Setting Up a WordPress Test Environment With wp-env
Developing in WordPress is challenging enough without also slogging through figuring out how to set up a viable test environment.
Join the DZone community and get the full member experience.
Join For FreeAs I worked through the homework challenge round at one of the companies I interviewed at (a company that was very WordPress centric), I found myself struggling with literally every step – trying to find shreds of information on how to do the most basic things. Things like building a simple local test environment.
I found information telling me I could use:
- – a local installation
- – vvv
- – wp-env
Now, for a variety of reasons that aren’t important for this post, I settled on wp-env. But almost NOWHERE could I find explanations of where your directories are and how wp-env works. Nothing about the default directories, how to make basic modifications, the kinds of parameters wp-env could/would take, and so on.
After a lot of digging and more than a little begging / bribing of some of my people-resources, I collected the information I needed to finish the homework challenge (you can read the fruits of that labor here).
But I also realized that plenty of other folks might need lesson-behind-the-lesson, the how-to that allowed me to create the piece I was actually trying to write. So, I thought I’d share some of my discoveries in case your work has brought you to a similar point of frustration and lack of knowledge.
Before I Start, Here Are the Assumptions I’M Making
Because your setup might be (“might be?!?” How about “is almost certainly!”) different than mine, here’s what I’m working with. If your situation is different, adjust as needed:
- Ubuntu 23.10 (Mantic Minotaur)
- AMD Ryzen 7 with 16 cores
- 64Gb RAM
Installing wp-env
With that out of the way, to install wp-env itself, you need:
- docker (I found good instructions here)
- node.js (instructions here)
- and finally, wp-env, by running:
npm -g i @wordpress/env
The Most Important Thing
Most people need more than one WordPress environment at the same time, and those environments have to remain completely separate. That should provide you with the context you need to understand the single most important thing I learned:
Whatever directory you are in when you start wp-env, THAT is the directory wp-env is tied to.
What I mean is: Let’s say you have that if you have two directories: /foo and /bar:
- Today, you are in /foo and start wp-env
- You make a bunch of changes, install some plugins, etc.
- Tomorrow, you are in /bar and start wp-env
You will think ALL YOUR CHANGES ARE GONE. They are not. Stop wp-env, change to the /foo directory, and start wp-env again. You’ll see all the changes from yesterday. You actually don’t even need to stop wp-env from the /bar directory. You can have both running at the same time.
This is a feature, not a bug. Each directory in which you start wp-env has it’s own dedicated environment. It allows you to test and develop multiple environments without them stomping all over each other.
The Other Most Important Thing
Most people install wp-env to test out a plugin – one they want to try or one they’re building themselves – which should give you context for the next most important thing I can tell you:
The directory you are in when you start wp-env (/foo or /bar or whatever) is treated like /wp-content/plugins/new-plugin-name.
The rest of the WordPress installation will be in your home directory, under ~/wp-env.
Quick-And-Dirty-wp-env
With those two important things out of the way, you have most of the information you need to get started.
You kick off wp-env by going into the directory you want to associate with this development environment (as explained earlier) and typing:
wp-env start
That’s it!
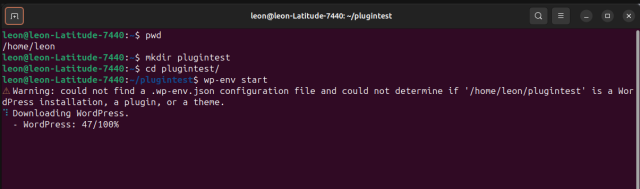
Well, that’s it in terms of what you TYPE. But after that, you’ll probably see a message or two. Most of the time, it’s just telling you about a file or two it was expecting but couldn’t find (more on that later), etc. Nothing to worry about, really.
Also, the first time you run wp-env on your machine EVER, you’ll see the messages about downloading the actual docker container that has the base WordPress image.

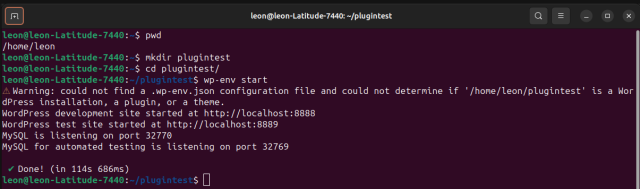
But after all that, assuming you don’t run into any show-stopping issues, you’ll see a message telling you WordPress is now running on your machine at a particular port.

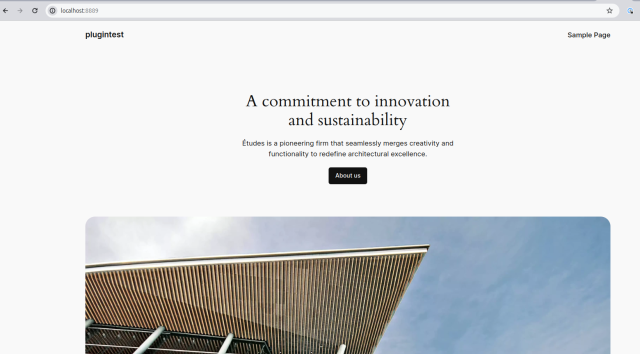
If you browse to that address, you’ll see WordPress running.

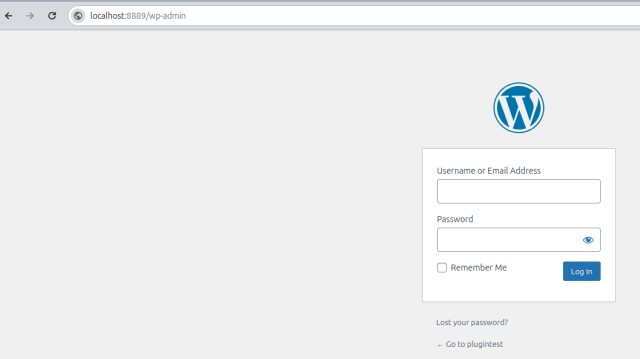
More to the point, you can log into the admin panel by going to (the address wp-env showed you)/wp-admin.

You can log in with the username admin and the password password.

Before you panic about how insecure that is, remember this is running exclusively on your system.
OK, now you can panic and change that password!!
Then, you can start playing around, developing your plugin, or doing whatever it is you need out of this test environment.
Jane! Shut Off This Crazy Thing!!
If you need to shut down your environment, run the command:
wp-env stop
Remember to be in the directory where you started, or you could end up shutting down the wrong environment!
What the Docs Don’t Tell You
(Or don’t tell you clearly enough. Or maybe it’s just me.)
For the most part, running wp-env start is all you need.
But occasionally, you’ll need to make other adjustments. One situation I ran into was that the default version of PHP (7.4) wasn’t compatible with the plugin I was developing. But it turns out you can start wp-env with all sorts of optional elements. Like specifying the PHP version you want:
WP_ENV_PHP_VERSION=8.1 wp-env start
The trick here is to indicate the MAJOR version of PHP. So you can’t specify 8.1.3. In reality, this relates to the various docker images available for WordPress (which you can find here).
By default, wp-env will start the website on port 8888. But if you need it to be on a different port, you can be specific.
WP_ENV_PORT=3333 wp-env start
But you don’t have to do everything on the command line. You can also put all the settings in a file named .wp-env.json and save that into the same directory where you’d run wp-env in the first place.
That explains the startup error (really just error-ish) message you saw earlier.
For more details, check out the “.wp-env.json” section of this page.
Troubleshooting and Other Swearwords
“Screws fall out all the time. The world is an imperfect place.”
– John Bender, “The Breakfast Club”
Here are a few things you can do if things haven’t run the way you wanted or expected.
- You can see if the WordPress container is running at all by using the command
docker ps. - You can restart the WordPress environment and update everything to the latest version with the command
wp-env start --update. - If you want to completely clean out the database(s), use the command
wp-env clean all. - And if you want to blow away the entire wp-env instance and start over, use
wp-env destroy.
The Mostly Un-Necessary Summary
Developing new features, plugins, or improvements in WordPress is challenging enough without also having to slog through figuring out how to even get a test environment established.
Hopefully, this post has helped shorten your time to “hello world” just a little bit.
Published at DZone with permission of Leon Adato. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments