The Value of Wireframing in the Design Process
Wireframing is a vital step in the design process. You’ll want to complete this step if you hope to create a scalable web business. Learn how to do this below!
Join the DZone community and get the full member experience.
Join For Free
You have a brilliant idea for your new website. You scribble a prototype down on paper. Now, you develop your innovative idea, right? Wrong!
You’ve missed out on a vital step, making you vulnerable to loads of avoidable challenges. That vital step is of course, wireframing. You’ll want to complete this step if you hope to create a scalable web business.
What Is a Wireframe?
Wireframes are similar to prototypes of website design. Much like how our skeletons keep our bodies functional, a wireframe does the same for a website's design.
Websites have come a long way since Elizabeth Feinler (one of the many women who changed the world) created the first search engine. With such fierce competition out there, it’s vital you get things right. There’s no room for poor functionality.
Wireframes aren’t concerned with color schemes, fonts, or graphics. So much so they’re often created in grayscale. This might seem like an odd choice if you’re unfamiliar with web design, but it serves an important purpose. It keeps the focus on functionality.
Clickable prototypes make it easy to spot what’s working and what’s not, an invaluable asset to any design team.
High and Low Fidelity Wireframes
High and low fidelity wireframes; what on earth does that mean? Fidelity refers to how much functionality and detail has been implemented. A high fidelity wireframe will have lots of detail and functionality, whereas a low fidelity wireframe will have the opposite. These terms are commonly referred to as hi-fi and lo-fi.
A lo-fi wireframe can exist solely via pen and paper. These designs are great for turning an idea into something visual.
Maybe you heard about the latest website design trends? Now’s the perfect time to implement them. At this stage, you can experiment with your layout in a low-pressure environment. If something goes wrong, just throw the piece of paper away and start again. This stage is great for getting feedback and making edits.
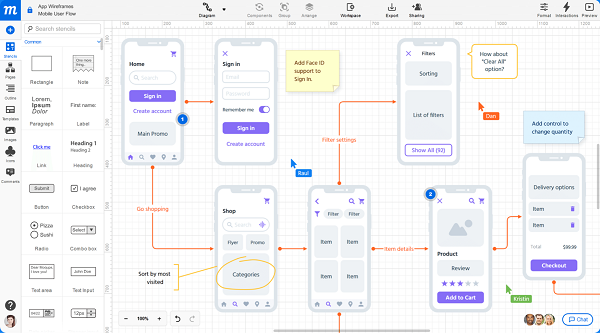
A hi-fi wireframe exists digitally. At this stage, you’ll start to get a look and feel for how your website might perform. This stage is great for spotting mistakes because you spot them early before they get expensive.
It’s also great for spotting areas for improvement. Maybe things don’t quite work out how you imagined them on paper. Well, now you have a chance to fix them. That’s better than releasing a website with a computer bug you didn’t know about.
Isn’t Wireframing Just Prototyping?

Both wireframing and prototyping are important steps in the design process. That doesn’t mean they’re the same thing. It’s a bit like how closed captioning and real-time transcription can often be perceived as the same thing. They’re similar, but they have different purposes.
A prototype resembles the finished product. It contains graphical features and will be a good indicator of the efficiency of the website. When a website reaches the prototype stage, it’s nearing its completion.
A wireframe, on the other hand, is far from the finished product. At this stage, the website is still in a primitive state. The wireframe creates a basic structure of the website while focusing on the user journey. There’s a lot that goes into what makes a good wireframe.
The Many Values of Wireframing
1. It Answers Simple Questions
You want to run a website that regularly posts content. Where do these posts get displayed? Where will the images sit? How many buttons do you have on the menu? What are those buttons called? Wireframing answers all these simple questions for you.
While these questions may seem small, they all add up. Bad placement of elements will detract from functionality, making the site poor to use. People tend to bounce from these kinds of sites.
It’s important to experiment during this stage to find unique answers. Don’t like how something looks? Change it! Poor feedback on functionality? Improve it! The world is yours. You’re free to tinker to your heart’s content until you’re sure you’ve got it right.
2. It’s Perfect for Collaboration
Wireframes are great for getting everyone involved in the design process. Your designers, developers, and clients all get to have their say.
Each member of your team will have a different skill set and a different perspective on how things could work. Take these all into account and design the best user experience you possibly can.
Creating a wireframe for your website is going to be time-consuming for everyone collaborating. It’s easy to get stuck in and miss other vital tasks that need to get done. This can often lead to worker fatigue. Make sure to set a meeting timer when collaborating to avoid session overrunning.
3. It Makes Sure the Client Is on Board
It’s great if you can get your client involved with wireframing as much as possible. Clients tend to ignore functionality when flashy graphics, colors, and fonts distract them. Poor decisions can get made and functionality takes a hit.
Dodge that bullet by collaborating with your client early on in the design. This is one of the major benefits of wireframing.
With the client's feedback, you can easily make edits to appease their wishes. They’re more likely to take the functionality seriously, too, rather than fussing over a particular shade of blue, or an image you decided to use. Yes, these things are important, but they come into play much later. Without great functionality, what’s the point of a site that looks great?
4. It Helps You Spot Your Mistakes Early
Spotting your mistakes early does wonders all around. Yes, it’s annoying knowing you got something wrong, but it’s much better finding out in the design stage rather than when the website goes live.
Failing early is cheap. Failing late in the game is an expensive mistake. Be smart and sort your shortcomings while you can still afford to.
Putting your project to the test is important, too. You wouldn’t skip regression testing when releasing software, so why skip functionality tests when building a website? If the basic functionality of your website isn’t working, never mind the fancy trimmings, you’re going to build a dud.
5. It’s Relatively Easy to Update
Editing a wireframe is worlds apart from editing a fully coded website. One requires you to be able to use relatively intuitive design software. The other requires you to know various coding languages.
When wireframes are in their lo-fi stage they're even easier to update. All the designer needs is a piece of paper and a pen to get going.
Let’s say your business wants to capitalize on top business VoIP trends. Your team does some research and discovers that an automated receptionist is a way forward; something you hadn’t considered.
It needs to work seamlessly throughout your site, too. Wireframes make it easy to integrate new features such as this. They optimize for the implementation of new technology such as 5G or UCaaS, making the process as pain-free as possible.
6. It Saves Time
Hi-fi prototypes tend to have lots of design elements. Making changes at this stage is more difficult, increasing the time it takes to complete the project. This especially rings true if you end up making functionality changes during the prototype stage.
It’s going to be a headache for everyone involved. Precious time that could have been spent elsewhere is eaten up. Instead, just use a wireframe and get it right the first time.
7. It Paints a Vivid Picture of Site Architecture
Sitemaps are great, except they don’t exactly make it easy to visualize what it is you’re creating. Yes, you get a general sense of how the flow of the site works between pages, but when you get to those pages, what’s there?
On top of that, sitemaps can be confusing to look at, especially when you’re dealing with larger websites.
Solve these problems with a wireframe. A wireframe makes your website something tangible. In the process, distractions are removed and you’re able to hone in on the user's experience.
Wireframes are similar to process mapping. A process map provides a clear blueprint for how an organization works. A wireframe lays down a blueprint for how a website works. Everyone involved gets a clear picture of what work needs to be done to bring the site to life.
With a wireframe, people involved throughout the design process will have a much clearer image of what’s going on. For example, a graphic designer can see where images need to be placed and can set to work creating something appropriate. A copywriter, on the other hand, can start writing text with the site's users in mind.
8. It Makes the Developer’s Life Easier
New tools are popping up all the time designed to help businesses, designers, and developers alike. One hot question on a lot of people's minds in the tech industry is AI vs IA. What they really should be asking themselves is why they haven't implemented wireframing yet?
Arguably, the best value of wireframing is they provide the developer with a crystal clear plan of what they need to create. Going off of pieces of scrap paper and an ocean of conversations can be confusing. They’re developers, not interpretation wizards.
Mistakes start to become a high-risk factor. Having a wireframe act as a blueprint makes it painfully obvious what needs to be done. The margin for error is significantly reduced.
Don’t Skip the Drawing Board

There’s no denying that wireframes bring tons of value to the design and development process. Much like any decent warehouse management system, your website needs great structure. Wireframes make sure you get that structure right.
You might think of skipping wireframing because you have a strong idea of what you want, or want to save time. With this mindset, you’ll run into problems. Problems cost time and money. Make everyone’s life easier and ensure you use a wireframe in your design process.
Opinions expressed by DZone contributors are their own.

Comments