How to Run WebdriverIO in Taurus for UI Functional Testing
Optimizing your website's performance is essential. Learn how to set up open-source WebdriverIO and Taurus to run performance and UI testing.
Join the DZone community and get the full member experience.
Join For FreeThe performance of your web application is more critical than you might think! Today's users have no patience for web services with poor loading and response speeds. They all expect to get the information effortlessly in no time. For that reason, the question of how to improve a website in order to get the best possible performance becomes extremely important.
However, before you start the optimization of your website, you'll need to analyze the current situation so as to observe the bottlenecks, memory leaks, and other issues that cause website performance degradation.
If you assumed that the largest share of performance and scalability responsibility falls on back-end services, you would be right, but the front end plays a major role in the data rendering process, which also adds to overall website response time from the user's end. Unfortunately, most engineering teams consider front-end performance evaluation a "nice-to-have" validation, but not a mandatory one.
You can find plenty of tools that are helpful for client UI performance evaluation. Most of them allow performance test execution with minimum effort. For example, a handy way to avoid implementation complexity while analyzing your performance is to reuse an already existing UI functional test. A good assistant for that is Taurus, a performance tool that provides integration with many test frameworks (aka executors) in the simplest way.
One of the best tool combinations for that is WebDriverIO and Taurus. WebdriverIO is a framework that provides an efficient means of UI functional tests development along with Selenium session management. Moreover, it takes away the heavy setup work. As for Taurus, it always strives for testing simplicity and allows looping of scripts written within different frameworks, even with WebdriverIO.
If you are interested in getting your first WebdriverIO + Taurus script up and running, keep reading!
Create Your Own WebdriverIO Test
As a prerequisite for the WebdriverIO test development, it's necessary to have the following tools installed on your machine:
- Java
- Node.js
- npm
- Web browser (in our case, Firefox)
Before you create a JS test, you'll first need to set up a Selenium standalone server in a folder to execute all Selenium commands within the browser.
mkdir webdriverio-taurus && cd webdriverio-taurus
curl -O https://selenium-release.storage.googleapis.com/3.13/selenium-server-standalone-3.13.0.jarDownload and unpack the webdriver for a browser you want to use; for example, if you have Firefox, you need a geckodriver:
The MacOS command is
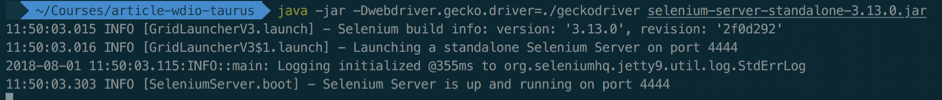
curl -L https: //github.com/mozilla/geckodriver/releases/download/v0.19.1/geckodriver-v0.19.1-macos.tar.gz | tar xzStart the Selenium standalone server by specifying the gecko driver directory. Keep the server running in the background.

Before you start selenium-server, make sure that there is no selenium-grid running in the background. Otherwise, it will cause issues like this:
ERROR: Error forwarding the new session cannot find : Capabilities {browserName: firefox, handlesAlerts: true, javascriptEnabled: true, locationContextEnabled: true, loggingPrefs: org.openqa.selenium.logging..., requestOrigins: {name: webdriverio, url: http://webdriver.io, version: 4.13.1}, rotatable: true}Open a new terminal tab and initialize a node-based project in the same directory:
cd webdriverio-taurus && npm init --yesIt will prompt you for input for several of the project's aspects. In order to automatically populate all options with information extracted from the current directory, use the --yes flag. After you have package.json generated, install WebdriverIO to your project:
npm install webdriverioApart from all the features, WebdriverIO (WDIO) comes with an out-of-the-box test runner that will make your test execution process much easier. Let's set that up together! All that you need is to run the WDIO utility:
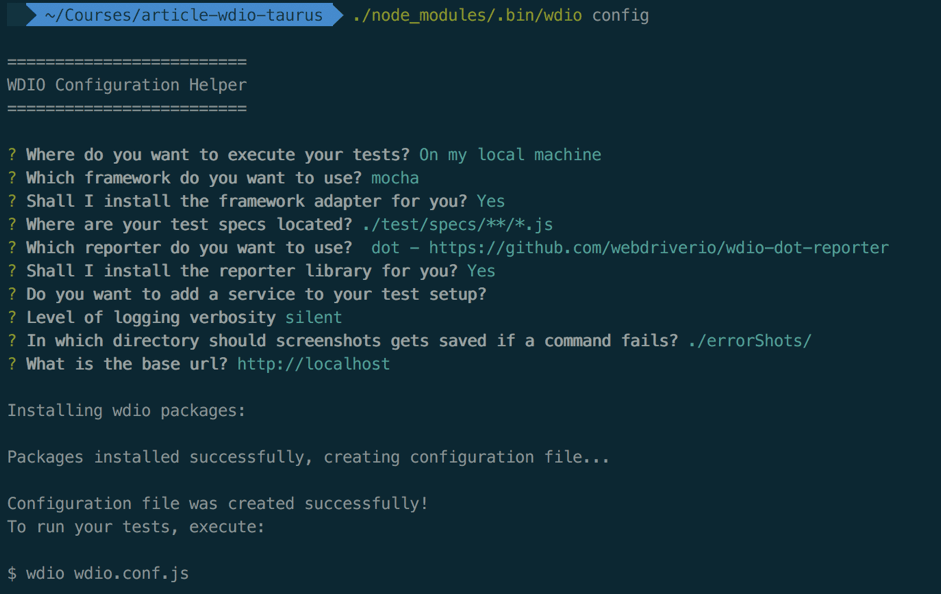
./node_modules/.bin/wdio configThe WDIO configuration helper will guide you through all the options you need to define. It will install all the required packages and create a wdio.conf.js file.
If you have any doubts about the answers, use the following ones:

- We will use Mocha as a test framework (the "best-of-breed" automated testing framework for Node nowadays). It provides flexibility for asynchronous test creation and fits perfectly with integration and unit testing.
- Our complete test will be in the ./test/specs/**/ directory.
- The level of logging verbosity is silent (no output is needed unless there are errors).
Great! Now you have a WDIO configuration file, wdio.conf.js, where you can define all the settings and capabilities for WebdriverIO tests.
I want to highlight a few parts from the configuration file that might be important for you:
Checking the test directory:
specs: [
'./test/specs/**/*.js'
],Defining Firefox as the used browser in the capabilities section:
capabilities: [{
browserName: 'firefox'
}],Make sure you have sync enabled in order to run WebdriverIO commands in a synchronous way:
sync: true,Sweet! Now you are ready to create your first UI functional test with WebdriverIO. Let's write a scenario and loop it with Taurus to examine the performance of the http://blazedemo.com/ website.
Create Your WebdriverIO UI Test
Create a spec file flightsearch.js in the ./test/specs/ directory.
Our script will verify a simple flow of flight search functionality. The test will have a few steps:
- Open http://blazedemo.com/
- Choose the departure and destination cities as Portland and New York respectively
- Confirm the choice by clicking "Find Flights"
- Make sure that all flights from Portland to New York are presented
The code snippet looks like this:
var assert = require('assert');
const DEFAULT_TIMEOUT = 5000;
describe('flight search', () => {
it('should load correct flight', () => {
browser.url('http://blazedemo.com/')
var title = browser.getTitle();
assert.equal(title, 'BlazeDemo');
browser
.timeouts('implicit', DEFAULT_TIMEOUT)
.selectByValue('[name="fromPort"]','Portland')
.selectByValue('[name="toPort"]','New York')
.click('[value="Find Flights"]')
.waitForVisible('h3=Flights from Portland to New York:')
})
});Congratulations! You have created the first UI test. Let's check that it works properly with this command:
./node_modules/.bin/wdio wdio.conf.jsHurray! The test should pass and now you are ready to use this test as part of our performance variation.
Execute Your WebdriverIO Test With Taurus
In order to automate the test and run it repeatedly, we will use Taurus, a powerful open-source tool that makes performance test execution simpler and more flexible.
Setting Up Taurus
First of all, we need to set up Taurus on your machine. If you are a Mac user, you can easily do that via the brew install command:
brew install bztIn case you need to update the version, run this:
brew upgrade bztThe full instructions for Taurus installation and upgrading on your machine can be found on the official website, here.
After you set up the automation tool on your machine, it's necessary to create a YAML file definition that has "wdio" as the executor. For example, Taurus will use these configurations to run five cycles of tests defined in the wdio.conf.js file:
execution:
- executor: wdio
iterations: 5
scenario:
script: wdio.conf.js # wdio configuration scriptMoreover, Taurus lets you define a hold-for time for performance tests execution, besides a number of iterations.
Run Your WebdriverIO UI Test in Taurus
Now it's time to check it out! Let's run our UI test for one minute. A configuration file should look like this:
execution:
- executor: wdio
hold-for: 1m
scenario:
script: wdio.conf.jsThe command to execute the performance test is
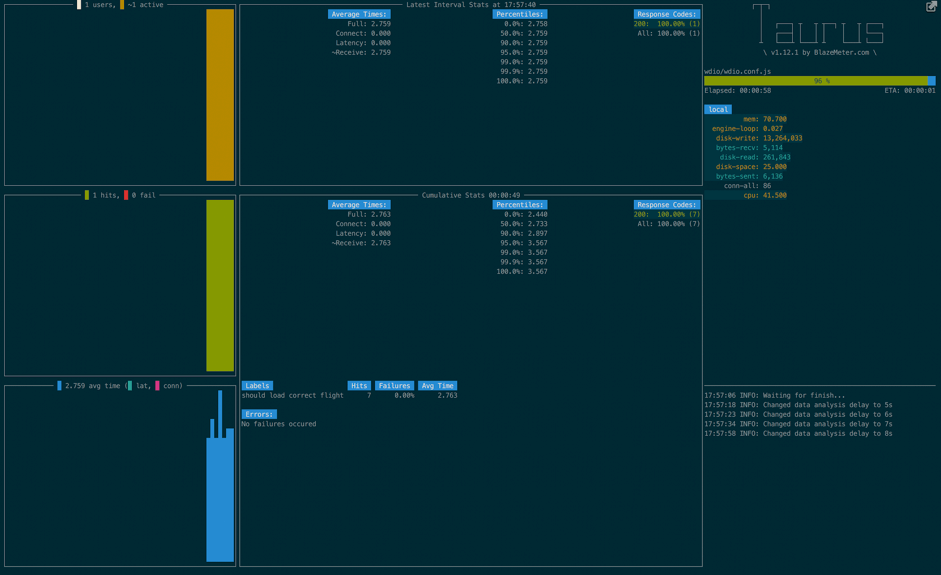
bzt wdio.ymlAfter you run the command, you will see the real-time performance results in the terminal:

Taurus is counting the remaining time (almost 1 minute).
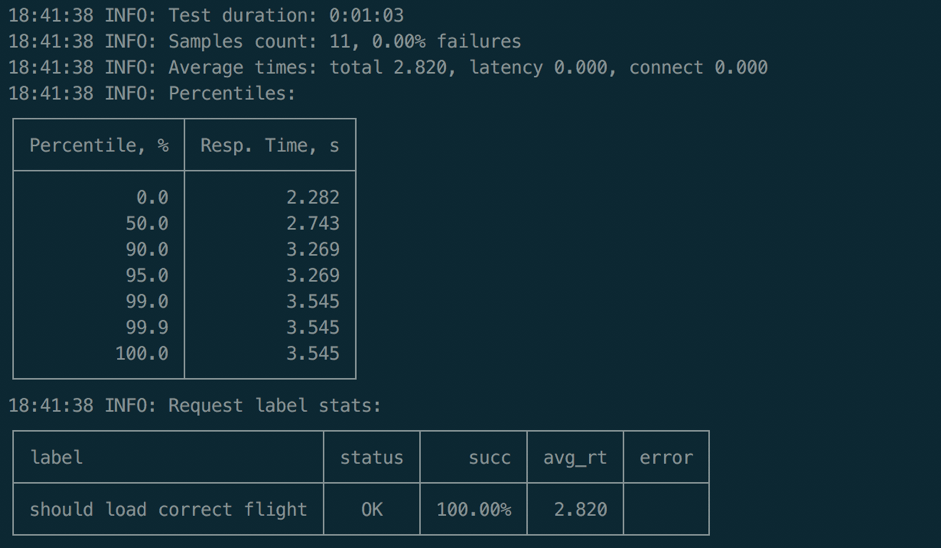
Great! You've accomplished the first UI performance test with Taurus. The detailed statistics show successful results:

As you can see, Taurus performed eleven similar UI actions in succession for one minute.
You might notice that during test execution, your browser shows many pop-ups. If you want to run your tests in the background, set the appropriate Firefox options in wdio.conf.js to activate the browser in headless mode:
capabilities: [{
Selenium
maxInstances: 5,
browserName: 'firefox',
"moz:firefoxOptions": {
args: ['-headless']
}
}]If you want to try this integration out but don't want to spend time on all these steps, I have prepared a "ready to use" solution for you that only requires you to install Taurus. After that, you can check out the test project from here and run the performance test example like so:
bzt wdio.ymlCongratulations! Just a few easy steps and now you can reuse your UI functional tests for performance verifications. Just add this step into your QA test automation pipeline. Get started with Taurus.
Published at DZone with permission of Anastasia Golovkova, DZone MVB. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments