O11y Guide: Building Your First Dashboard
Take a short tour of adding your first component and creating your first dashboard in the open-source dashboard and visualization project, Perses.
Join the DZone community and get the full member experience.
Join For FreeIn this installment of the series covering my journey into the world of cloud-native observability, I'm continuing to explore an open-source dashboard and visualization project. If you missed any of the previous articles, head on back to the introduction for a quick update.
After laying out the groundwork for this series in the initial article, I spent some time in the second article sharing who the observability players are. I also discussed the teams that these players are on in this world of cloud-native o11y. For the third article, I looked at the ongoing discussion around monitoring pillars versus phases. In the fourth article, I talked about keeping your options open with open-source standards. In the fifth installment in this series, I talked about bringing monolithic applications into the cloud native o11y world. In my sixth article, I provided you with an introduction to a new open-source dashboard and visualization project and shared how to install the project on your local developer machine. The seventh article explored the API and tooling provided by the Perses project. Finally, in my previous article, I covered the open dashboard specification that you need to follow to start creating your first dashboard.
In this article, you'll start developing your very first dashboard!
Being a developer from my early days in IT, it's been very interesting to explore the complexities of cloud-native o11y. Monitoring applications goes way beyond just writing and deploying code, especially in the cloud-native world. One thing remains the same: maintaining your organization's architecture always requires both a vigilant outlook and an understanding of available open standards.
This article is part of my ongoing effort to get practical hands-on experience in the cloud native o11y world. I'm going to get you started using a basic template for a minimal dashboard from the previous lab and start designing components for your very first dashboard. This is one lab in the more extensive free online workshop. Feel free to start from the very beginning of this workshop here if you missed anything previously:
Now let's dive into designing your first dashboard. Note this article is only a short summary, so please see the complete lab found online as lab 4.5 to work through the data model for dashboards yourself:
The following is a short overview of what is in this specific lab of the workshop.
First Dashboard
Each lab starts with a goal. In this case, it is fairly simple:
- Build your first basic dashboard from the basic template you created in the last lab using the Perses project.
The labs kick off with a view of what your server should be showing you as the empty basic dashboard template, ready for you to start adding your very first component. You kick off this adventure by learning how to add a StatChart, specifically, one to show memory usage as a percentage number.
You are guided through the specification for adding a new entry for your component in the panel section of the resource definition:
"statMemory": {
"kind": "Panel",
"spec": {
"display": {
"name": "Memory Usage",
"description": "This is a stat chart"
},
"plugin": {
"kind": "StatChart",
"spec": {
"query": {
"kind": "TimeSeriesQuery",
"spec": {
"plugin": {
"kind": "PrometheusTimeSeriesQuery",
"spec": {
"query": "100 - ((node_memory_MemAvailable_bytes{job='$job',instance=~'$instance'} * 100) / node_memory_MemTotal_bytes{job='$job',instance=~'$instance'})" }
}
}
},
"calculation": "LastNumber", "unit": { "kind": "Percent" }
}
}This follows what we learned in the previous lab, with a kind, spec, and plugin section laid out to ensure visualization of the component using a StatChart and a PromQL query to gather the metrics data we want to display.
Once our component is defined, we need to locate it on our dashboard, which is done in the layouts section, as shown here:
"layouts": [
{
"kind": "Grid",
"spec": {
"display": { "title": "My First Row", "collapse": { "open": true } },
"items": [
{
"x": 0,
"y": 2,
"width": 2,
"height": 3,
"content": { "$ref": "#/spec/panels/statMemory" }
]
}
}
]Note that in the workshop lab, you are given these code snippets as helpers, but I've also attempted to share proper testing and validation as you work towards a final dashboard using the provided CLI tooling. This means that before you proceed, you validate the JSON you've created (and find that the above layouts section is missing a closing curly bracket after line 12.)
$ ./bin/percli lint -f [PATH_TO_RESOURCE]/myfirstdashboard.json Error: unable to read file, format invalid: yaml: did not find expected ',' or '}'
After you fix this problem you find using the CLI tooling you can apply your changes:
$ ./bin/percli lint -f [PATH_TO_RESOURCE]/myfirstdashboard.json your resources look good $ ./bin/percli apply -f [PATH_TO_RESOURCE]/myfirstdashboard.json object "Dashboard" "MyFirstDashboard" has been applied in the project "WorkshopProject"
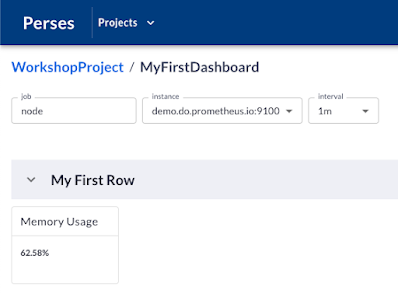
Then verify that they were applied on your dashboard:

You can see that your memory usage component is placed in the first row of your dashboard and reports on the current memory usage for the server instance selected.
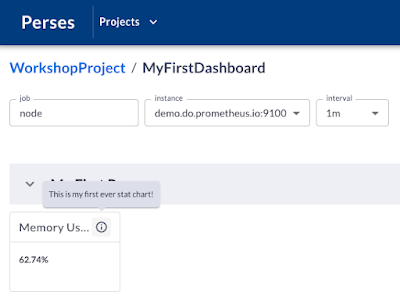
When you hover over this component, you notice an informational icon with pop-up text as a help feature. So let's update that to brag a bit about our first-ever component in a dashboard by changing that text in the panel definition:
"statMemory": {
"kind": "Panel",
"spec": {
"display": {
"name": "Memory Usage",
"description": "This is my first ever stat chart!"
}Now when we hover over our informational icon for this component we can see the following:

This is just a little fun way to historically record our progress in the world of data visualization. This was a short tour of adding your first component and actually having created your first dashboard. As this is not really useful to anyone, you'll continue flushing out your dashboard in the following advanced labs.
More To Come
Next up, I take you farther into the Perses project with more workshop materials to share. Stay tuned for more insights into the real practical experience as my cloud native o11y journey continues.: M
Published at DZone with permission of Eric D. Schabell, DZone MVB. See the original article here.
Opinions expressed by DZone contributors are their own.



Comments