Make Your Progress Bar Smoother in Android
Want to smooth out that progress bar in Android? Here's how to get that done.
Join the DZone community and get the full member experience.
Join For Freeif you use the android gmail application, you probably noticed that the progress bar is a bit customized. i am not talking about the pull to refresh, but the indeterminate progress bar which appears just after. this indeterminate drawable is much smoother than the usual.
i will show you in this post a way to reproduce this smooth indeterminate horizontal progress bar. here is the result: the first progress bar uses the default indeterminate drawable while the others are all custom.
there is apparently a problem with the size of the video, so you might want to click on this link to see it on youtube.
how does the default animation work
first of all, you will need to use the horizontal progress bar style:
widget.progressbar.horizontal
for pre ics and
widget.holo.progressbar.horizontal
for post ics devices. this gives us two important parameters:
indeterminateonly=false
and
indeterminatedrawable
.
the default indeterminate drawable looks like this:
<animation-list xmlns:android="http://schemas.android.com/apk/res/android" android:oneshot="false">
<item android:drawable="@drawable/progressbar_indeterminate_holo1" android:duration="50" />
<item android:drawable="@drawable/progressbar_indeterminate_holo2" android:duration="50" />
<item android:drawable="@drawable/progressbar_indeterminate_holo3" android:duration="50" />
<item android:drawable="@drawable/progressbar_indeterminate_holo4" android:duration="50" />
<item android:drawable="@drawable/progressbar_indeterminate_holo5" android:duration="50" />
<item android:drawable="@drawable/progressbar_indeterminate_holo6" android:duration="50" />
<item android:drawable="@drawable/progressbar_indeterminate_holo7" android:duration="50" />
<item android:drawable="@drawable/progressbar_indeterminate_holo8" android:duration="50" />
</animation-list>
it’s a simple animation drawable. that’s why we cannot have the smoothness we want. we just have to make a custom indeterminate drawable which dynamically draws lines instead of drawing bitmaps.
the custom indeterminate drawable
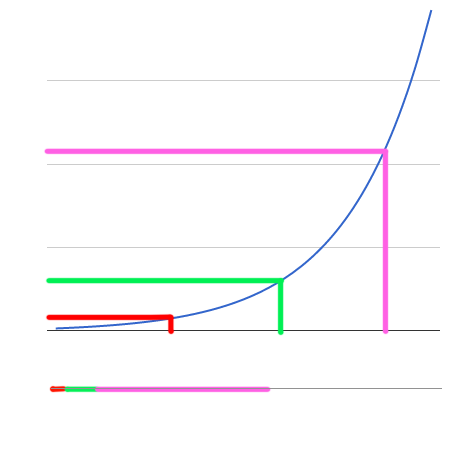
here is my original idea (don’t be impressed by my graphic skills):
basically we have some kind of exponential function we use to compute the length of each part of the drawable. in fact, the code is even simpler than that. we just have to loop and draw lines bigger than the previous one. you also have to take the offset in account, as this value will let you to have an animation.
note : my math skills are a bit poor, so i might be saying some stupid stuff, don’t hesitate to comment :)
here is the code i used.
int i = 0;
// we loop to draw lines until we reach the max width
while (prev < width) {
float value = (float) math.expm1(++i + offset);
canvas.drawline(prev, centery, prev + value - mseparatorwidth, centery, mpaint);
prev = value + prev;
}
i used the expm1 function (which returns exp(x) – 1) but you can try any growing function. we could imagine a function which multiply by two the previous part each time, or some kind of fibonacci sequence.
here is the result for the code above:
i could stop here but i wanted to go further and give to our drawable the possibility to be fully customizable.
use interpolators!
i’ve always loved the relation between these curves and animations. it allows developers to radically change their animation in just one line. you can make it bounce, overshoot,… just by changing the interpolator. i used interpolators here to change the way the animation looks like.
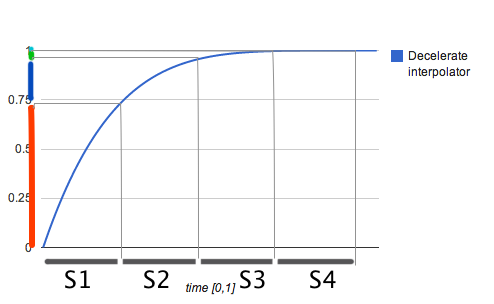
a chart is better than words:
well. seeing this, code would be better than my chart. sorry about that.
basically, we set a number of sections. the interpolator will give us the ratio of each section’s length. the animation is done by an offset, incremented at each frame.
int width = mbounds.width() + mseparatorwidth;
int centery = mbounds.centery();
float xsectionwidth = 1f / msectionscount;
//line before the first section
int offset = (int) (math.abs(minterpolator.getinterpolation(mcurrentoffset) - minterpolator.getinterpolation(0)) * width);
if (offset > 0) {
if (offset > mseparatorwidth) {
canvas.drawline(0, centery, offset - mseparatorwidth, centery, mpaint);
}
}
int prev;
int end;
int spacelength;
for (int i = 0; i < msectionscount; ++i) {
float xoffset = xsectionwidth * i + mcurrentoffset;
prev = (int) (minterpolator.getinterpolation(xoffset) * width);
float ratiosectionwidth =
math.abs(minterpolator.getinterpolation(xoffset) -
minterpolator.getinterpolation(math.min(xoffset + xsectionwidth, 1f)));
//separator between each piece of line
int sectionwidth = (int) (width * ratiosectionwidth);
if (sectionwidth + prev < width)
spacelength = math.min(sectionwidth, mseparatorwidth);
else
spacelength = 0;
int drawlength = sectionwidth > spacelength ? sectionwidth - spacelength : 0;
end = prev + drawlength;
if (end > prev) {
canvas.drawline(prev, centery, end, centery, mpaint);
}
}
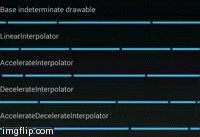
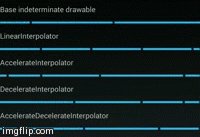
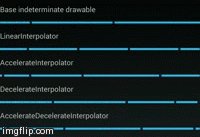
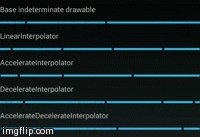
here is the result with some basic interpolators:
sorry about the lag in the gif, a sample apk will be available soon, so stay tuned ;)
limitations : your interpolator must be a monotonic function!
library
i made a small lib available on github ! do not hesitate to fork it and make pull requests!
Published at DZone with permission of Antoine Merle, DZone MVB. See the original article here.
Opinions expressed by DZone contributors are their own.





Comments