Node.js vs. Django: Is JavaScript Better Than Python?
Short answer, it depends on your circumstances. Read on to figure out whether Django or Node is better for your backend application.
Join the DZone community and get the full member experience.
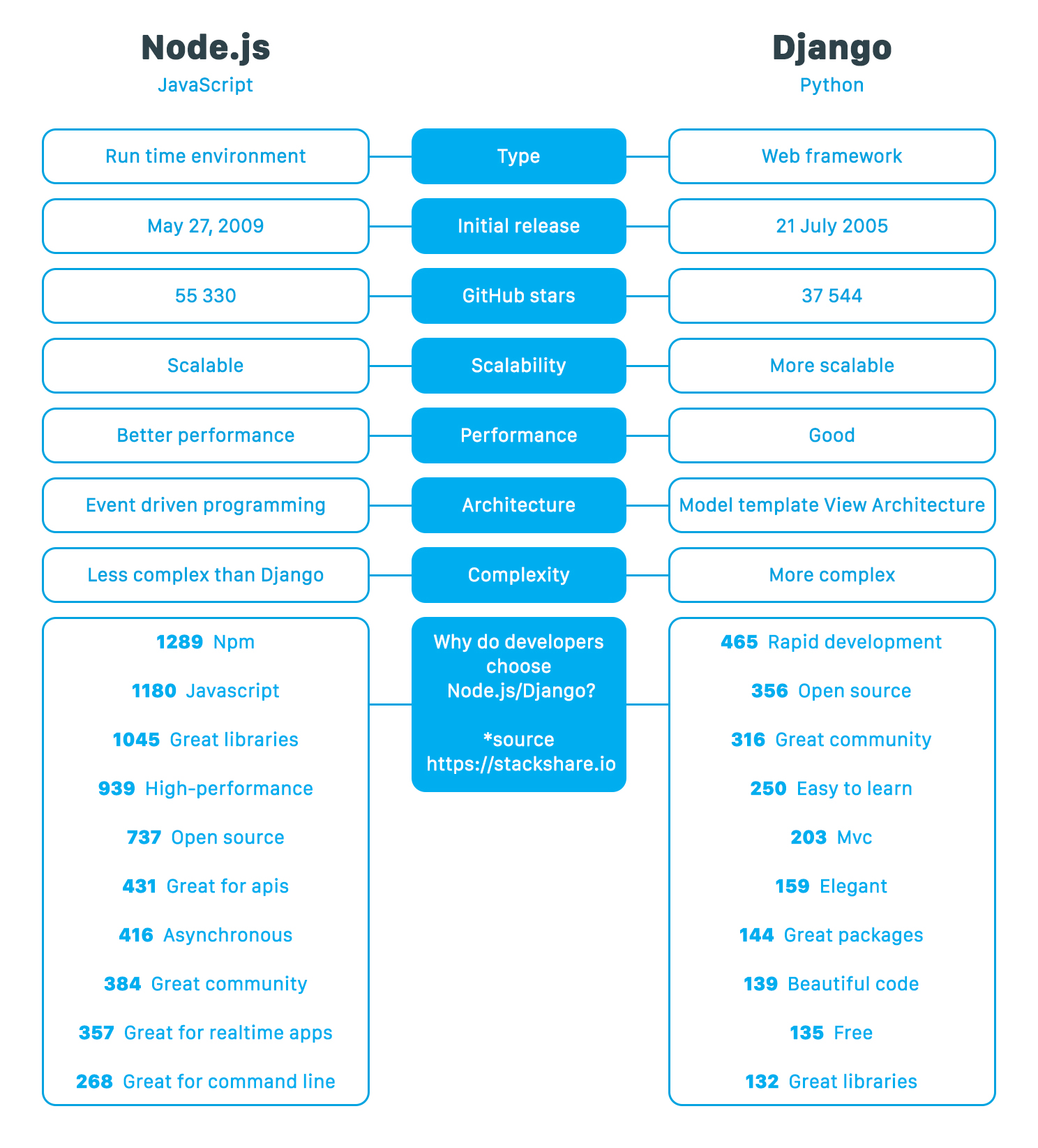
Join For FreeNode.js (55, 432 ★ on GitHub) and Django (37, 614 ★ on GitHub) are two powerful tools for building web applications.
Node.js has a “JavaScript everywhere” motive to ensure JavaScript is used on the server-side and client-side of web applications and Django has a “framework for perfectionists with deadlines” motive to help developers build applications quickly.
They are being implemented in a lot of big projects, they have a large user community, and are being upgraded on a regular basis. The quality of both tools leaves developers feeling confused as to which tool to choose for their projects. The article aims to clear the air and help you make a decision.
Node.js
JavaScript is known mainly for its strengths in client-side development, but Node.js is doing the exact opposite by working wonders on the server-side.
Node is an open source JavaScript runtime environment which was written in C, C++, and JavaScript, built on the Google V8 JavaScript engine, and released in 2009. Node.js is based on an event-driven, non-blocking I/O model.
Node can be installed on Windows using the Windows Installer. Installation is simple and can be done just by following the prompts after downloading the installer from the official website.
Successful installation can be confirmed from the Windows command prompt or PowerShell with:
node -vFor Linux (Ubuntu) users, Node.js can be installed from the terminal with:
sudo apt-get updat
sudo apt-get install nodejs
sudo apt-get install npmSuccessful installation on Linux(Ubuntu) can be confirmed on the terminal with:
nodejs -vThe Node Package Manager (npm) is used to install packages to be used with Node.js.
Pros
- Availability of great libraries.
- High performance.
- Awesome for building APIs.
- It has an awesome package manager.
- Huge user community.
- Handles concurrent requests easily.
Cons
- Asynchronous programming could be difficult to work with.
- Not great with CPU intensive apps due to its single thread.
- Callbacks result in tons of nested callbacks.
Django
Django is a very robust open source Python web framework. It is very high-level, as most of the low-level stuff has been abstracted out. It is known for having a “batteries included” philosophy, therefore it's ready to be used out-of-the-box.
Quick development projects are possible with Django and it’s beginner friendly for people who have an understanding of Python already.
Django was built and modeled on pragmatic and clean design and comes with all the major components needed in building complex web applications.
Installation is very easy and can be done using Python’s package management tool, known as pip. From the terminal, the command below is all that is needed for both Windows and Linux operating systems, provided pip is installed.
pip install djangoTo confirm its installation, simply activate the Python shell and import Django. Type in “python” in the terminal like:
pythonAnd get something like:
Python 3.6.6 (default, Sep 12 2018, 18:26:19)
[GCC 8.0.1 20180414 (experimental) [trunk revision 259383]] on linux
Type "help", "copyright", "credits" or "license" for more information.
>>>Then import Django using:
import djangoIf there are no errors, then everything worked fine.
Pros
- Little to no security loopholes.
- Works fine with relational databases.
- Easy to learn.
- Speedy development process.
- Very scalable.
- Huge user community.
- Has great documentation.
Cons
- Django is monolithic, i.e. a single-tiered software application.
- Not great for small-scale apps.
- A full understanding of the framework is needed.
The Comparison
Both Are Open Source
Node.js and Django are both free to use. You will not face any licensing issues when using either for commercial software. They are also open source, so you can contribute to the projects when you find a feature or bug to work on.
Check out the Node.js repository and Django repository.
Learning Curve
Node.js is a JavaScript runtime taken out of the client-side browser environment and Django is a Python framework. To be able to learn either tool, you would need to be comfortable with working with their primary programming language.
To work with Node.js, you need an understanding of asynchronous programming, Node’s native methods, and architecture.
There are lots of tutorials online for Node.js, however, lots of examples are bad and that could make learning much more difficult.
To work with Django, the methods need to be understood as well as the features that come out-of-the-box. A full understanding of the framework’s MTV(Model Template View) architecture needs to be understood as well.
While there are lots of good tutorials for Django on the web, you'll find there are a large number of outdated ones teaching the old way of doing things.
While learning Node.js and Django requires knowledge of their base languages, Node introduces some complex concepts that makes it a bit difficult for beginners as compared to Django.
Syntax
Node.js is simply JavaScript taken outside of the client-side browser environment. Therefore, it’s syntax is more like regular JavaScript syntax.
Here is a 'hello world' app in Node.js:
var http = require('http');
http.createServer(function (req, res) res.writeHead(200, {
'Content-Type': 'text/plain'
}); res.end('Hello World!');
}).listen(8080);Django is built on Python, therefore it uses Python syntax too. “Hello world!” in Python would simply be:
print(“Hello World”)However, since Django is a framework it forces you to use a particular structure that identifies with the MTV pattern, so we would need to write different scripts to produce “Hello World” on the web app.
Here’s a look at the basic views.py file for Hello World:
from django.http import HttpResponse
def hello(request):
return HttpResponse("Hello world")And here is the urls.py file:
from django.conf.urls
import include, url
from django.contrib
import admin
from mysite.views
import hello
urlpatterns = [
url(r '^admin/', include(admin.site.urls)),
url(r '^hello/$', hello),
]Scalability and Performance
Both tools have great scalability and performance. However, while Django seems to have the edge with scalability, Node.js has the edge with performance.
Node.js applications can be scaled by using the cluster module to clone different instances of the application’s workload using a load balancer. But due to Node.js working with single threads, it performs poorly in CPU intensive conditions.
Django is highly scalable, as the caching of applications is quite easy and can be done using tools like MemCache. NGINX can also be used to ensure that compressed static assets are served, and it can also be used to handle data migrations successfully even as data becomes more robust.
User Community
Node.js and Django both have large user communities. The primary factors for this is that developers are taking advantage of a server-side flavor of JavaScript to work on the backend of web applications for Node.js and taking advantage of Python’s easy to use syntax for Django. There are lots of tutorials online related to Node JS on the web when compared to Django, with more companies implementing Node as their backend web technology.
Uber, Twitter, eBay, Netflix, DuckDuckGo, PayPal, LinkedIn, Trello, PayPal, Mozilla, and GoDaddy are some big names using Node.js as their backend technology.
Pinterest, Instagram, Eventbrite, Sentry, Zapier, Dropbox, Spotify, and YouTube are also some big names using Django as their backend technology.

Conclusion
Both tools are great for building web applications, however, there are uses cases where each stands out.
Django, for example, is a great choice when you are considering using a relational database, a lot of external libraries, have security as a top priority on your list, and need to build the application quickly. Use Node.js when you have an asynchronous stack from the server, need great performance, intend on building features from scratch, and want an app that does the heavy lifting of client-side processing.
Choose whatever tool best suits your needs, both tools are powerful for web development.
Published at DZone with permission of . See the original article here.
Opinions expressed by DZone contributors are their own.



Comments