The Architecture and MVC Pattern of an ASP.NET E-Commerce Platform
The architecture and source code organization of an e-commerce platform can be clear. Look at the architecture's summary and MVC design pattern.
Join the DZone community and get the full member experience.
Join For FreeAn open-source project based on .NET technologies with understandable architecture can help many developers to build e-commerce solutions for their customers or employer. It can be easily customizable and pluggable that enables the development and integration of any features, extensions, and themes. Every .NET developer may download the source code and start creating any e-commerce project.
To help developers create high-performance and scalable e-commerce solutions, this article explains how to build an architecture and source code, as well as how to use an MVC pattern.
Overview of the E-Commerce Platform Architecture and Source Code Organization
If an ASP.NET e-commerce platform is effectively built, the source code and architecture will be quite easy to understand. Also, in case a solution structure is pretty clear, there will be no difficulties learning the codebase.
An architecture should follow the separation of concerns principle, which helps keep the growing codebase organized so that developers can easily find where a particular functionality is implemented.
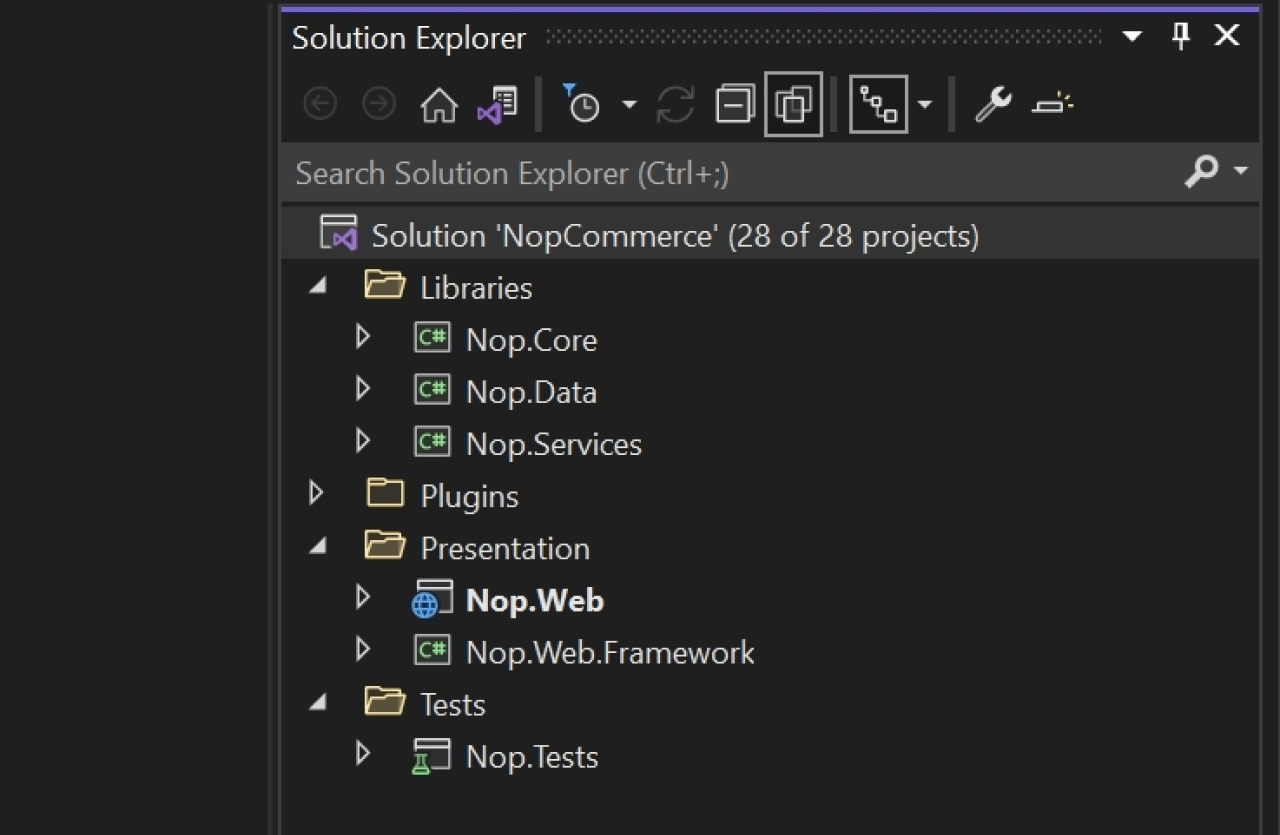
A folder structure should be clearly set and named. You can see an example of it in the following picture.

Therefore, an e-commerce platform that is based on ASP.NET could be a multi-project solution. It is meant that each project is considered to reside in a particular layer of the application. Next, a scheme that illustrates the relationships will be provided.
Libraries
The directory “Libraries” is recommended to contain 3 projects: ".Core", ".Data", and ".Services". This could be the innermost layer in your architecture system and the core of the application. All the data access logic and business classes can reside inside this directory.
.Core
The ".Core" project may contain a set of core classes, such as domain entities, caching, events, and helper classes.
Creating a “Domain” folder, the business objects can be added there. For example, the “Customer” entity or “Order” entity. So, here, you can add all the entities you use. In this directory, you can also set classes, such as “CatalogSettings” or “ForumSettings”.
The ".Core" project is kind of a center of architecture. It is advised that this project has no dependencies on other projects, but the classes of ".Core" can be shared with the entire solution.
A scheme representing an e-commerce platform or store architecture is presented. In this scheme, you can see that the ".Core" project is related to the Business logic layer. All the other parts are connected to this layer.
.Data
The next project is ".Data". It is suggested that the ".Data" project contains a set of classes and functions for reading from a database and writing to it. Therefore, it represents the Data access layer. The ".Data" project helps you separate data-access logic from the business objects, which can be seen in ".Core".
In the “DataProviders” folder, you can set up all the data providers you use in your project, like Microsoft SQL Server, MySql, and PostgreSQL data providers.

It is also recommended to use the Linq2DB Code-First approach. Code-First allows you to define entities in the source code (they can be seen in the ".Core" project) and then use “Linq2DB” and “FluentMigrator” to generate the database from these C# classes. That's why it's called “Code-First.” You can then query your objects using LINQ, which is Language Integrated Query. LINQ translates to SQL behind the scenes and is executed against the database.
Moreover, you can use fluent code API to customize the persistence mapping. You can set up all the mapping classes in the “Builder” folder of the “Mapping” directory. You may add, for example, the ”BlogPostBuilder” class that allows you to configure each column of the “BlogPost” table in the database as you need. Each entity can have such a builder class.
Then, it is suggested that the next important part of the ".Data" project is Migrations. As you know, migrations allow you to alter the database schema. This is an alternative to creating lots of SQL scripts that have to be executed manually to apply any database changes.
The ".Data" project may also contain the other interfaces and classes used to connect to the database. Unlike the ".Core" project, ".Data" rather has no dependencies on any other project in the solution.
.Services
The other important part is the ".Services" project. It may contain a set of core services, business logic, validations, and calculations related to the data. So it is important that the ".Services" project is related to the Business logic layer. This project has a dependency on all other projects that belong to the Application Core: ".Core" and ".Data".
This project may provide data access functionality for the Presentation layer. It is suggested that this layer contains service classes and follows a repository pattern to expose its functionalities.
The folder names are recommended to be self-descriptive. If we set up the Blogs folder, for example, it contains a service that helps you get, insert, and delete blog posts in the repository. It also contains an interface for this service, allowing one to change the implementation without updating the code. The idea is that when you need to change how the service handles some functions, all you have to do is create a new class that implements IBlogService and then register it. So you don’t have to touch any of the controllers that use that interface.
Plugins
Another recommendation is to set up plugin projects by creating the “Plugins” folder. A plugin is a set of components adding specific capabilities to an e-commerce website. In other words, plugins are used to extend the functionality of a used solution. Each plugin is a separate project containing a feature.
Plugins can be classified into different groups. For example, payment methods (such as PayPal), tax providers (like Avalara), shipping rate computation methods (such as UPS or ShipStation), widgets (such as google analytics), and many others. Some plugins can come out of the box. Any feature that is necessary to be added to a store can be implemented in a plugin without touching the source code.

Physically, plugins can be located at the root of the solution. But plugins’ DLLs are recommended to be automatically copied to the “Presentation\.Web\Plugins” directory, which can be used for already deployed plugins. This allows plugins to contain some external files, such as static content (CSS or JS files), without having to copy files between projects to run the project.
In the scheme below, you can see that plugins are recommended to touch all the layers. This is because each plugin can potentially include its own data access, business logic, and UI layers at the same time.

Presentation
To represent the presentation or user interface layer, let’s create the “Presentation” folder and add .Web and .Web.Framework projects.

.Web
It is suggested to create an MVC web application project, ".Web". It helps provide a public interface and an administration panel included as an area. This is the application that you actually run. It can be the startup project of your solution.
This project can contain controllers, factories, models, views, and other stuff related to the presentation layer. The ".Web" project can connect to ".Services" to retrieve data, make calculations, and use business logic.

.Web.Framework
The mentioned ".Web.Framework" is advised to be created as a class library project containing some common presentation things for the ".Web" project.
Tests
The last folder that is recommended to have obviously should contain tests. Unit tests are automated tests written and run by developers to ensure that an application section meets its design and behaves as intended. During development, you are better to code criteria or results known to be good into the test to verify the application function’s correctness. During test case execution, the framework logs tests that fail any criterion and report them in a summary. The testing system should include tests for the ".Core", ".Data", ".Services", and ".Web" projects.

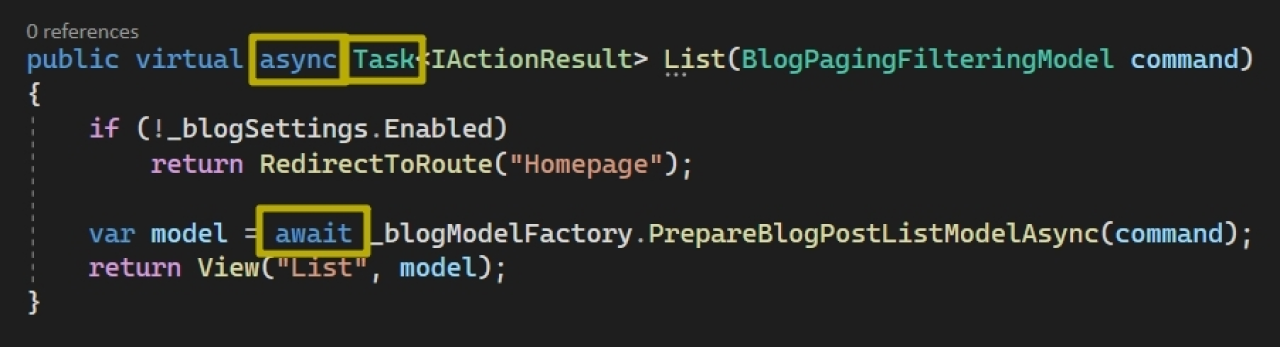
Asynchronous Programming
We also would like to note that you may utilize asynchronous programming. Each controller or service method can be asynchronous. And the “async” modifier indicates that. Such methods return “Task” objects that represent asynchronous operations.

When an asynchronous method is called, it requires the “await” operator placed in front of it. This “await” operator suspends evaluation of the enclosing async method until the asynchronous operation represented by its operand is complete. The “await” operator doesn't block the thread that evaluates the async method. When the asynchronous operation is complete, the “await” operator returns the result of the operation, if any. “Await” can only be used inside an async method.
This way, by implementing the task asynchronous programming model in your solution, you will achieve great performance enhancements.
MVC Pattern in an E-Commerce Platform
Most web applications implement the “Model-View-Controller” (MVC) design pattern in their architecture. This design pattern allows you to decouple the user interface (which is View), data (which is Model), and application logic (which is Controller). This pattern helps achieve the separation of concerns.

Using the MVC pattern means that requests are routed to the Controller responsible for working with the Model to perform actions and/or retrieve data. The Controller chooses the View to display and provides it with the Model. The View renders the final page based on the data in the Model.
This delineation of responsibilities helps us scale any app in terms of complexity because it's easier to code, debug, and test something (Model, View, or Controller) that has a single job.
Example of Applying MVC
To explain how to apply MVC, as an example, the “BlogPost” view from the “.Web” project is shown. This view uses the Razor view engine to embed .NET code in HTML markup. It may contain minimal logic, but any logic in this view is related to presenting content. Don’t perform a great deal of logic in view files.

According to the MVC pattern, all the logic related to the View should be placed in the appropriate controller. Controllers are the components that handle user interaction, work with models, and ultimately select a view to render. In an MVC application, a view only displays information; a controller handles and responds to user input and interaction. In the MVC pattern, the Сontroller is the initial entry point responsible for selecting which model types to work with and which view to render.
The name of the controller, in this case, is chosen as “BlogController”. Here we can locate the “BlogPost” action method that can retrieve data, populate the model with this data, and then return the needed view.

This view uses the received model to present content. For example, this iteration displays the tags cloud on the page.
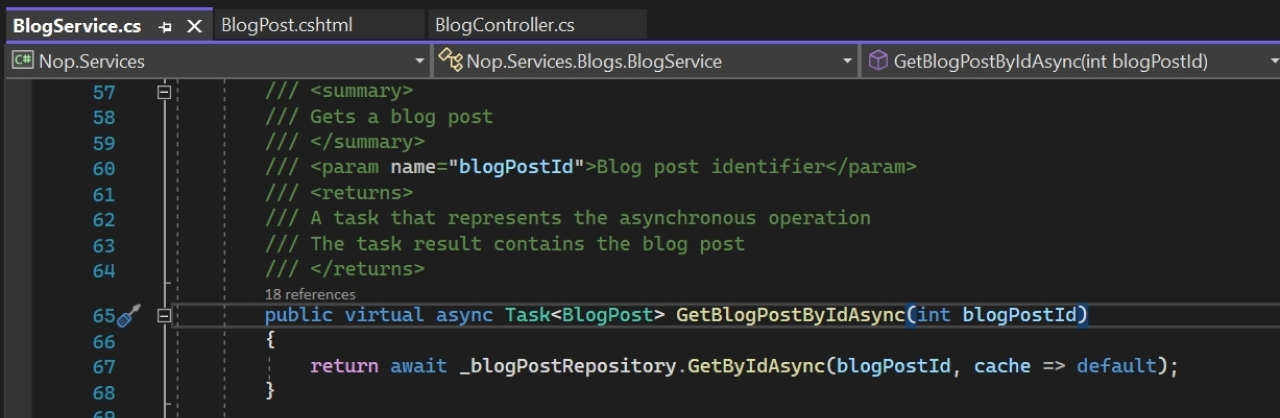
Let’s go back to the controller. Controllers shouldn't be overly complicated with too many responsibilities. So keep controller logic from becoming overly complex and push business logic out of the controller. By adding “BlogService”, you may add the business logic related to retrieving data from the database. The “GetBlogPostById” method accesses the repository to get data. But this method is not as huge as “GetAllBlogPosts,” for example.

This way, we briefly considered the implementation of the MVC pattern. There are more things to learn about it.
Wrapping Up
From the article, you got acquainted with an ASP.NET e-commerce platform structure and gained insight into its architecture. This is the core and may contain essential functionalities and business logic. These basics are explained in detail and completed with information about additional functionalities and principles in some training courses.
As it can be seen, the nopCommerce platform has been used to explain and visualize the architecture and MVC pattern. Therefore, you may use it as a basis to build a more advanced solution or to build your own e-commerce service that will help merchants with their business needs.
Published at DZone with permission of Dmitriy Kulagin. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments