Learn To Become a Web3 Developer by Exploring the Web3 Stack
In this article, I want to explore the web3 developer stack and how you can use it as a starting point to become a web3 developer.
Join the DZone community and get the full member experience.
Join For FreeAs an experienced full-stack developer with 30 years of experience, I’ve witnessed a lot of changes in tech, from the advent of the internet to the excitement of Java to the rise of cloud computing.
Recently, I decided to embark on a new adventure: diving into Ethereum and web3.
I was initially skeptical about web3/blockchain, but as I've delved deeper past the FUD and into the current state of Web3, I've come to appreciate its potential. And as the markets swing wildly on their views of the web3 ecosystem, there are a surprising number of projects and companies that just keep on building serious, and groundbreaking, components of the web3 stack.
In this article, I want to explore the web3 developer stack, the pieces of that stack I like the best, and most importantly how you can use the web3 stack as a starting point to become a web3/blockchain developer.
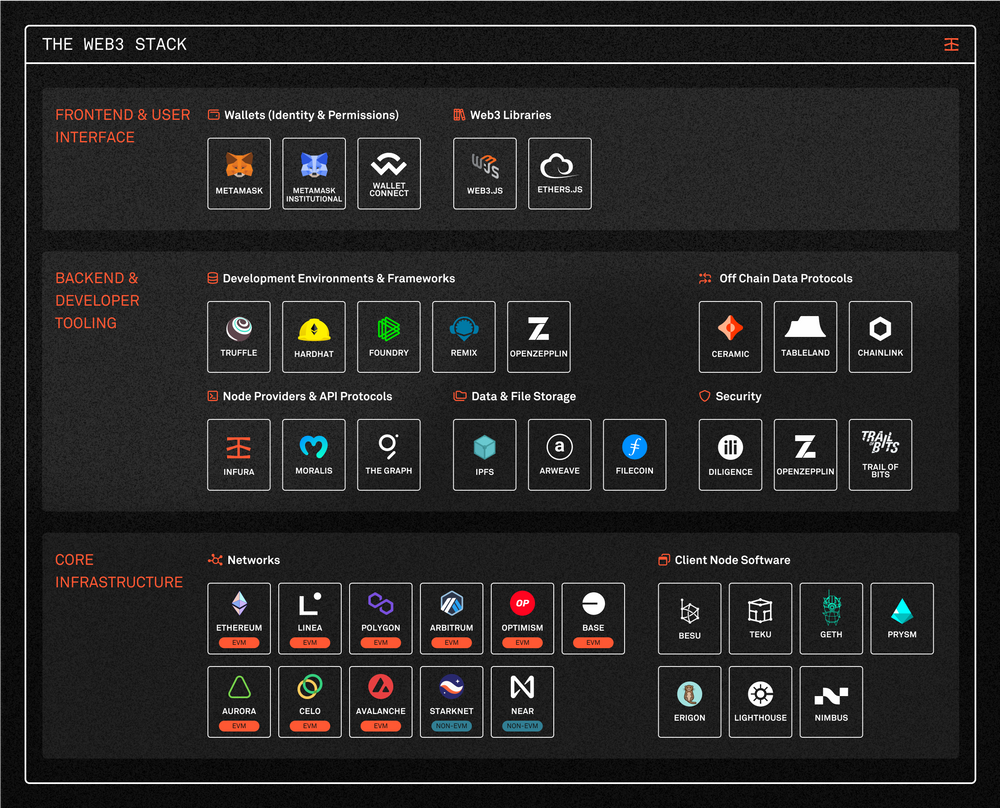
The Web3 Stack
First, let’s look at the layout of the stack and the general categories.

From the Infura Guide to the Web3 Stack
Disclaimer: I’m cheating a little and using the logical breakdown used in the Infura Guide to the Web3 Stack to help organize my thoughts. It’s new (meaning it’s up to date, which is always important; web3 moves fast), well organized, and will help us get started a lot faster than trying to define the layout of the stack ourselves!
I’ll use this layout to divide the stack into its main components: layer one blockchains, smart contracts, languages, front-end libraries, node providers, APIs, dev environments, testing, oracle, identity, and more. So, using that framework, let’s dive in!
What Skills Are Needed To Be a Web3 Developer?
First, what skills exactly do you need to be a web3 developer, and how are they different from what you already know?
Well, to start, the good news is you need all those usual skills you’ve already learned as a full-stack dev (testing, DevOps, code reviews, etc) … plus a few new ones. Here, we’ll cover the ones you need to get started:
- Understanding and using layer one blockchains
- Smart contracts
- Smart contract languages
- Front-end libraries
- Node providers
- Dev environments
- Testing
- Identity
Some of that probably looks familiar, while some of it is new. And you need to understand those new concepts pretty well to get started. For me, as a long-time Java dev, there were a few key differences between web2 and web3 that took a little time to sink in. Some of the mental shifts for blockchain technology included:
- Language Differences: Solidity, the main language for creating smart contracts on the Ethereum blockchain, has its own unique syntax and conventions that differ significantly from Java, such as the way Solidity handles data types, function visibility, and storage.
- Decentralization: Moving from a centralized, server-based mindset to a decentralized, peer-to-peer approach required a substantial mental shift. I had to learn how decentralized systems function, including concepts like consensus algorithms, cryptographic hashing, and distributed storage. Understanding these concepts was challenging but crucial.
- Gas Costs: In Ethereum, transactions and smart contract executions consume "gas," a measure of computational resources. I had to learn how to optimize my smart contracts for gas efficiency, which involved understanding the Ethereum Virtual Machine (EVM) and learning best practices for reducing gas consumption.
- Security: Writing secure smart contracts is critical in web3, as vulnerabilities can have severe consequences, such as loss of funds or compromised functionality. While security is always essential, the stakes are elevated in web3. I had to learn common smart contract vulnerabilities and adopt more rigorous security practices.
- Asynchronous Interactions: In the web3 ecosystem, interactions with the blockchain are inherently asynchronous, as they depend on network confirmations and block mining times. I had to keep this in mind when handling application state and user interactions.
If you are confused by any of these, take the time to learn about them now. Then come back and continue as we look in more detail at each of the main categories of the web3 stack.
Layer One Blockchains
First, at the base layer is the layer one blockchain. These are, to me, the “primitives” of web3—they are the execution layer of the web3 stack. What you build and how you build it all depends on what layer one blockchain you choose.
Some of the most popular include Bitcoin, Ethereum, Solana, Flow, and Polygon. Each one offers its own quirks, advantages, ecosystems, user communities, etc. There can be quite the (not always friendly) competition between these chains as they fight to see who can gain the greatest user and developer share. Most of the chains have either a for-profit company or a foundation behind them pushing the tech (and narrative) forward.
As a developer, you don’t necessarily have to choose a single chain—some devs work on more than one at a time. Many of the concepts (decentralization, smart contracts) are the same among the chains but are just implemented differently. So, similar to learning one programming language to start, then using that experience to branch out into multiple web2 ecosystems, you can do the same here.
I started with Ethereum, the most popular (and IMO easy to learn) chain. Ethereum has a huge community, long history, and tons of tutorials, examples, user groups, and resources out there to help you get started.
Smart Contracts
A smart contract is a self-executing program that runs on one of those above blockchains, like Ethereum. They are the code of web3 and where all the action happens.
A smart contract is essentially a digital agreement between two or more parties, where the terms and conditions of the agreement are directly written into lines of code. The code and the agreements contained within it are transparent, tamper-proof, and automatically enforced by the network, without the need for intermediaries.
In simpler terms, you can think of a smart contract as a digital vending machine. When you put money into a vending machine and select an item, the machine automatically checks if you've provided enough money, and if so, it releases the item you chose. Similarly, a smart contract checks if certain conditions are met (like receiving a specific amount of cryptocurrency), and if so, it automatically performs the agreed-upon actions (such as transferring a digital asset to the sender). Because the contract lives as immutable code, the outcome is publicly known.
Most layer-one blockchains have smart contracts, each with its own variety of features and restrictions. Learning to code a smart contract is a necessity for web3 development. It’s where all the work is done.
Here’s an example of an Ethereum smart contract.
Languages
To write those smart contracts, you’ll need to learn the smart contract programming language of that particular chain. Smart contract development is the meat of being a web3 developer, and where you’ll spend the bulk of your time learning.
Each language, of course, is a little different and varies in the tooling, support, ease of use, and functionality.
Solidity, the smart contract language on Ethereum, is the most popular.
pragma solidity ^0.8.13;
contract HelloWorld {
function sayHello() public pure returns (string memory) {
return "Hello World!";
}
}A Solidity “HelloWorld!” smart contract
There are a lot of smart contract languages. Some are based on Rust, some on JavaScript, some on Python, and some are entirely new paradigms. Here are a few examples:

Smart Contract Programming Languages (Source)
Front-End Libraries
The smart contracts running on the blockchains can be thought of as the back-end code of web3. Similar to web2 web development, in web3 applications we have front-end code as well. Instead of apps, we call them dApps (decentralized applications).
Fortunately, most dApps are written in the same stack as web2! HTML, CSS, React, etc.
To connect to the back end, though, we have to go through a node (more on that in the next section). And we typically have to connect using a JavaScript library, such as ethers.js and web3.js, which provide much of the logic we need for signing transactions, getting account info, managing wallets, etc.

Typical web3 front end (source)
Node Providers
To access a blockchain, you need to go through a node. A node, in general, is a computer that is connected to the blockchain and participates in its network. It might be a miner or provide the computing power of the network. It might store and execute code or validate new blocks, etc.
Whatever it does, you need it! They provide access to the blockchain data. So to read or write from the chain, you’ll need to connect to a node.
Most people don’t run their own nodes. Rather, they use a provider that offers them an API, dedicated endpoints, scalability, reliability, etc. Think of node providers as IaaS, or a cloud provider for blockchain.
For example, Infura offers access/nodes to Ethereum, Avalanche, Starknet, and others as both an SDK and an API. Other options include Alchemy and QuickNode.
const Web3 = require('web3');
const infuraURL = 'YOUR_INFURA_URL_HERE';
const web3 = new Web3(new Web3.providers.HttpProvider(infuraURL));
// Get current balance of address
const balance = await web3.eth.getBalance(address);Using the Infura API to get a web3 address balance
Dev Environments
Just as in web2, web3 dev environments take care of the end-to-end workflow: editing code, testing, debugging, building, and packaging all in one tool or suite of developer tools. In web3, you get a web3 version of the extras, such as scripts for compiling and deploying smart contracts, dApp templates, and more. Dev environments also typically come with a local, dev instance of the blockchain.
For example, I used the Truffle Suite to write, compile, and deploy my first smart contracts, which includes Ganache to create a local blockchain and Drizzle to create a front-end dApp interface.

Inspecting RPC requests with the Truffle Dashboard
Other options include Remix (an IDE), ChainIDE, Anchor (for Solana), Hardhat, and lots of others. Web3 dev environments have come a long way in a short time, and there’s probably something out there for whatever you need.
Testing
Testing is crucial in web3 because smart contracts are immutable, meaning they cannot be easily updated or modified once deployed. So you have to make sure they do what you want, and in a secure and reliable way, before you deploy.
The good news is: testing is testing! So you’re probably already familiar with unit testing, automated testing, fuzz testing, and other testing options. You do a lot of the same things, just focused on web3. “Move fast and break things” is discouraged in web3, since millions (or more) of dollars can be on the line.
A lot of the dev environments mentioned above provide a testing framework. But you’ll probably want some specialized tools as well to do things like property-based/fuzz testing. You might also look into third-party audits of your code. If large amounts of money are involved in your smart contract, you’ll want a professional, second pair of eyes to check everything.
Identity
IAM (Identity and Access Management) in web3 refers to decentralized methods for managing your identity, authentication, and authorization. It lets you own, control, and share your identities and data without relying on any centralized authorities. Identity in web3 means self-sovereignty, user control, and privacy.
So when you are interacting with a dApp or building a dApp, you most likely need to integrate with one of the web3 wallets, such as MetaMask. MetaMask is a browser extension that is an Ethereum wallet. It allows users to interact with dapps, prove who they are, and manage their assets. Other popular wallets include Temple (for Tezos) and Argent (for Starknet). But there are lots of choices out there.

MetaMask
Let’s Start Building!
There are a lot of other areas in the stack, and this frankly has just covered the fundamentals of web3, but these are most of the key areas and a great road map to get you started!
Good luck as you venture into web3. Don’t get taken in by the FUD: focus on the groundbreaking projects and parts of the tech stack. Make sure to take your time to learn the new concepts, and you’ll be well on your way. Whether it's NFTs, defi, DAOs, metaverse, music, film, or something else, web3 was meant to empower users, redefine industries through decentralization, and create a more open and equitable world. It still has a way to go and is having some bumps as it grows, but it’ll get there. Enjoy!
Published at DZone with permission of Michael Bogan. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments