Is Visual Comparison Testing the Future?
Learn why visual comparison testing has witnessed a massive acceleration and adoption in the recent past making it a worthy choice in the future.
Join the DZone community and get the full member experience.
Join For FreeVisual comparison testing, as the name implies, is the process of testing software applications by focusing on their visual components. It is part of the test strategy for most quality assurance (QA) teams, but the way it is implemented and the tools used differ widely.
To optimize DevOps and QA workflows, the technical leadership has to deploy an up-to-date system architecture, which has to fulfill the business goals at a justified cost and pace. In an Agile development scenario, managing outcomes can be tricky due to variabilities in business requirements and the technical landscape.
Using automated visual testing as a primary tool for testing production readiness in software applications is becoming increasingly popular because of its ability to streamline the most crucial phase of product validation.

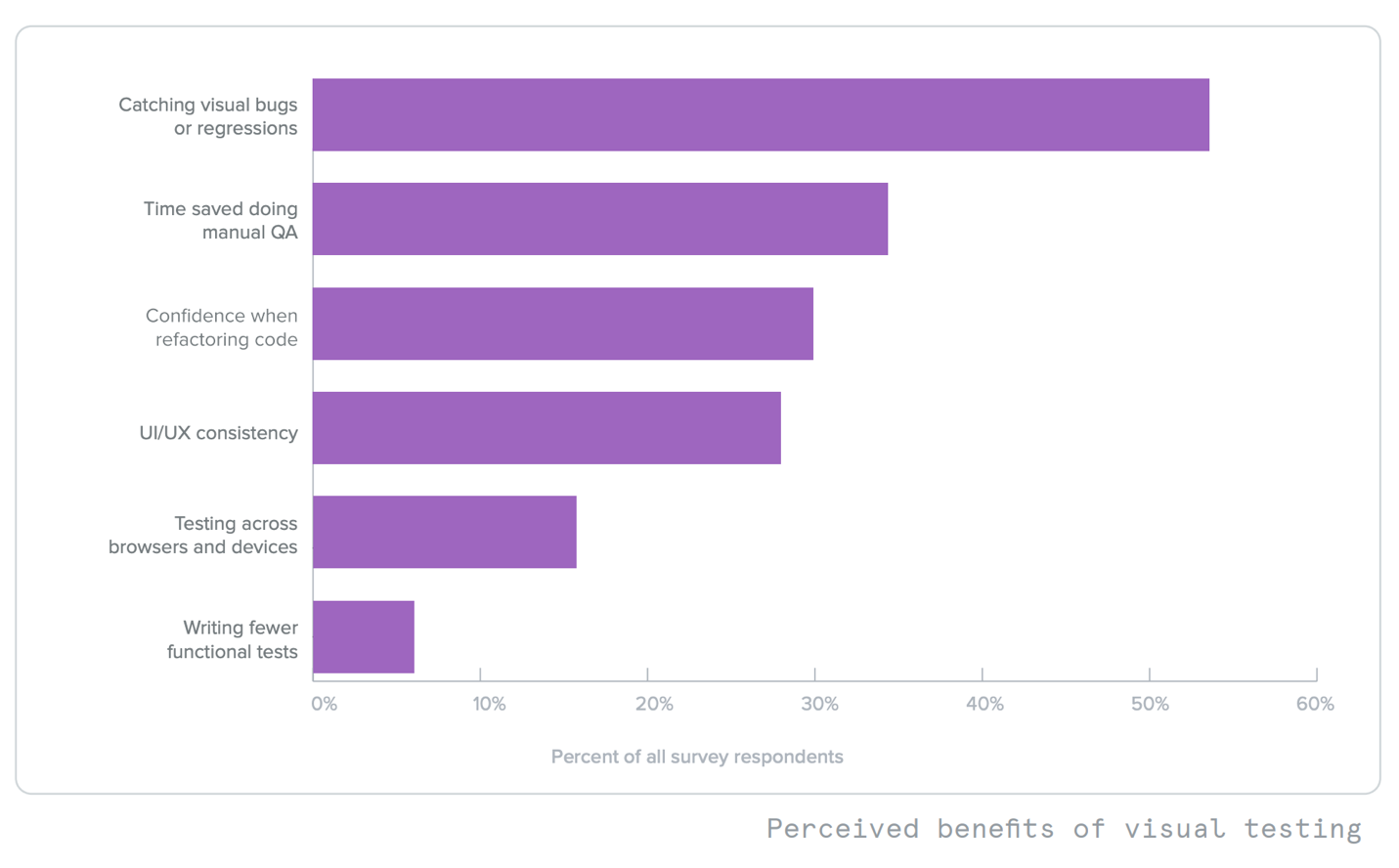
See a report on the state of visual testing
Major Challenges in Software Testing
Before we move on to discuss visual testing, let’s try and understand what are some of the most commonly occurring challenges in the software testing process:
- Automated Vs Manual: Any testing strategy which involves a lot of manual effort is surely going to be resource and time-consuming. Plus in a manual scenario, you are relying on interpersonal communication for getting updates regarding important test runs and reports.
Automation on the other hand is technically challenging to implement and requires the testing team to have a fine understanding of the framework being deployed. Also, it is difficult to maintain an updated automation test plan in cases where business requirements are changing frequently.
- Test environments: A product, depending on its real-world use case, will have a set of relevant devices, browsers, network conditions, etc. on which it needs to perform. So, another significant challenge in testing software applications is to provide the test team with access to all relevant run-time environments and scenarios, so that they can replicate real-world usage in a controlled environment.
- Turn around time: Developing functionality in a software application takes time, and so does testing. The total time to production is the sum of time spent in both phases. Naturally, you can understand the need to optimize both areas to get the best possible result in the least amount of time.
CI/CD has been widely adopted because it automates the application build and test triggers, and also helps track overall status through dashboards. It is common to see a team adopt automated testing for increasing time efficiency and in the process of migrating from manual to automated they fail to bring core business understanding into the test script resulting in faster but incomplete tests.
- White-box vs Black-box testing: White-box tests are usually done by developers, while black-box tests are done by testers. This can lead to a disconnect between the two groups, which can make it difficult to sync the tests. Another challenge is that white-box tests tend to be more detailed and specific, while black-box tests are more general. This can make it difficult to ensure that the tests are covering the same areas.
White-box tests are typically run in a development or staging environment, while black-box tests are run in a production environment. This can make it difficult to replicate test results and debug issues.
- Documentation and reporting: When a bug is detected in an application it is supposed to be documented in a format where all meta-data and steps are recorded for reproducibility purposes and deeper analysis. Documenting application behavior at the level of features/modules with steps to recreate, expected behavior, observed behavior, etc.
Detected issues are assigned to developers as tasks for resolution. In a manual scenario, a team member uses bug tracking tools like Jira, Trello, etc. to mark down all details and share them with the team. The problem with this approach is that upon witnessing an abnormality, the tester has to articulate and record the event into the bug tracker, which introduces space for human error.
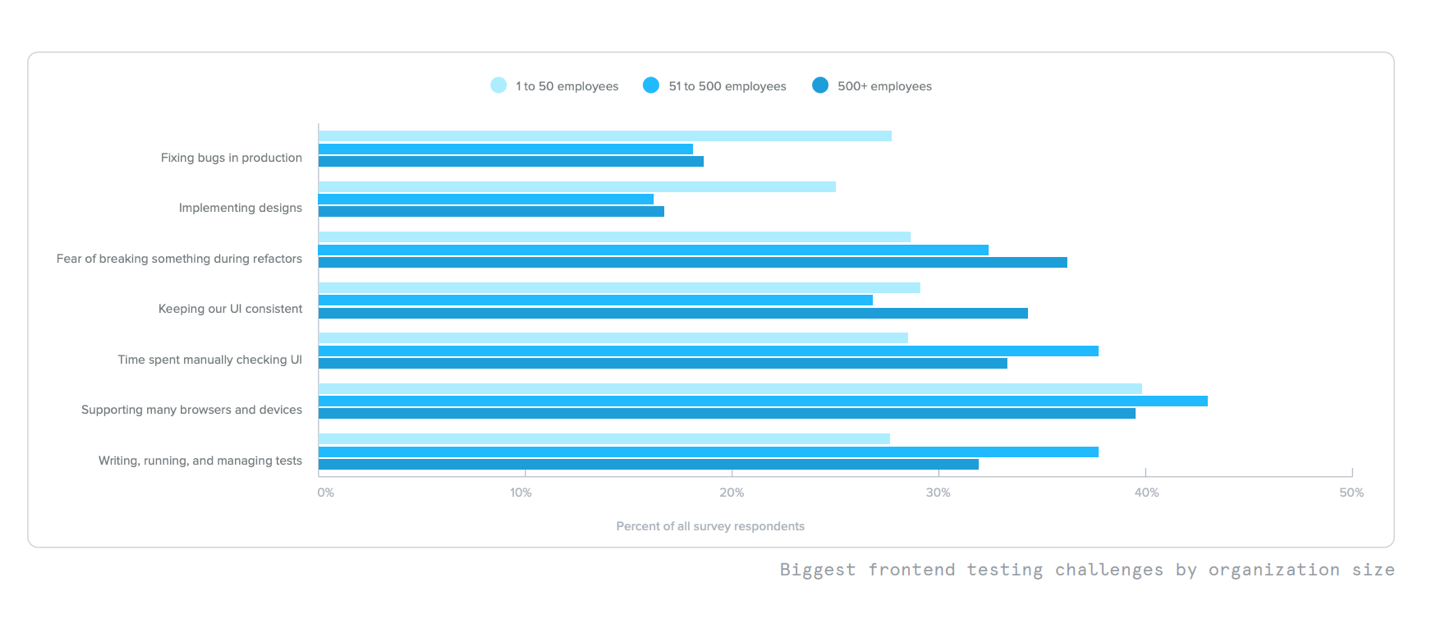
 See a report on the state of visual testing
See a report on the state of visual testing
Understanding these broadly laid out challenges will help you grasp the complexity involved in the software development and testing processes. Now to resolve these issues we need to find and work with the right tools.
Features and Benefits of Automated Visual Testing
Automated visual testing or visual regression testing is an advanced way to carry out white-box product validation tests on a piece of software. The degree to which the tests are automated is usually an open variable and different teams will end up with different ratios.
A great visual test automation framework should have the following qualities:
- Ability to configure different devices, browsers, and operating system combinations as test environments for a test suite.
- Support for well-designed and efficient scripting languages for writing test cases.
- Ability to integrate with application development platforms like React, Angular, etc., and end-to-end testing frameworks like Ember, Cypress, etc. through SDKs.
- Ability to work smoothly in sync between local development, testing, and production environments.
- Ability to record test run sessions with I/O and screen output.
- Ability to find and document differences between versions of the application.
- Should be lightweight and cost-effective.

See a report on the state of visual testing
Here are some key benefits of implementing automated visual tests:
- Decoupled technical and business level testing: With a separate automated workflow testing visual differences between versions of an application, you have a clear delineation of responsibilities for teams running unit, integration, system, and acceptance tests. integrated into the CI/CD workflow, it delivers a seamless layer of business validation before every release.
- Save time and resources: Automation helps you save time and resources by reducing or eliminating the need for manual testing. Automated visual testing can also help ensure that test cases are being run correctly and consistently.
- Improve efficiency: Automated visual testing can improve test coverage and accuracy by providing more reliable and consistent results. Advanced image processing features offer various ways to find differences and record issues automatically, using advanced AI/ML techniques to improve accuracy over time. A well-trained image processing network can easily outperform an army of humans.
- Minimal human intervention: This is great for multiple reasons, first up it reduces the possibility of human error by automating the core analysis part. Secondly, it lets team members approve and disprove at the end helping retain important control over the process, while at the same time automating the rest. Also, it can help to improve software quality by providing early feedback on potential problems.
Automated Visual Testing With Percy
BrowserStack’s Percy is an all-in-one visual testing, analysis, and review platform which helps automate the complete process of visual regression testing and provides access to builds, differences, screenshots, and a whole host of other features.
Percy is part of the BrowserStack Suite, which along with other tools like Live and Live Automate, provides full coverage for all your visual testing needs. Let’s briefly run through the steps you need to follow to implement:
- To get started you first need to sign up for Percy.
- Create a project on the Percy app dashboard.
- Follow the integration guide applicable to your programming framework and use the token provided for linking accounts and validation.
- Install project dependency on your local environment as per the guide and now you can write Percy commands into your application execution script and take snapshots.
- Build and run your application, and check logs for updates on screenshot events.
- After the build is complete, go back to the dashboard and there you should be able to see your build listed.
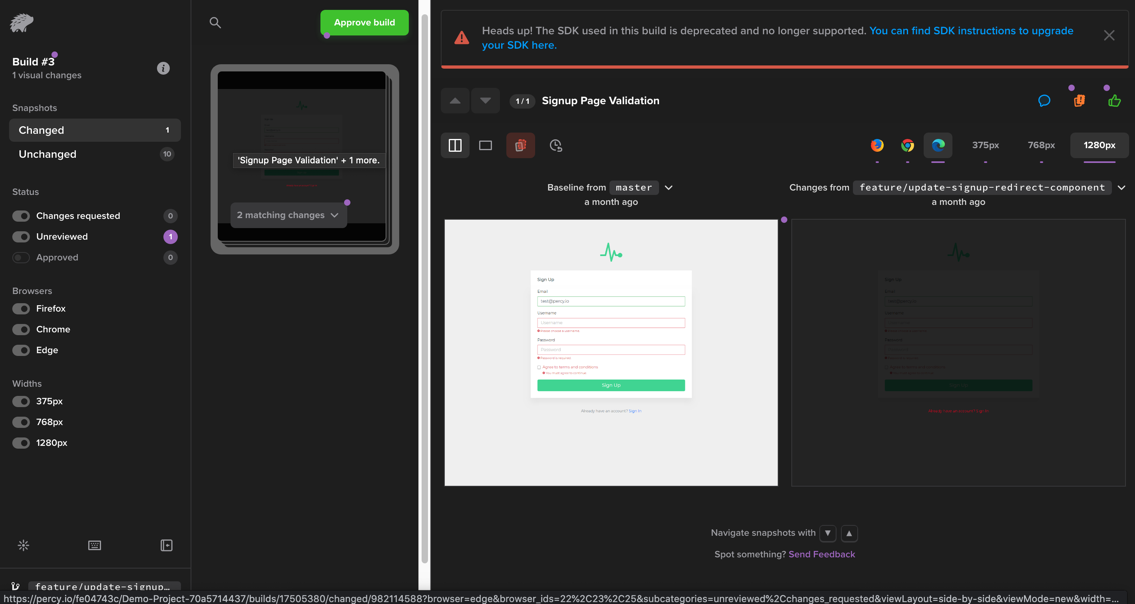
- If you click on any entry you will be taken to the review section where you can see the difference between explorer and other features of the Percy dashboard.

Preview of build approval on Percy's dashboard
Once your build is showing on the dashboard, you can now tweak the project to add more features like webhook, slack, repository integrations, and the ability to change the browser in which the snapshots are taken.
You can add your team members and configure it for the production environment, where each build can be evaluated for visual differences and the team can collaborate on approvals.
After completing the setup successfully you get:
- Full-fledged visual testing & approval workflow
- Easy integration
- Real-time results
- Cross-browser support
- Powerful analysis tools
- Flexible pricing
Cloud-based Testing Is the Future
The benefits of cloud testing are many and varied, but the most significant are its speed, cost-effectiveness, and ability to provide comprehensive coverage. Cloud testing tools allow businesses to save time and money by providing a real-made testing environment that is identical to the production environment. Testers simply have to sign up, select the real devices they want to start tests on, and start flagging bugs.
In addition to its speed and cost-effectiveness, cloud testing also has the ability to provide comprehensive coverage. By choosing to run testing in the cloud, teams and QA managers can meet their goals faster, with greater accuracy and minimal investment. Cloud Testing is easy, fast, and practical, contributing in every way to technical and business precision.
Owing to all these practical advantages we can safely say that the future of business-critical software testing is going to be cloud-based and highly automated.More platforms n BrowserStack includes:
- Live: Live is more than just a cross-browser testing tool. It’s your personal cloud of 3000+ real devices & browsers, constantly updated and instantly accessible, whenever you need it, wherever you are.
- Automate: Run your UI test suite in minutes with parallelization on a real browser and device cloud. Test on every commit without slowing down releases, and catch bugs early.
- App Live: Test your native and hybrid apps on our wide range of physical mobile and tablet devices for the most accurate testing results.
- App Automate: Test your native and hybrid apps on a wide range of physical mobile and tablet devices including iPhone, iPad, Samsung Galaxy, Pixel, Nexus, etc. Check out our full list of devices.
- Enterprise: Ship quality releases at the speed of Agile. Enable teams to test continuously, at scale, with BrowserStack.
Published at DZone with permission of Vivek Mannotra. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments