How to Use Bootstrap to Build Beautiful Angular Apps
Take a look at this detailed tutorial that demonstrates how to use Bootstrap to build an Angular application from start to finish.
Join the DZone community and get the full member experience.
Join For FreeSince 2005, I’ve been a proponent of CSS frameworks. I was even the leader of an open-source project, AppFuse, and during that time, we held a design contest (using Mike Stenhouse’s CSS Framework) in order to provide themes for our users.
Over the next few years, a few new frameworks came into my awareness; Blueprint in 2007 and Compass in 2008. None of these frameworks, however, could hold a candle to Bootstrap. When it first came to my attention, it was called Twitter Bootstrap—invented in 2010 by Twitter employees Mark Otto and Jacob Thorton. To quote their words from "Building Twitter Bootstrap", Issue 324 of A List Apart:
Our goal is to provide a refined, well-documented, and extensive library of flexible design components built with HTML, CSS, and JavaScript for others to build and innovate on.
It was in August of 2011 that Bootstrap was released more generally and it swiftly became the most popular GitHub project. Developers everywhere began to use it.
The following year, Angular JS came onto the playing field and took the world by storm. Version 0.9 first appeared on GitHub in October 2010 and version 1.0 was released on June 14, 2012.
In combination, these frameworks had an amazing run. It’s incredible to think that they’ve lasted this long, especially given that both these projects had massive rewrites!
Table of Contents
- Isn’t Angular Dead?
- Angular Still Loves Bootstrap
- Integrate Bootstrap with Angular 9
- Secure Angular and Spring Boot with OpenID Connect
- Use Sass to Customize Bootstrap
- Make Your Angular App Beautiful with Bootstrap
- Fix Bootstrap’s Responsive Menu
- Update the Note List Angular Template
- Add Validation and Bootstrap to the Note Edit Template
- Add a Searchable, Sortable, and Pageable Data Table with Angular and Spring Data JPA
- Add Search by Title with Spring Data JPA
- Add Sort Functionality with Angular and Bootstrap
- Add Sorting and Paging in Spring Boot with Spring Data JPA
- Add Pagination with Angular and Bootstrap
- Angular with Bootstrap + Spring Boot is Powerful
- Learn More About Angular and Spring Boot
Watch this tutorial as a screencast.
Isn’t Angular Dead?
I’ve heard many developers say that Angular is dead. As a veteran Java developer, I’ve heard this said about Java many times over the years as well. Yet it continues to thrive. Angular is similar in that it’s become somewhat boring. Some people call boring frameworks "legacy." Others call them "revenue-generating."
Whatever you want to call it, Angular is far from dead. At least according to the popularity of two recent articles we’ve published! Many of you have flocked to our recent Angular posts—the proof is in the traffic numbers.
- Build a CRUD App with Angular 9 and Spring Boot 2.2
- Build a Beautiful App + Login with Angular Material
Angular Still Loves Bootstrap
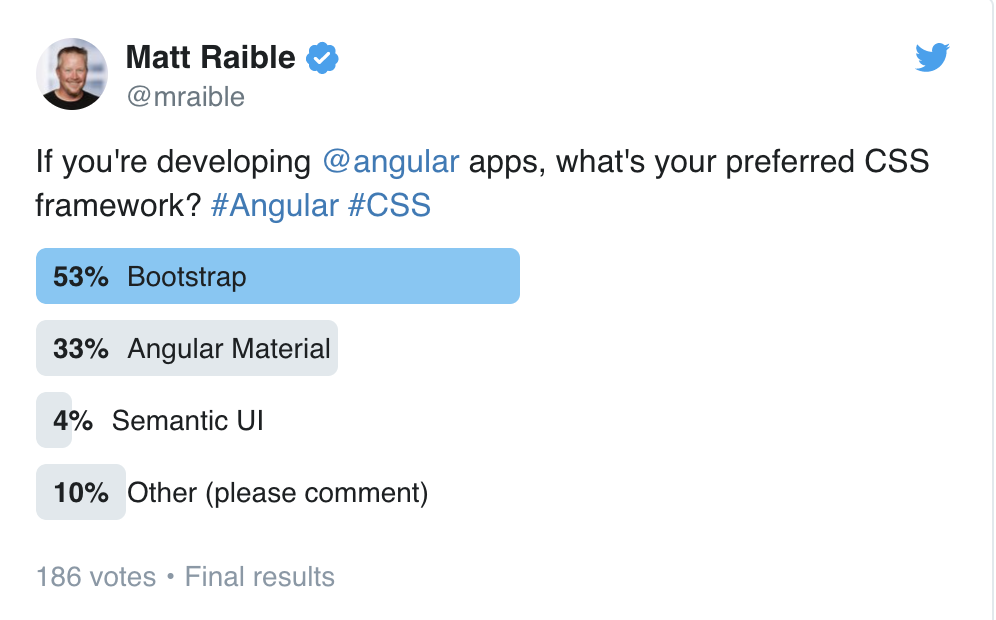
You might think that Angular Material is more popular than Bootstrap these days. You might be right, but I believe that who you follow on Twitter shapes your popularity perspective. Most of the fabulous folks that follow me still use Bootstrap.

Integrate Bootstrap with Angular 9
Today I’d like to show you how to integrate Bootstrap into an Angular 9 application. I’ll start with the CRUD example from my aforementioned Angular 9 + Spring Boot 2.2 tutorial. I’ll integrate Bootstrap, convert the app to use Sass (because CSS is more fun with Sass), make the app look good, add form validation, and write some code to develop a searchable, sortable, and pageable data table. The last part sounds hard, but it only requires < 10 lines of code on the Spring Boot side of things. Kotlin and Spring Data JPA FTW!
Prerequisites:
Clone the previous application into an okta-angular-bootstrap-example directory.
x
git clone https://github.com/oktadeveloper/okta-spring-boot-2-angular-9-example.git \
okta-angular-bootstrap-example
In a terminal, navigate into this new directory and its notes folder. Then install the dependencies for the Angular app.
xxxxxxxxxx
cd okta-angular-bootstrap-example/notes
npm i
Add Bootstrap and NG Bootstrap:
xxxxxxxxxx
npm i bootstrap@4.4.1 @ng-bootstrap/ng-bootstrap@6.0.0
| You can leave off the version numbers if you like. However, this tutorial is only guaranteed to work with the versions specified. |
Import NgbModule in app.module.ts:
src/app/app.module.ts
import { NgbModule } from '@ng-bootstrap/ng-bootstrap';
({
...
imports: [
...
NgbModule
],
...
})
export class AppModule { }
If you run ng serve -o, you’ll get a blank screen. Look in your browser’s developer console, and you’ll see why.
Uncaught Error: It looks like your application or one of its dependencies is using i18n.
Angular 9 introduced a global `$localize()` function that needs to be loaded.
Please run `ng add @angular/localize` from the Angular CLI.Cancel the process and run ng add @angular/localize to fix this error. Now, if you restart your app, you’ll see it’s pretty simple. And kinda ugly.

Let’s fix that!
Modify styles.css to add a reference to Bootstrap’s CSS file:
src/styles.css
xxxxxxxxxx
@import "~bootstrap/dist/css/bootstrap.css";
And change app.component.html to use Bootstrap classes.
src/app/app.component.html
xxxxxxxxxx
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<a class="navbar-brand text-light" href="#">{{ title }} app is running!</a>
</nav>
<div class="container-fluid pt-3">
<router-outlet></router-outlet>
</div>
Now we’re getting somewhere!

To make the login button work, you need to configure both apps' security configurations.
Secure Angular and Spring Boot with OpenID Connect
Using your Okta developer account (you created one, right?), log in to your dashboard, and register your Spring Boot app:
Navigate to Applications > Add Application
Select Web and click Next
Give the application a name and add
http://localhost:8080/login/oauth2/code/oktaas a login redirect URIClick Done
Create an okta.env file in the notes-api directory and copy your settings into it.
xxxxxxxxxx
export OKTA_OAUTH2_ISSUER=https://{yourOktaDomain}/oauth2/default
export OKTA_OAUTH2_CLIENT_ID={yourClientId}
export OKTA_OAUTH2_CLIENT_SECRET={yourClientSecret}
Start your Spring Boot app by navigating to the notes-api directory, sourcing this file, and starting your app.
xxxxxxxxxx
cd notes-api
source okta.env
./gradlew bootRun
Then, create a new OIDC app for Angular:
Navigate to Applications > Add Application
Select Single-Page App and click Next
Give the application a name and set the login redirect URI to
http://localhost:4200/callbackClick Done
Modify auth-routing.module.ts to use your Okta domain and client ID.
notes/src/app/auth-routing.module.ts
xxxxxxxxxx
const oktaConfig = {
issuer: 'https://{yourOktaDomain}/oauth2/default',
redirectUri: window.location.origin + '/callback',
clientId: '{yourClientId}',
pkce: true
};
Now you should be able to log in with your Okta credentials and create notes to your heart’s content!

You’ll notice there’s some styling, but things aren’t quite beautiful. Yet…
Commit your progress to Git from the okta-angular-bootstrap-example directory.
xxxxxxxxxx
git commit -am "Add Bootstrap and configure OIDC"
Use Sass to Customize Bootstrap
Before you make things awesome, I’d like to show you how to convert from using CSS with Angular to using Sass. Why? Because Sass is completely compatible with CSS, and it makes CSS more like programming. It also allows you to customize Bootstrap by overriding its variables.
| If you’re not into Sass, you can skip this section. Everything will still work without it. |
First, run the following command in the notes directory to convert the Angular project to use Sass.
xxxxxxxxxx
ng config schematics.@schematics/angular:component.styleext scss
If you run the following find command:
xxxxxxxxxx
find . -name "*.css" -not -path "./node_modules/*"
You’ll see three files have a .css extension.
xxxxxxxxxx
./src/app/home/home.component.css
./src/app/app.component.css
./src/styles.css
You can manually rename these to have a .scss extension, or do it programmatically.
xxxxxxxxxx
find . -name "*.css" -not -path "./node_modules/*" | rename -v "s/css/scss/g"
I had to brew install rename on my Mac for this command to work. |
Then, replace all references to .css files.
xxxxxxxxxx
find ./src/app -type f -exec sed -i '' -e 's/.css/.scss/g' {} \;
Modify angular.json to reference src/styles.scss (in the build and test sections).
xxxxxxxxxx
"styles": [
"src/styles.scss"
],
And change styles.scss to import Bootstrap’s Sass.
src/styles.scss
xxxxxxxxxx
@import "~bootstrap/scss/bootstrap.scss";
To demonstrate how you can override Bootstrap’s variables, create a src/_variables.scss and override the colors. You can see the default variables in Bootstrap’s GitHub repo.
xxxxxxxxxx
$primary: orange;
$secondary: blue;
$light: lighten($primary, 20%);
$dark: darken($secondary, 10%);
Then import this file at the top of src/styles.scss:
xxxxxxxxxx
@import "variables";
@import "~bootstrap/scss/bootstrap.scss";
You’ll see the colors change after these updates.

Comment out (or remove) the variables in _variables.scss to revert to Bootstrap’s default colors.
Make Your Angular App Beautiful with Bootstrap
You can see from the screenshots above that angular-crud generates screens with some styling, but it’s not quite right. Let’s start by adding a Navbar in app.component.html. Change its HTML to have a collapsible navbar (for mobile devices), add links to useful sites, and add login/logout buttons. While you’re at it, display a message to the user when they aren’t authenticated.
src/app/app.component.html
xxxxxxxxxx
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<a class="navbar-brand" href="#">
<img src="/assets/images/angular.svg" width="30" height="30" class="d-inline-block align-top" alt="Angular">
{{ title }}
</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav ml-auto">
<li class="nav-item">
<a class="nav-link" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="https://twitter.com/oktadev">@oktadev</a>
</li>
<li class="nav-item">
<a class="nav-link" href="https://github.com/oktadeveloper/okta-angular-bootstrap-example">GitHub</a>
</li>
<li class="nav-item pl-lg-3">
<button *ngIf="!isAuthenticated" (click)="oktaAuth.loginRedirect()" class="btn btn-outline-primary">Login</button>
<button *ngIf="isAuthenticated" (click)="oktaAuth.logout()" class="btn btn-outline-secondary">Logout</button>
</li>
</ul>
</div>
</nav>
<div class="container-fluid pt-3">
<a *ngIf="!isAuthenticated">Please log in to manage your notes.</a>
<router-outlet></router-outlet>
</div>
Remove the login and logout buttons from home.component.html.
src/app/home/home.component.html
xxxxxxxxxx
<p><a routerLink="/notes" *ngIf="isAuthenticated">View Notes</a></p>
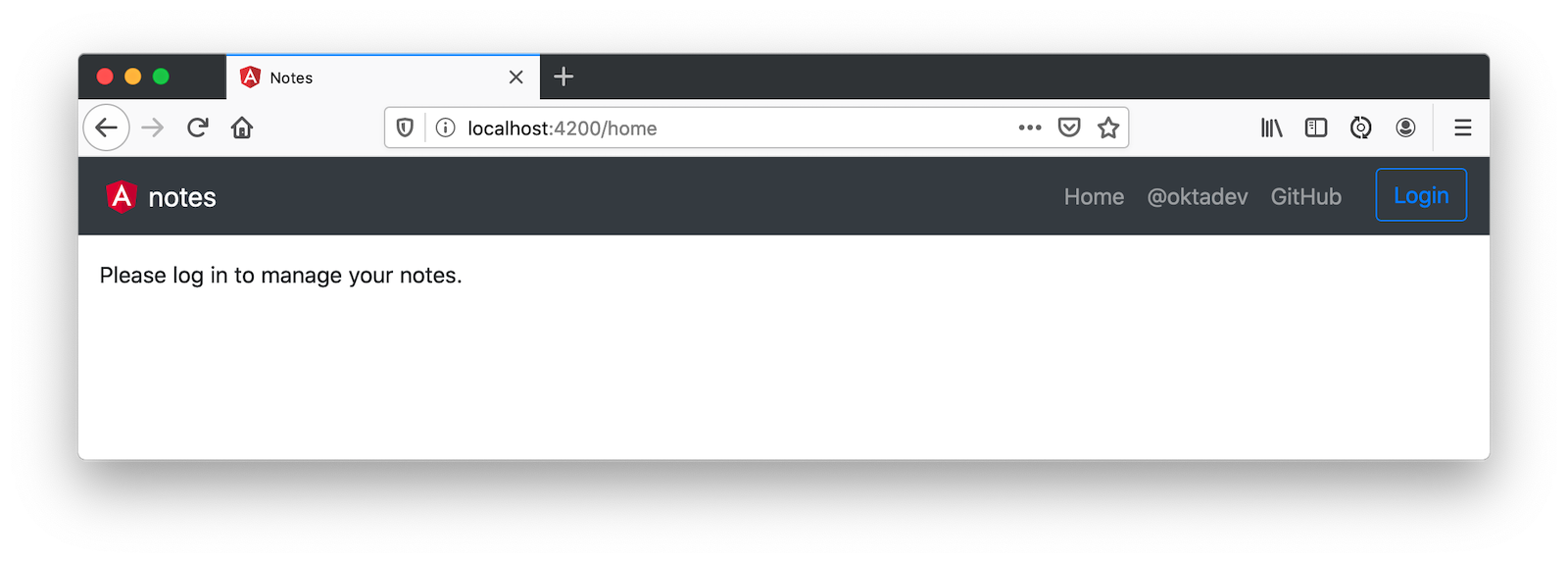
Run ng serve and you’ll be able to see your stylish app at http://localhost:4200.

Fix Bootstrap’s Responsive Menu
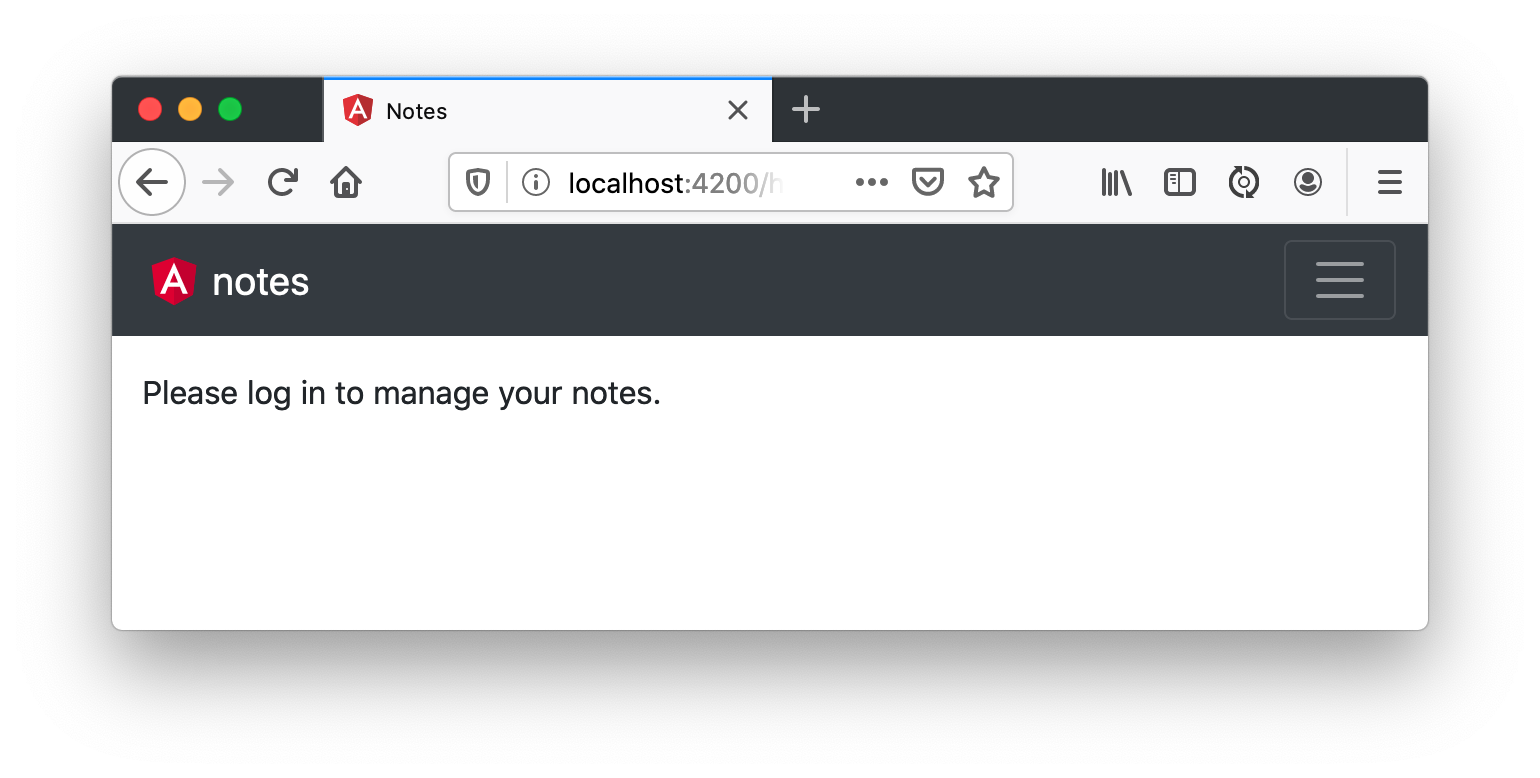
If you reduce the width of your browser window, you’ll see the menu collapses to take up less real estate.

However, if you click on it, the menu doesn’t expand. To fix that, you need to use the ngbCollapse directive from NG Bootstrap. Modify app.component.html to have a click handler on the navbar toggle and add ngbCollapse to the menu.
src/app/app/app.component.html
xxxxxxxxxx
<button (click)="isCollapsed = !isCollapsed" class="navbar-toggler" ...>
...
</button>
<div [ngbCollapse]="isCollapsed" class="collapse navbar-collapse" ...>
...
</div>
Then add isCollapsed in app.component.ts and change the title to be capitalized.
src/app/app/app.component.ts
xxxxxxxxxx
export class AppComponent implements OnInit {
title = 'Notes';
isAuthenticated: boolean;
isCollapsed = true;
...
}
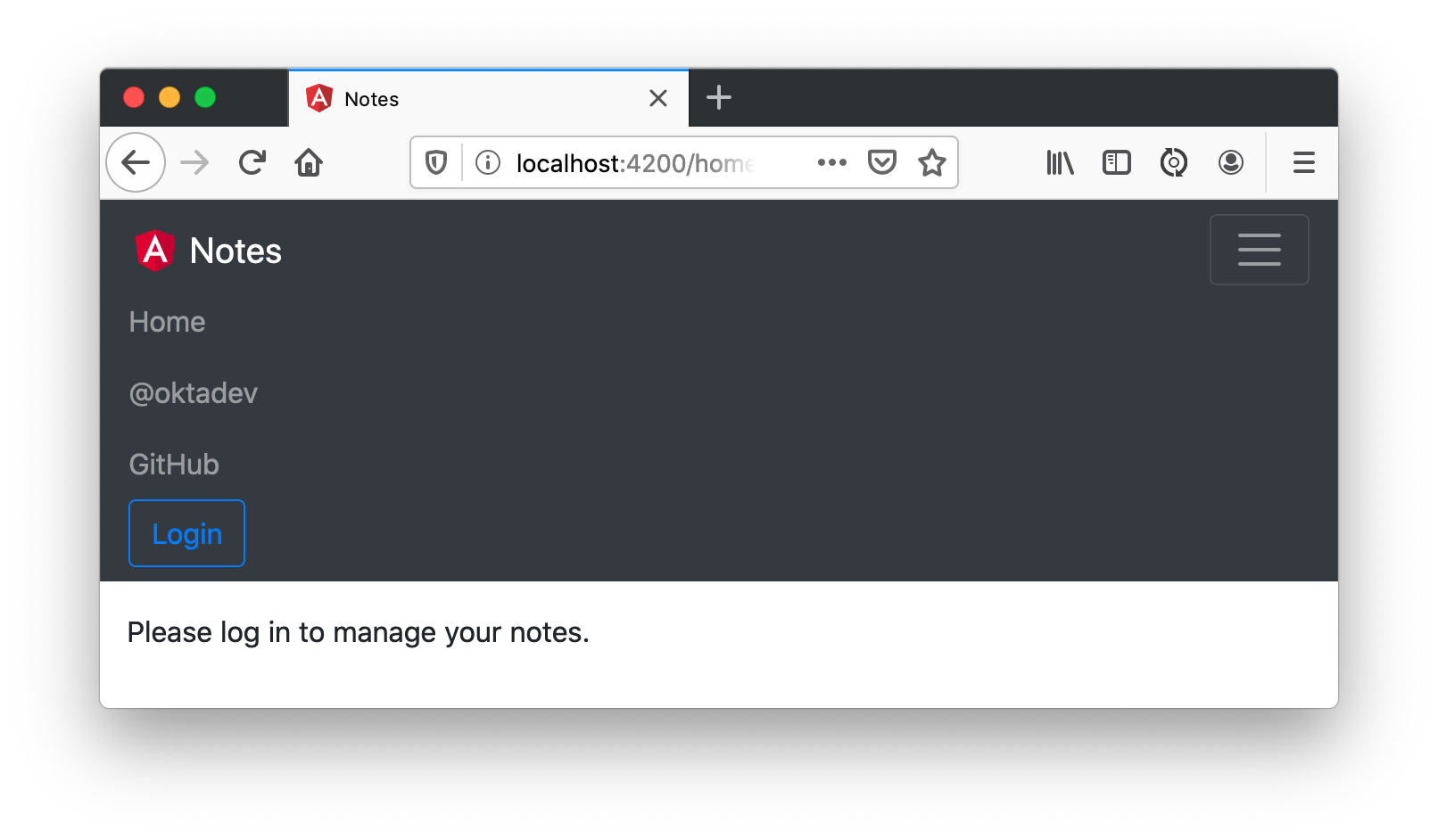
Now, you’ll be able to toggle the menu!

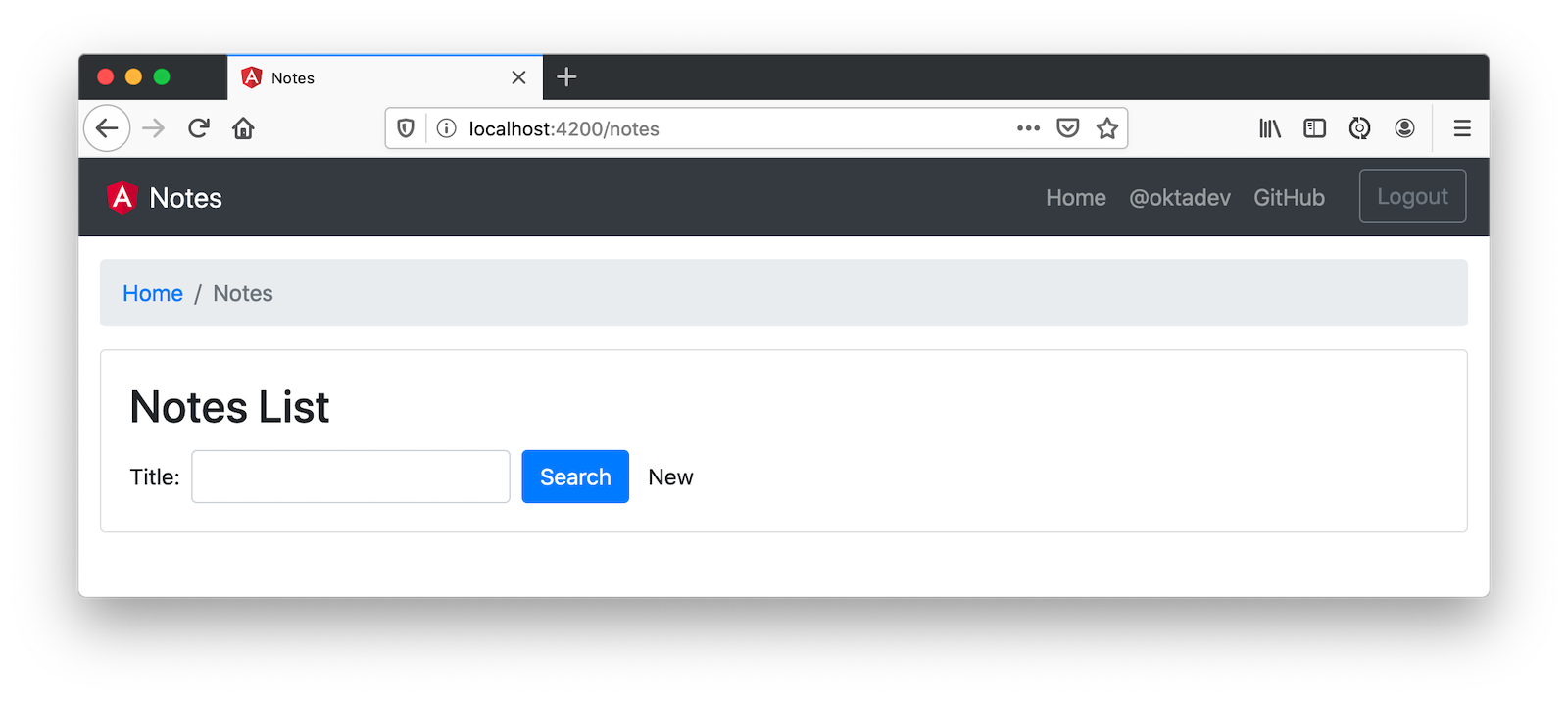
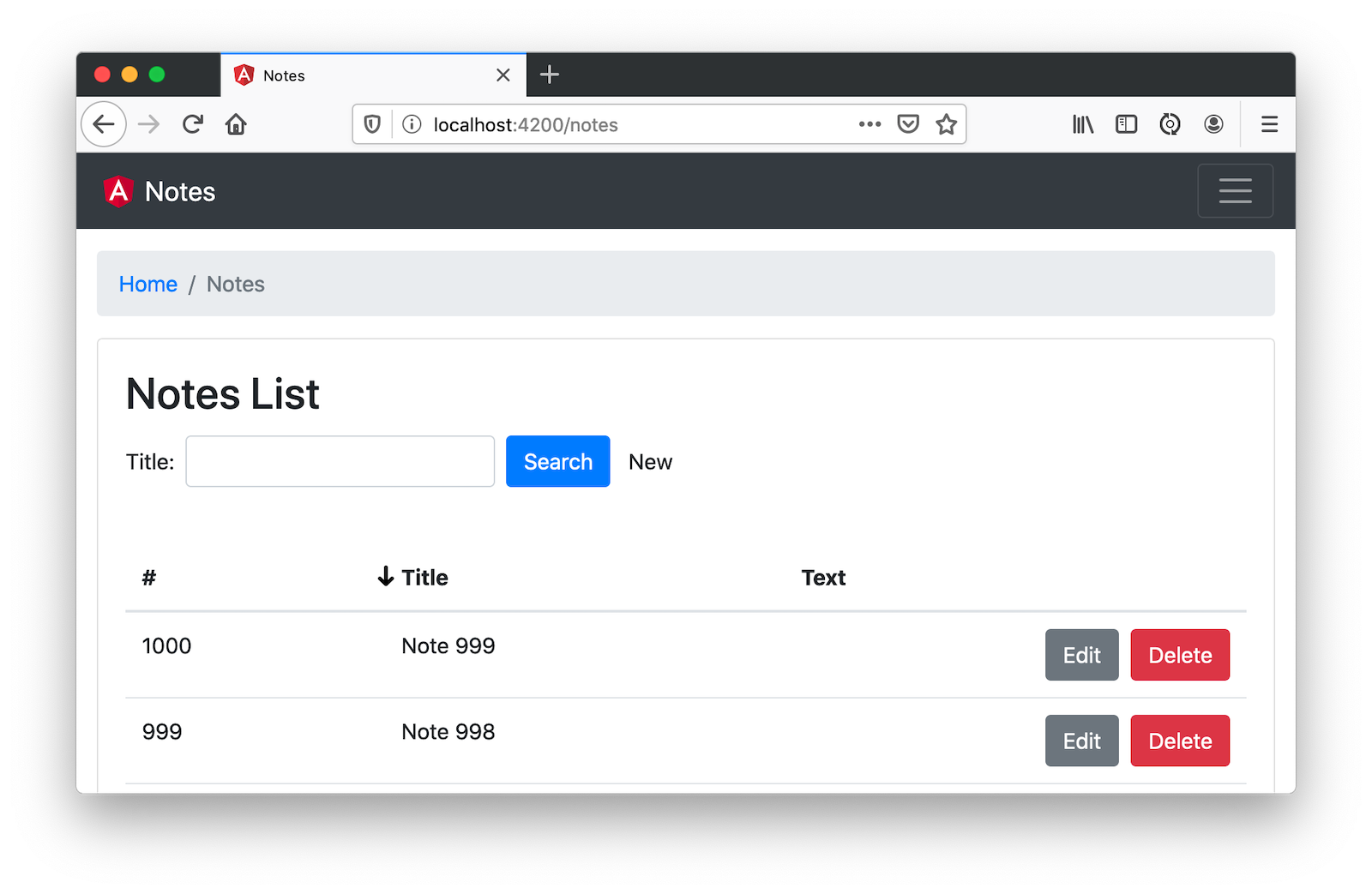
Update the Note List Angular Template
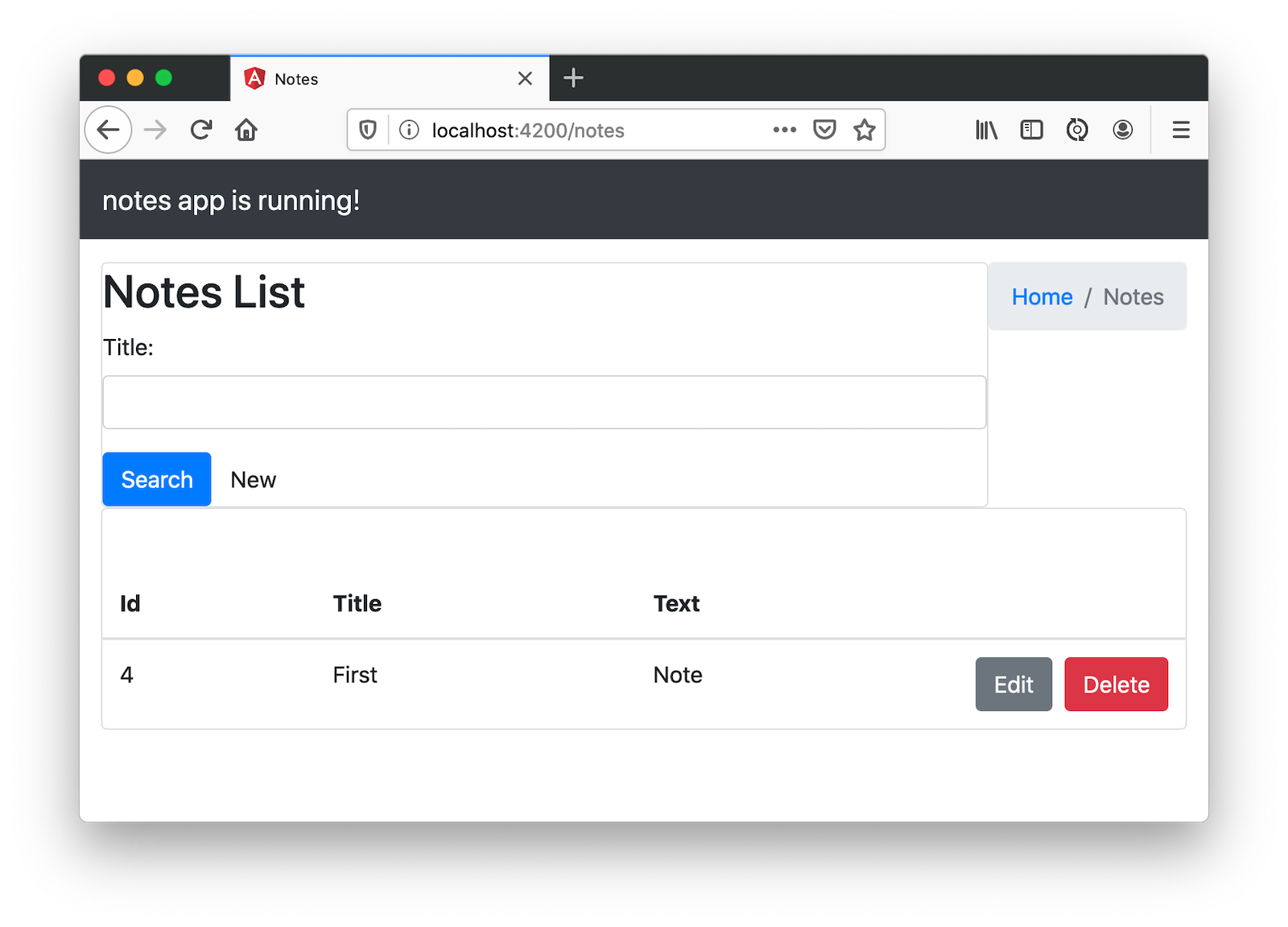
Modify the note-list.component.html so the breadcrumb doesn’t float right and all the content is in the same card.
src/app/note/note-list/note-list.component.html
xxxxxxxxxx
<ol class="breadcrumb">
<li class="breadcrumb-item"><a routerLink="/">Home</a></li>
<li class="breadcrumb-item active">Notes</li>
</ol>
<div class="card">
<div class="card-body">
<h2 class="card-title">Notes List</h2>
<div class="card-text">
<form #f="ngForm" class="form-inline">
<div class="form-group">
<label for="title">Title:</label>
<input [(ngModel)]="filter.title" id="title" name="title" class="form-control ml-2 mr-2">
</div>
<button (click)="search()" [disabled]="!f?.valid" class="btn btn-primary">Search</button>
<a [routerLink]="['../notes', 'new' ]" class="btn btn-default">New</a>
</form>
</div>
<div *ngIf="noteList.length > 0">
<div *ngIf="feedback.message" class="alert alert-{{feedback.type}} m-2">{{ feedback.message }}</div>
<div class="table-responsive">
<table class="table table-centered table-hover mb-0" id="datatable">
<thead>
<tr>
<th class="border-top-0" scope="col">Id</th>
<th class="border-top-0" scope="col">Title</th>
<th class="border-top-0" scope="col">Text</th>
<th class="border-top-0" scope="col" style="width:120px"></th>
</tr>
</thead>
<tbody>
<tr *ngFor="let item of noteList" [class.active]="item === selectedNote">
<td>{{item.id}}</td>
<td>{{item.title}}</td>
<td>{{item.text}}</td>
<td style="white-space: nowrap">
<a [routerLink]="['../notes', item.id ]" class="btn btn-secondary">Edit</a>
<button (click)="delete(item)" class="btn btn-danger">Delete</button>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
That looks better!

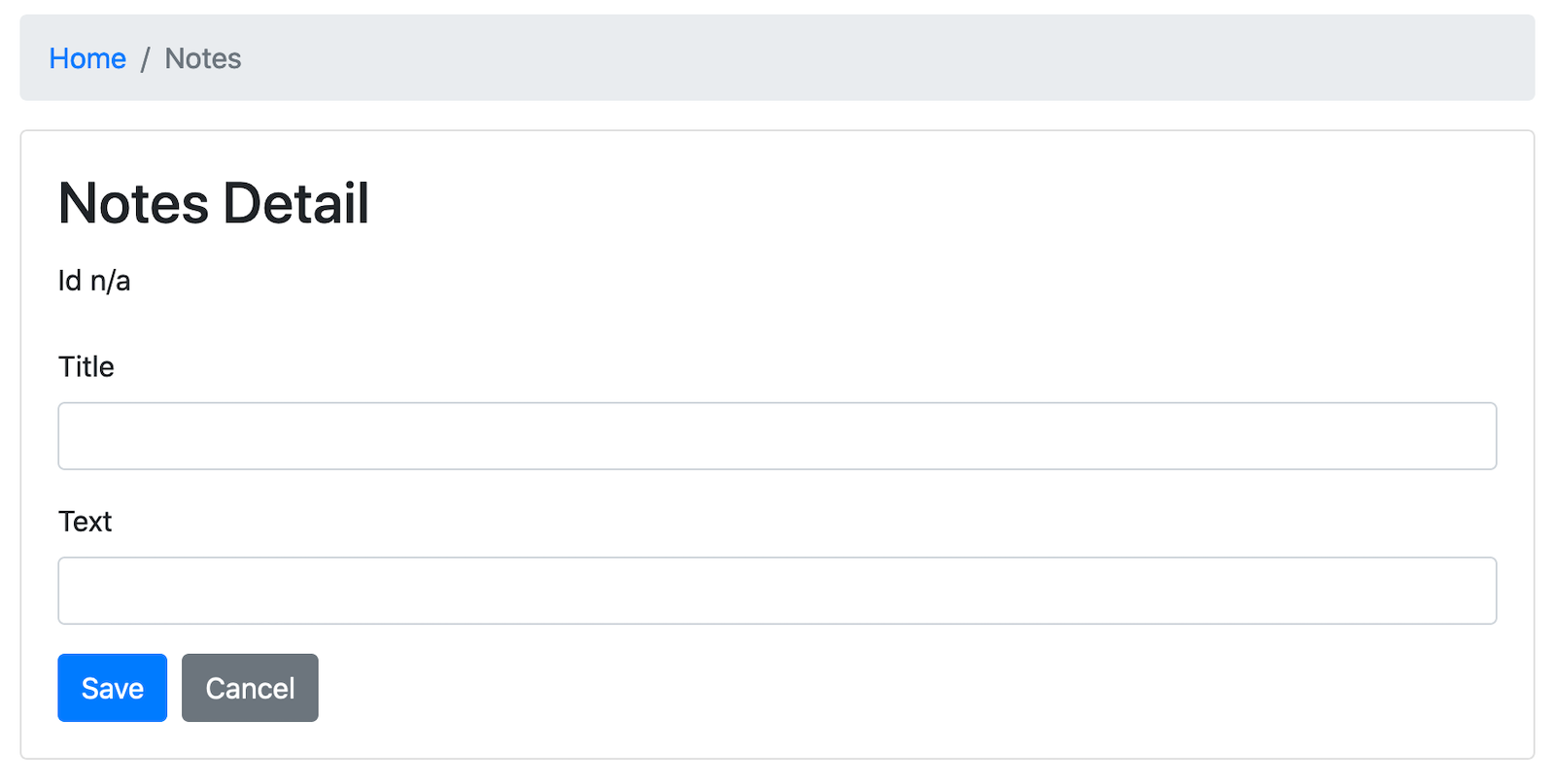
Add Validation and Bootstrap to the Note Edit Template
If you click the New button, you’ll see the form needs some work too. Bootstrap has excellent support for stylish forms using its form-group and form-control classes. note-edit.component.html already uses these classes; you just need to rearrange some things to use the proper card-* classes.
src/app/note/note-edit/note-edit.component.html
xxxxxxxxxx
<ol class="breadcrumb">
<li class="breadcrumb-item"><a routerLink="/">Home</a></li>
<li class="breadcrumb-item active">Notes</li>
</ol>
<div class="card">
<div class="card-body">
<h2 class="card-title">Notes Detail</h2>
<div class="card-text">
<div *ngIf="feedback.message" class="alert alert-{{feedback.type}}">{{ feedback.message }}</div>
<form *ngIf="note" #editForm="ngForm" (ngSubmit)="save()">
<div class="form-group">
<label>Id</label>
{{note.id || 'n/a'}}
</div>
<div class="form-group">
<label for="title">Title</label>
<input [(ngModel)]="note.title" id="title" name="title" class="form-control">
</div>
<div class="form-group">
<label for="text">Text</label>
<input [(ngModel)]="note.text" id="text" name="text" class="form-control">
</div>
<button type="submit" class="btn btn-primary" [disabled]="!editForm.form.valid">Save</button>
<button type="button" class="btn btn-secondary ml-2" (click)="cancel()">Cancel</button>
</form>
</div>
</div>
</div>
That’s an improvement!

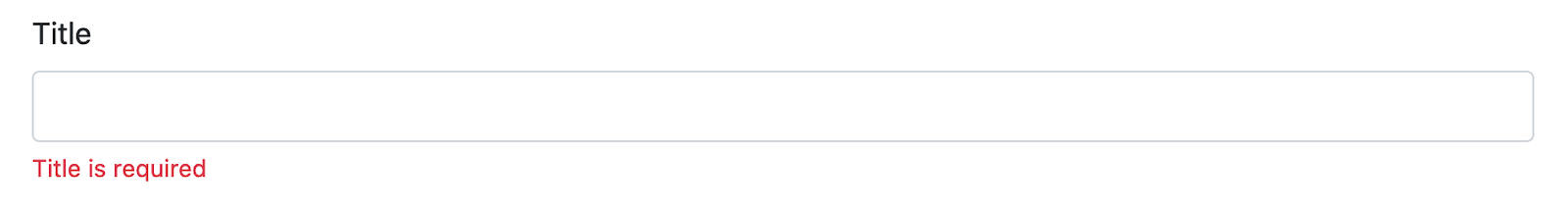
To make the title field required, add a required attribute to its <input> tag, along with a name so it can be referenced in an error message.
xxxxxxxxxx
<div class="form-group">
<label for="title">Title</label>
<input [(ngModel)]="note.title" id="title" name="title" class="form-control" required
#name="ngModel" [ngClass]="{'is-invalid': name.touched && name.invalid, 'is-valid': name.touched && name.valid}">
<div [hidden]="name.valid" style="display: block" class="invalid-feedback">
Title is required
</div>
</div>
Now when you add a new note, it’ll let you know that it requires a title.

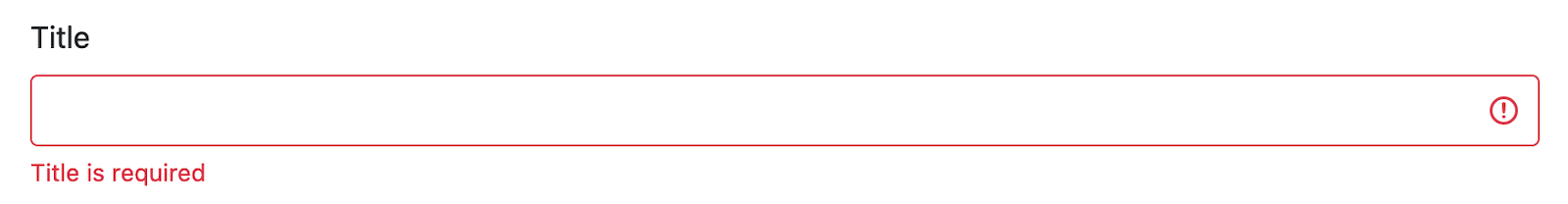
If you give it focus and leave, it’ll add a red border around the field.

Add a Searchable, Sortable, and Pageable Data Table with Angular and Spring Data JPA
At the beginning of this tutorial, I said I’d show you how to develop a searchable, sortable, and pageable data table. NG Bootstrap has a complete example I used to build the section below. The major difference is you’ll be using a real server, not a simulated one. Spring Data JPA has some slick features that make this possible, namely its query methods and paging/sorting.
Add Search by Title with Spring Data JPA
Adding search functionality requires the fewest code modifications. Change the UserController#notes() method in your Spring Boot app to accept a title parameter and return notes with the parameter’s value in their title.
notes-api/src/main/kotlin/com/okta/developer/notes/UserController.kt
xxxxxxxxxx
@GetMapping("/user/notes")
fun notes(principal: Principal, title: String?): List<Note> {
println("Fetching notes for user: ${principal.name}")
return if (title.isNullOrEmpty()) {
repository.findAllByUser(principal.name)
} else {
println("Searching for title: ${title}")
repository.findAllByUserAndTitleContainingIgnoringCase(principal.name, title)
}
}
Add the new repository method to the NotesRepository in DemoApplication.kt.
notes-api/src/main/kotlin/com/okta/developer/notes/DemoController.kt
xxxxxxxxxx
@RepositoryRestResource
interface NotesRepository : JpaRepository<Note, Long> {
fun findAllByUser(name: String): List<Note>
fun findAllByUserAndTitleContainingIgnoreCase(name: String, term: String): List<Note>
}
Restart your server and add a few notes, and you should be able to search for them by title in your Angular app. I love how Spring Data JPA makes this so easy!
Add Sort Functionality with Angular and Bootstrap
To begin, create a sortable.directive.ts.
src/app/note/note-list/sortable.directive.ts
xxxxxxxxxx
import { Directive, EventEmitter, Input, Output } from '@angular/core';
export type SortDirection = 'asc' | 'desc' | '';
const rotate: { [key: string]: SortDirection } = {asc: 'desc', desc: '', '': 'asc'};
export interface SortEvent {
column: string;
direction: SortDirection;
}
({
selector: 'th[sortable]',
host: {
'[class.asc]': 'direction === "asc"',
'[class.desc]': 'direction === "desc"',
'(click)': 'rotate()'
}
})
export class SortableHeaderDirective {
() sortable: string;
() direction: SortDirection = '';
() sort = new EventEmitter<SortEvent>();
rotate() {
this.direction = rotate[this.direction];
this.sort.emit({column: this.sortable, direction: this.direction});
}
}
Add it as a declaration in note.module.ts.
src/app/note/node.module.ts
xxxxxxxxxx
import { SortableHeaderDirective } from './note-list/sortable.directive';
({
...
declarations: [
...
SortableHeaderDirective
],
...
}
Add a headers variable to note-list.component.ts and an onSort() method.
src/app/note/node.module.ts
xxxxxxxxxx
import { Component, OnInit, QueryList, ViewChildren } from '@angular/core';
import { SortableHeaderDirective, SortEvent} from './sortable.directive';
export class NoteListComponent implements OnInit {
(SortableHeaderDirective) headers: QueryList<SortableHeaderDirective>;
...
onSort({column, direction}: SortEvent) {
// reset other headers
this.headers.forEach(header => {
if (header.sortable !== column) {
header.direction = '';
}
});
this.filter.column = column;
this.filter.direction = direction;
this.search();
}
...
}
Update the note-filter.ts to have column and direction properties.
src/app/note/note-filter.ts
xxxxxxxxxx
export class NoteFilter {
title = '';
column: string;
direction: string;
}
Modify the find() method in NoteService to pass a sort parameter when appropriate.
src/app/note/note.service.ts
xxxxxxxxxx
import { map } from 'rxjs/operators';
...
find(filter: NoteFilter): Observable<Note[]> {
const params: any = {
title: filter.title,
sort: `${filter.column},${filter.direction}`,
};
if (!filter.direction) { delete params.sort; }
const userNotes = 'http://localhost:8080/user/notes';
return this.http.get(userNotes, {params, headers}).pipe(
map((response: any) => {
return response.content;
})
);
}
Update note-list.component.html so it uses the sortable directive and calls onSort() when a user clicks it.
src/app/note/note-list/note-list.component.html
xxxxxxxxxx
<thead>
<tr>
<th class="border-top-0" scope="col">#</th>
<th class="border-top-0" scope="col" sortable="title" (sort)="onSort($event)">Title</th>
<th class="border-top-0" scope="col" sortable="text" (sort)="onSort($event)">Text</th>
<th class="border-top-0" scope="col" style="width:120px"></th>
</tr>
</thead>
Add CSS in styles.scss to show a sort indicator when a user sorts a column.
src/styles.scss
xxxxxxxxxx
th[sortable] {
cursor: pointer;
user-select: none;
user-select: none;
}
th[sortable].desc:before, th[sortable].asc:before {
content: '';
display: block;
background: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEAAAABACAYAAACqaXHeAAAAAXNSR0IArs4c6QAAAmxJREFUeAHtmksrRVEUx72fH8CIGQNJkpGUUmakDEiZSJRIZsRQmCkTJRmZmJgQE0kpX0D5DJKJgff7v+ru2u3O3vvc67TOvsdatdrnnP1Y///v7HvvubdbUiIhBISAEBACQkAICAEhIAQ4CXSh2DnyDfmCPEG2Iv9F9MPlM/LHyAecdyMzHYNwR3fdNK/OH9HXl1UCozD24TCvILxizEDWIEzA0FcM8woCgRrJCoS5PIwrANQSMAJX1LEI9bqpQo4JYNFFKRSvIgsxHDVnqZgIkPnNBM0rIGtYk9YOOsqgbgepRCfdbmFtqhFkVEDVPjJp0+Z6e6hRHhqBKgg6ZDCvYBygVmUoEGoh5JTRvIJwhJo1aUOoh4CLPMyvxxi7EWOMgnCGsXXI1GIXlZUYX7ucU+kbR8NW8lh3O7cue0Pk32MKndfUxQFAwxdirk3fHappAnc0oqDPzDfGTBrCfHP04dM4oTV8cxr0SVzH9FF07xD3ib6xCDE+M+aUcVygtWzzbtGX2rPBrEUYfecfQkaFzYi6HjVnGBdtL7epqAlc1+jRdAap74RrnPc4BCijttY2tRcdN0g17w7HqZrXhdJTYAuS3hd8z+vKgK3V1zWPae0mZDMykadBn1hTQBLnZNwVrJpSe/NwEeDsEwCctEOsJTsgxLvCqUl2ACftEGvJDgjxrnBqkh3ASTvEWrIDQrwrnJpkB3DSDrGW7IAQ7wqnJtkBnLRztejXXVu4+mxz/nQ9jR1w5VB86ejLTFcnnDwhzV+F6T+CHZlx6THSjn76eyyBIOPHyDakhBAQAkJACAgBISAEhIAQYCLwC8JxpAmsEGt6AAAAAElFTkSuQmCC') no-repeat;
background-size: 22px;
width: 22px;
height: 22px;
float: left;
margin-left: -22px;
}
th[sortable].desc:before {
transform: rotate(180deg);
transform: rotate(180deg);
}
Add Sorting and Paging in Spring Boot with Spring Data JPA
On the server, you can use Spring Data’s support for paging and sorting. Add a Pageable argument to UserController#notes() and return a Page instead of a List.
notes-api/src/main/kotlin/com/okta/developer/notes/UserController.kt
xxxxxxxxxx
package com.okta.developer.notes
import org.springframework.data.domain.Page
import org.springframework.data.domain.Pageable
import org.springframework.security.core.annotation.AuthenticationPrincipal
import org.springframework.security.oauth2.core.oidc.user.OidcUser
import org.springframework.web.bind.annotation.GetMapping
import org.springframework.web.bind.annotation.RestController
import java.security.Principal
@RestController
class UserController(val repository: NotesRepository) {
@GetMapping("/user/notes")
fun notes(principal: Principal, title: String?, pageable: Pageable): Page<Note> {
println("Fetching notes for user: ${principal.name}")
return if (title.isNullOrEmpty()) {
repository.findAllByUser(principal.name, pageable)
} else {
println("Searching for title: ${title}")
repository.findAllByUserAndTitleContainingIgnoreCase(principal.name, title, pageable)
}
}
@GetMapping("/user")
fun user(@AuthenticationPrincipal user: OidcUser): OidcUser {
return user;
}
}
Modify NotesRepository to add a Pageable argument to its methods and return a Page.
notes-api/src/main/kotlin/com/okta/developer/notes/DemoApplication.kt
xxxxxxxxxx
import org.springframework.data.domain.Page
import org.springframework.data.domain.Pageable
...
@RepositoryRestResource
interface NotesRepository : JpaRepository<Note, Long> {
fun findAllByUser(name: String, pageable: Pageable): Page<Note>
fun findAllByUserAndTitleContainingIgnoreCase(name: String, term: String, pageable: Pageable): Page<Note>
}
While you’re updating the Spring Boot side of things, modify DataInitializer to create a thousand notes for your user. Make sure to replace <your username> with the email address you use to log in to Okta.
xxxxxxxxxx
@Component
class DataInitializer(val repository: NotesRepository) : ApplicationRunner {
@Throws(Exception::class)
override fun run(args: ApplicationArguments) {
for (x in 0..1000) {
repository.save(Note(title = "Note ${x}", user = "<your username>"))
}
repository.findAll().forEach { println(it) }
}
}
Restart your Spring Boot app to make the data available for searching. Click on the Title column to see sorting in action!
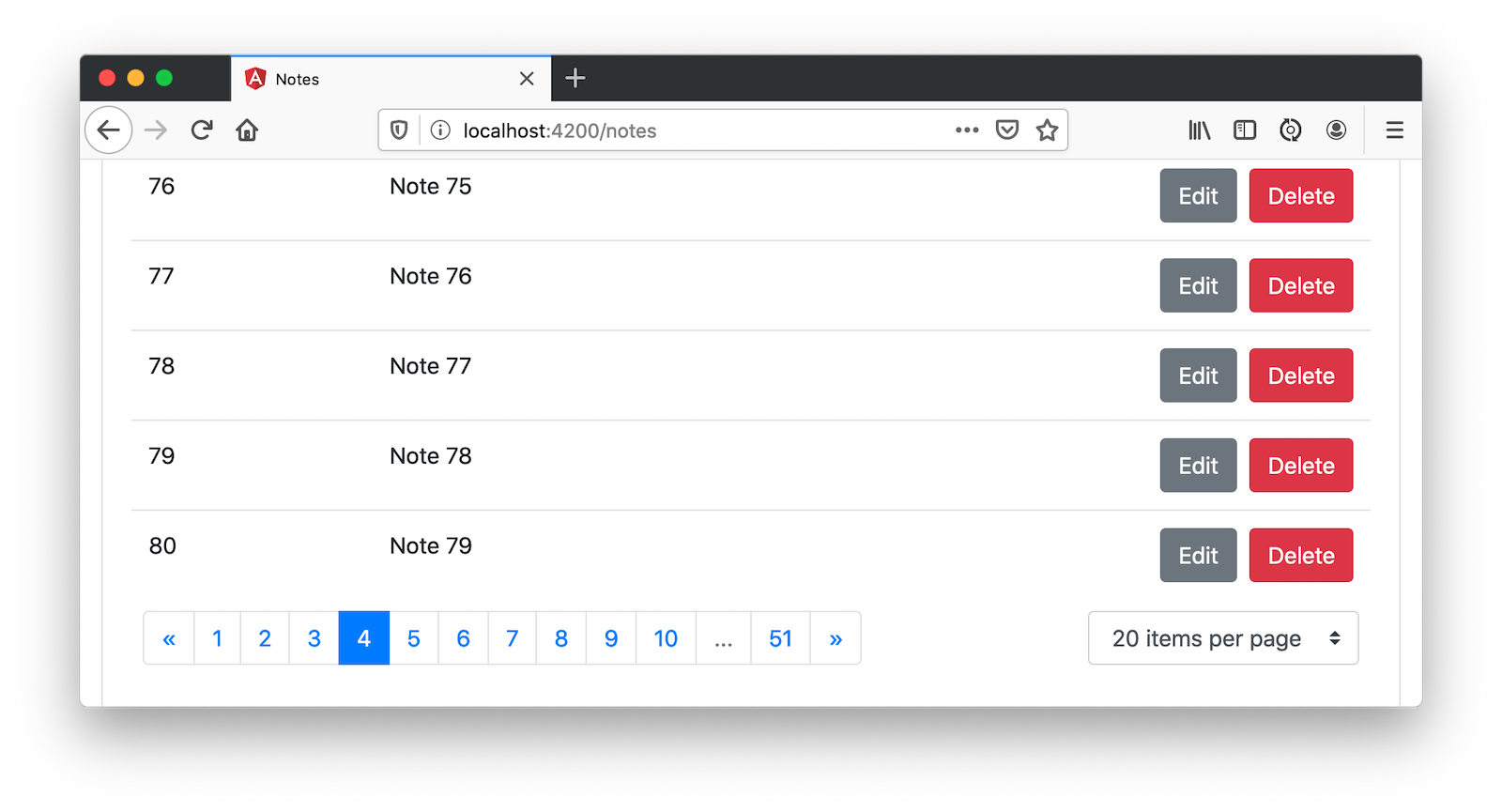
Add Pagination with Angular and Bootstrap
The last feature to add is pagination with NG Bootstrap’s <ngb-pagination> component. Begin by adding page and size variables (with default values) to note-filter.ts.
src/app/note/note-filter.ts
xxxxxxxxxx
export class NoteFilter {
title = '';
column: string;
direction: string;
page = 0;
size = 20;
}
At the bottom of note-list.component.html (just after </table>), add the pagination component, along with a page-size selector.
src/app/note/note-list/note-list.component.html
xxxxxxxxxx
<div class="d-flex justify-content-between p-2">
<ngb-pagination [maxSize]="10"
[collectionSize]="total$ | async" [(page)]="filter.page" [pageSize]="filter.size" (pageChange)="onPageChange(filter.page)">
</ngb-pagination>
<select class="custom-select" style="width: auto" name="pageSize" [(ngModel)]="filter.size" (ngModelChange)="onChange(filter.size)">
<option [ngValue]="10">10 items per page</option>
<option [ngValue]="20">20 items per page</option>
<option [ngValue]="100">100 items per page</option>
</select>
</div>
Add NgbModule as an import to note.module.ts.
src/app/note/note.module.ts
xxxxxxxxxx
import { NgbModule } from '@ng-bootstrap/ng-bootstrap';
({
imports: [
...
NgbModule
],
...
}
In note-list.component.ts, add a total$ observable and set it from the search() method. Then add an onPageChange() method and an onChange() method, and modify onSort() to set the page to 0.
src/app/note/note-list/note-list.component.ts
xxxxxxxxxx
import { Observable } from 'rxjs';
export class NoteListComponent implements OnInit {
total$: Observable<number>;
...
search(): void {
this.noteService.load(this.filter);
this.total$ = this.noteService.size$;
}
onChange(pageSize: number) {
this.filter.size = pageSize;
this.filter.page = 0;
this.search();
}
onPageChange(page: number) {
this.filter.page = page - 1;
this.search();
this.filter.page = page;
}
onSort({column, direction}: SortEvent) {
// reset other headers
this.headers.forEach(header => {
if (header.sortable !== column) {
header.direction = '';
}
});
this.filter.column = column;
this.filter.direction = direction;
this.filter.page = 0;
this.search();
}
}
Then update notes.service.ts to add a size$ observable and parameters for the page size and page number.
src/app/note/note.service.ts
xxxxxxxxxx
import { BehaviorSubject, Observable } from 'rxjs';
...
export class NoteService {
...
size$ = new BehaviorSubject<number>(0);
...
find(filter: NoteFilter): Observable<Note[]> {
const params: any = {
title: filter.title,
sort: `${filter.column},${filter.direction}`,
size: filter.size,
page: filter.page
};
if (!filter.direction) { delete params.sort; }
const userNotes = 'http://localhost:8080/user/notes';
return this.http.get(userNotes, {params, headers}).pipe(
map((response: any) => {
this.size$.next(response.totalElements);
return response.content;
})
);
}
...
}
Now your note list should have a working pagination feature at the bottom. Pretty slick, eh?

Angular with Bootstrap + Spring Boot is Powerful
Phew! That was a lot of code. I hope this tutorial has helped you see how powerful Angular and Spring Boot with Bootstrap can be! You can find all of the source code for this example on GitHub.
| I fixed the Angular tests so they work with Bootstrap in this commit. |
I also wanted to let you know you can get a lot of this functionality for free with JHipster. It even has Kotlin support. You can generate a Notes CRUD app that uses Angular, Bootstrap, Spring Boot, and Kotlin in just three steps.
Install JHipster and KHipster
Shell
xxxxxxxxxx1
1npm install -g generator-jhipster@6.6.0 generator-jhipster-kotlin@1.4.0
Create an
easy-notesdirectory and anotes.jdlfile in itJava
xxxxxxxxxx118
1application {2config {3baseName notes4authenticationType oauth25buildTool gradle6searchEngine elasticsearch7testFrameworks [protractor]8}9entities *10}11entity Note {12title String required13text TextBlob14}15relationship ManyToOne {16Note{user(login)} to User17}18paginate Note with pagination
In a terminal, navigate to the
easy-notesdirectory and runkhipster import-jdl notes.jdl
That’s it!
Of course, you probably want to see it running. Run the following commands to start Keycloak (as a local OAuth 2.0 server) and Elasticsearch, and launch the app.
xxxxxxxxxx
docker-compose -f src/main/docker/keycloak.yml up -d
docker-compose -f src/main/docker/elasticsearch.yml up -d
./gradlew
Then, run npm run e2e in another terminal window to verify everything works. Here’s a screenshot of the app’s Notes form with validation.
Want to make it work with Okta? See JHipster’s security documentation.
Learn More About Angular and Spring Boot
I used the following resources to gather historical information about Angular and Bootstrap.
If you want to learn more about Angular or Spring Boot, I recommend these blog posts:
If you have questions, please leave a comment below. If you liked this tutorial, follow @oktadev on Twitter and subscribe to our YouTube channel.
This article originally published here.
Opinions expressed by DZone contributors are their own.

Comments