Style or Format JSON Data in jQuery
In this post, we have a look at how to style JSON data on a client returned from a server. Sometimes it's necessary to show the data in a more raw format.
Join the DZone community and get the full member experience.
Join For FreeIn this post, we will discuss how we can format or style the JSON you get from the server. Sometimes you may need to show the exact JSON you get from your API or from server on your web page. Normally, if you just bind this JSON to any pre tag, it will look like just a straight line. To overcome this we have an option in jQuery. I hope this is helpful!
Background
For the past few months, I've been working with some Web API projects. As you all know, the preferred output of an API is JSON, so I am returning JSON from my API. I wanted to show this JSON in a pre tag as a result, but in a formatted or stylish way. Here I am going to explain how we can do this.
Using the Code
Before getting started, please make sure that you have added the jQuery reference to your page.
<script src="scripts/jquery-2.2.3.js"></script>Now, let's say we are getting a JSON as follows from our API.
[{"AreaCode":"B697-31","Revenue":12747128.190000001},{"AreaCode":"B697-92","Revenue":7922559.1600000048},{"AreaCode":"B697-76","Revenue":7541039.540000001},{"AreaCode":"B697-46","Revenue":7076495.5800000066},{"AreaCode":"B553-131","Revenue":5738816.5099999979},{"AreaCode":"B553-193","Revenue":4608556.52},{"AreaCode":"B697-74","Revenue":3895194.1099999994},{"AreaCode":"D158-233","Revenue":3572808.989999996},{"AreaCode":"B697-78","Revenue":3512657.6999999937},{"AreaCode":"B672-31","Revenue":2955916.9800000032},{"AreaCode":"B553-46","Revenue":2806813.7100000042}]It will obviously look like the following when you just append it to a pre tag.

JSON in Pre Tag
Now we will format this JSON string with jQuery Parse and jQuery stringify method as follows.
var tmpData = JSON.parse(data);
var formattedData = JSON.stringify(tmpData, null, '\t');
$('#output').text(formattedData);Here, the output is the id of our pre tag which we defined as follows.
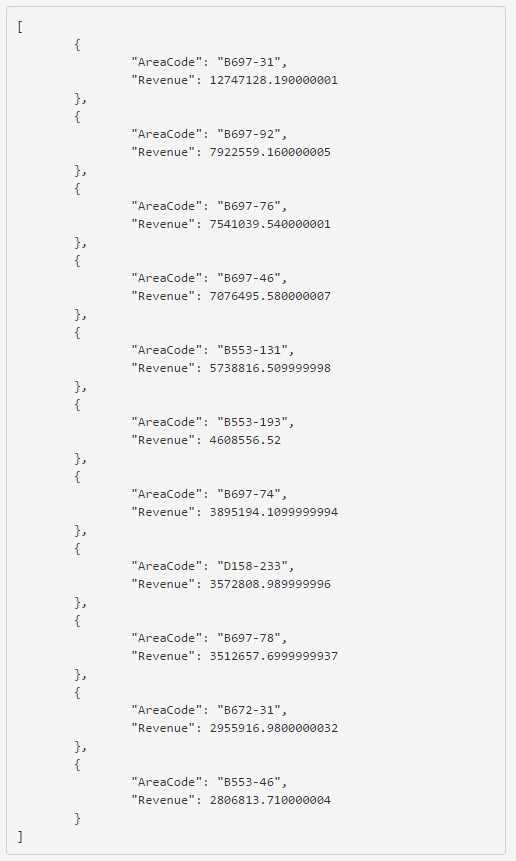
<pre id="output"></pre>Now, if you bind the data after the formatting to pre tag, you will get an output as follows.

JSON in Pre Tag Output
Conclusion
Did I miss anything that you think might be necessary? Did you find this post useful? I hope you liked this article. Please share with me your valuable suggestions and feedback.
Your Turn. What Do You Think?
A blog isn’t a blog without comments, but do try to stay on topic. If you have a question unrelated to this post, you’re better off posting it on C# Corner, Code Project, Stack Overflow, or the ASP.NET Forum instead of commenting here. Tweet or email me a link to your question(s) and I’ll definitely try to help if I can.
Published at DZone with permission of Sibeesh Venu, DZone MVB. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments