Spring Web Flux UI with Spring Security
Take a look at how to construct an application using Spring Web Flux and Thymeleaf, with Spring security, a gateway services, and other microservices.
Join the DZone community and get the full member experience.
Join For FreeThis is an example of UI application built using Spring Web Flux and Thymeleaf templates. It has a login page and on authentication shows a list of customers. It interacts with Spring Gateway service which acts as the backend for this frontend.
The UI application has the following pages:
- Login Page - The default spring security login page
- Customer List - This page shows a list of customers
- Customer List Reactive - Another way of showing the same customer list with web flux reactive call
Along with this, other services involved are:
- Customer Service application - A simple microservice which has the rest endpoint to return list of customers.
- Spring Gateway application - A Spring Cloud gateway service which does the authentication and routing.
- Discovery Service - Both the customer microservice and Spring Gateway microservice are registered with this service.
All the components here are developed using Spring Boot.
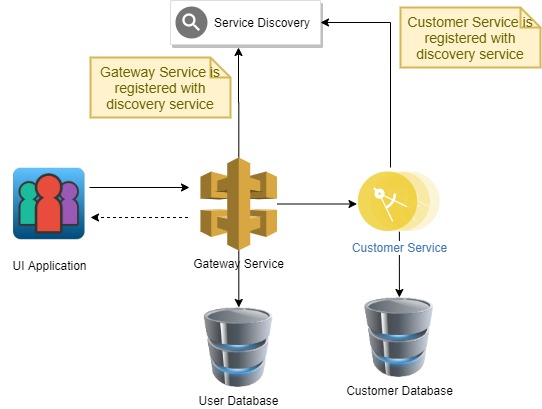
The flow from UI to the Customer Service application is shown below:
- The UI service calls the Gateway service for authentication.
- After authentication, it lands on a page that shows the list of customers.
- Another link is available to retrieve the customers list in a reactive way.

The codebase for this whole setup is available here.
To run this application, open command prompt or terminal and go to the corresponding folder where pom files are present and run the below command.
xxxxxxxxxx
mvn spring-boot:run
Start the services in the following order:
- Spring Discovery Service - This runs on port 8761
- Customer Service - This runs on port 8082. It has its own H2 database. When application is started, a "customer" table is created with 50 customer records. The names for the customers have been taken from here.
- Gateway Service - This runs on port 8080. It uses feign client to interact with Customer Service. It also has H2 dtabase. When the application is started, a "user" and "user_role" table are created with some default entries.
- Spring Web Flux application - This runs on port 9080. The html has been built using Thymeleaf and bootstrap.
After all the services have started, open "http://localhost:9080/login" in your browser. You should see the below window. Enter "user1" for Username and Password.

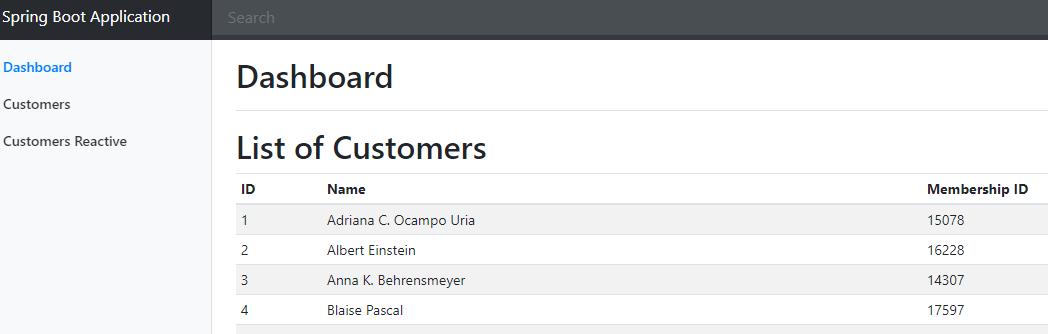
Next, it should take you to the customer list page which shows a list of 50 customers.

On clicking the "Customers Reactive" link on the left navigation pane, it should display the same list in a reactive way. To show the reactive behavior, a delay of 200 ms has been introduced. Please check the method "findAllReactive" in "CustomerController.java" within spring-web-flux project.
xxxxxxxxxx
("/findAllCustomersReactive")
public String findAllReactive(Model model, Authentication authentication) {
String token = jwtUtils.generateJwtToken(authentication);
List<Customer> customers = this.customerServcie.findAllCustomers(token);
// Introducing a delay of 200 ms to show the streaming behaviour
IReactiveDataDriverContextVariable data = new ReactiveDataDriverContextVariable(Flux.fromIterable(customers).delayElements(Duration.ofMillis(200)));
model.addAttribute("customers", data);
return "customers-reactive";
}
Hope this example will help as a starting point to build reactive web UI using spring web flux.
Opinions expressed by DZone contributors are their own.

Comments