Publish and Deploy Angular and .NET Core Applications as a Single Unit
In this post I will talk about the basics of publishing and deploying Angular and .Net Core Web applications as a single unit.
Join the DZone community and get the full member experience.
Join For FreeIn this post I will talk about the basics of publishing and deploying Angular and .Net Core Web applications as a single Unit.
In this scenario, I already have a web application built using .Net Core, Angular and Entity Framework and I will use this application for deployment purposes. You can instead use your own application if u like. The .NET Core web application is also serving an Angular application as well.
Lets see how can we publish and deploy this application.
We can break-down the process in two steps as follows:
- Building and Publishing the Application
- Deploying and Running the Application
Building and Publishing the Applications
Building the Angular App
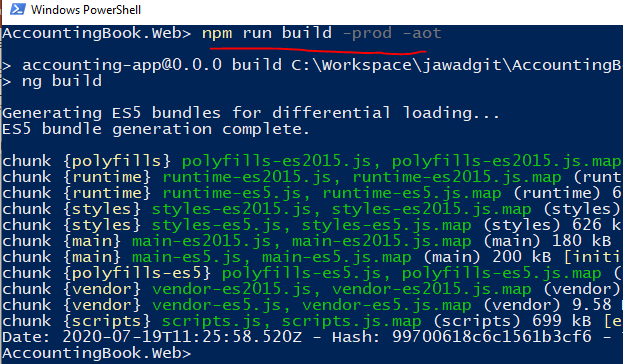
As our Angular application will be hosted inside .NET Core web application, we can build our Angular application first using the following command. The output of the build process will be placed inside wwwroot directory which is a default directory for delivering static contents for .NET Core web applications (I set this path in angular.json file for build-output path).

Build & Publish .NET Core Application
Microsoft has great resources available to describe a step by step approach. However, for quick reference, I’ll show you how to do this step which requires running following power-shell command.
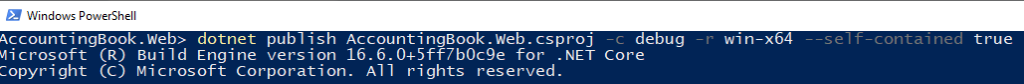
With our Angular build part already done, let's execute following command to build and publish the .NET Core web application.

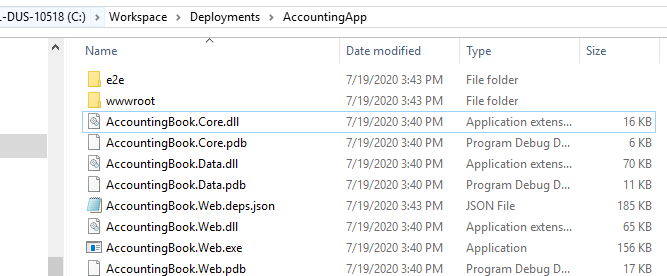
Command will create a publish folder in your project’s bin directory as follows:

Now this folder is the output we can take and deploy. I am going to copy it on a different location and rename the folder to AccountingApp as well.

Database Deployment
There are many different ways you can deploy the database. However, in my case, the application is using Entity Framework migration strategy and if needed we can simply run those migrations against a target database or can also generate script to be deployed in another way.
Deploying and Running the Application
So, we have a self-contained deployment folder for our web-application. The simplest thing we can do is to run it with Kestrel. Kestrel is a cross-platform web server for ASP.NET Core and it is included by default in ASP.NET Core project templates.
Running Using Kestrel
You can use Kestrel by itself or with a reverse proxy server, such as Internet Information Services (IIS), Nginx, or Apache. A reverse proxy server receives HTTP requests from the network and forwards them to Kestrel.
I have copied the publish folder to a different location and renamed it to AccountingApp as follows:

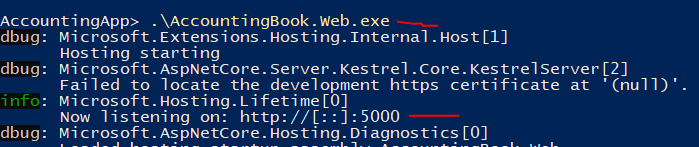
Now open a PowerShelld prompt inside this folder and execute following command to run the web application using Kestrel:

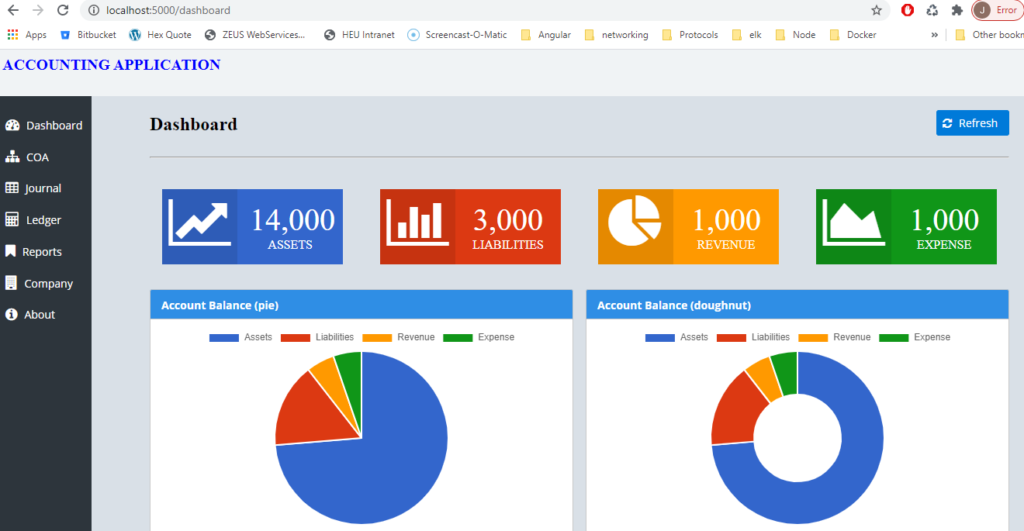
Now browse to this URL using a web browser and we have our published web-app shows up:

Using a Reverse Proxy
The use of reverse proxy can help in many ways. For example, it can limit the exposed public surface area of the apps that it hosts. Also, it can provide an additional layer of configuration and defense and might integrate better with existing infrastructure. There are many other benefits you can look at Microsoft website and in the following section how can be use IIS to deploy our published web application.
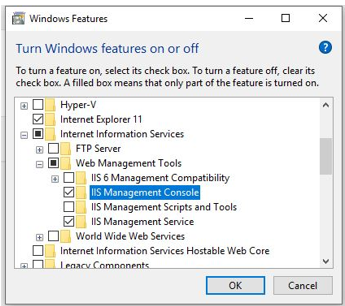
Enable IIS Features
Based on your OS, you might need to enable IIS feature as shown below. Microsoft has great information about this process in details.

You will need to install Hosting Bundle which is needed to host .NET Core Applications under IIS. You can download that from Microsoft website.

Deploy to IIS
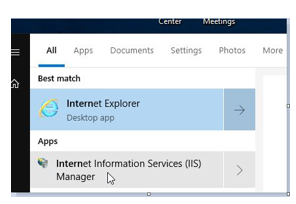
Once the feature is installed, you can run it from the Start menu as shown below:

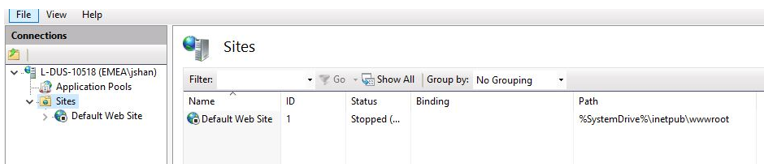
The IIS Screen will show up with a default website.

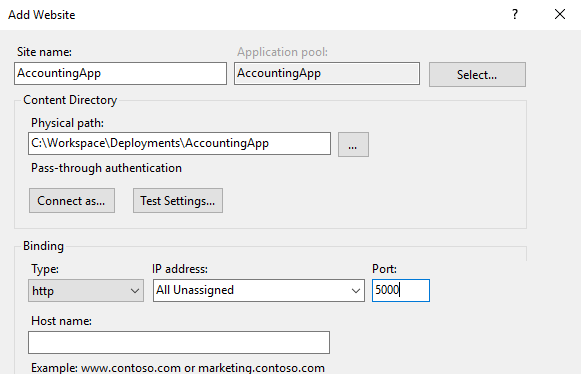
Right-click on Sites-node in the left section and add a new website as follows:

For physical path value, I select the same folder where copied the published output earlier. So location is same, we are just delegating its management to IIS.
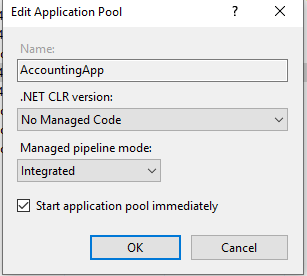
Configure Applications Pool
Creating a website in IIS also created an application pool and we just need to set it as follows:

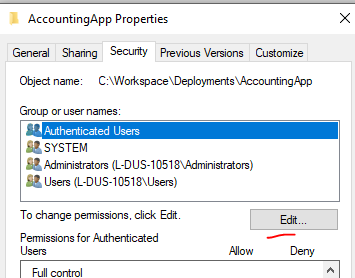
Adjusting Folder Security
You might need to adjust security permissions as follows for the AccountingApp folder.

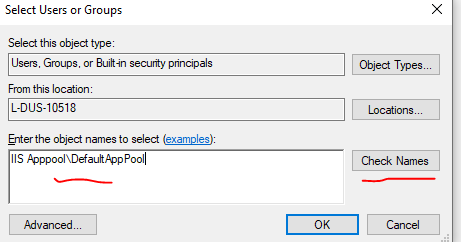
Add a new user as follows:

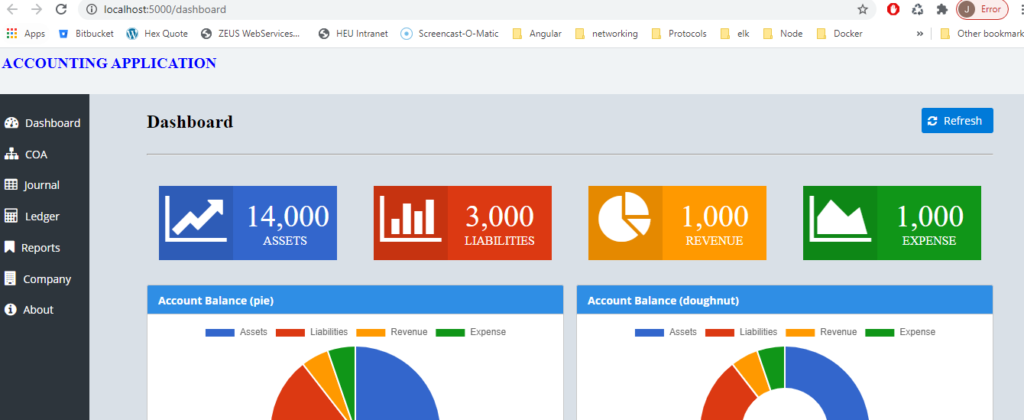
With all this in place, open up the browser and access the application and you will see a familiar dashboard but this time application is being served by IIS.

Summary
Deploying .Net Core web applications is not that difficult. I have shown you two very common ways to delivery your application. Similar approach is used if you want to deploy to cloud services or you can take one step further and deliver it via docker containers.
You can use any .NET core based application for deployment purposes and if you want to know more details about above shown application, you can check its link in the references section.
References
Build Accounting Application Using .NET Core, Angular and Entity-Framework.
https://www.amazon.com/dp/B08D8PLN6T
Published at DZone with permission of Jawad Hasan Shani. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments