Snapchat Snap Kit SDK Tutorial for iOS Swift
We take a look at the Snapchat SDK and accompanying docs to create our own version of the popular messaging app, written in Swift.
Join the DZone community and get the full member experience.
Join For Free Snapchat Snap Kit: Login Kit, Creative Kit, Bitmoji Kit and Story Kit (currently in beta)
Snapchat Snap Kit: Login Kit, Creative Kit, Bitmoji Kit and Story Kit (currently in beta)
Snap Kit lets developers like you integrate some of Snapchat’s best features across your platform — and lets your community share their favorite moments from your app with their friends, and Snapchatters across the world! — Snapchat
The following tutorial assumes some familiarity with Xcode, Swift, and Cocoapods
You can find the Github repository here
Snapchat Snap Kit Developer Portal
Step 1
If you don’t have a Snapchat account, register for one. Otherwise you can log in to the portal with your Snapchat credentials.
Creating an app on the portal (really registering for OAUTH keys) is self explanatory.
Step 2
Note/copy the value in Development App Info > OAUTH2 CLIENT ID

For Development, use this one. There is another for released apps
Step 3
While in the developer portal, add your app’s iOS Bundle ID (See Finding Your App’s Package Name for help)

Add your App’s Bundle ID here
Step 4
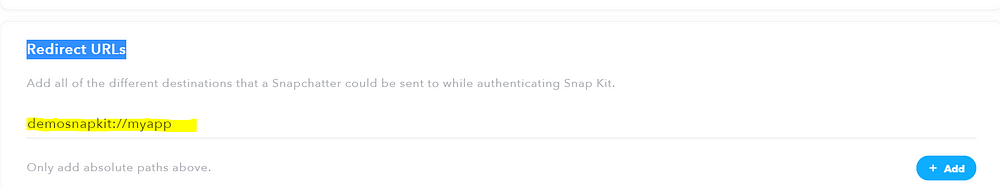
Add at least one Redirect URL in the section Redirect URLs.
You may choose any URL you wish as long as the URL conforms to these requirements:
- Must be unique (to the world of apps; perhaps choose your name plus the app name).
- Must be in the format:
someschemename://somedestination. - Must be the same as the SCSDKRedirectUrl which you will set in your project’s Info.plist (instructions below). In other words, you will copy the value you add to the developer portal and paste it into Info.plist later in these instructions.

Snap Kit SDK
Step 5
Initialize your project for cocoapods and add SnapSDK
pod 'SnapSDK'Then run
pod installInfo.plist
Skip to the bottom of this section if you just want to get to the gist.
Step 6
The SCSDKRedirectUrl and the CFBundleURLSchemes are related, as well as the value of the Redirect URL you added in the Snapchat Developer Portal.
The values can be completely made up. As long as the values match and are unique (see below). For example, if my app is named This Crazy App I could set these values:
<key>CFBundleURLSchemes</key>
<array>
<string>thiscrazyapp</string>
</array>And
<key>SCSDKRedirectUrl</key>
<string>thiscrazyapp://myapp</string>Then you add thiscrazyapp://myapp to the Snapchat Developer Portal in the Redirect URLs section by clicking the Add button to the right
A note from a Snapchat dev:
The redirect URL itself doesn’t need to have any meaning associated with it — so, in general, the only real criteria would be to pick a URL with a scheme that is unlikely to collide with a scheme of another app. If your app already has a URL scheme that it uses, then you’d probably just want to reuse that. Otherwise, a URL scheme of yourfirstandlastname might work well for you. In your case then, you may want to use the redirect URLyourfirstandlastname ://snap-kit/auth
The string value for SCSDKClientId is the OATH2 CLIENT ID from the developer portal.
The LSApplicationQueriesSchemes would also need to be added to a new Info.plist.
LSApplicationQueriesSchemes(string-array): This should containsnapchat,bitmoji-sdk, anditms-apps.
<key>LSApplicationQueriesSchemes</key>
<array>
<string>itms-apps</string>
<string>snapchat</string>
<string>bitmoji-sdk</string>
</array>Add all three SCSDKScopes (there is really no good reason not to).
Login Kit offers the following scopes:
https://auth.snapchat.com/oauth2/api/user.external_id: Grants access to a stable user ID specific to your apphttps://auth.snapchat.com/oauth2/api/user.display_name: Grants access to the user's Snapchat display namehttps://auth.snapchat.com/oauth2/api/user.bitmoji.avatar: Grants access to the user's Bitmoji avatar; toggleable by user
<key>SCSDKScopes</key>
<array><string>https://auth.snapchat.com/oauth2/api/user.external_id</string>
<string>https://auth.snapchat.com/oauth2/api/user.display_name</string>
<string>https://auth.snapchat.com/oauth2/api/user.bitmoji.avatar</string>
</array><?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<key>SCSDKClientId</key>
<string>INSERT OAUTH2 CLIENT ID obtained in developer portal</string>
<key>CFBundleDevelopmentRegion</key>
<string>$(DEVELOPMENT_LANGUAGE)</string>
<key>CFBundleExecutable</key>
<string>$(EXECUTABLE_NAME)</string>
<key>CFBundleIdentifier</key>
<string>$(PRODUCT_BUNDLE_IDENTIFIER)</string>
<key>CFBundleInfoDictionaryVersion</key>
<string>6.0</string>
<key>CFBundleName</key>
<string>$(PRODUCT_NAME)</string>
<key>CFBundlePackageType</key>
<string>APPL</string>
<key>CFBundleShortVersionString</key>
<string>1.0</string>
<key>CFBundleURLTypes</key>
<array>
<dict>
<key>CFBundleTypeRole</key>
<string>Editor</string>
<key>CFBundleURLSchemes</key>
<array>
<string>INSERT your unique app url scheme such as your name plus app name</string>
</array>
</dict>
</array>
<key>CFBundleVersion</key>
<string>1</string>
<key>LSApplicationCategoryType</key>
<string></string>
<key>LSApplicationQueriesSchemes</key>
<array>
<string>itms-apps</string>
<string>snapchat</string>
<string>bitmoji-sdk</string>
</array>
<key>LSRequiresIPhoneOS</key>
<true/>
<key>NSCameraUsageDescription</key>
<string>This application will use the camera for Augmented Reality.</string>
<key>SCSDKClientId</key>
<string>INSERT your OATH2 CLIENT ID that you obtained from the Snapchat developer portal</sting>
<key>SCSDKRedirectUrl</key>
<string>INSERT url you added in the developer portal</string>
<key>SCSDKScopes</key>
<array>
<string>https://auth.snapchat.com/oauth2/api/user.external_id</string>
<string>https://auth.snapchat.com/oauth2/api/user.display_name</string>
<string>https://auth.snapchat.com/oauth2/api/user.bitmoji.avatar</string>
</array>
<key>UILaunchStoryboardName</key>
<string>LaunchScreen</string>
<key>UIMainStoryboardFile</key>
<string>Login</string>
<key>UIRequiredDeviceCapabilities</key>
<array>
<string>armv7</string>
<string>arkit</string>
</array>
<key>UIStatusBarHidden</key>
<true/>
<key>UISupportedInterfaceOrientations</key>
<array>
<string>UIInterfaceOrientationPortrait</string>
<string>UIInterfaceOrientationLandscapeLeft</string>
<string>UIInterfaceOrientationLandscapeRight</string>
</array>
<key>UISupportedInterfaceOrientations~ipad</key>
<array>
<string>UIInterfaceOrientationPortrait</string>
<string>UIInterfaceOrientationPortraitUpsideDown</string>
<string>UIInterfaceOrientationLandscapeLeft</string>
<string>UIInterfaceOrientationLandscapeRight</string>
</array>
</dict>
</plist>Login Kit
Step 1
An yplace you need the Login Kit code (such as the initial ViewController):
import SCSDKLoginKitStep 2
This code needs to be added in the AppDelegate.swift file.
func application(_ app: UIApplication, open url: URL, options: [UIApplicationOpenURLOptionsKey : Any] = [:]) -> Bool {
return SCSDKLoginClient.application(app, open: url, options: options)
}Choose a login button and the code that goes along with it.
Snapchat Official Login Button
Position the official button as you like in code
let loginButton = SCSDKLoginButton()Custom Login Button
Consult the Snapchat Design Guidelines for button UI
@IBAction func loginButtonTapped(_ sender: Any) {
SCSDKLoginClient.login(from: self, completion: { success, error in
if let error = error {
print(error.localizedDescription)
return
}
if success {
self.fetchSnapUserInfo() //example code
}
})
}Snapchat does not gather much data from users:
- User ID (a Snapchat internal generated value).
- Display Name (user’s chosen display name).
- Bitmoji (avatar, if user has created one).
Notice there is no ability to gather email address or a real name.
Use SDSDKLoginClient.fetchUserData to get the user data. The code below is one of many approaches to parsing the values returned.
private func fetchSnapUserInfo(){
let graphQLQuery = "{me{displayName, bitmoji{avatar}}}"
SCSDKLoginClient
.fetchUserData(
withQuery: graphQLQuery,
variables: nil,
success: { userInfo in
if let userInfo = userInfo,
let data = try? JSONSerialization.data(withJSONObject: userInfo, options: .prettyPrinted),
let userEntity = try? JSONDecoder().decode(UserEntity.self, from: data) {
DispatchQueue.main.async {
self.goToLoginConfirm(userEntity)
}
}
}) { (error, isUserLoggedOut) in
print(error?.localizedDescription ?? "")
}
}Step 4
For logout or “unlink”:
SCSDKLoginClient.unlinkCurrentSessionWithCompletion { (success: Bool) in
// do something
}Creative Kit
Users must be logged into Snapchat to use Creative Kit’s features in your app.
Let users send still photos from your app to Snapchat with theSCSDKPhotoSnapContentinterface. For example, if someone wants to brag about game progress by tapping the Snapchat button in your app, you would setsnapImageto the current game play screen’s PNG. - Snapchat Docs
SCSDKSnapPhoto and SCSDKPhotoSnapContent
Pass photos to the Snapchat App
SCSDKSnapPhoto is a photo that the user can get from the camera, photo library, or your app and pass to Snapchat. This class lets you initialize images that users can share to Snapchat.
SCSDKPhotoSnapContent is an implementation of the SCSDKSnapContentprotocol. It provides a way to model a photo Snap for sharing to Snapchat.
See Snapchat iOS API Reference
import SCSDKCreativeKit
// Copied from Snapchat Documentation
/* Main image content to be used in the Snap */
let snapImage = /* Set your image here */
let photo = SCSDKSnapPhoto(image: snapImage)
let photoContent = SCSDKSnapPhotoContent(snapPhoto: photo)
// Alternately, you can set the photo using a URL
let photo = SCSDKSnapPhoto(imageUrl: snapImageUrl)Pass a Photo With a Caption, Sticker and URL
You can choose to add a caption, sticker, or URL attachment to a set photo or video.
Conditions:
- Only one sticker is allowed.
- A still sticker must be a PNG 1MB or smaller.
- An animated sticker must be a GIF or WebP (preferred) 1MB or smaller.
- Captions are limited to 250 characters.
- The attachment URL must be a properly formatted URL in string format.
// Copied from Snapchat Documentation (modified for clarity)
/* Stickers to be used in Snap */
let stickerImage = /* prepare a sticker image */
let sticker = SCSDKSnapSticker(stickerImage: stickerImage)
/* Alternatively, use a URL instead */
// let sticker = SCSDKSnapSticker(stickerUrl: stickerImageUrl, isAnimated: false)
// Caption
snap.caption = "This is a caption"
// URL
snap.attachmentUrl = "https://myawsomeappurl.com"SCSDKSnapVideo and SCSDKSnapVideoContent
Pass a video to the Snapchat app. Stickers, captions, and URLs follow the same patterns as above for photos. See Snapchat Creative Kit Documentation
let videoUrl = /* prepare a local video URL */
let video = SCSDKSnapVideo(videoUrl: videoUrl)
let videoContent = SCSDKSnapVideoContent(snapVideo: video)Sending Your Photo, Video, or Sticker to Snapchat
The final step is connecting to Snapchat. Use the SCSDKSnapAPI interface to let your users start sending their creations to Snapchat:
ers start sending their creations to Snapchat:
let api = SCSDKSnapAPI(content: snap)
api.startSnapping { error in
if let error = error {
print(error.localizedDescription)
} else {
// success
}
}Bitmoji Kit
Get Bitmoji (Snapchat Avatar)
Users must be logged into Snapchat to use Bitmoji Kit’s features in your app.
See also Snapchat’s official Bitmoji Sample App
import SCSDKBitmojiKit
let iconView = SCSDKBitmojiIconView()Sticker Picker
To add the sticker picker UI, create a sticker picker view, and add a delegate to be notified whenever a user selects a sticker:
// Code sample copied from Snapchat docs
import SCSDKBitmojiKit
override func viewDidLoad() {
super.viewDidLoad()
...
let stickerPickerVC = SCSDKBitmojiStickerPickerViewController()
stickerPickerVC.delegate = self
addChildViewController(stickerPickerVC)
view.addSubview(stickerPickerVC.view)
stickerPickerVC.didMove(toParentViewController: self)
...
}
func bitmojiStickerPickerViewController(_ stickerPickerViewController: SCSDKBitmojiStickerPickerView,
didSelectBitmojiWithURL bitmojiURL: String) {
// do something
}
// Optional delegate method for listening to search field
// focus changes
func bitmojiStickerPickerViewController(_ stickerPickerViewController: SCSDKBitmojiStickerPickerView,
searchFieldFocusDidChangeWithFocus hasFocus: Bool) {
// do something
}OR
The code below retrieves the bitmoji to set in the scene
//Code contained in this article's sample app
extension CameraViewController: SCSDKBitmojiStickerPickerViewControllerDelegate {
func bitmojiStickerPickerViewController(_ stickerPickerViewController: SCSDKBitmojiStickerPickerViewController, didSelectBitmojiWithURL bitmojiURL: String) {
bitmojiSelectionView?.removeFromSuperview()
if let image = UIImage.load(from: bitmojiURL) {
DispatchQueue.main.async {
self.setImageToScene(image: image)
}
}
}
func bitmojiStickerPickerViewController(_ stickerPickerViewController: SCSDKBitmojiStickerPickerViewController, searchFieldFocusDidChangeWithFocus hasFocus: Bool) {
}
}References
- Snapchat Snap Kit Documentation
- Snapchat DIY Documentation
- Snapchat iOS API Reference
- Snapchat Design Guidelines
- You can find the Github repository for this tutorial here
- Snapchat Bitmoji Sample App
- Snapchat Map Sticker Demo featuring Here maps
Contact:
Published at DZone with permission of Bruce Bookman. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments