Steps to Add New Field With Code First Approach in .NET Core
Learn how to use the Code first approach to add new fields to your .NET Core web application and sync this field with a database.
Join the DZone community and get the full member experience.
Join For Free
I have written a post on Code first approach with .Net Core which you can find here.
In the above post, I have not covered adding an additional new field in the model and migrating it to the database using the Code first approach.
Let us look at that scenario in this post.
For this, we will use the code which we implemented during the Code first approach demo, you can find the code here.
Add a New Field
Let us first add a new field to the Employee model. We will add EmployeeLocation as shown below:
Note: Please note that EmployeeLocation is nothing but the Country Code, I have not added any additional table for the current post.
public class Employee
{
public int EmployeeId { get; set; }
public string EmployeeName { get; set; }
public int EmployeeAge { get; set; }
public int EmployeeLocation { get; set; } //// New field
public int DepartmentId { get; set; }
public Department Department { get; set; }
}Once this is done, let us add this new field to the Index.cshtml view so that we can see new column in the browser:
For this, add below for header:<th>
@Html.DisplayNameFor(model => model.EmployeeLocation)
</th><td>
@Html.DisplayFor(modelItem => item.EmployeeLocation)
</td>We have added the fields in the model, but we have not informed our database of this change yet.
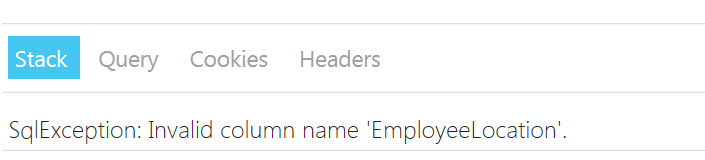
For this reason, if you run the application, you will see the below exception:
Run Two Commands, That's It
For this, we just need to run two commands in the Package Management Console (PMC)
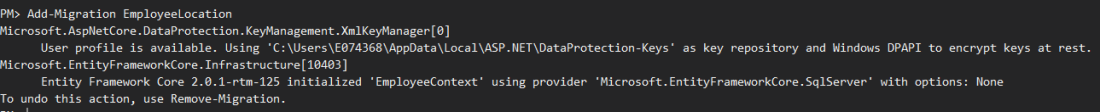
The first command is:Add-Migration EmployeeLocation

Side Note: If you want to reverse the migration then use the below command:
Remove-Migration
Once you run the add-migration command, a new migration class will be created and opened, in that, you can see a new column has been added to the Employee table. This class contains the details of the newly added column.
using Microsoft.EntityFrameworkCore.Migrations;
namespace NeelCodeFirstDemo.Migrations {
public partial class EmployeeLocation: Migration {
protected override void Up(MigrationBuilder migrationBuilder) {
migrationBuilder.AddColumn < int > (
name: "EmployeeLocation",
table: "Employees",
nullable: false,
defaultValue: 0);
}
protected override void Down(MigrationBuilder migrationBuilder) {
migrationBuilder.DropColumn(
name: "EmployeeLocation",
table: "Employees");
}
}
}Once add migration is done, the next step is to update the database with the new changes. For that write below command:
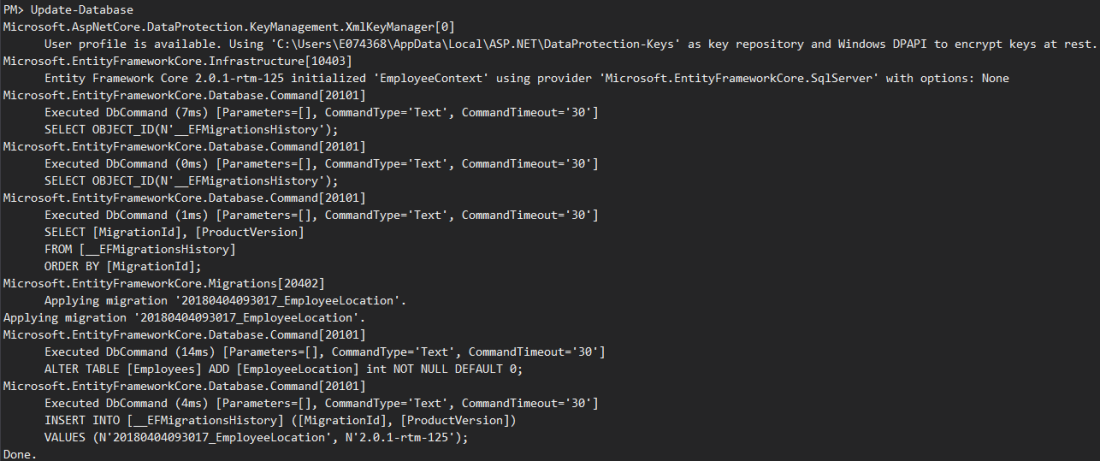
Update-Database

Here, if you observe the logs, you can see all the queries getting fired when we run the above command. The new column, EmployeeLocation, is added with the default value 0.
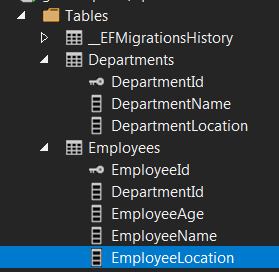
You can cross check this in the database, where a new column will be added after running the above command:

Run the Application
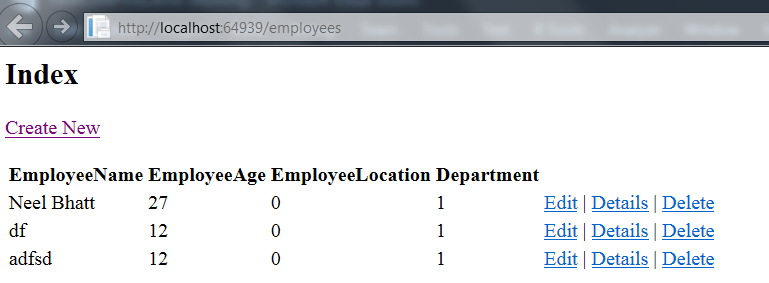
Once the migration is over, run the application. You can see the EmployeeLocationis 0 for all the columns. Employee Location is nothing but the Country Code:

Let us modify Create.cshtml to add a new Employee with EmployeeLocation.
<div class="form-group">
<label asp-for="EmployeeLocation" class="control-label"></label>
<input asp-for="EmployeeLocation" class="form-control" />
<span asp-validation-for="EmployeeLocation" class="text-danger"></span>
</div>As we are adding a new field, we need to add this new field to the Bind list of the Creates method of the EmployeeController, as shown below:
public async Task<IActionResult> Creates([Bind("EmployeeId,EmployeeName,EmployeeAge,EmployeeLocation,DepartmentId")] Employee employee)
{
//// Rest of the code
If the new record is added successfully, it means everything is working as expected.
Hope this helps.
Published at DZone with permission of Neel Bhatt, DZone MVB. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments