How to Easily Add CSV Import to Your React App
How do you easily convert CSV data for your app, MVP, or SaaS? What alternatives to free CSV parsers do you have? One solution is UseCSV. Read more here.
Join the DZone community and get the full member experience.
Join For FreeCSV is convenient. The likes of Excel, Google Docs, spreadsheet export functions, and reporting applications all support CSV in some capacity. CSV works well with large data sets and the major perk is that it can easily be converted to other formats such as XML or JSON.
This is where the hard part starts: how do you easily convert CSV data for your app, MVP, or SaaS? For JavaScript-based applications, there are a plethora of free CSV parsers available. While these libraries are great, open-source is known to pose a security risk such as relaxed integration oversight and potentially poor and integrated practices.
So what are your options? What alternatives to free CSV parsers do you have? One solution is to use UseCSV.
What Is UseCSV?
UseCSV is a SaaS (software as a service) that provides you with a simple-to-use interface and tools to easily and securely transform your CSV datasets into JSON format.
Here is a shortlist of UseCSV perks:
- Supports CSV and all Excel formats (
xlsx,xls,xlt), including legacy Excel versions - Easy to integrate into your frontend
- Can handle large import files; doesn't use arbitrary upload limits, so you're not required to split up your files
- Secure and compliant to best practice security standards
- Comes with an easy to use the console to configure your validation rules
Without further ado, let's get on with setting up UseCSV into your React + Node.js app.
Setting Up Your React Frontend
Setting up your React frontend for UseCSV is super simple. All you have to do is install the UseCSV importer plugin, add some code to your app and make sure you add your importerKey.
Here is a series of snippets to get you started.
Step 1: Download UseCSV package from npm.
npm install @usecsv/react
Or, if you prefer to use Yarn:
yarn add @usecsv/react
Step 2: Add the UseCSV component to your app. Here is an example of what it looks like:
import UseCSV from "@usecsv/react"; function App() {return (<div className="App"><h1>Start importing your data</h1><UseCSV importerKey="<your importer key here>">Import Data</UseCSV></div>); } export default App;
There are two props available for UseCSV:
importerKey: This is astringand connects your front end to the importer. You can store this value as an.envfor security reasons. This key is available in the admin panel of your importer.user: This is a JSON object that can be used to pass additional data to the webhook and is relayed to the backend.
Setting Up a Barebones Backend With Node.js
In this portion of the tutorial, we are going to set up a barebones Node.js API backend. There will be two endpoints:
GET/usersto test that the data received fromPOSTis processed correctly to our appPOST/usersto act as our example endpoint for receiving CSV to JSON data
To set up your Node.js application, add express and bodyParser to your app's folder.
npm i express body-parser
What is Express? Express is a web framework for Node. It lets you do routing and comes with HTTP helpers that we are going to be using for this tutorial walkthrough.
What is bodyParser? body-parser is a middleware for parsing incoming requests and making them available under the re.body property.
Once you have both packages installed, make sure to import them into your application. For this tutorial, it is the server.js file. Here is the fully-functional code for a bare-bones backend with comments.
const express = require("express");
const bodyParser = require("body-parser");
const app = express();
// Make sure you place body-parser before your CRUD handlers or else it will not work.
app.use(bodyParser.json());
// default route
app.get("/", function (req, res) { res.send("Hello Layercode");
});
/* Setting the data */
let users = [ { first_name: "Shane", last_name: "Oaks", username: "SOaks", }, { first_name: "Elwood", last_name: "Horsfield", username: "Elwooders", },
];
/* Create POST */
const addUsers = (req, res) => { content.forEach((row) => { users.push(row); });
res.send(users);
};
app.post("/users", addUsers);
/* Read GET */
const getUsers = (req, res) => { res.send(users);
};
app.get("/users", getUsers);
/* the port and server to run, use the command - node server.js */
app.listen(3000, function () { console.log("listening on 3000");
});
To start your app, run the command node server.js This will make localhost:3000 available for your APIs.
Creating Your Project and Attaching a Webhook
Step 1: Sign up for the free UseCSV developer account.
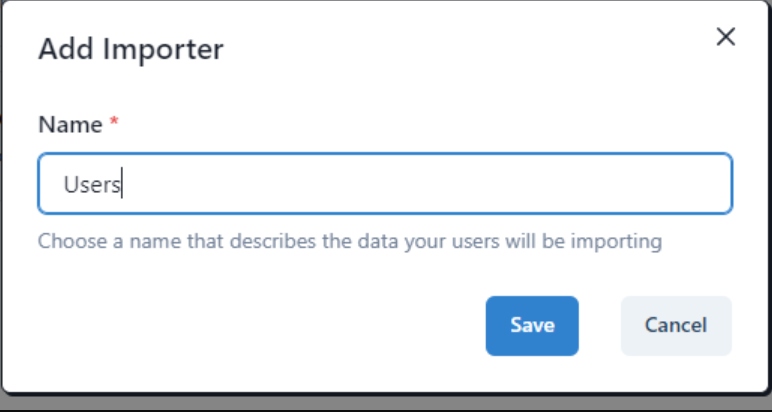
Step 2: Click on Add importer button to create a new importer. Give your importer a name.

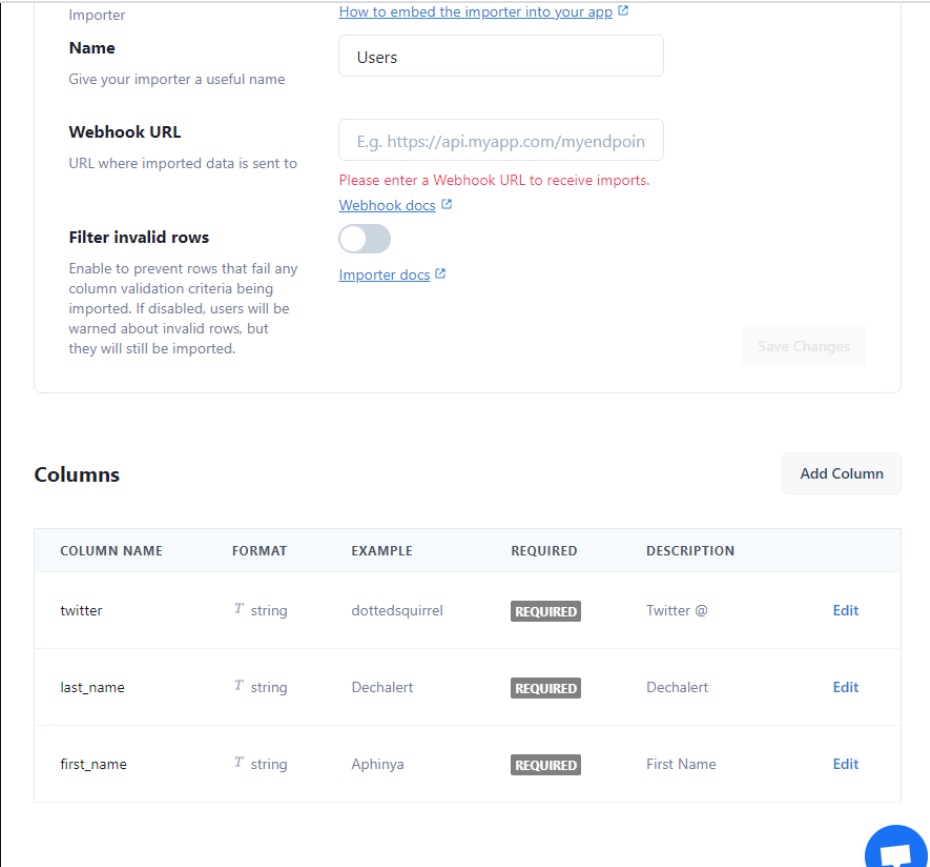
Step 3: Once you've clicked Save, you will be given a screen where you can do the following things:
- Find your importer Key: This value is to be added to your React component prop.
- The Webhook URL field: This is where you can add your backend endpoint URL. For
localhosttesting, you can use a tunnel service. Cloudflare has a free tunneling service. You can check out the tutorial on how to set it up here. - Configure your fields by clicking on Add Column: Fill in the fields and repeat for all your other required columns.
Add your importer Key to your React app and set up your columns. Boot up your localhost tunnel and add it as your webhook endpoint.

Upload Your CSV Data via Your React Frontend
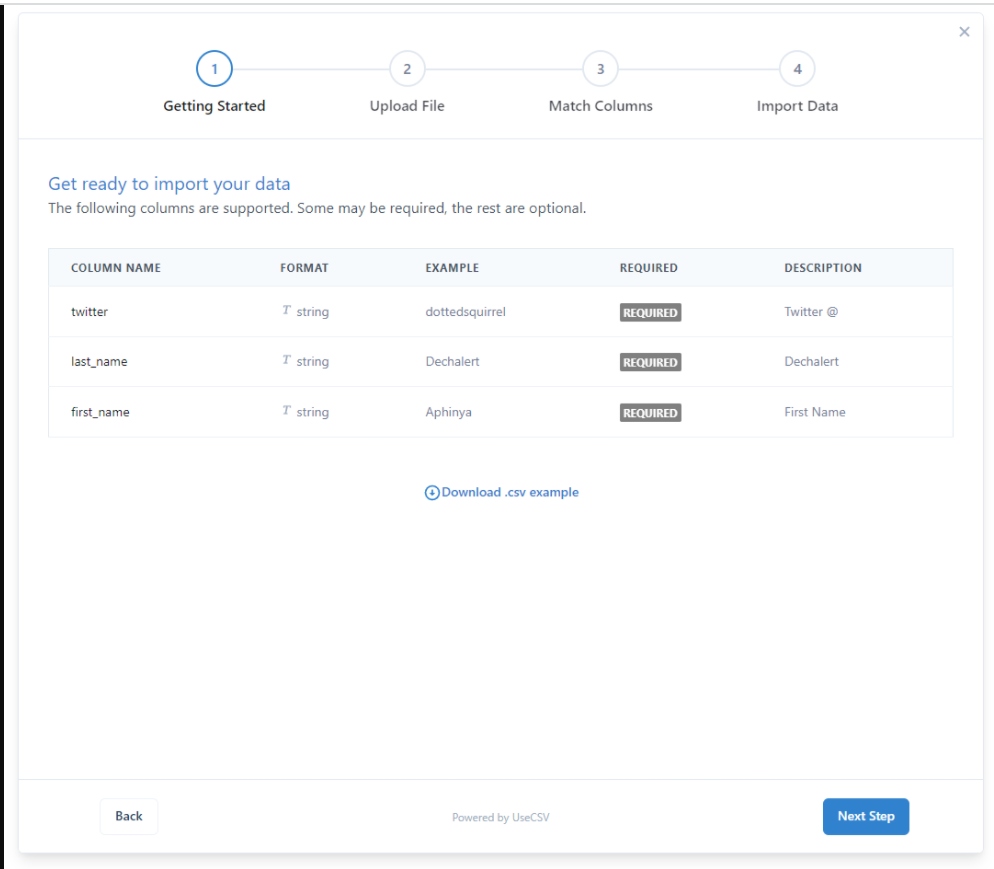
Once you've added your importer Key as the prop, you can start uploading CSV data to your backend right away. Your column settings will show up here and all you have to do is follow the easy-to-use wizard.



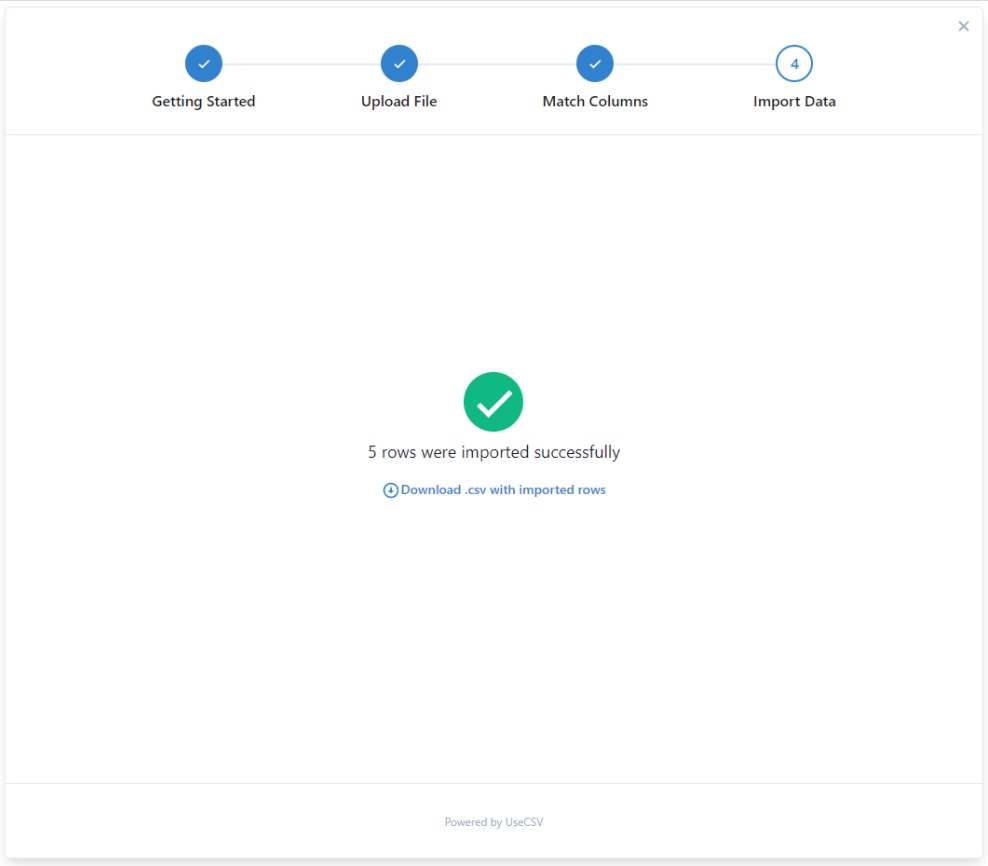
Once completed, the interface will give a green success tick.
That's it. You can check if your data was sent correctly via a REST client on the GET endpoint we created earlier.
Published at DZone with permission of Aphinya Dechalert. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments