How to Troubleshoot and Fix React Bugs Fast With Visual Testing
With this tool, what was once manual UI testing can now be automated with effective Root Cause Analysis.
Join the DZone community and get the full member experience.
Join For FreeI've been playing around with Applitools for quite some time now, and I'd like to share what I've found to help you quickly troubleshoot React bugs and fix them fast.
Automated Root Cause Analysis
The concept of Root Cause Analysis stems from the world of management, where it's defined as a method of problem-solving used for identifying the root causes of faults or problems.
So far, Applitools has been focusing on visual testing by comparing the baseline and the current test run snapshot through its AI engine. It finds the visual differences in order to map them graphically. There was previously no way to search your codebase for a reason behind any visual testing bug. As you may know, searching through code is nightmarish, time-consuming, and tedious!
This is where Applitools steps in with RCA, showing you the exact DOM and CSS changes between the baseline snapshot and the current test run snapshot.
Why is this so important for both developers and QA testers? Let's take a look.
Demo
I'll demonstrate the RCA feature using the Calculator project, previously published as part of the example projects on the React JS website.
Next, we'll follow these steps to run the Calculator and add a few Cypress test cases.
Step 1: Clone the repository locally by issuing the following git command:
git clone git@github.com:ahfarmer/calculator.gitStep 2: Install all the npm dependencies by issuing the following command:
npm installStep 3: Run the app:
npm run startAnd you should see something like this:

Voila. It works!
Step 4: Add Cypress package to the project:
npm install --save-dev cypressThe Cypress npm package adds a set of test files to help you with writing your own automated tests.
Step 5: Run the Cypress tests available now in the project by issuing the npx Cypress CLI command:
npx cypress run
Now that Cypress is running properly, let's add the Applitools Eyes SDK for Cypress package.
Step 6: Add the Applitools Eyes Cypress SDK package to the project:
npm install @applitools/eyes.cypress --save-devThe Applitools Eyes Cypress SDK is a simple Cypress plugin. Once installed, it adds a few commands to the main cy object.
More specifically, it adds three main methods: cy.eyesOpen to start the test, cy.eyesCheckWindow to take screenshots (for each test step), and cy.eyesClose to close the test.
Let's write our first Cypress test case to simulate adding two numbers and validating the result of the addition operation.
Step 7: Inside the cypress\integration folder, create the addition.spec.js file and paste the following:
/// <reference types="Cypress" />
context('Addition', () => {
beforeEach(() => {
cy.visit('http://localhost:3000/')
})
it('adds two numbers', () => {
// click on number 8
cy.get("#root > div > div.component-button-panel > div:nth-child(2) > div:nth-child(2) > button")
.click()
// click on + operation
cy.get("#root > div > div.component-button-panel > div:nth-child(4) > div.component-button.orange > button")
.click()
// click on number 7
cy.get("#root > div > div.component-button-panel > div:nth-child(2) > div:nth-child(1) > button")
.click()
// click on = operation
cy.get("#root > div > div.component-button-panel > div:nth-child(5) > div.component-button.orange > button")
.click()
// validate the result is 15
cy.get("#root > div > div.component-display > div")
.contains('15')
});
})
View the code on Gist.
The spec file is self-explanatory. However, there's one thing to note here. In terms of the selectors used inside cy.get() methods, the Calculator app never uses any ID or Class to distinguish buttons.
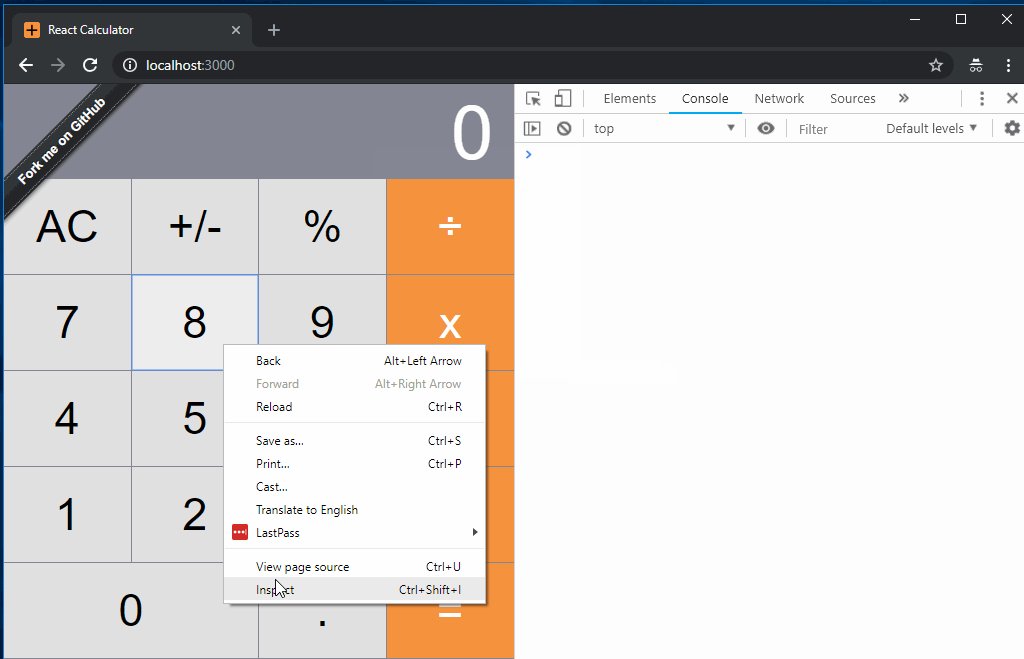
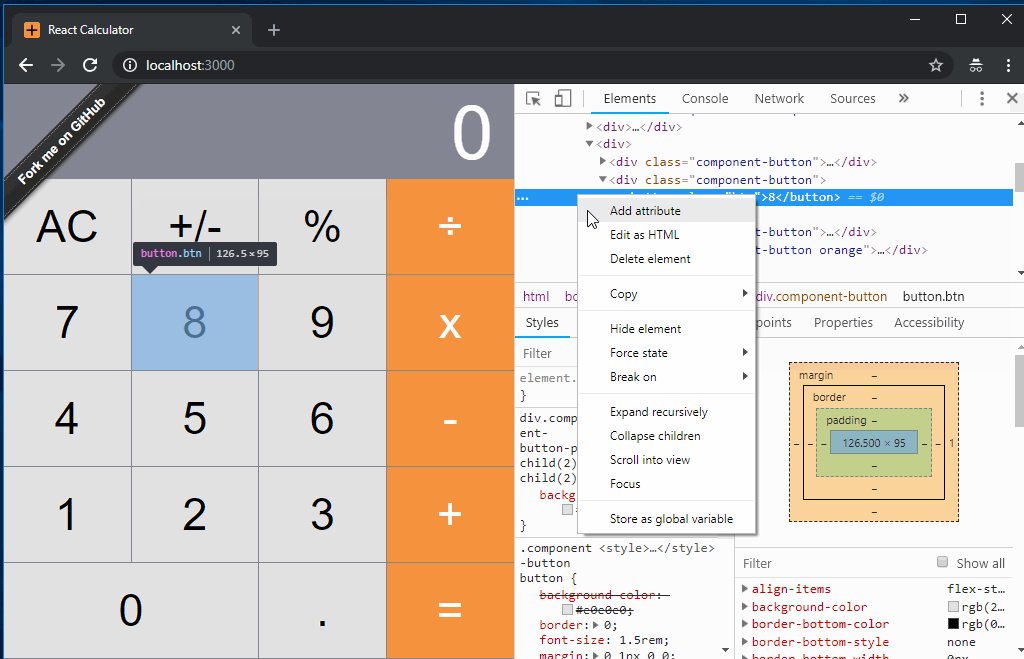
I used a nice feature offered by Google Chrome DevTools to copy the selector of the buttons I am interested in.
To do so yourself, simply follow these steps:
- Right-click on the button.
- Select "Inspect." Chrome's DevTools opens on the Elements tab with the element highlighted in blue.
- Right-click the highlighted element.
- Select "Copy" > "Copy selector."

Next, let's run the spec file to make sure our test runs successfully.
Step 8: Run the spec file:
npx cypress run --spec="cypress\integration\operations\addition.spec.js"Now that our spec file runs successfully, let's make use of the Applitools Eyes Cypress SDK commands to capture a few snapshots.
Step 9: Add the Applitools Eyes Cypress SDK commands to the addition.spec.js file:
View the code on Gist.
The code is self-documented.
Now, to integrate Applitools Eyes Cypress SDK into a spec file, you follow the Workflow below:
Start a new test
cy.eyesOpen({
appName: '...',
testName: '...',
browser: { ... },
});Take a snapshot (You may repeat this step wherever you want to take a snapshot)
cy.eyesCheckWindow('...');End the test
cy.eyesClose();Step 10: Run the spec file:
npx cypress run --spec="cypress\integration\operations\addition.spec.js"Step 11: Check the test run in Applitools Test Manager.

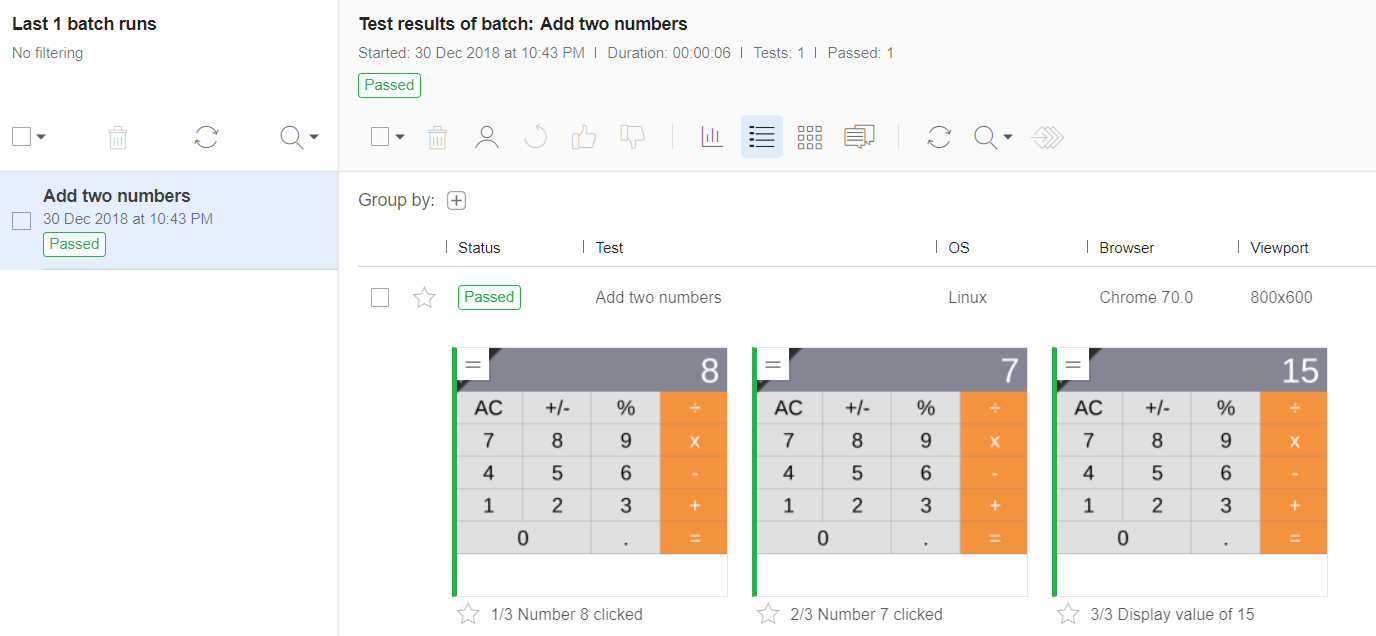
Notice the Add two numbers test run on the grid. Clicking this test run opens the three snapshots that were taken when we ran the Cypress spec file.
The first snapshot is labeled "Number 8 clicked."The image shows the number 8 in the display of the calculator.
The second snapshot is labeled "Number 7 clicked." This one shows the number 7 in the display.
Finally, the third snapshot is labeled "Display value of 15." The image shows the number 15 in the display of the calculator.
Since this is the first test run, Applitools will save these as the baseline images.
Next, we will simulate a visual difference by changing a CSS selector and letting Applitools detect this change. Then, we'll run the test again and see the results.
Step 12: Let's assume that the CSS selectors were changed and caused a change in the background of the Number 8 button. Add the following CSS selector to Button.css file as follows:
div.component-button-panel > div:nth-child(2) > div:nth-child(2) > button {
background-color: #eee;
}Ready? Let's run the spec file once again.
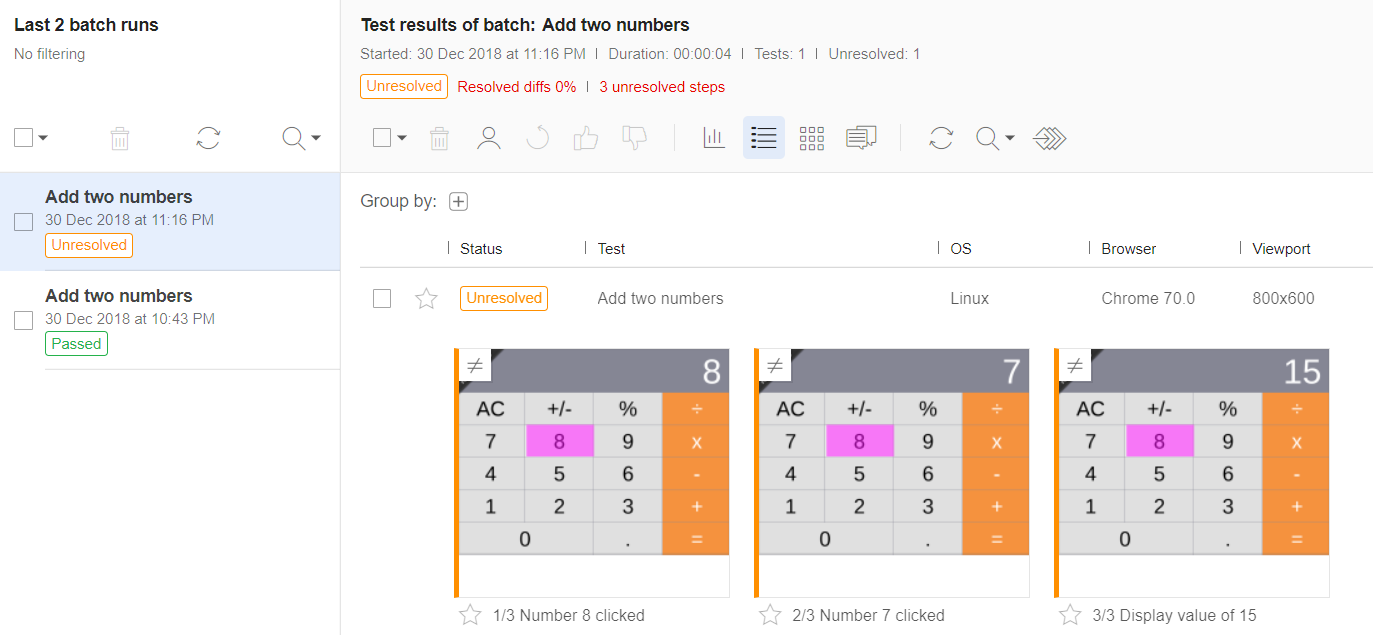
Step 13: Run the spec file. The test case fails, as expected, and Applitools detects a background color change for the Number 8 button.
npx cypress run --spec="cypress\integration\operations\addition.spec.js"
Notice how the Applitools Test Manager recorded the second run of the test case and highlighted the visual difference in the three snapshots.
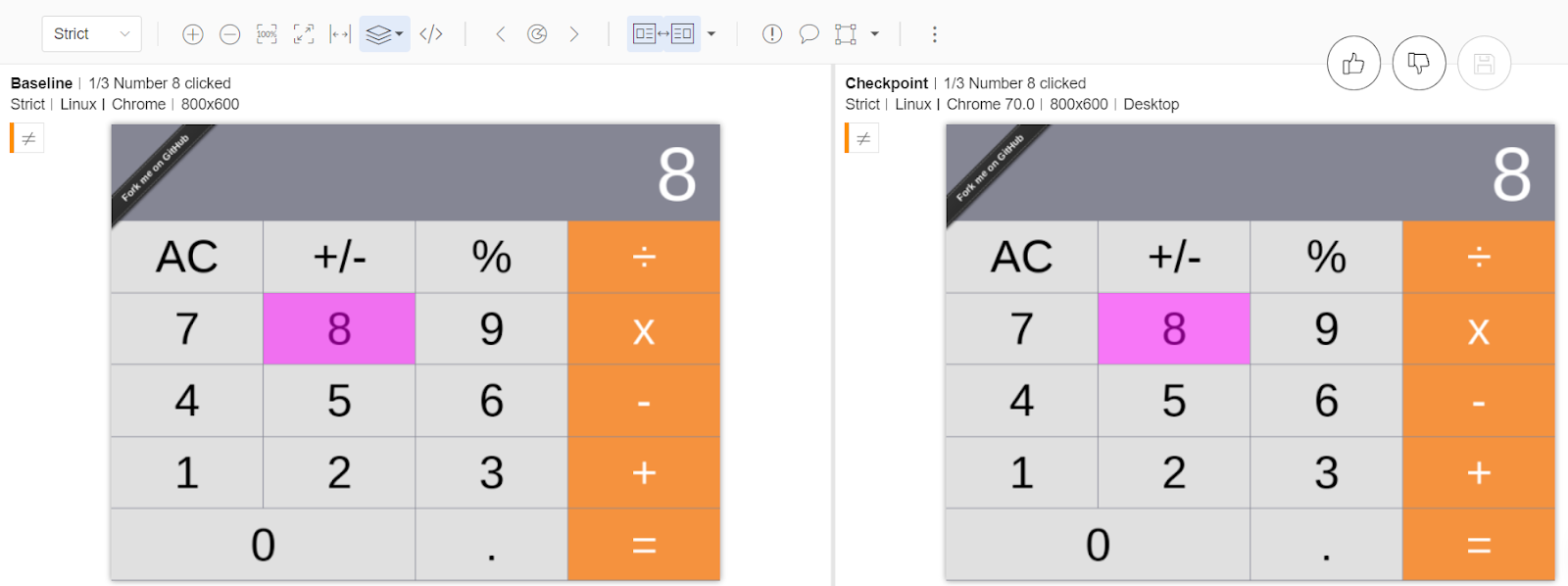
Step 14: Click on the first snapshot and compare to the baseline.

Applitools Test Manager displays both the baseline snapshot and the current test case run. Also, the number 8 button is highlighted to signala visual difference.
Step 15: Click on the RCA tool icon (highlighted in the red rectangle) to get a full analysis of the source of this visual bug.

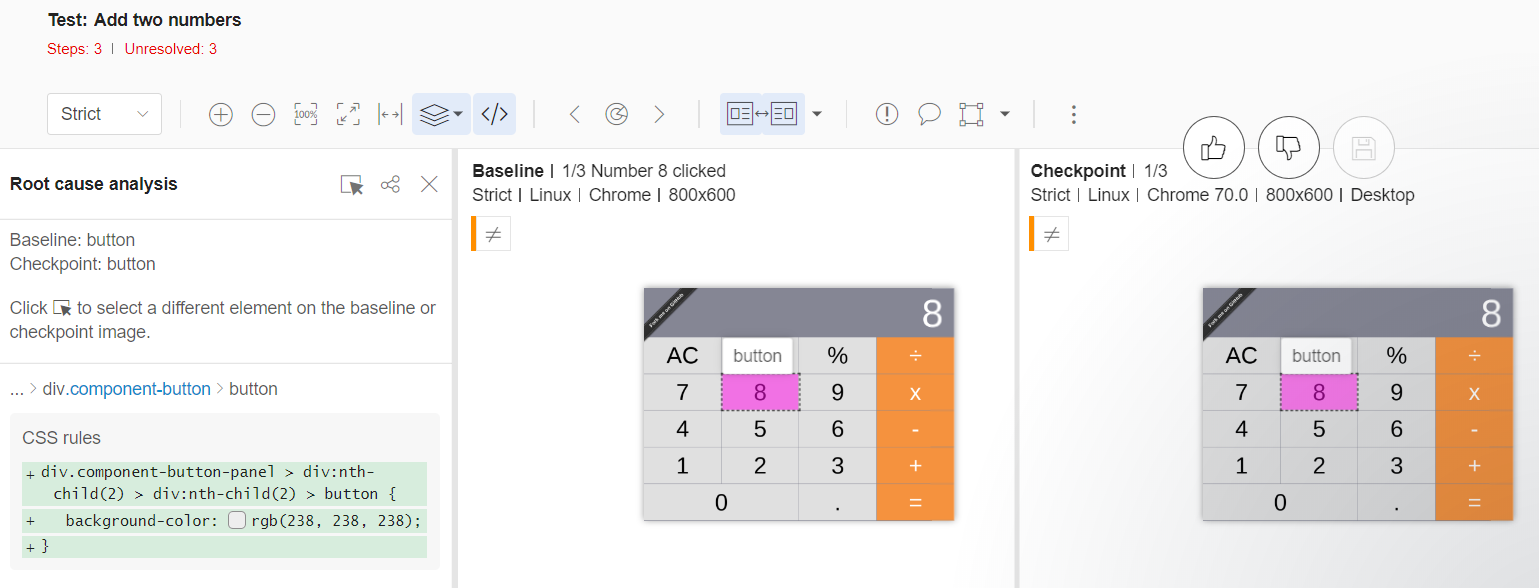
Next, you will be asked to select the visual difference you want the RCA to assess.

The RCA tool runs and shows the root cause of this visual difference, which is a change in the CSS Rules.
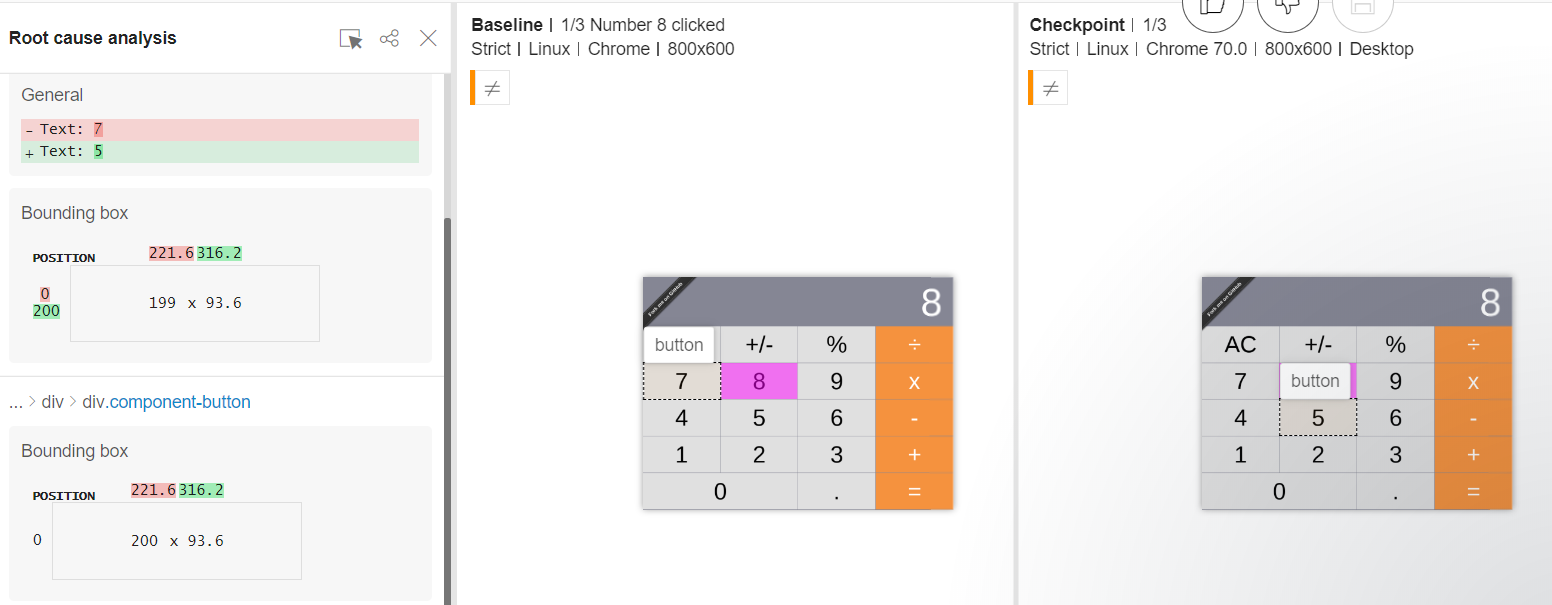
The RCA tool can also detect DOM changes. Simply use the RCA Pointer Tool to select two buttons: 7 on the baseline (left side) and 5 on the current test run snapshot (right side). The results are in the image below.

In the Text content, the RCA shows the difference between the two buttons. It also gives details about the bounding box for each button and the position.
Let's change other DOM attributes and run the test again.
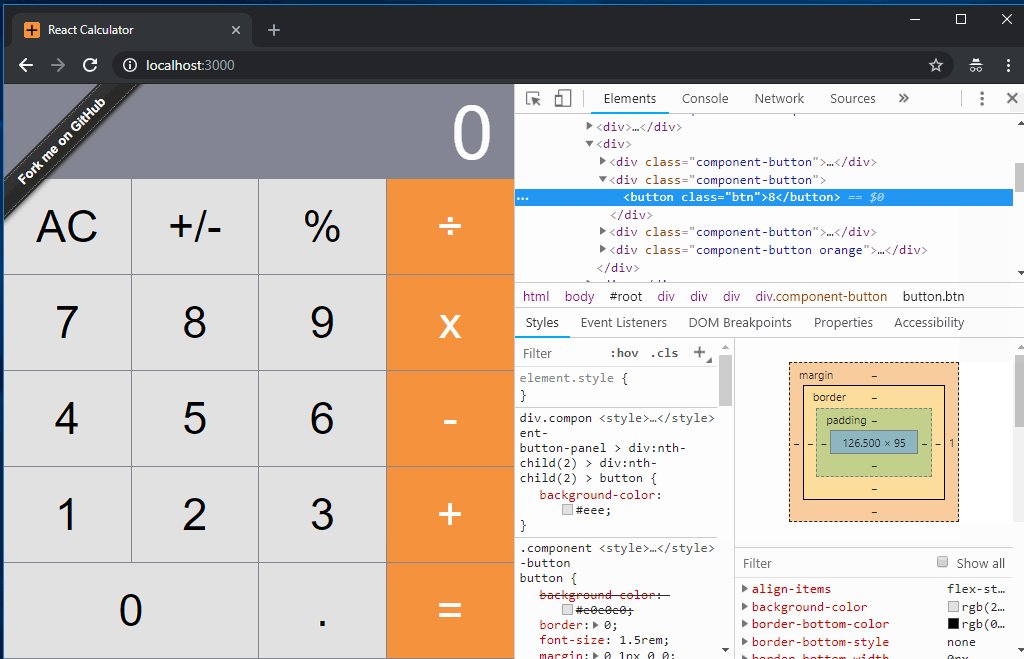
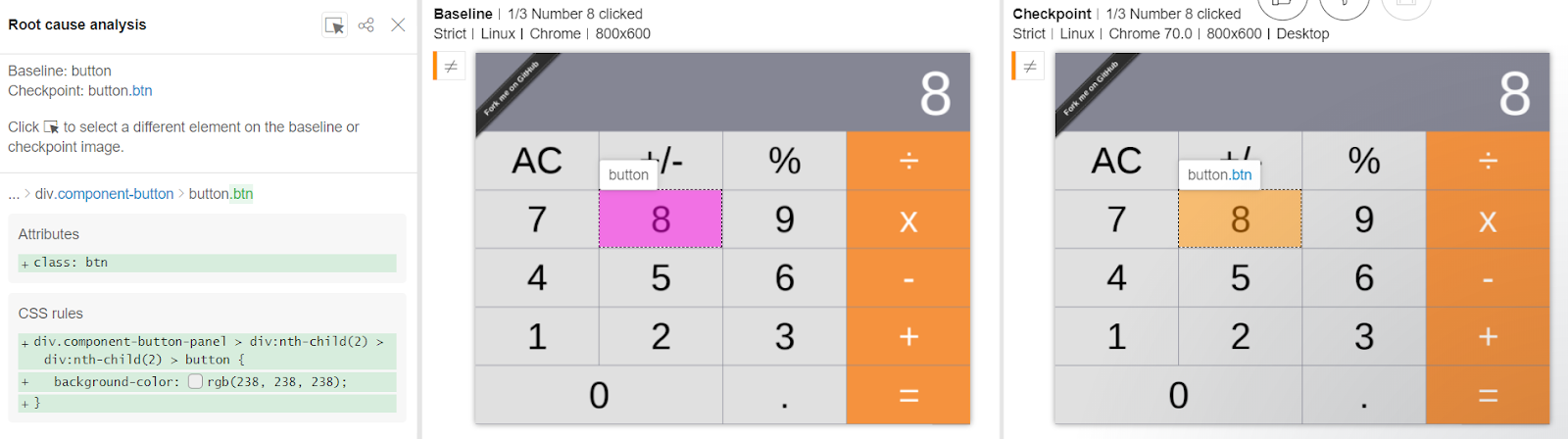
Step 16: Next, locate the src/component/Button.js file and add a class="btn" to the HTML button:
<div className={className.join(" ").trim()}>
<button class="btn" onClick={this.handleClick}>{this.props.name}
</button>
</div>Now, let's run the test and check the results.
Step 17: Run the spec file. The test case fails, and Applitools detects a change in attributes for the buttons used to form the Calculator.
npx cypress run --spec="cypress\integration\operations\addition.spec.js"
Another category RCA detects is the Attributes category. It shows that in the current test run, each button has a new class attribute set.
Applitools RCA is both powerful and convenient: It can pinpoint out the exact DOM/CSS change. Then, all you have to do is locate the codebase and do whatever is required to pass your tests.
Remember that you can always accept the current test run and update the baseline, or reject the test run and keep the existing baseline snapshot.
RCA supports a set of DOM/CSS categories of change, including:
- Textual changes
- CSS Property changes
- Attributes changes
- Bounding Box changes
- Tag changes (When an entire Tag gets changed from one test run to another. For instance, when a button is replaced by a hyperlink.)
Published at DZone with permission of Bilal H.. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments