apply it often on websites and applications.
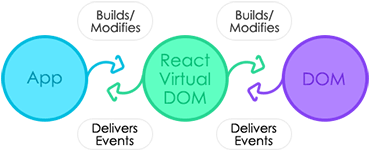
Fast Rendering Using Virtual DOM
The performance of any application depends upon the structure on which it is built. If you are planning to build a high-load application, this is one of the primary factors which you need to be considered. But when it comes to ReactJS, it uses virtual DOM for all the components and React-DOM creates required updates and renders to the real DOM tree on its own without any interference from the developer.

In this, first, the developer creates the changes to the application then all the changes get done over the virtual DOM. If the changes you have made are risk-free and don’t affect the performance, then the React-DOM gets updated.
This way, risk management takes place for all the changes in the application. On the other hand, the cost for DOM management gets reduced and developers get the high-performance. The changes are applied to the DOM to minimize the read or write time.
Reusable Components
ReactJS offers component reusability, enabling you to start with small components and progress to large components. You can get a component-based structure. For example, you can start with tiny components like dropdown, button, checkbox, etc, and then you can use them to create large wrapper components.
Without having any issues, developers can use generic components. If non-complex logic is found in the components, it becomes easy to reuse them, and also the process to maintain these components becomes easy.
Using the framework, developers can easily create a class and use it as much as instances they want. These components are not compiled with each other, hence, a change in one component doesn’t affect the other working.
The major benefit of using ReactJS is that you can reuse them on any platform, therefore, the developers can save development time & efforts, and they can focus on creating actual and optimized components for better performance
SEO-Friendly
If you own a business and your website doesn’t come up in the Google search engine, it’s of no use, I guess. Therefore, Search Engine Optimization has always been the top priority for all organizations for better success. Henceforth, using Node with ReactJS can help in increasing the visibility of your website on search engines.
For any application, page loading time and rendering speed can make or break your website on the search engine. Since ReactJS performs faster rendering than any other framework, it significantly reduces the page loading time and helps improve the app's ranking on search engines. Most of the renowned and giant players leverage the advantage of ReactJS and grow successfully.
Stability
Since ReactJS only uses downward data flow, it’s a more stable core. Whenever you do any changes in child structure, the parent structure remains unaffected by the changes. So, whenever you - as a ReactJS developer, want to change an object, you only have to modify the state, make amendments, and only then proceed further with updating. This structure ensures that the code is stable and delivers a smooth app performance.
Due to its reusability feature, ReactJS develops amazing Android web applications. The feature of data flow from a single point is extremely important for a RectJS development company to employ this framework.
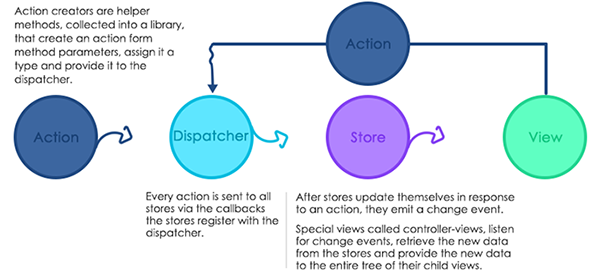
Flux and Redux Architecture
Developed by Facebook, Flux is used for various web applications. It’s similar to React components in its unidirectional flow. The architecture consists of action creators, helping in creating action from method parameters. It also maintains a library for these methods. The central dispatcher keeps these actions together to update stores. All views are updated as per the stores.

Redux is an improved version of Flux architecture. It consists of a single store that does not exist in flux. Redux also enables a feature where middleware can be defined to intercept dispatched actions.
Wide Range of Toolsets for Developers
Another advantage of ReactJs that helps you choose this platform is its user-friendliness. The library of ReactJS comes with a complete toolset that helps developers deploy amazing and engaging features for applications. The major two tools provided by React are React Developer Tools and Redux Developer Tools. These tools can be installed as Chrome extensions.
Due to the React developer tool, it becomes easy for developers to identify the parent and child components, observe component hierarchies, and inspect the present state and props of the components. While using the Redux developer tool, you can observe various dispatched actions, and current store states and check changes in stores. The different dispatch actions or store modifications with different changes can also be reflected and viewed instantly. A user can also record and roll back to the previous version of the application for debugging purposes.
Strong Community Support
React has a large and massive community of dedicated developers so you can be assured of quick and accurate solutions. Experts are regularly delivering free React tutorials on YouTube and write in-depth tutorials in the form of articles and blogs. They are constantly working on interactive sites to imbibe their knowledge to the juniors or freshers who are willing to learn ReactJS. It has more than 1000 independent contributors worldwide. Seriously, React is a reliable and up-to-date technology.
Increases Productivity

It’s undeniable fact that when an app has a very complex logic, and when a single modification in one component can dramatically affect other components, then frequent updates often turn into headaches. But to overcome this problem, Facebook has developed React with the component reusability feature to combat this issue.
The features of ReactJS like Virtual DOM, reusable components, Backward compatibility, and its flexibility for other platforms, allow the developers to develop applications that offer intuitive UI with complex workings.
When it comes to ReactJS for enterprise application productivity, then the app developed using ReactJs offers a great UI with consumer-grade simplicity and a mobile-friendly experience. That’s why ReactJS tops in the race of enterprise app development.
Conclusion
Considering the advantages of ReactJS, it’s apparent that ReactJs has a future in enterprise app development. You can easily build high-end applications and all data changes can be applied repeatedly. And obviously, using Virtual DOM, you can develop an app faster and more user-friendly.
Published at DZone with permission of Kiran Beladiya. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments