Most Common Web Accessibility Problems to Solve
Accessibility Test mainly focuses on making the website or app usage accessible to folks with Auditory, Visual, Cognitive, Motor, and Speech Disabilities.
Join the DZone community and get the full member experience.
Join For FreePeople’s experiences with the www (World Wide Web) aren’t equal. Web accessibility has truly become highly relevant than before. For the specially-abled or those with physical disabilities, accessing sites isn’t always trouble-free. As per the current report to World Bank, 15% of the worldwide population lives with a disability, of which two to four percent face problems in functioning. In fact, World Health Organization’s current studies also mentioned that 1 billion folks live with a few forms of disability. In simple words, web accessibility is not given the major concern for everybody that it should be.
Hence, business or technology enablers (e.g., service providers, app developers, product enterprises, etc.) need to concentrate on accessibility tests more than ever before. That is where web accessibility comes in. Web accessibility means making sure that folks of all capacity levels and several techniques of access can interact, comprehend, and enjoy using a site. With an accessible site, no one feels left out. Of course, there are several other reasons why organizations need to concentrate on accessibility while designing their site.
The survey revealed by WebIM stated that common accessibility issues and errors are common in the top 1,000,000 sites. Therefore, making sure your business’s digital assets conform to accessibility guidelines can assist folks with disabilities to involve actively in modern society.
Why Make a Site Accessible?
- Give your niche audience the same access to your website, services, and content.
- Reveal your brand’s commitment to serving each person in your niche audience.
- Protect your company from fines and lawsuits resulting from an inaccessible site.
- Lift your business by serving and reaching a big market within your niche audience.
What To Consider When Making a Website Accessible
There are several accessibility problems that need to consider when access to your service or product:
- Seizures such as photosensitive epilepsy.
- Visual impairments such as color blindness or low vision.
- Motor or Mobility issues such as wheelchair users’ concerns.
- Auditory impairments like hearing difficulties or audience problems.
- Cognitive or Learning impairments like dyslexia, dyscalculia, dysgraphia, and dyspraxia.
In fact, several other conditions must ideally be taken into account, but the impairments listed are considered the major starting point to making a site accessible.
Government agencies across the world have appeared with legalizations that require that IT products be accessible to specially-abled people.
The following are the legal acts by various governments:
- United Kingdom (UK): Disability Discrimination Act – 1995
- United States (USA): Americans with Disabilities Act – 1990
- Ireland: Disability Act of 2005
- Australia: Disability Discrimination Act – 1992
Accessibility Statistics
To put accessibility in the framework, it is beneficial to understand how much of your user base could be affected by the problems of web accessibility.
- 15 percent of the global population has some form of disability. (WHO)
- 59.6 percent of the U.S. with disabilities respondents were living in a home with internet access. (Statista)
- 23 percent of the disabled population say they “never” go online. (Pew Research)
- By 2060, the no. of 65yrs or more aged people is expected to double to 98 million. (APA)
In short, around 20% of the worldwide population has disability problems.
- 1 out of 10 persons has a severe disability.
- 1 out of 2 persons over 65 has reduced abilities.
Despite the increasing number of accessibility lawsuits, loads of businesses have been slower to accept an accessibility strategy. Today, it’s estimated that businesses without accessible websites are losing USD 6.9 billion a year to rivals whose websites are accessible.
Why Accessibility Is Better for Business
Accessible practices can be better for everybody, and counting extra people in your business can give you access to a huge pool of esteemed customers. There are loads of benefits that accompanied accessibility that is ahead of legal protections, such as the goodwill such an act creates plus the relationships one could build in your community. Counting each person is more than just the correct thing to perform; overall accessibility can be seen as the smartest business decision.
What Are the Common Accessibility Issues, and How Do You Resolve Them?
The web accessibility guidelines, as mentioned by W3C, are currently on version WCAG 2.1. The World Wide Consortium (W3C) has created the WCAG (Web Content Accessibility Guidelines), which demonstrates a detailed listing of accessibility standards. The guidelines are categorized under four major principles:
As per W3C, there are certain guidelines for accessibility tests, which can be categorized under the following principles:
- Understandable: The content on the User Interface ought to be legible. For instance, there must be a significant message rather than merely the color-driven guidelines.
- Operable: Navigation, all the way through the user interface (UI), ought to be easily operable and accessible. Just like keyboard navigation, when each webpage link must be available with an effortless keyboard stroke.
- Perceivable: Both the UI as well as information must be presentable as well as accessible to users in a mode they can effortlessly perceive. Just like- including alt text for images
- Robust: The User Interface content ought to be robust enough so that it can be accessible to varied users. For example, website URL accessibility on the web, desktop, and mobile.
In simple words, if such principles are not met on time, specially-abled people wouldn’t be able to use the World Wide Web.
What Are the Most Common Accessibility Issues to Avoid and Solve?
Let us take a glance at the most common web accessibility problems that require to be solved.
1. Very Poor Contrast Text
It is said that very low-contrast text is the number one accessibility issue noticed on several sites. The poor contrast of the website makes it tricky and hard for the users to discover the edges and shapes of various elements. But, it was found on 86.4% of home web pages in WebAim's most recent analysis. Hence, it is essential that sites should find a way to mitigate such kind of common accessibility issues while web designing. Web Content Accessibility Guidelines (WCAG) advised 1.4.6 Contrast (Improved), 1.4.3 Contrast (Least), as well as 1.4.11 Non-text Contrast.
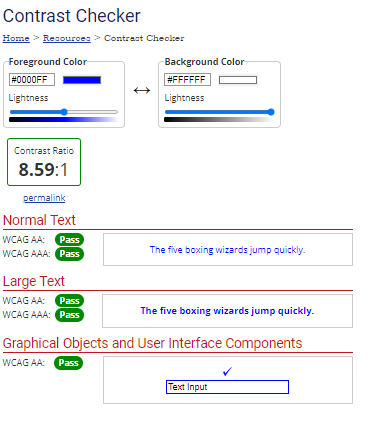
Now, what could be the resolution to follow? As stated by Web Content Accessibility Guidelines guidelines, the text-to-background contrast ratio should be 4.5:1. The web designer can easily prevent this web accessibility problem by using a color contrast checker in the web design stage to guarantee all background interactive elements, colors, as well as text, should have the perfect color contrast ratio. They can easily access WebAIM’s color checker tool, showing the effects of undesirable and suitable contrast.

To inspect the whole website, one could also take the assistance of a few incredible tools or advanced web accessibility testing platforms. By running your website, one could create a granular report that determines all instances of poor contrast and detects the places where background and texts aren’t in the suitable contrast ratio. Following this standard criterion, the content on your website will be accessible to every disabled person.
2. Inappropriate Alt Text on Images
Alt text for images in web design is also one of the most common issues found on many websites. As per WebAIM, 31.3 % of home page banners were missing alt texts. Other old accessibility studies between 2006 as well as 2013 mention this setback plethora of times, representing that this is a known accessibility issue that has not faded away. From a web accessibility angle, this is one of the tricky challenges. The key to the common issue is to keep the alt texts short, to the point, and descriptive. Therefore persons with visual impairment can effortlessly understand and read what the image is all about.
Software developers can easily add the alternative texts in any of the 3 ways mentioned below:
- Adding up an “alt” attribute when the image is mentioned under the“img” tag.
- Use the “aria-labelby” attribute while explaining the specific image as the content of a diverse element.
- In the case of the background image with a different tag, using the “aria-label” attribute also functions well.
Note- there are a handful of exceptions to the requirement of alt text as mentioned in WCAG 2.0 states in section 1.1.1 “
3. Web Pages With Various Navigation Links
Too many navigation links on the site present a common accessibility problem that is often detected by QA specialists. As users with visual impairments always follow the navigation each time they load a fresh page. But screen readers can’t notice navigation if it isn’t coded in the right form. An inclusive solution to this issue is to correctly assign ARIA roles to navigation menus to give their purpose & to make them navigable. Moreover, you have to make certain that a “Skip to main content” link is available so that the navigation can be effortlessly skipped over by screen reader users. There are some automated test platforms one can use to scrutinize how the precise website behaves by simulating real-world conditions. By executing accessibility testing on sites, you can guarantee that your site complies with the WCAG (Web Content Accessibility Guidelines) plus several other crucial guidelines, thus making certain that your website is accessible to each user on the Web.
4. Hierarchy To Follow When Using Proper Heading
Website users with specially-abled hardly ever read the whole web page. In a study, it has been found that 70 percent of sites are not accessible to people with disabilities (PWD). They use AT (Assistive Technologies) to investigate as well as navigate the website page. For instance, a screen reader is an Assistive technology that is frequently used by people with vision impairments for accessing sites. The majority of disabled or screen reader users use headings to navigate any site. Therefore, it is essential to manage the hierarchy of heading in a logical descending manner (H1>H6) to make certain that users have no problems navigating your website.
In order to resolve such a critical issue, you must adhere to the accurate form of headings and a separate presentation from the structure by making use of CSS (Cascading Style Sheets). For example- Use <h1> for the page title, avoid making use of <h1> other than the title of precise pages, Use headings to denote as well as organize your content structure, and do not skip heading levels (<h1> to <h3>), as screen reader users will be uncertain if the content is not there.
You can utilize a few online testing tools and directly test your website loopholes in the face of real-time situations and straight perform testing, a.k.a real browsers, and devices.
5. Poorly Formatted or Structured Forms Labels
When form input fields don’t have suitable labels, it could make it tricky for specially-abled or screen reader users to recognize the purpose of the control. Assistive technology users can’t comprehend what you are really trying to collect. It may be hard for them to recognize what form of content must be entered into a definite form field. Hence, the perfect solution must be followed by web designers. Every field in the form must have a properly descriptive and positioned label. Using the <label> tag for associating the label text with the form field can be a better idea. Indeed the W3C’s WAI (Web Accessibility Initiative) has a descriptive great article on labeling form fields. You can also outsource accessibility testing services into the QA roadmap straight from the beginning e. the brainstorming phase, to rest assured that labels are easily operated via assistive devices.
6. Lack of Keyboard Navigability as Well as Accessibility
Lack of keyword accessibility is also one of the most common accessibility issues we found on several websites. Visually impaired site users or visitors with mobility problems may find it tricky and tough to use a trackpad or mouse for navigating any website. In reality, for them accessing content via assistive technology like a sip-and-puff device or voice-operated commands could be far effortless. One of the better solutions to this problem is to make certain that all your site are completely optimized and site content must be in a logical order for accommodating such necessities. You can straight go for testing websites manually by connecting with independent accessibility testing providers. QA experts not merely rely on visual feedback yet will make use of a screen reader for auditory navigation. Even the cloud infrastructure of the testing company can also offer a Screen Reader trait for desktop (macOS as well as Windows) sessions which enables QA experts to test non-visual usability plus navigation of their sites.
7. Using Non-Descriptive Links
When incorporating web page links in any content, use text that appropriately explains where the link can move. Hence, assistive technology can swiftly navigate screen readers to particular page links. Using a phrase such as “Click here” or “Read more” does not make any sense for a disabled reader or user. Several other non-descriptive link phrases like here, more, info, read more, link to (web link destination), etc. should also be avoided. Hence, better focused on creating extraordinary user experiences, it is better to make your descriptive text relevant, exceptional, and exclusive. Outsourcing testing solutions can make you rest assured of uncompromising such errors. They will straight test on real-time gadgets and web browsers each time. In fact, they will select the browse-device-OS duo and begin manual testing to make certain there is proper operability.
8. Embedding Hard to Find Documents
Do you know an accessibility problem also extends to elements such as documents hosted on any site? PDFs, as well as other external docs that are considered digital products (for instance, Word documents & PPT), must be made accessible for visitors with disabilities. Few such programs have an accessibility checker built into programs to assist. The best solution to such an issue is to make sure that visually impaired site visitors never have to experience a negative user experience. It is better to commence scanning your whole site for free, or conducting accessibility testing can keep the user experience at the forefront. And by running both automated and manual accessibility testing, you can easily scrutinize your entire website.
9. Forgetting the Significance of Mobile Phones
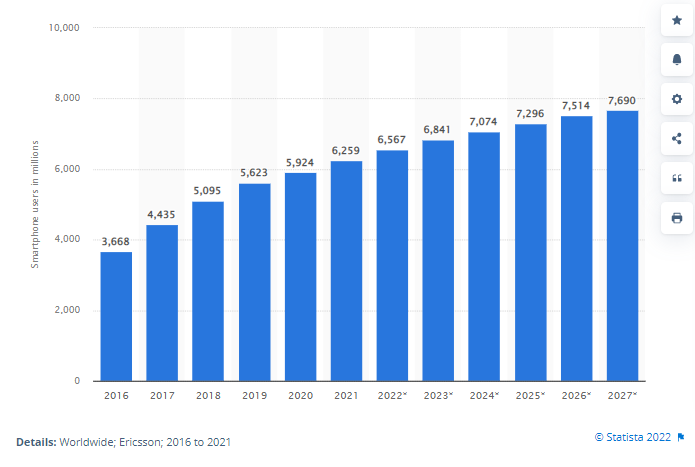
Do you know the figure of the total number of smartphone users today surpasses 6 billion worldwide and is estimated to be further hit by several 100 million in the next few years? In reality, as per nScreenMedia’s most recent study, mobile phone ownership among folks with disabilities has augmented to 72 percent from 57 percent in the past three years from 2012-2013 to 2015-2016 (as demonstrated in Table 1).

No. of mobile phone users globally from 2016-2027
Hence, it is essential to create your site keeping differently-abled visitors in mind. Integrate accessibility at all touchpoints and make sure sites should be optimized to hold such requirements. Plus, try to make sure that your website complies with strict web accessibility guidelines. You can also cope with this hard challenge by taking the help of an accessibility testing extension. Such an extension can rapidly audit and scan your entire website and generate automated accessibility reports on time; it is completely painless to attempt- and you can utilize web accessibility tests at your fingertips for free.
10. Adding up Captions and Subtitles to Videos
Making use of captions as well as subtitles for video clips is also the most common accessibility issue faced over the past few years. Content creators now understand that omitting them leaves your site noticeable from the crowd (obviously not in a positive manner). People with a disability, like deaf persons, demand some form of caption to access video content. Hence, making use of voice recognition software can aid to set up captions as well as subtitles and make content extra accessible. This isn’t merely crucial for somebody suffering from deafness yet also for someone who might necessitate understanding video content in a public space with no headphones.
In a nutshell, companies can easily tackle Web Accessibility by executing Accessibility Testing in 2 ways.
- Manual
- Automated
Accessibility tests might be tough for testers as they are unfamiliar with impairments. It is better to work with specially-abled people who have particular requirements to understand their challenges.
- The manual approach is to make use of assistive technology (for instance, a screen reader). You load any web page, using a screen reader and reading it out to you and testing whether you can navigate roughly around it.
- The automated approach is to make use of software for testing the entire web pages for obvious accessibility problems, such as inaccurately labeled forms, missing alternative text, or poorly-executed keyboard navigation.
The World Wide Web Consortium (W3C) advised a mixture of both approaches.
Manual Testing
Manual accessibility testing is better for testing minor sections of your website and is frequently used on your key templates and themes to gain major coverage. A manual test also enables the QA expert to find out whether your website is contextually accessible (i.e., that the right meaning is conveyed, something a computer can’t essentially do). For instance, one of the WCAG (Web Content Accessibility Guidelines) requirements is to make sure that your alt text (the text that explains your site images & is read out by screen readers) conveys the accurate meaning of the particular image.
Your computer can tell you if the alternate text exists. It can also make some announcement as to whether it is gobbledygook or not, but it cannot say for sure if the picture you are explaining is of a green apple or a red apple. The manual test has its place, but a few things are merely too time-taking. For instance, do you really wish to load each webpage on your website on a smartphone to ensure that it scrolls in two dimensions?
Automated Testing
Automated accessibility testing covers the whole website and picks up all unambiguous criteria in the WCAG (Web Content Accessibility Guidelines). That is, all those with a pass or else fail. A better accessibility test platform will also provide you with a workflow that informs you which sections of your website must be manually tested.
Important Tools to Rescue
The accessibility test is hard and easy too. It is easy if you have the accurate tool, process, and intent in place to make sure that the software is accessible across a varied series of persons with disabilities or challenges. It is tricky if you only depend on tools to provide you insights and miss the broad picture of real-time visitors or users. To assist in your accessibility path, you can make use of suitable tools. Some of the widely used and most popular ones are JAWS, WAVE (— Web a11y evaluation tool ), and Accessibility Scanner.
Final Words
In the current generation, with a great demographic shift and a continued migration online, better advancements in digital apps and websites have the potential to resolve problems and serve more people than ever before. Moreover, designing your site keeping accessibility in mind also helps you in catering content to your niche audience without leaving anyone left behind. Still, it also guarantees that your audience has a faultless experience navigating your site irrespective of their disabilities.
Apps and websites need to be tested against as well as compliant with strict WCAG 2.0 accessibility guidelines to avoid expensive and potentially destructive lawsuits. However, developing or designing digital services that prioritize accessibility and can enhance experiences for everybody could make a vast difference to a brand’s influence and impact on the world. In a nutshell, Accessibility tests (both manual and automated testing) can aid businesses in concentrating on this potential and profiting from it in all ways. Increasing web accessibility can ultimately guarantee that everyone can gain equal access to the digital platform and its rich bounty of resources.
Opinions expressed by DZone contributors are their own.

Comments