How We Built a 1% Website in 3 Days for €7
We built a website in three days, and two days after launch, we've got 128 unique website visitors. Learn how we did it and how you can reproduce it.
Join the DZone community and get the full member experience.
Join For FreeDue to events outside of our control, Aria, Tage, and I were forced into a situation where we had to launch a successful and profitable ChatGPT-based website chatbot company in two weeks. The stakes are super high, but we'll get there with some help from our friends.
Failure is not an option, though, so we're confident that we'll make it — especially considering all of our amazing friends who have been there for us these last days and supported us. Thank you, it means the world to us. The words "teamwork and friendship" have created meaning for us these last days in ways most people unfortunately never will experience during their lifetimes.
To Infinity and Beyond!
What Is a 1% Website?
Anyways, so what is a 1% website? It's a website that performs in the top 1%. Implying if you pick 100 random websites in the world and include ours, ours will be the best-performing website on neutral metrics. It's probably not a scientific definition, and I cannot prove that we're in the 1% — but I'm confident enough to publicly state it anyways. So, let me explain how we did it here for those interested.
Technology
I have a hate/love relationship with WordPress. For non-technical people, it's an amazing tool. However, for a software developer having spent 25 years working with web-related technologies, it's like attaching an open parachute to a racing car. The markup it generates is far from optimal, performs like $%^&, and adding Elementor only increases the damage. WordPress, especially in combination with Elementor, becomes a "tag soup from hell." The same is true to some extent with more or less all CMS systems out there. Yet again, if you're not a software developer, use WordPress — it's an amazing no-code and low-code tool if you need a web presence. For us, though, it's simply not "relevant," so we chose to build our website entirely on top of Magic Cloud and Hyperlambda.
This means that every single HTML tag was manually added using Visual Studio Code, something you can appreciate if you click "View Page Source" on this page. This gives us 100% control over what's rendered to the browser, resulting in 1,000x quality on the site's HTML. Since Hyperlambda websites allow us to create "reusable components," the end code is still 100% perfectly "DRY" (Don't Repeat Yourself).
Basics of a Hyperlambda Website
A Hyperlambda website allows you to declare codebehind files in Hyperlambda. If you've got an HTML file called "foo.html," for instance, you can create a Hyperlambda file in the same folder called "foo.hl", and it will serve as a codebehind file, allowing you to dynamically inject lambda expressions into your HTML, that are substituted with the return value of the lambda expression's result. You can read more about Hyperlambda websites here. Scroll to the bottom to find the relevant parts.
Hyperlambda websites give us 100% control over the HTML, in addition to providing us with all the sane defaults out of the box, allowing us to override things where needed. With "sane defaults," I mean things such as HTTP caching of static resources, etc.
The blog parts of our site are similar to Jekyll, implying blogs are simply Markdown files, except the resolver transforming the Markdown into HTML is (pun!) Hyperlambda and not Jekyll. If you don't like Hyperlambda, Jekyll is an amazing alternative.
In addition to the above, we've got a private GitHub repository with a CI/CD pipeline implemented as a GitHub action. Implying each time I push toward the master branch of our website at GitHub, a new version is automatically deployed. To illustrate that fact, realize I'm actually using VSCode to write this blog for you ... ;)
Web Frameworks
We did not start out with a template at all. In fact, the website is manually designed from the bottom and up, and the only "framework" we're using here is Bootstrap. Besides Bootstrap, every single line of code, CSS, and HTML is manually written, for the most part in vanilla JavaScript may I add. All animations are pure CSS animations, yet again manually written, and even the contact form's HTTP post request was manually created using JavaScript's fetch function. I've included it for reference below if you're interested in the details.
function sendEmail(email, name, content, recaptcha_response) {
fetch('https://ainiro.io/magic/modules/bazar/contact-us', {
method: 'POST',
headers: {
'Accept': 'application/json',
'Content-Type': 'application/json'
},
body: JSON.stringify({
email,
name,
content,
recaptcha_response
})
})
.then(response => response.json())
.then(response => {
if (!response?.result === 'success') {
throw new Error("Bad request")
}
})
.then(() => {
const contact_us = document.getElementById('contact_us');
contact_us.className = "row fade-out";
const thank_you = document.getElementById('thank_you');
thank_you.className = 'row fade-in thank_you';
}).catch((err) => {
console.log(err);
alert('We could not send your email :/');
});
}I admit it's a little bit simple, but it gets the job done. Submitting the form looks as follows to make sure we have reCAPTCHA support (version 3).
function onSubmit(e) {
grecaptcha.ready(function () {
grecaptcha
.execute('YOUR_RECAPTCHA_TOKEN_HERE', { action: 'submit' })
.then(function (token) {
const msg = 'Website; ' + document.getElementById('website').value + '\r\n\r\nMessage;\r\n' + document.getElementById('info').value;
sendEmail(
document.getElementById('email').value,
document.getElementById('name').value,
msg,
token
);
});
});
e.preventDefault();
return false;
}And that's about all JavaScript that's on our page. If you need a "contact us" form, you're, of course, free to use the above code.
ChatGPT Chatbot
Of course, the seasoned software developer will now object and ask, "How did you get the chatbot working?" at which point I can answer this is how I got the chatbot working. It's just a simple JavaScript inclusion tag and an integrated part of Magic Cloud. So there was zero work from my end to have a functioning ChatGPT-based chatbot on the site. I suspect there's a "not invented here syndrome lesson" in there someplace, but I'll leave it up to the reader to find it ...
SEO Metrics
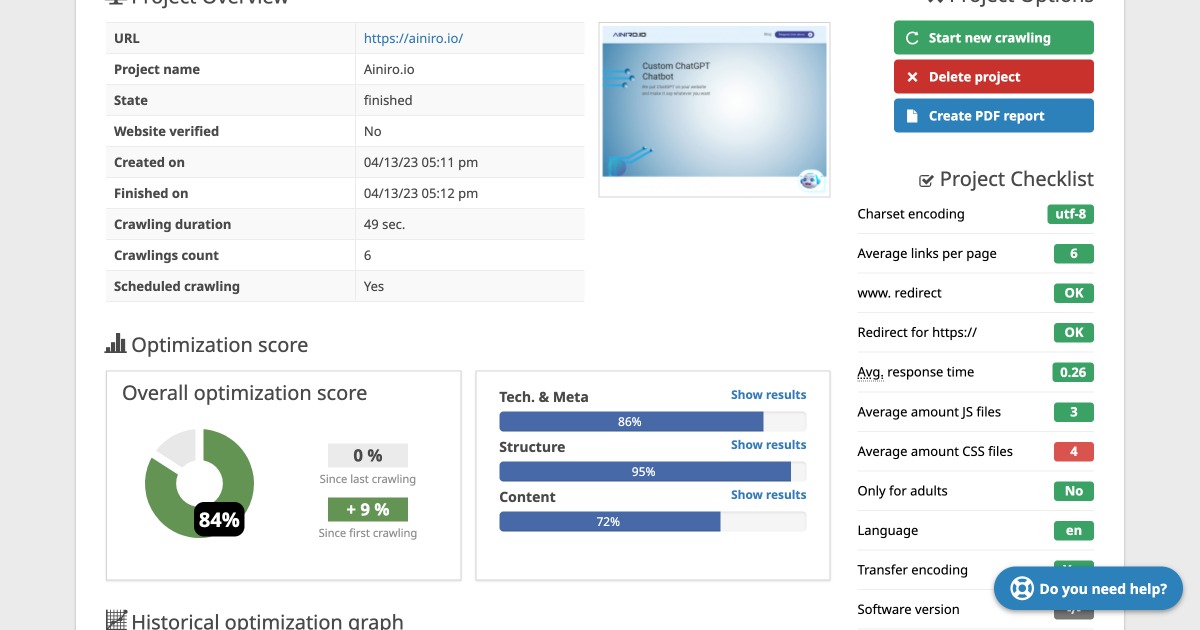
If you're not in Google's SERP, your website might as well not exist. The way we measure SEO is by using seobility. This is an amazing tool that allows you to measure how your site works on metrics such as keywords, titles, descriptions, etc. Run your site through seobility, and 5 minutes later, it'll tell you everything you're doing wrong and provide hints as to how to improve your site. Below is how our site is performing according to seobility.

I need to emphasize here that I have spent months optimizing WordPress websites previously without even being able to achieve the above score. The reasons are because of "too much Magic stuff" going on in WordPress, supposedly making "things simple," resulting in less control, more noisy HTML, and less responsive sites. I admit the site isn't perfect, but a score of 84% easily outperforms 99% of all websites out there. And importantly, it was built in 3 days, and we'll continue working on it in the future to optimize it.
Page Speed
This is "complicated." Our site by itself performs amazingly. However, Google's reCAPTCHA JavaScript library, unfortunately, is "sub-optimal," to be polite. If anybody there has advice on alternatives, I would love to hear about them in the comments. The irony is that Google is using page speed metrics to measure the "quality of websites," resulting in improving your SERP positioning — to create a CAPTCHA library that blocks for 3 seconds and downloads itself multiple times. I am not the first one to pinpoint this simple fact. Unfortunately, we must have CAPTCHA to prevent bots from sending us emails, so it's a bit of a catch-22 for us here.
I have even tried optimizing reCAPTCHA's JavaScript libraries manually, something you can see if you inspect the JavaScript on our landing page — but completely getting rid of the problem is simply not possible, or at least I don't know how. 98% of the penalty we're getting from Page Speed Insights originates from reCAPTCHA and Google Tag Manager. The irony ... :/
Still, the site loads on my iPhone without WiFi on 5G in less than 3 seconds. Let us know how it loads on your phone in the comments. Without reCAPTCHA and Google Tag Manager, it would have loaded in 0.5 seconds. Finally, we registered a CloudFlare account, allowing us to significantly improve page loading by having an amazing CDN offering. We're still in the free version, so we don't have edge caching of documents — but in a week or two, we'll probably have implemented this too.
Conclusion
Anyways, that's how we created a 1% website in three days, outperforming 99% of all sites out there on neutral metrics, with a budget of €7. Give us three months, though, and it'll probably be in the 0.1% range.
As a final note, I have to give credits where credits are due, and the graphics were created entirely by Tage, whom I think did an amazing job not only creating great graphics but also reducing the size of images significantly, which obviously is important when it comes to SEO and page speed metrics. Then, of course, Aria helped out with a lot of QA testing, helping out with words and such, and then as a final touch DALL-E created the images that Tage didn't create.
Using the following technologies, we were able to create a 1% website in three days, spending no more than €7 per month.
- Hyperlambda and Magic Cloud
- DALL-E
- SEOBility
- Page Speed Insights
- CloudFlare
- Visual Studio Code
- Adobe Illustrator (Tage's tool)
Plus, finally, €7 per month on servers from UpCloud — Simply an amazing cloud provider I've worked with for years.
TCO
7 EUROs per month, and three days' worth of work, by three people, and we've got a "1% website". Below is a screenshot of the finished result, including a basic interaction with our chatbot. Not too bad for 7 bucks if you ask me ^_^
Published at DZone with permission of Thomas Hansen. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments