JS Array From an Array-Like Object
We take a look at how to convert array-like objects such as NodeList into an actual array. Read on for the details.
Join the DZone community and get the full member experience.
Join For FreeI remember the struggle and the misunderstanding as I was trying to iterate over a NodeListcollection with no success. In this article, you’ll see how to convert an array-like object like NodeList to a real Array using different methods.

Array-Like Objects
Some objects in JavaScript look like an array, but they aren’t one. That usually means that they have indexed access and a length property, but none of the array methods. Examples include the special variable arguments, DOM node lists, and strings. - Axel Rauschmayer on array-like objects.
So why would you want an array from an array-like? To be able to iterate over it of course, oh and map(), filter(), or reduce() too. Also note that the NodeList object is iterable now using forEach(), even though it’s not an Array.
// NodeList / array-like object
let arrLike = document.querySelectorAll("div");The Classic Array.prototype.slice.call(arrLike)
slice method can also be called to convert Array-like objects/collections to a new Array. You just bind the method to the object. The arguments inside a function is an example of an ‘array-like object’. - Array-like objects on MDN
Array.prototype.slice is the slice function for arrays, and the call() and apply()methods let you manually set the value of this in the function.
let arr1 = Array.prototype.slice.call(arrLike);The Popular Array.from(arrLike)
The
Array.from()method creates a new, shallow-copied Array instance from an array-like or iterable object.
let arr2 = Array.from(arrLike);The Fancy [...arrLike]
“If it’s on the left-hand side of an equal sign then it’s rest. If not, it’s spread.” -
The best explanation on JavaScript rest/spread syntax difference by @mathias at Google I/O ’18
let arr3 = [...arrLike];In this case, it’s the spread syntax which helps to expand the arrLike object into its elements, thus copying it to arr3.
Conclusion
The spread syntax makes converting an array-like to Array look easy to follow and it’s also the shortest, if you’re into optimizing the number of bytes. This might be the most clean and beautiful option to use but the browser support is important when it comes to a decision.
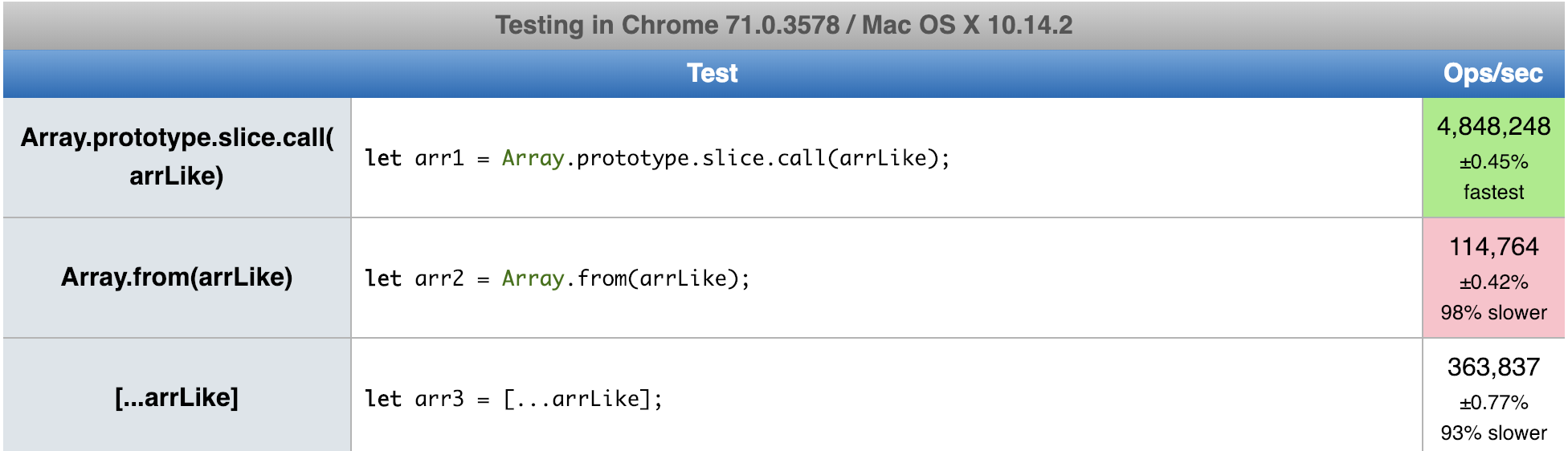
On performance, I made some tests and it looks like Array.prototype.slice.call() is the fastest with both alternatives being way slower. So I guess in the end it’s all about the project you’re working on and the browser support you’re targeting at. Easy!

Published at DZone with permission of Catalin Red, DZone MVB. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments