10 Most Important Tools to Boost Your Productivity as a Developer
Developing a good workflow in a fast-paced environment with tight deadlines is crucial. It is, therefore, important to consider productivity as a metric.
Join the DZone community and get the full member experience.
Join For FreeDeveloping a good workflow can help you be more productive, organized, and efficient in your work. And can also help you keep track of your tasks and responsibilities. Therefore, productivity is essential for a good workflow.
In order to help you work more efficiently, here are some of the most important tools I have listed for you.
10 Most Important Developer Tools to Boost Your Productivity
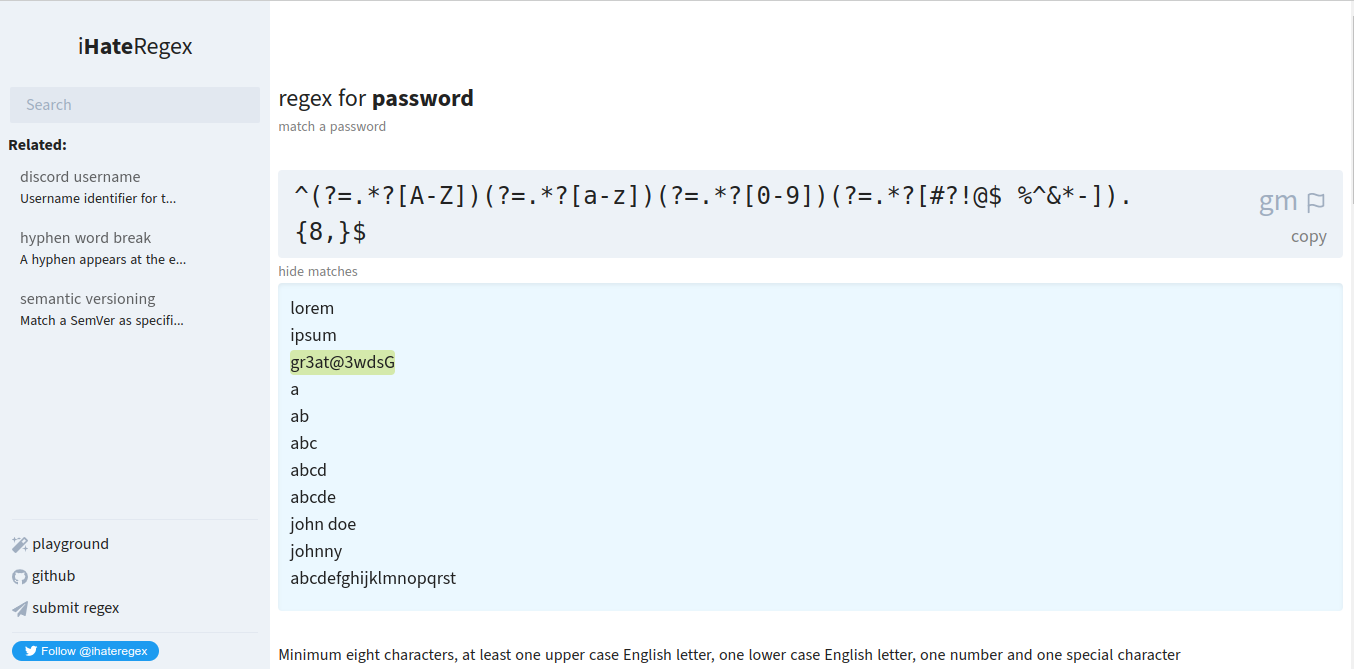
1. iHateRegex
IHateRegex is a website and tool that allows users to easily create and test regular expressions (regex) without the need for coding or programming knowledge. It is intended to make it easier and more accessible for people to use regex to search and manipulate text or data.

2. Justgetflux
f.lux is a computer program that adjusts the color temperature of a computer display according to the time of day. It makes the display easier on the eyes at night by making it warmer and less blue. It is available for various desktop and mobile operating systems, including Windows, Mac, Linux, iOS, and Android. The name "f.lux" is a play on the term "lux," which is a unit of measurement for light intensity. The program was developed by the company Justgetflux, which is based in New York City.

3. WakaTime
WakaTime is a time-tracking tool that helps developers understand how they spend their time coding. It is a plugin that integrates with various code editors and tracks the amount of time spent on different projects and files. It also provides insights and analytics on coding habits and productivity. WakaTime is designed to help developers optimize their workflow and increase their efficiency.

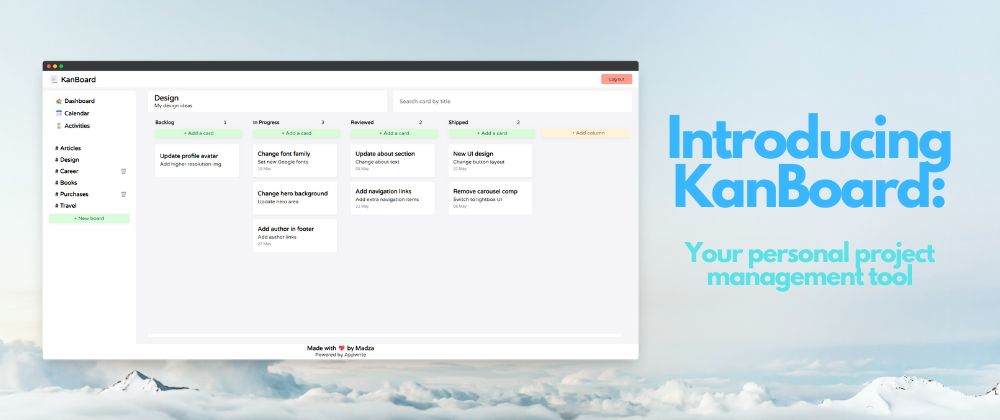
4. KanBoard
KanBoard is an open-source project management tool that utilizes the Kanban method for organizing and tracking tasks. It allows users to create a visual representation of their work, breaking it down into smaller tasks and moving them through various stages of completion. KanBoard also includes features such as task assignment, project collaboration, and reporting capabilities. It is often used by teams to improve productivity and streamline workflows.

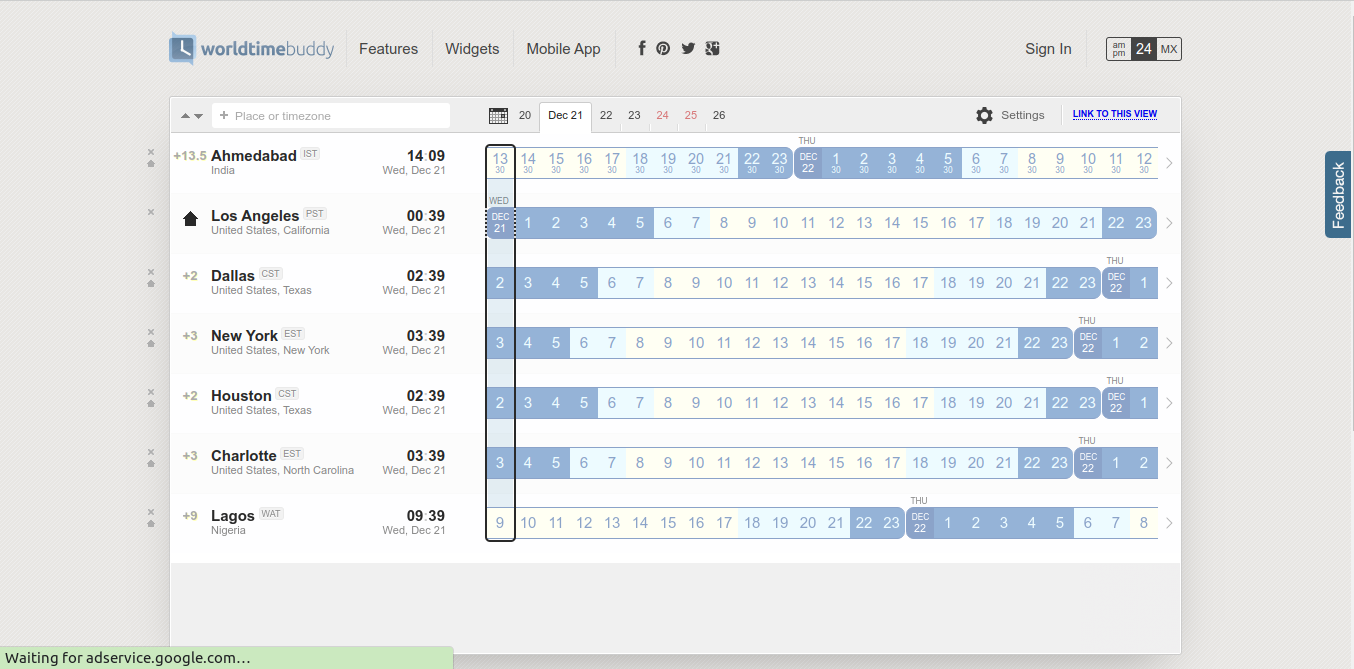
5. Worldtimebuddy
Worldtimebuddy is a website and tool that allows users to easily compare and convert time zones around the world. It allows users to input multiple locations and view the current time for each location, as well as schedule meetings and events across different time zones. It also offers a variety of customization options, such as the ability to add or remove locations from the comparison and change the display format of the times.
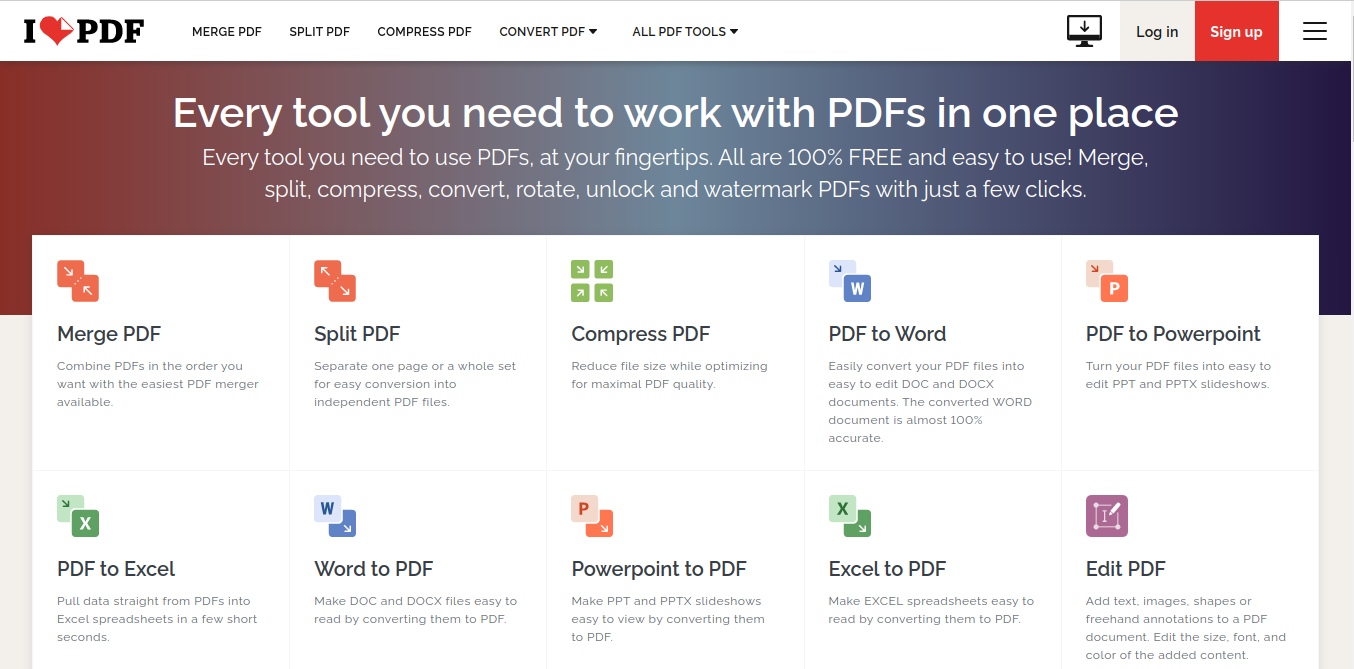
6. ILovePDF
iLovePDF is a website that offers online tools for manipulating and editing PDF files. It allows users to perform tasks such as merging, splitting, compressing, and converting PDFs to other formats. It also has features for adding or removing password protection and adding text or images to PDF documents. iLovePDF is free to use, but some of its advanced features require a paid subscription.

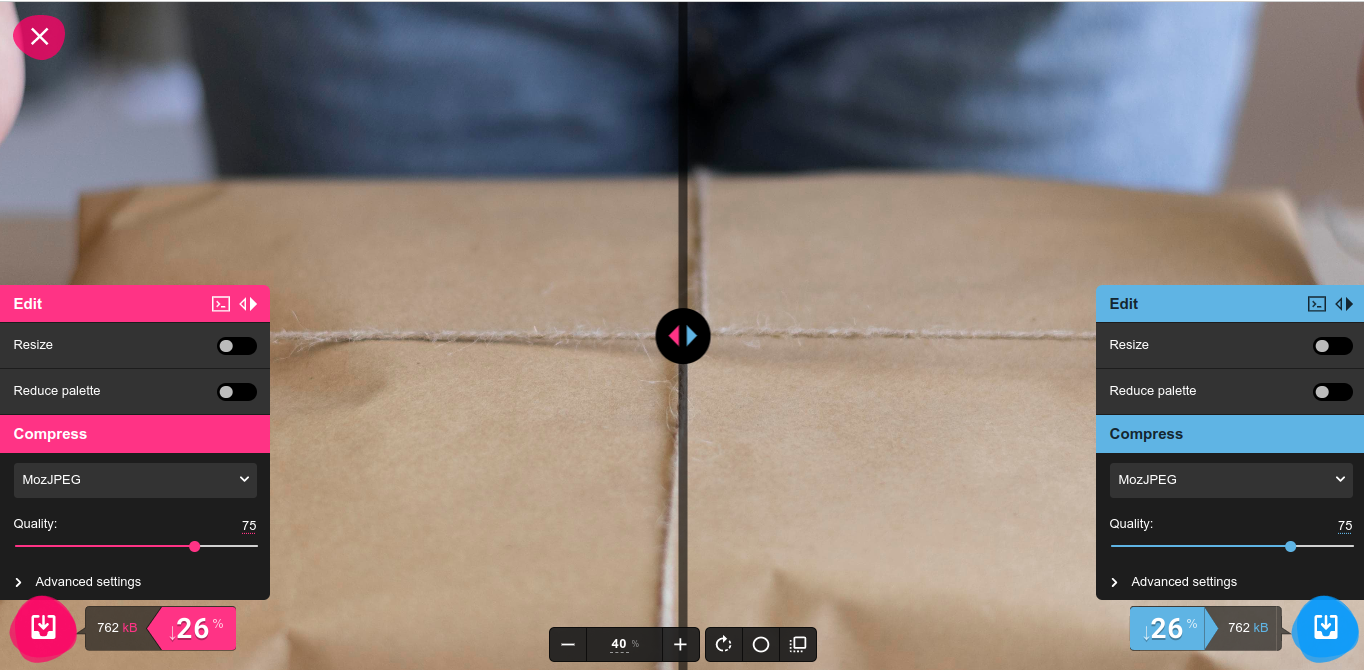
7. Squoosh
Squoosh is a web-based image compression tool developed by Google Chrome Labs that allows users to resize and optimize images for faster loading on websites and for easier storage and sharing. It supports a wide range of file formats, including JPG, PNG, GIF, and SVG. It offers a variety of advanced features, such as lossy and lossless compression, color adjustment, and image resizing. Squoosh is available for free and can be accessed through any web browser.

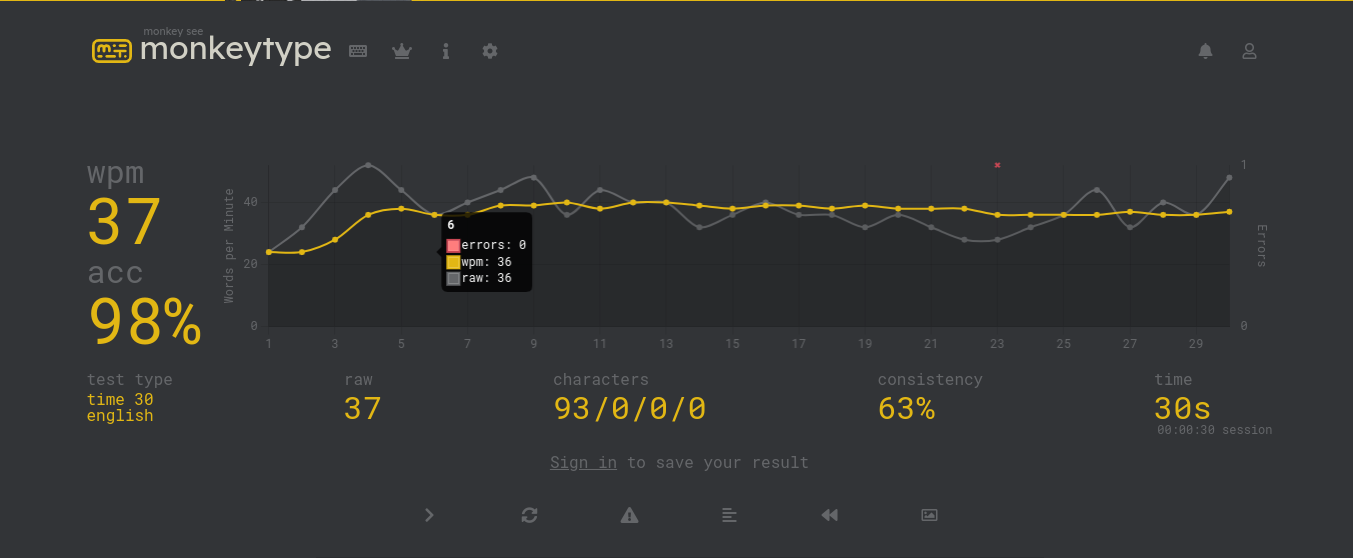
8. Monkeytype
MonkeyType is a tool that helps developers test their code's typing speed and accuracy by simulating users typing the code into a console. It can be used to identify areas of the code that may be prone to errors or slow typing speeds, allowing developers to improve the usability and efficiency of their code.

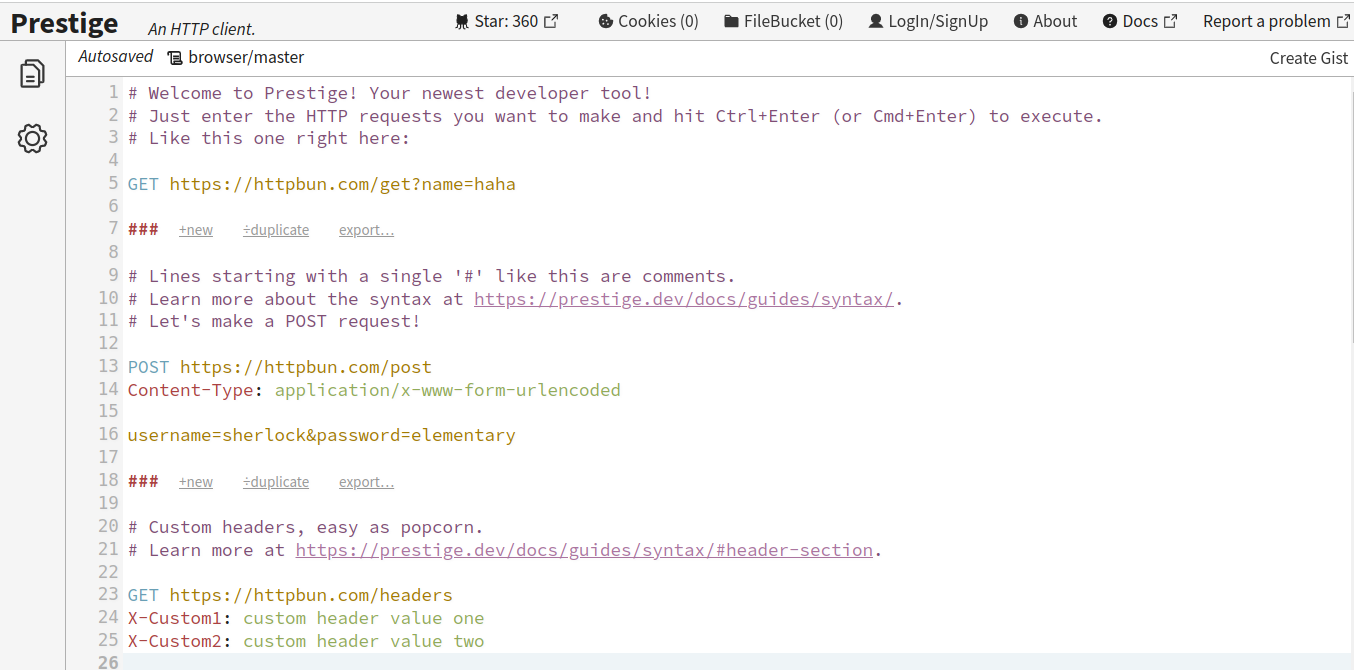
9. Prestige
An open-source, powerful, text-based HTTP client web developer tool, like Postman, works inside the browser. Write your HTTP/REST requests as text, execute them and view the response in the browser.

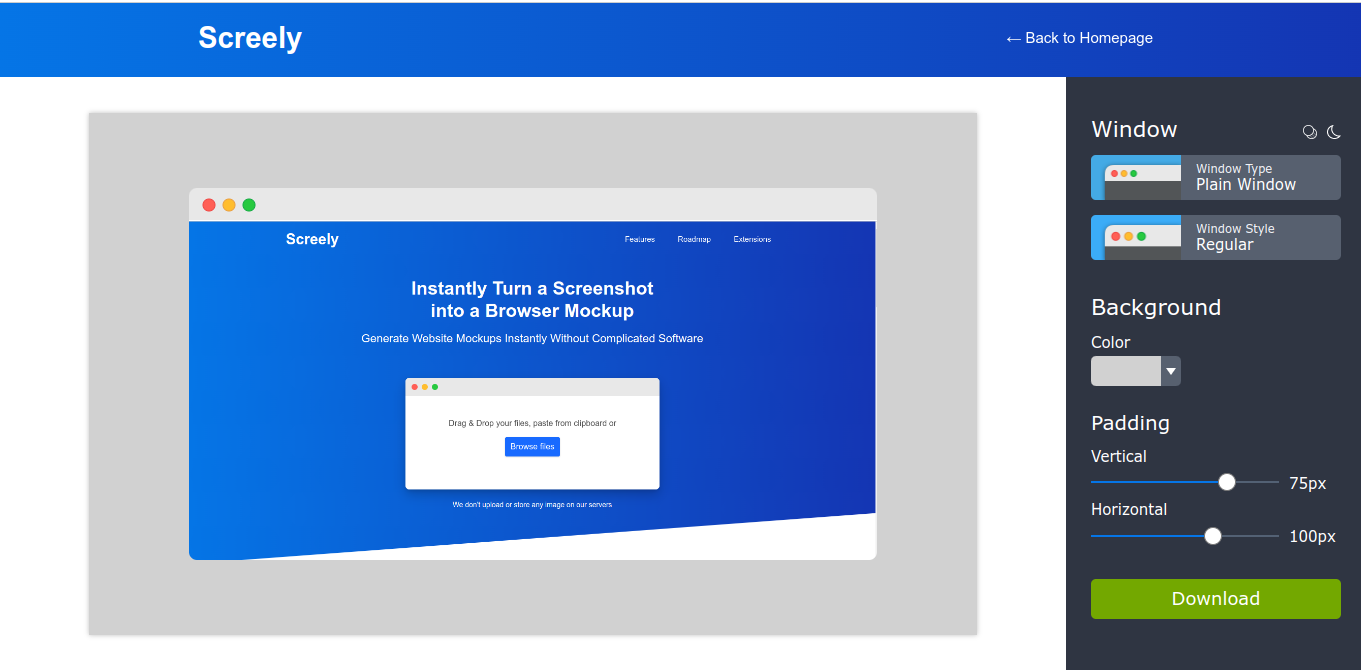
10. Screely
Instantly turn your screenshot into a beautiful website mockup. Customize the browser mockup window, background, and much more. Screely is a website that allows users to easily create and share high-quality screenshots and screen recordings with a few clicks. It provides features such as annotation tools, image editing, and sharing options for social media platforms or via email. It is often used for creating visual instructions or tutorials, showcasing software or websites, or highlighting specific features or elements on a screen.

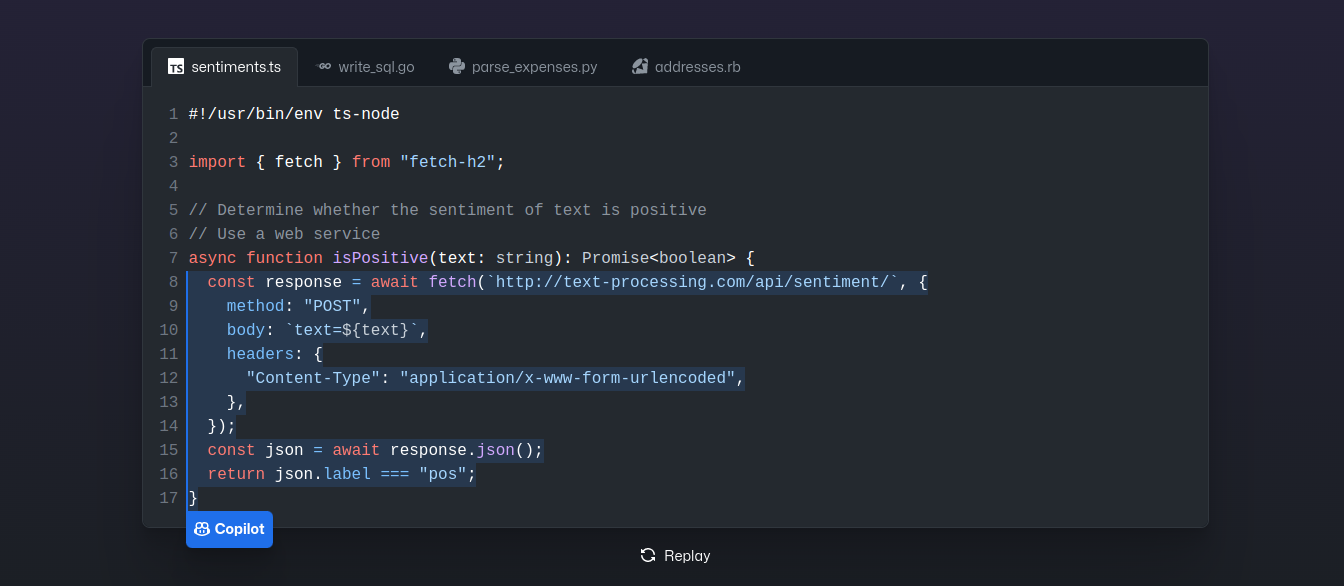
Pro Tool: GitHub Copilot (Paid)
Co-Pilot is an open-source project on GitHub that provides a framework for developing and deploying machine learning models for natural language processing (NLP) tasks. It includes tools and resources for training and evaluating models and a set of pre-trained models that can be used out-of-the-box for various NLP tasks such as language translation, text classification, and question answering. Co-Pilot is developed by the NLP team at OpenAI and is designed to be flexible and modular, allowing developers to easily build and customize their own NLP models. Prices are $10 per month for individuals and $19 per user per month for businesses.

Wrap-Up
Developer tools are an essential part of the software development process and are crucial for a number of reasons: Efficiency, productivity, quality, and collaboration.
Overall, developer tools are an essential part of the software development process, and they play a key role in helping developers create high-quality software efficiently and effectively.
Opinions expressed by DZone contributors are their own.


Comments