Running PHP Applications on .NET Core
Curious about running PHP applications using .NET Core as its platform? In this post we take a look at how you can make this happen!
Join the DZone community and get the full member experience.
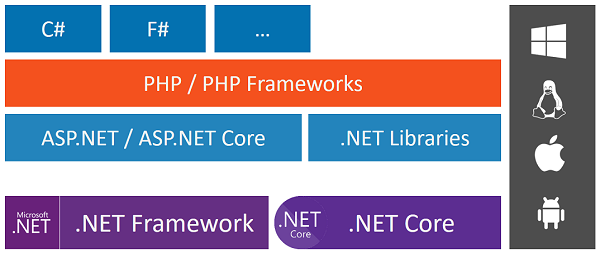
Join For Freeever wondered about mixing up the simplicity and flexibility of php with the power and performance of .net core? the solution is coming and it is called peachpie, the successor of phalanger. this blog post introduces peachpie – the tool to compile php code to .net core – and helps you to get started with it.

why peachpie?
for years there was a thing called phalanger that lived a silent life somewhere on the internet. at least it didn’t make its way to my work desk. now, years later, it is reincarnated as peachpie and now it looks really promising. peachpie allows us to build and run php code on .net core . for example, they made wordpress run on .net core (fairly successfully).
important! peachpie is not about writing .net code using php. peachpie is about running php code on .net.
is there any point to a solution like this business wise? it looks very promising if full php compilation starts working in the near future. the question is not the benefits of using peachpie and visual studio tooling. the question is what we get when building php code in .net core and run it as compiled code. the answer is simple: take a look at peachpie benchmarks !
getting started
peachpie is easy to install. all we need is the .net utility that comes with .net core. open your command line and run the following commands:
mkdir mywebsite1
dotnet new -i peachpie.templates::*
dotnet new peachpie-web
cd mywebsite1.server
dotnet restore
dotnet runif ms build reports errors then open the project file in your mywebsite1 folder (not mywebsite1.server) and comment out the following line at the end of the file.
<import project="$(csharpdesigntimetargetspath)" />after this, the application should build and run without errors. this is how a peachpie solution is created, built, and run fully on the command line.
peachpie solution
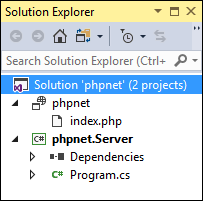
 when running with .net utility, peachpie creates a solution that can be opened in visual studio. there are two projects (i created a solution folder called 'phpnet' and this is why my solution is named as phpnet):
when running with .net utility, peachpie creates a solution that can be opened in visual studio. there are two projects (i created a solution folder called 'phpnet' and this is why my solution is named as phpnet):
- phpnet – this project hosts all php files that make up my php solution.
- phpnet.server – this project is for building and running my php solution.
the program.cs file is interesting one. it contains program and startup classes, as both classes are very small in this sample application. an assembly of code built with php files is included very nicely in the configure() method of the startup class.
public void configure(iapplicationbuilder app)
{
app.usesession();
app.usephp(new phprequestoptions(scriptassemblyname: "phpnet"));
app.usedefaultfiles();
app.usestaticfiles();
}those of my readers who come up with serious questions at conferences want to ask: what happens when i add mvc to the solution?
adding asp.net core mvc to php solution
although i don’t see much point in doing this, we can actually use asp.net core mvc the same was we used php to get a solution. as nuget has issues with adding and updating packages in php solutions, i had to modify my phpnet.server project file manually. this is what the nuget packages section looks like in my project file.
<itemgroup>
<packagereference include="microsoft.aspnetcore.server.kestrel" version="1.1.2" />
<packagereference include="microsoft.aspnetcore.session" version="1.1.2" />
<packagereference include="microsoft.aspnetcore.staticfiles" version="1.1.2" />
<packagereference include="microsoft.aspnetcore.mvc" version="1.1.3" />
<packagereference include="microsoft.extensions.caching.abstractions" version="1.1.2" />
<packagereference include="microsoft.extensions.caching.memory" version="1.1.2" />
<packagereference include="peachpie.netcore.web" version="0.7.0-*" />
</itemgroup>i restored packages from the command line after the change and got no errors. after this, i added mvc to the request pipeline.
class startup
{
public void configureservices(iservicecollection services)
{
// adds a default in-memory implementation of idistributedcache.
services.adddistributedmemorycache(); services.addsession(options =>
{
options.idletimeout = timespan.fromminutes(30);
options.cookiehttponly = true;
}); services.addmvc();
} public void configure(iapplicationbuilder app)
{
app.usesession(); app.usephp(new phprequestoptions(scriptassemblyname: "phpnet"));
app.usemvc(routes =>
{
routes.maproute(
name: "default",
template: "{controller=home}/{action=index}/{id?}");
});
app.usedefaultfiles();
app.usestaticfiles();
}
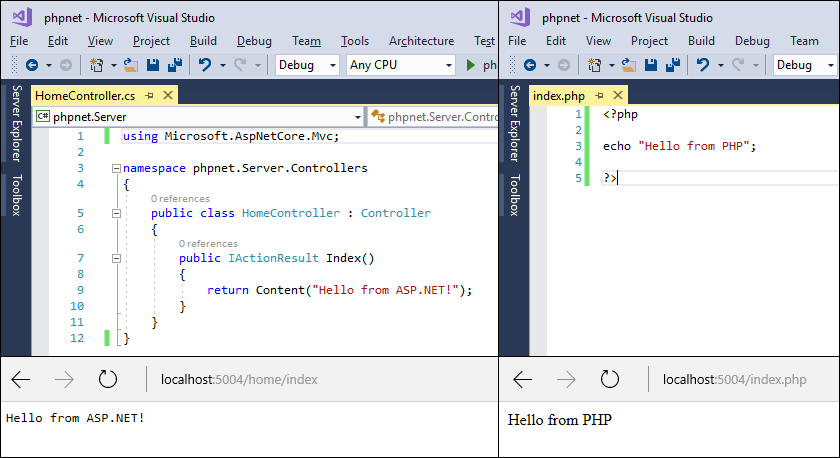
}i built the solution and ran it. the following screenshot shows the results.
this good conference crowd wants to know now one more thing. what happens when mvc is added to the request pipeline before php? it can be easily done, and, in this case, mvc processes the request first. if the application root is requested, then “hello from asp.net!” is shown. when index.php is requested, then “hello from php” is shown. so, peachpie also knows about the php file names that were used in the php solution.
i didn’t find much information about .net core and php interoperability and therefore i don’t know to what point it is currently possible. i’m sure they will provide interoperability in the future, as it opens one new option: handing execution over to .net code in some points of the code.
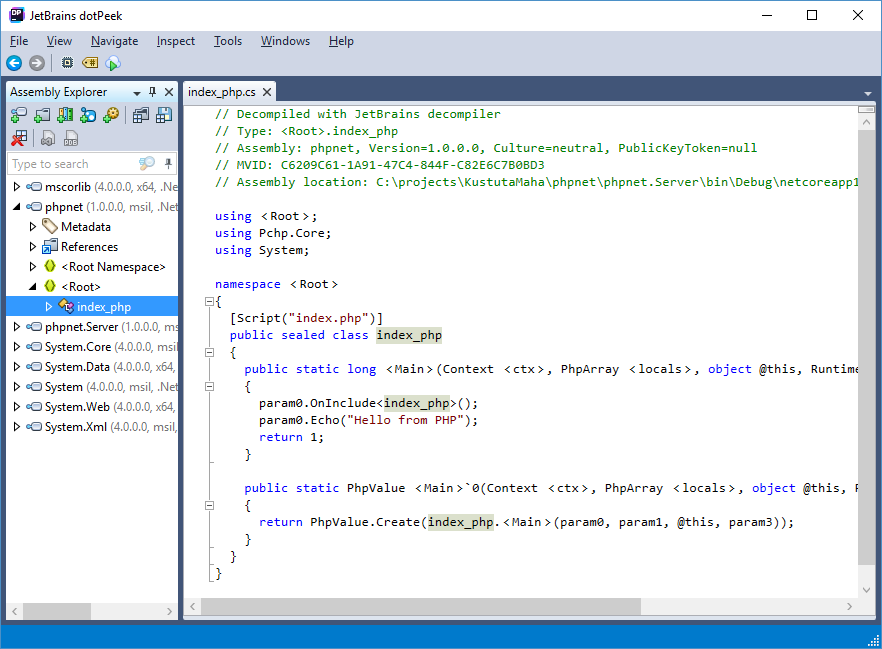
decompiling compiled php code
using dotpeek by jetbrains , it is possible to decompile .net executables. i opened my phpnet.dll file from the bin folder of my web application and decompiled the index_php class. this is what the compiler produced from my php.
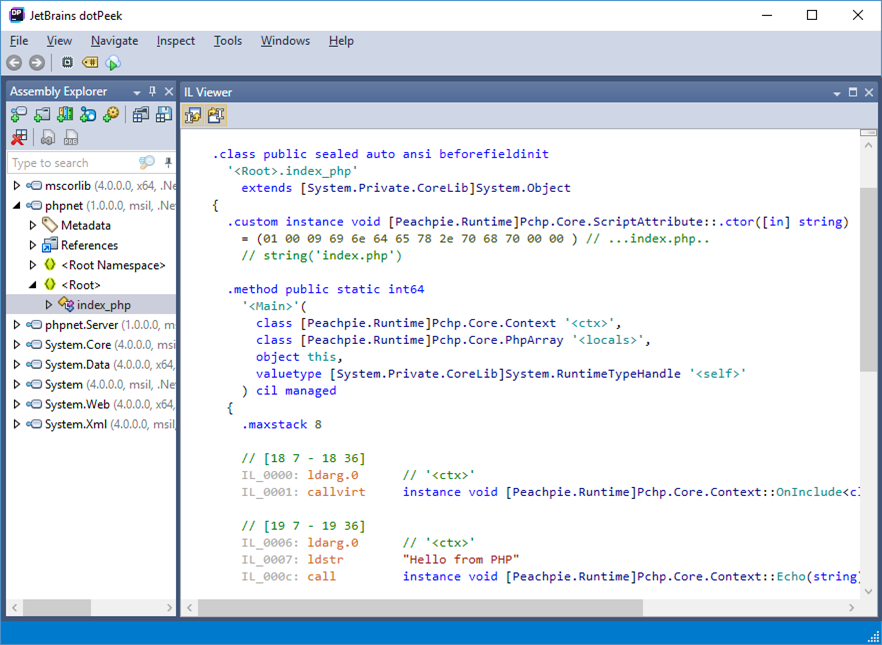
using dotpeek we can also see il code of this class.
using dotpeek, it is also possible to explore the contents of other libraries.
wordpress example
peachpie uses their version of wordpress as an example of php compilation to .net. here is how to set it up.
- download the project from https://github.com/iolevel/peachpie-wordpress
- extract files to some folder.
- install mysql if you don’t have one to use and run it.
- change database connection settings in wp-config.php.
- open the command line and go to the folder where you copied wordpress project files.
-
run the following commands:
dotnet restorecd appdotnet run. - wait a few minutes until the application is compiled and started.
- open http://localhost:5004 in your favorite web browser.
if everything went okay and there are no unexpected issues you should be able to see wordpress running in your browser. don’t be surprised if you face problems – this is on-going work you are playing with.
wrapping up
peachpie is an interesting project. php code is translated and compiled to .net core and then run on .net runtime. although the project is in alpha right now it looks very promising. especially when you look at current benchmarks where it is compared to zend. it would be a good fit for cloud environments where php applications get high work loads by customers, for example. it is not very clear from the documentation how we can bridge php and .net core code but i hope that peachpie offers something for this in future. i think it is worth keeping an eye on the peachpie project and to try out what benefits it gives to the php applications we currently build and manage.
resources
Published at DZone with permission of Gunnar Peipman, DZone MVB. See the original article here.
Opinions expressed by DZone contributors are their own.




Comments