Introduction to Mulesoft Anypoint Studio.
This blog will help you to start coding on MuleSoft from scratch
Join the DZone community and get the full member experience.
Join For FreeIntroduction
While we have a lot of blogs for various complex Integration scenarios and methods using MuleSoft, a few of my friends asked me to write something more basic, step-by-step process to get started with the MuleSoft Anypoint Studio and start integration using this amazing tool.
So, I thought, today, I will write a blog for someone who wants to start with the MuleSoft and probably has some other integration knowledge. This would be good but not required at all.
Prerequisite
- Just your computer and an email id. Isn’t that simple to get started.
Getting the software
There was a time, when if we had to install MuleSoft Anypoint Studio, there was a prerequisite of installing other software like Java Development Kit (JDK) and Maven etc. While we can still our own installed JDK and Maven, MuleSoft has gone the extra mile to provide us with a single software preinstalled with all its dependency. So now, we would not have to install anything else in our computer to get started.
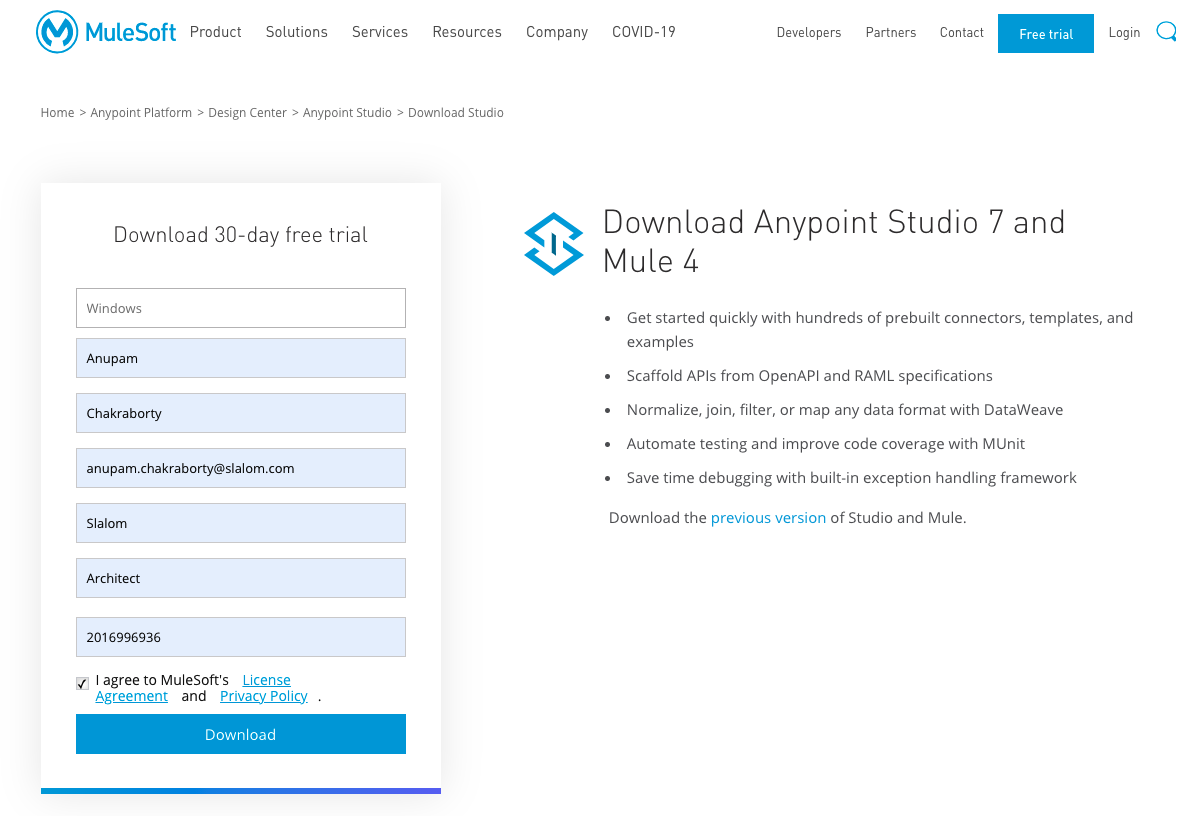
Simply, we have to go to the URL https://www.mulesoft.com/lp/dl/studio and select our operating system. We can select Windows or Mac as per our computer and some other basic information and press download. This is a decent big software, and it will take some time to download and install.

While the next step is as simple as extract and execute, we will check some simple buttons and navigations to get going.

Extracting and Installing
Anypoint Studio is not a software package but is simply a compressed application. So we would not install this on our Computer. We simply need to extract this into a folder.
Note: I will use something like c:\Mule\ to extract the application because if we use a bigger path, I have sometimes seen errors coming up as a too large a path to extract in Windows.
If I am in Mac, I would simply extract the studio from the Zip and Drag and Drop it to my Application folder.

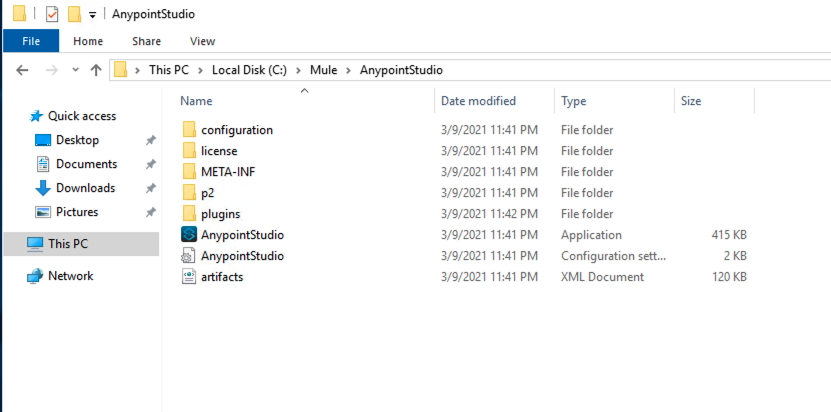
Once installed, we can open the folder and should see the below files.

Workspace:
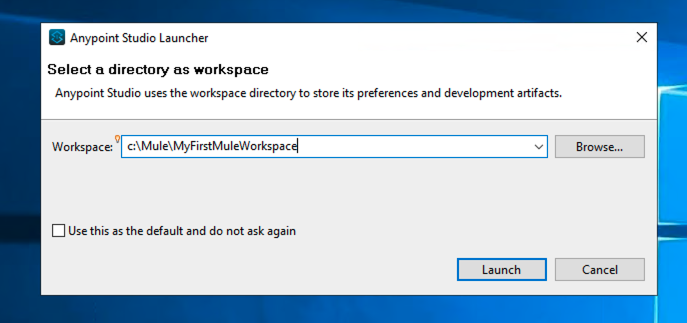
This should install everything inside the c:\Mule\AnypointStudio folder. Once the extraction is complete, we will use this application as is without any configuration or modification. Like common Java / Eclipse practice, when we work on Mule Anypoint Studio, it wants us to use a workspace. So, for our simplicity, we will use a workspace in the same Mule folder. We will name this c:\Mule\MyFirstMuleWorkspace.

After selecting our workspace, we should be able to open the studio. In most cases, we would find a splash screen and an Update reminder. We should update the studio. To do this we need to click anywhere in that update splash as shown below. I think we should update the studio to have all the latest features and bug fixes.

Once we click on update, this should again take a few moments to update the software, and once done, the Studio (not the Computer as a whole) would restart.

Building our Hello World
Now that we are all up and running with our development environment, let us give it a ride. Let us build a very small Hello World kind of an application in Mule and try to run the same.
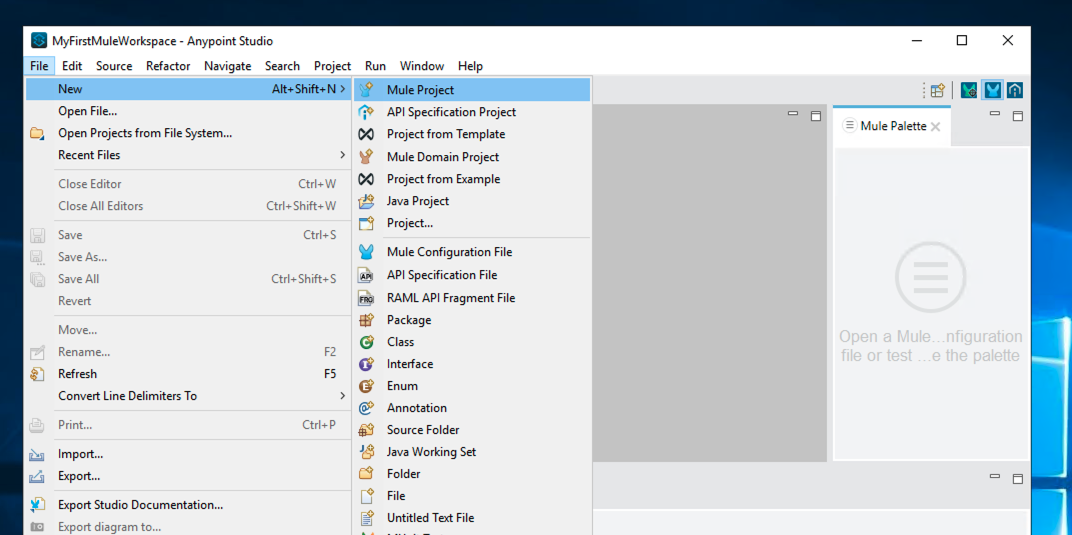
To start, simply click on the File > New > Mule Project

Let us give the name of our project and select the Mule Runtime as provided. I am naming this hello-world-mule-api We can see that the application path is showing inside our Workspace. In my case, it shows c:\Mule\MyFirstMuleWorkspace\hello-world-mule-api. We will keep everything default and click next to Finish.

After we click Finish, we should reach our development screen, and this is where we will start our coding. We will keep this project very simple with no additional dependencies etc. This will be a simple hello API with one endpoint and returning a Hello and the Current time in response.
This image can help us get acquainted with the various blocks and screens in our development environment. This is where the magic of MuleSoft will happen.

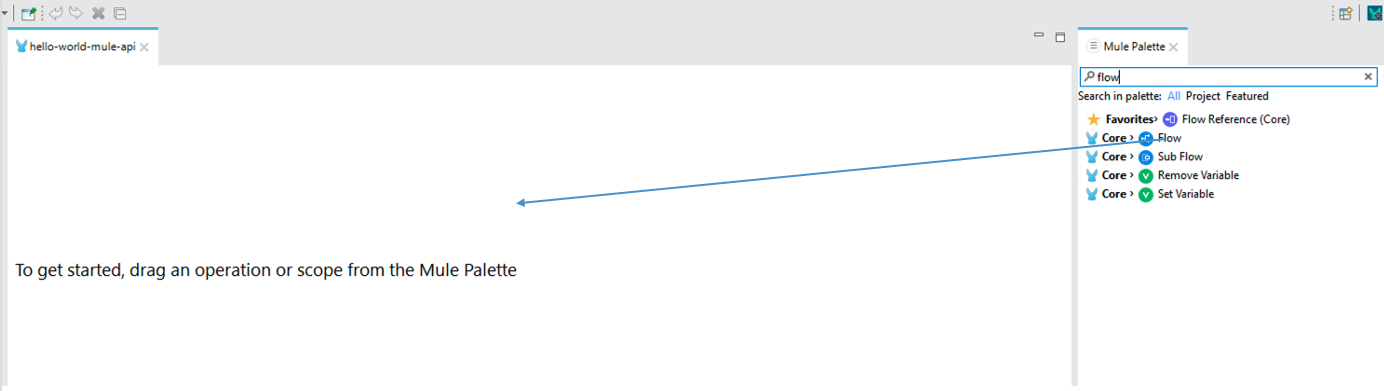
To start we will click on the Search in palette and type Flow. This search box will help us bring all our blocks into the flow area. We will start with a Flow and then Drag and drop the flow into the flow window

After putting the flow in our code, we will change the name of the flow. The place where we can change the name of the flow is called the properties window. This is where we can change every property of any block.

Once we have created a flow we will now pull an HTTP Listener, a Logger, and a Transform Message and we should find everything in the flow.

Now, we will double-click on the Listener and set up all the necessary properties for the same.
The first property that comes is Connector configuration. We can see there is nothing in that drop-down. That is because we have not created any Global Configuration of this type.
So, what is Global configuration? The global configuration is the default property parameter which can be shared by a various block of the same type. So, we will clock on the + button beside the Connector Configuration and create a new HTTP Listener Global Configuration.

When we click the Plus sign beside the Connector Configuration. This will bring up a new pop-up window to create the Global Configuration. In our case, we will not change anything and just click OK to create this. It means that our HTTP Listener on our localhost will be listening in port 8081. This also says that it will be listening over HTTP and not HTTPS. For now, we will use HTTP. If you want to check on how to use HTTPS, please look at my blog Build a Mulesoft API Step By Step - Part 2.

Next, we will add a path saying “/hello”. This defines that we will expose our Rest endpoint at http://localhost:8081/hello.
Next, we will double-click the logger and add a meaningful message. I am adding “HTTP Request Received”.

Finally, we will double-click on the Transform message and add the following code.
%dw 2.0
output application/json
---
{
message: "Hello World",
timeStamp: now() as String {format: "y-MM-dd HH.mm.ss"}
}
This will return a JSON response for our HTTP Endpoint with two fields named message and timeStamp.
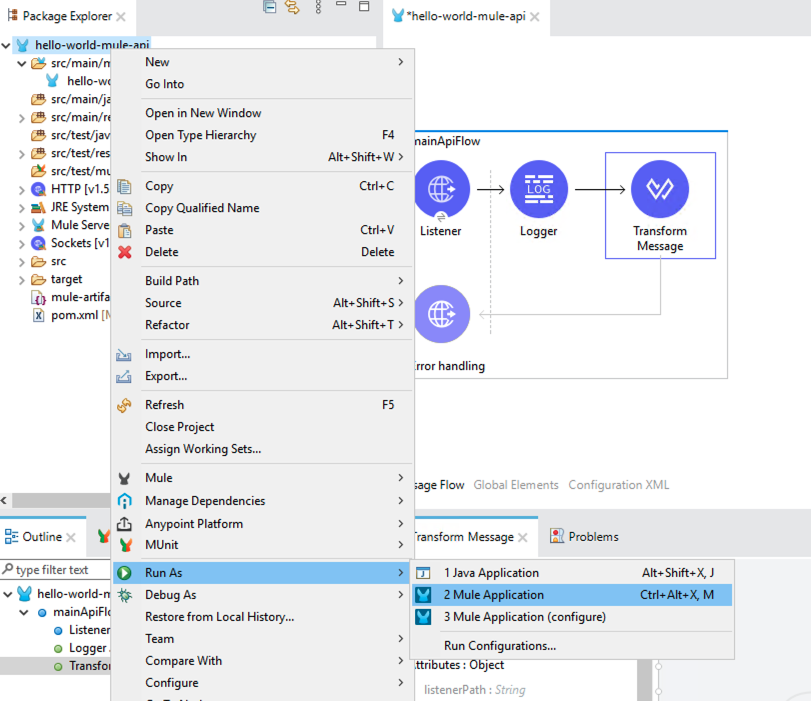
This is done and dusted. Now let us give it a try. There are many ways to run the project. We can Right Click on the Project and go to Run As > Mule Application or simply right click on any of the open spaces and select Run Project.
There is a Green Run button on our menu as well.


Once we run the project, the project runs on the MuleSoft Runtime which is delivered along with the Anypoint Studio. Note that any Mule project is a Maven Project, and the maven is also delivered along with the Mule Studio.
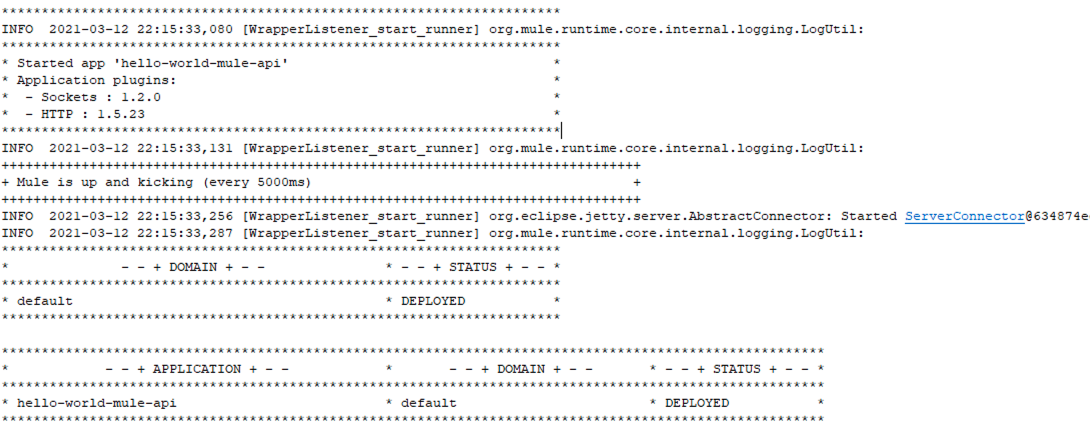
Once complete. We should see a message in our console which would look like this.

Now that our project is up and running, let us move to a browser or a Rest Client and simply point to the endpoint http://localhost:8081/hello
Conclusion.
Well, we have learned some basics to start with MuleSoft didn’t we?
That is all for this blog. I kept it small and simple. In my next blog, I would start with a simple integration which someone coming from a traditional Integration solution like SAP PI or Tibco, etc. can co-relate. If you would want to jump into building an API with all the bells and whistles please look into my blog: Build a Mulesoft API Step By Step - Part 1 and Build a Mulesoft API Step By Step - Part 2.
Keep checking. Thank you so much for visiting this blog and let me know if you want me to write on anything.
Published at DZone with permission of Anupam Chakraborty. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments